Автоматический конструктор блок схем
Обновлено: 19.04.2024

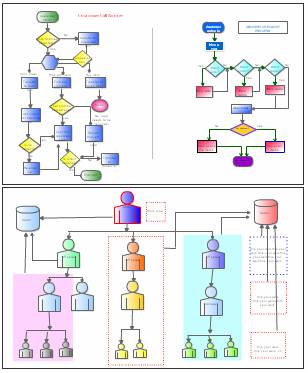
Недавно мы разработали и добавили на сайт редактор блок-схем. Вряд ли найдутся те, кто не знает, что такое блок-схема. Однако на всякий случай напомню, что блок-схема — это тип схем, описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединенных между собой стрелками, указывающими направление последовательности действий. С помощью блок-схем обычно проще представить, как работает тот или иной алгоритм, и, что самое главное, не нужно вникать в особенности конкретного языка программирования, так как достаточно знать лишь несколько основных типов блоков.
Основные типы блоков
Чаще всего к основным блокам относят следующие:
- Обычный блок — содержит вычисления выражений и присваивания переменным
- Условный оператор — разделяет действия на две ветки в зависимости от истинности условия
- Начало-конец — является начальным блоком основной программы или завершающим различных подпрограмм
- Подпрограмма — с данного блока начинается описание работы подпрограммы
- Оператор цикла for — используется для цикла с известным количеством повторений
- Ввод/вывод — используется для ввода или вывода данных на экран/файл или любое другое место
- Дисплей — используется для вывода данных на экран
Помимо этих блоков немаловажными также являются текстовый блок (для создания каких-либо меток или подписей) и ссылка, который позволяет разбить длинную блок-схему на несколько более коротких частей. Каждый из этих блоков доступен для построения схем в нашем редакторе.
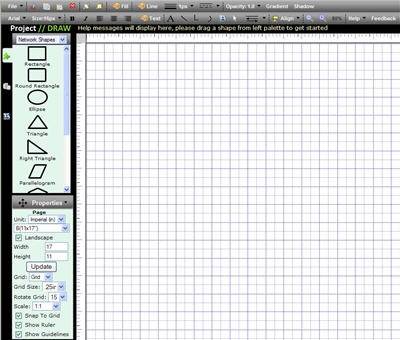
Интерфейс редактора

При открытии редактора, пользователю отображается меню и поле для построения блок-схем. Поле имеет сетку (при желании её можно отключить с помощью сочетания клавиш Ctrl+G), позволяющую избегать свойственной Visio проблемы со сверхмалым смещением блоков друг относительно друга и кривых стрелок. Меню (можно свернуть с помощью сочетания Ctrl+M) позволяет добавлять блоки на поле, выполнять загрузку и сохранение блок-схемы, а также изменять цветовую тему.
В правом нижнем углу поля находятся кнопки отмены/повтора действий, изменения масштаба и отображения всех горячих клавиш, а также отображается основная информация о текущей схеме. Пока не выбран ни один блок, отображаются только общие сведения — масштаб, текущая точка и количество блоков и стрелок. Как только пользователь выбирает какой-либо блок, к этой информации добавляются сведения о типе блока, его размере, положении, а также форматировании и размере шрифта.
Редактор хранит историю действий, так что в случае ошибки можно отменить последние действия с помощью сочетания клавиш Ctrl+Z. Чтобы повторить отменённое действие, достаточно нажать сочетание Ctrl+Y.
Добавление блока

Добавить новый блок на поле можно двумя способами:
- выбрать блок в меню и, зажав кнопку мыши, перетащить его в нужное место
- нажать цифровую клавишу, соответствующую номеру блока
При выборе блока в меню, он появится на поле рядом и будет перемещаться за мышью до тех пор, пока не будет отпущена клавиша мыши. Если же только кликнуть по пункту меню, то блок будет добавлен и зафиксирован. Нажимая цифровую клавишу, блок будет добавлен в том месте, где в данный момент находится указатель мыши.
Также блок можно скопировать и вставить с помощью сочетаний клавиш Ctrl+C и Ctrl+V соответственно.
Редактирование текста и форматирование блоков

Для ввода блока в режим редактирования достаточно дважды кликнуть по блоку или же нажать клавишу F2 при имеющемся активном блоке. Блоки поддерживают как обычное добавление символов, так и основные сочетания клавиш, свойственные обычному текстовому полю:
- Перемещение курсора: стрелки, Home, End
- Перемещение курсора на очередное слово: Ctrl+Left, Ctrl+Right
- Удаление до очередного слова: Ctrl+Delete, Ctrl+Backspace
- Выделение текста: Shift+Arrows, Shift+Home, Shift+End, Ctrl+A
- Вставка из буфера обмена: Ctrl+V
- Копирование в буфер обмена: Ctrl+C
- Жирный и курсивный шрифт: Ctrl+B и Ctrl+I соответственно
- Изменение размера шрифта: Ctrl+Plus и Ctrl+Minus соответственно
Добавление стрелок, соединение блоков

У каждого блока (кроме текстового) есть четыре коннектора. Чтобы соединить блоки стрелкой, необходимо навести мышь на один из коннекторов начального блока и нажать левую кнопку мыши. После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc.
Если же нужно соединить два близких блока и не хочется тянуть стрелку, можно перетащить один из блоков к другому нужным коннектором (коннекторы, между которыми будет добавлена стрелка будут подсвечены) и отпустить мышь.
А если требуется вставить блок между двумя другими блоками, не нужно сначала разрывать все уже имеющиеся стрелки. Достаточно перетащить блок на вертикальный участок стрелки так, чтобы она подсветилась, и отпустить блок. Все соединения будут добавлены автоматически.
Масштабирование и перемещение блоков

Чтобы изменить размер блока, наведите указатель мыши на одну из восьми точек изменения размера, зажмите левую кнопку мыши и перемещайте мышь до тех пор, пока не получите блок нужного размера. Для дополнительного контроля во время изменения размера блоки с одинаковым размером подсвечиваются одной или несколькими специальными линиями в зависимости от типа изменения размера.
Для изменения положения блока нужно нажать на блок и, зажав левую кнопку мыши, переместить блок в нужное место, после чего отпустить мышь. Также для перемещения активного блока можно использовать клавиши стрелок на клавиатуре.
Изменение стрелок и их частей

Для перемещения части стрелки наведите указатель мыши на желаемый сегмент, зажмите левую кнопку мыши и переместите его в нужное место.
Иногда нужно перетащить не весь сегмент, а лишь его часть. В таком случае необходимо добавить дополнительный узел на стрелку. Сделать это можно путём клика по стрелке с зажатой клавишей Ctrl.
Чтобы "переподключить" стрелку, сделайте её активной и нажмите на коннектор, в который входит конец стрелки. Тогда стрелка будет отсоединена от конечного блока и её можно будет подключить к другому коннектору.
Масштабирование и перемещение

Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Переключение между блоками и поиск ближайшего блока

Чтобы сделать активным очередной блок и переместить поле так, чтобы он оказался в центре, достаточно нажать клавишу Tab. А для того чтобы перейти не на следующий, а на предыдущий блок, нужно нажать сочетание клавиш Ctrl+Tab.
Для перемещения поля таким образом, чтобы в центре оказался ближайший блок, нужно нажать сочетание клавиш Ctrl+F.
Выделение и действия с ним

Для создания выделения в пустом месте зажмите левую кнопку мыши и перемещайте её до выделения нужной области. Во время перемещения будет отображаться прямоугольник с полупрозрачным фоном, показывающий границы текущего выделения. По завершении выделения блоки, попавшие в область, будут подсвечены. Если же ни один блок не попадёт в выделение, то оно пропадёт. Если требуется выделить все блоки сразу, то используйте сочетание клавиш Ctrl+A
Чтобы переместить выделение, аналогично перемещению блоков зажмите левую кнопку мыши внутри выделения и перемещайте мышь. Также для перемещения можно использовать стрелки клавиатуры. Во время перемещения стрелки, целиком попавшие в выделение, будут перемещаться в неизменном виде, однако стрелки, не попавшие в выделение, будут выполнять автоматическую перестройку.
Чтобы скопировать активное выделение, используйте сочетание клавиш Ctrl+C. Для вставки скопированного выделения нажмите Ctrl+V. Удалить выделение можно с помощью нажатия клавиши Delete.
Смена меток блоков, смена направления стрелки и её перестроение

Некоторые блоки (например, блок условного оператора, блок начала/конца или ссылки) имеют метки или текст, писать который постоянно не очень хочется. Поэтому для упрощения работы с ними мы добавили возможность смены меток по нажатию клавиши R на активном блоке. Вот как это работает для разных типов блоков:
- Блок начала/конца: циклическое изменение текста "начало" - "конец" - "вернуть"
- Блок ввода/вывода: циклическое изменение текста "ввод" - "вывод"
- Блок условного оператора: смена положений меток да/нет или их полное отключение
- Блок ссылки: увеличение на 1 цифры текущей метки (уменьшение на 1, если нажать Ctrl+R)
При нажатии клавиши R и наличии активной стрелки, её направление изменится на противоположное без перестроения сегментов.
Нажатие Ctrl+P при наличии активной стрелки приведёт к автоматическому перестроению всех сегментов.
Вставка шаблонов блок-схем

Для того чтобы постоянно не создавать с нуля простые циклы или блоки с условием или выбором, редактор позволяет добавить несколько типовых шаблонов, а именно:
- Цикл for — сочетание Ctrl+1
- Цикл while — сочетание Ctrl+2
- Вложенный цикл for — сочетание Ctrl+3
- Условный оператор с двумя ветвями — сочетание Ctrl+4
- Оператор выбора — сочетание Ctrl+5
- Основная программа — сочетание Ctrl+6
Сохранение и загрузка блок-схем

Для сохранения доступна не одна, а сразу три кнопки в меню, причём каждая делает своё действие, а именно:
- Сохранить схему (.json) — сохраняет блок-схему в виде json файла, который затем можно открыть в редакторе для изменения (сочетание клавиш — Ctrl+S)
- Сохранить схему (.jpg) — сохраняет блок-схему в виде единого изображения без сетки и меню в том масштабе, в котором сейчас находится редактор (сочетание клавиш — Ctrl+Shift+S)
- Сохранить области (.jpg) — находит связанные области (два и более блоков, соединённых стрелкой) и сохраняет каждую в виде изображения по отдельности (сочетание клавиш — Ctrl+Alt+S)
С загрузкой всё гораздо проще: одна кнопка, клик по которой позволяет выбрать json файл с блок-схемой (сочетание клавиш — Ctrl+O). При успешном открытии, текущая блок-схема будет заменена на новую, в противном случае останется прошлая схема, однако история изменений будет утеряна.

Выпускник МГУ им. М.В. Ломоносова
Выпускница МГТУ им. Н.Э. Баумана
Programforyou — это сообщество, в котором Вы можете подтянуть свои знания по программированию, узнать, как эффективно решать те или иные задачи, а также воспользоваться нашими онлайн сервисами.
Любые данные, будь то бытовое планирование на месяц, техническая инструкция или план работы по проекту, должны быть понятными и систематизированными. Не всё можно представить в виде простого текстового описания, списка или рисунка. Поможет в визуализации блок-схема, называемая также флоучартом.
Создать блок-схемы, флоучарты и майндмэпы помогут и простые текстовые и графические редакторы. Но в ряде случаев гораздо удобнее воспользоваться онлайн-сервисами. Во-первых, не нужно засорять память устройства, во-вторых, онлайн-приложения позволяют работать не в одиночку, а командой.
Собрали 15 онлайн-сервисов для создания и редактирования блок-схем.
Draw.io

Самый популярный онлайн-сервис для создания блок-схем. Он бесплатный и обладает хорошим набором инструментов и функций, позволяющих создавать организационные диаграммы, блок-схемы (флоучарты), сетевые диаграммы, UML, принципиальные электросхемы. У сервиса есть 5 готовых шаблонов блок-схем. Понятный интерфейс, поддерживает виртуальные хранилища – Google Drive, OneDrive и DropBox, что даёт возможности нескольким пользователям совместно работать над проектом. Сохранить проект можно в форматах JPG, PNG, SVG, PDF, HTML, XML, можно импортировать файлы в VSDX, и сохранять в собственные форматы других сервисов – Lucidchart и Gliffy.
Для большинства пользователей набора его опций хватает. Тем, кому нужны более широкие возможности, стоит рассмотреть другие варианты.
Wireflow

Этот сервис ориентирован, прежде всего, на веб-разработчиков и дизайнеров, он позволяет проектировать каркасы сайтов и пользовательские потоки. Wireflow прост в управлении, имеет обширную библиотеку элементов, несколько вариантов шаблонов блок-схем. К сожалению, сохранить готовый результат можно только в JPG, что доставляет некоторые неудобства. Но это приложение бесплатно, и со своими задачами оно справляется.
Microsoft Visio

Говоря о блок-схемах, нельзя не вспомнить про Visio. Этот продукт Microsoft создан специально для проработки блок-схем, организационных диаграмм, карт процессов. Кроме этого, с помощью него можно создавать планы зданий и помещений, схемы и инженерные проекты. Вы можете спросить, какое отношение он имеет к онлайн-сервисам. Сама по себе программа Visio – для ПК, но она предусматривает возможность совместной одновременной работы онлайн в Office 365. Блок-схемы в этой системе связаны с базовыми исходными данными таким образом, что обновляются при изменении этих самых данных.
Lucidchart

Для тех, кого по каким-то причинам не устраивает Visio, есть вариант, являющийся полноценной его заменой в области создания диаграмм и флоучартов. В приложении есть множество элементов, шаблоны для создания блок-схем и диаграмм (впрочем, можно обойтись без них и создать схему с нуля), в платной версии их ещё больше. Интерфейс приложения интуитивно понятен и прост, с ним разберётся даже начинающий пользователь. Для работы необходим только выход в интернет, есть возможность командной работы (хотя и с ограничениями для бесплатных аккаунтов). Сервис поддерживает импорт файлов Visio (VSDX), Amazon Web Service (AWS) и Omnigraffle, а сохраняет результаты в JPG,PNG, SVG, PDF и Visio. Кроме того, есть приятная возможность сохранять промежуточные версии на облачном сервере.
Бесплатная версия Lucidchart функциональна, но если не хватает расширений – можно оплатить подписку. В их числе: больший объём виртуального хранилища, возможность создания неограниченного количества проектов, добавления ссылок на данные. Стоит платная версия от $5,95 до $20 в месяц.
Cacoo

Cacoo – похожий на Lucidchart сервис, но более специализированный под блок-схемы. Здесь нет лишнего, зато есть множество шаблонов, форм и стрелок на любой вкус. Приложение удобно в управлении, в нём очень хорошо реализованы возможности для командной работы – ведь именно для этого оно и задумывалось. Можно заниматься проектом в режиме реал-тайм, видеть, кто в данный момент работает. Есть чат для обсуждения.
Сервис платный. Стоимость месяца работы в зависимости от тарифа варьируется от $4,95 до $18. Первые 14 дней можно пользоваться бесплатно.
Google Docs
Когда речь заходит о Google Docs, то, наверное, уместнее будет спросить, что же НЕ может этот сервис. Блок-схемы тоже не стали исключениями – их можно создавать в Гугл Документах при помощи функции Google Drawings. Набор функций тут стандартный, управление простое, разобраться с ним легко. Так как сервисы Гугла связаны с Google Диском, то возможность командной работы подразумевается сама собой. Просто создайте проект и отправьте ссылку на него другим участникам, открыв доступ для редактирования. Сохранить результат можно как файл рисунка или SVG, а также опубликовать в сети.
Сервис бесплатный, однако есть ограничения – вам будет доступно всего 15 ГБ на Диске.
Gliffy

Нужно что-то попроще? Тогда Gliffy – это для вас. Приложение не может похвастаться огромным набором функций, но зато в нём есть много шаблонов, оно простое и быстрое. Работает в режиме офлайн. Командная работа поддерживается, вы можете обмениваться своими наработками с коллегами.
Однопользовательская версия стоит $7,99, для команды – $4,99 за каждого пользователя.
Textographo

Необычный и уникальный сервис, где блок-схемы создаются при помощи текста. Вам не придётся перетаскивать блоки и стрелки, просто наберите текст, используя специальный синтаксис – ключевые слова, хештеги, маркировку. А программа сама построит графическую схему – флоучарт, диаграмму, карту разметки. Коллективная работа поддерживается, все данные сохраняются в облаке.
Сервис платный. Версия Essentials стоит $8, а Premium – от $14 в месяц.
OmniGraffle
Этот инструмент предназначен специально для MacOS и iOS. Его возможности не ограничиваются простым созданием и редактированием флоучартов, ещё сервис может работать с векторной графикой (например, преобразовывать линии в кривые Безье). Есть возможность вводить команды и редактировать данные с клавиатуры. Продвинутые пользователи могут автоматизировать работу сервиса с помощью JavaScript.
Тарифы сервиса бьют по карманцам – от $50 до $250. Первые 14 дней – бесплатно.
SmartDraw

Аналог Visio, подходящий как для онлайн-использования, так и для установки на компьютер под управлением Windows и MacOS. Как и в продукте от Microsoft, здесь можно создавать простые блок-схемы, диаграммы, сложные поэтажные планы зданий. Как и во всех программах подобного типа, есть шаблоны, и здесь их немало – несколько десятков. Сервис обладает мощным функционалом и при этом он прост в управлении.
Стоимость использования сервиса – $15 в месяц.
Creately
Очень гибко настраиваемый сервис с сотнями шаблонов и тысячами примеров от самих пользователей. Диаграммы, графики, блок-схемы – здесь найдутся образцы для всего. Кроме прочего, многие элементы «умные» и сами подстраиваются под общий стиль блок-схемы или диаграммы, даже под цветовую гамму. Работать над проектом можно командой в реальном времени, есть возможность комментирования, просмотра истории изменений. Интеграция с Chrome и GSuite тоже является несомненным плюсом.
Работать с Creately можно не только через браузер, есть приложения на ПК и смартфон. Стоимость лицензии – $5 в месяц или $75 бессрочно с каждого пользователя. Но это того стоит.
Mindomo

Сервис интегрирован с GSuite, Google Диском, Office 365, а также с системами управления обучением – Canvas, Blackboard, Schoology, Moodle.
Canva
Простой, понятный сервис для создания красивых блок-схем. Набор функций мало отличается от всех вышеперечисленных вариантов, однако Canva может похвастаться возможностью настройки внешнего вида. Фон страницы, шрифт и цвет текстов, добавление изображений – собственных или из огромной библиотеки. Есть даже встроенный фоторедактор. Разумеется, здесь есть и поддержка командной работы. Для работы с мобильных устройств есть приложения как для iOS, так и для Android. Сохранение проектов – в формат PDF.
Сервис бесплатен, но есть премиум-элементы (фото и векторные изображения), они стоят $1 за штуку.
Mindmeister

Сервис для создания ментальных карт и диаграмм. У него неплохой функционал, хорошо реализованные возможности командной работы – поддержка мобильной версии, чат и комментирование. Можно добавлять ссылки, изображения и видео, вставлять созданные файлы в свой блог или сайт, просматривать историю изменений, создавать из проекта презентации и слайд-шоу, есть даже функция рисования. Сохранять можно в PNG, PDF, а также программу Word. Сервис интегрируется с приложениями Гугла.
Имеется бесплатный тариф с 3 проектами карт, но есть и платные версии – от $36 за полгода, с более широкими возможностями.
MindMup
Бесплатный редактор схем и диаграмм со стандартным набором функций. У него есть возможность командной работы с настройками доступа, можно добавлять файлы и следить за историей. Но в приложении отсутствуют шаблоны, нет режима презентации и добавления эффектов. Кроме того, невозможно резервное копирование.

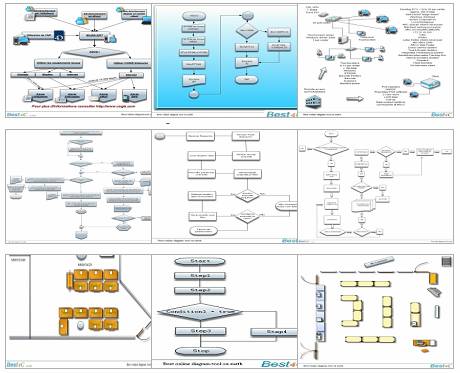
Есть много разных сервисов, облегчающих жизнь веб-разработчику или дизайнеру, в том числе создающих разные графики, диаграммы, блок-схемы и т.д. Ниже представлена небольшая подборка.
(Осторожно, много изображений)
Все картинки кликабельны и ведут на соответствующий ресурс.
Сервисы
Amcharts

AnyChart

Flash based решение для визуализации. Есть не только веб, но и десктопные приложения.
Autodesk

Предлагает инструменты для рисования схем электронных плат, диаграмм, различного рода UI. Не требует никаких дополнительных плагинов — требуется только браузер, работающий с JavaScript, является кросс-браузерным. Поддерживает экспорт в PDF, JPG, PNG, и SVG.
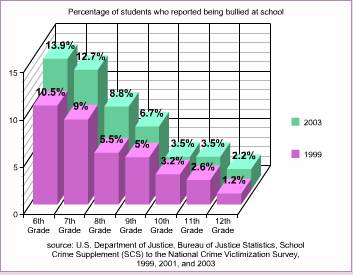
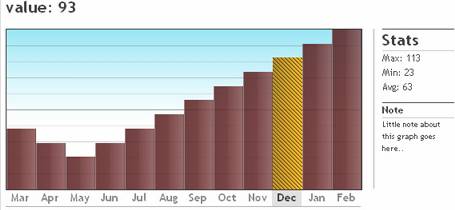
Barchart

Используется для построения столбчатых диаграмм, иными словами гистограмм.
Best4c

Best for Charts. Используется для построения различного рода диаграмм и схем.
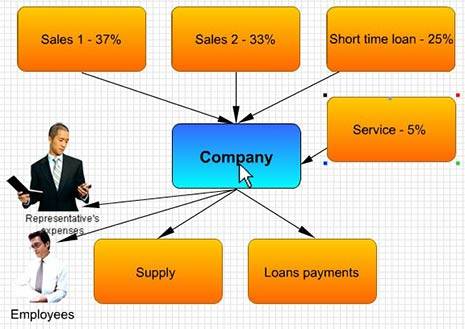
Bubbl

Создает разноцветные схемы.
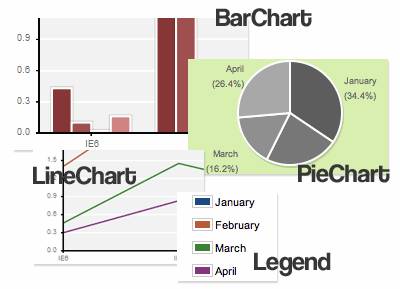
ChartDemo

Онлайн тулза для создания различных графиков, поддерживает метки и легенду.
ChartGizmo

Позволяет создавать различные графики для сайтов, блогов, профилей и т.д. Может быть полезен для визуализации научной, финансовой или какой-либо другой информации.
CreateAGraph

Онлайн-сервис, поддерживающий 5 разных графиков и диаграмм на ваш выбор.
DrawAnywhere

Блок-схемы, различные организационные, иерархические графики. Поддерживает экспорт в PDF.
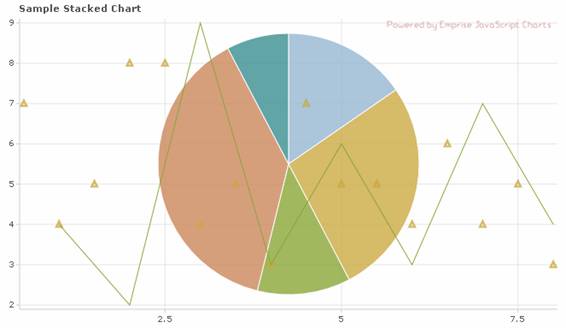
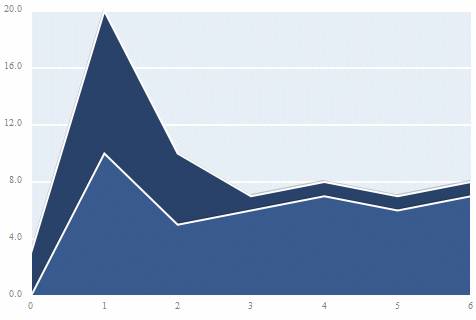
Emprise

Поддерживает различные типы графиков, масштабирование по осям, авто-зум и т.д. Отличается высокой интерактивностью.
FlowingData

Работает прямо из браузера, рекомендуется для визуализации различной статистики.
Flowchart

Поддерживает рисование множества объектов (от линий и треугольников, до кривых Безье), экспортирует в PDF или PNG.
Fooplot

Простенький сервис, поддерживающий построение графиков и диаграмм.
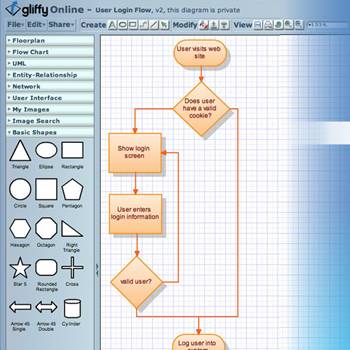
Gliffy

Отличный сервис для создания различных диаграмм, очень приятный на вид интерфейс и множество возможностей.
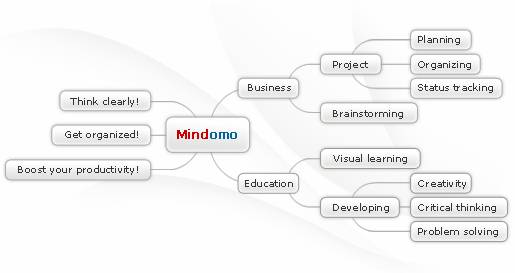
Mindomo

Позволяет создавать и редактировать диаграммы связей.
Mindmeister

Очень гибкий инструмент для создания различных диаграмм связей.
MGraph

Простенькая тулза для создания диаграмм.
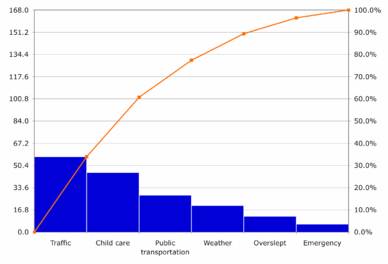
Pareto-Chart

Онлайн генератор графиков, поддерживает семь начальных инструментов бесплатно.
Rich Chart Live

Бесплатный сервис, поддерживает различные диаграммы, графики и т.д. Работает на Flash.
WebSequenceDiagrams

Сервис для создания схем. Ключевая особенность — описание схем на неком подобии языка программирования.
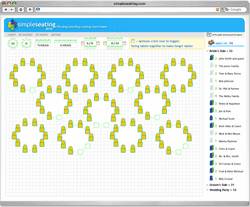
SimpleSeating

Отличный сервис для анализа различной информации.
Smartchart

Сервис для различного рода планирования, также поддерживает диаграммы, бесплатен.
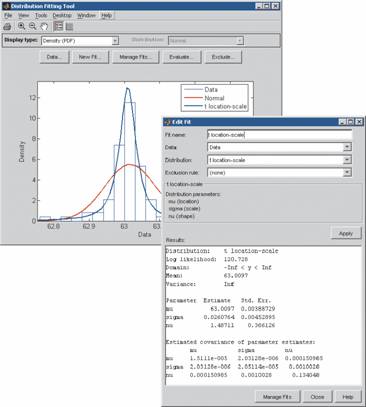
Statistics Toolbox

Мощный инструмент для статистического моделирования и анализа. Позиционируется для изучения статистики на практике.
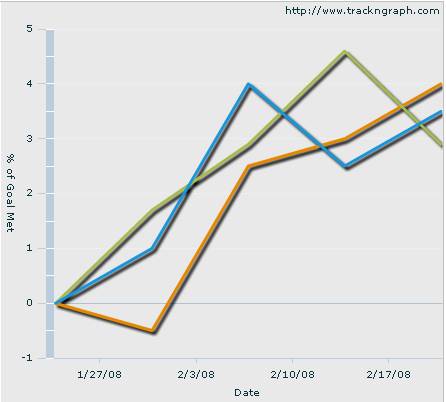
Track-n-graph

Простенький, но приятный на вид сервис для построения графиков.
Библиотеки, плагины, инструментарии для разработчика
Plotr

Легкий фреймворк для рисования простых графиков и диаграмм. Не использует Flash, и не поддерживает интерактивных элементов.
PlotKit

Библиотека для построения графиков на JavaScript, поддерживает HTML Canvas.
jqPlot

Open Source плагин для библиотеки jQuery. Поддерживает всевозможные линии и типы графиков.
Google Charts
Разнообразный набор инструментов для создания диаграмм и графиков, включая библиотеку на JavaScript.
Highcharts

Библиотека на JavaScript, предназначенная для создания интерактивных графиков и диаграмм.
Dygraphs

Еще одна библиотека на JavaScript, Open Source.
Protovis

Использует JavaScript и SVG для нативной визуализации.
jQuery Sparklines

Плагин для jQuery, генерирующий inline-схемы и графики.
jpGraph

Мощная библиотека, которая использует для отображения PHP.

jQuery плагин для построения графиков. На лету формирует графики по наборам данных.
JavaScript Diagram Builder

Простая библиотека для JavaScript, позволяет рисовать графики на веб-страницах.
gRaphael

JavaScript библиотека для внедрения графиков и схем на веб-страницу.
pChart

Полностью бесплатный php-фреймворк.
FusionCharts

Кому интересно, большая часть подборки взята отсюда.
Если кто-то считает, что в посте чего-то не хватает — пишите, добавим.
Зачастую, чтобы лучше понять задачу и быстрее ее реализовать, используют различные схемы, таблицы и диаграммы. В нашей подборке 6 сервисов для работы с ними.
Чтобы упростить процесс объяснения и разработки очень удобно использовать блок-схемы. Блок-схема – один из типов схем, который позволяет описать алгоритмы или процессы. Они часто используются для работы со сложными задачами, состоящими из множества пунктов. Мы сделали подборку из 6 инструментов, которые помогут вам создать такие схемы. Для работы с большинством из них оплата не потребуется.

Этот сервис позволит создавать не только блок-схемы, но и UML, диаграммы сущность-связь, сетевые диаграммы, электрические схемы, каркасные схемы и модели. Интуитивный интерфейс и большая библиотека элементов позволят работать легко и комфортно. Важно также и то, что над одним проектом могут работать сразу несколько человек. Результат можно сохранить в форматах PNG/JPG/XML/SVG/PDF. Имеется интеграция с Google Drive.

Gliffy предоставляет схожий набор инструментов и возможностей: большая библиотека элементов, удобный интерфейс, возможность коллективной работы, интеграция с Google Drive, работа с документами Visio, готовые цветовые темы для проектов.


Программа имеет простой и понятный UI, работает в браузере, есть возможность работы в команде. Также, добавив ссылки, можно объединять несколько проектов в один.
Программа позволяет создавать мокапы, диаграммы, различные схемы. Имеется обширная библиотека элементов, с помощью которых можно создать любой проект. Приложение требует установки на компьютер, к тому же платное, однако можно воспользоваться пробным периодом web-версии.
Всем известный сервис от Google. Программа также работает онлайн и не требует ничего кроме компьютера и доступа в Интернет. Все проекты сохраняются на сервере компании и при необходимости могут быть экспортированы в файл.
Lucidchart — это интеллектуальное приложение для построения диаграмм, которое сочетает в себе создание диаграмм, визуализацию данных и совместную работу для ускорения понимания и внедрения инноваций.

Lucidchart — платформа для создания блок-схем онлайн

Все необходимые фигуры для создания профессиональных блок-схем
Чаще всего блок-схема наглядно представляет шаги и решения на пути к выполнению определенного процесса. В нашей бесплатной программе найдутся все нужные элементы схематизации любых типов процессов, которые подойдут как новичкам, так и профессионалам в области блок-схем. Богатая библиотека шаблонов в составе Lucidchart позволит вам создавать внушительные и при этом простые для понимания блок-схемы за считанные минуты, а функция перетаскивания поможет с легкостью поместить фигуры на холст и расположить их в логическом порядке.

Совместная работа где и когда угодно
Создавайте блок-схемы на Mac и ПК: наш конструктор работает в онлайн-пространстве, а это значит, что его не нужно устанавливать и он совместим с любым устройством, браузером и операционной системой. Lucidchart поможет членам вашей команды совместно работать над проектами из любой точки мира, что заметно повысит эффективность вашего виртуального офиса. Вместо того чтобы до бесконечности передавать свою схему от одного сотрудника другому (и в итоге запутаться в версиях), вы сможете редактировать ее всей командой до достижения желаемого результата.

Удобство презентации и отправки

Гибкая интеграция с G Suite
Чтобы стимулировать командную работу �и повысить эффективность вашей компании, Lucidchart поддерживает интеграцию с приложениями Google. С нашими дополнениями для Google Docs, Sheets и Slides вы без труда сможете встроить созданные блок-схемы в свои документы, таблицы и презентации, чтобы окружить свои идеи нужным контекстом. Открыв редактор Lucidchart прямо из интегрированного приложения, вы сможете внести необходимые изменения и обновить свою схему всего в один клик.

Интеграция с пакетом приложения Microsoft Office
Наглядная схема поможет читателям лучше понять ваши идеи, а наши дополнения для Microsoft позволят с легкостью включать материалы из Lucidchart в Word, Excel, PowerPoint и Teams. Поэтому свободно переносите созданные блок-схемы в документы Word, чтобы разбавить сплошной текст. Добавляйте интерактивные диаграммы в презентации PowerPoint, чтобы заинтересовать аудиторию. Размещайте блок-схемы и другие диаграммы в таблицах Excel, чтобы подкрепить цифры и массивы данных визуальными примерами.
Как создать блок-схему онлайн
Сбор информации и мозговой штурм с участниками проекта
Прежде всего, решите, какой процесс вы хотите представить в виде блок-схемы, а также определитесь с его начальной и конечной точками. Соберите вместе основных участников проекта, чтобы обсудить идеи и в общих чертах выявить ключевые этапы процесса.
Шаблон или новый документ
Выберите один из множества шаблонов Lucidchart и заполните фигуры схемы необходимой информацией. Либо начните работу с чистого листа и создайте собственную блок-схему прямо онлайн.
Работа с перетаскиваемыми фигурами
Нажмите н�а фигуру в библиотеке и перетащите ее в любую точку на холсте. Чтобы дополнить фигуру текстом, щелкните по ней мышкой. Используйте опции форматирования, чтобы менять фигуры, цвета и текст.
Расстановка фигур в нужной последовательности
Наведите курсор на любую фигуру, и вы увидите четыре белые точки с красными контурами. Просто нажмите на одну из них и протяните линию или стрелку к следующей фигуре. Нажав на линию, вы сможете добавить к ней текст и изменить ее внешний вид на панели параметров.
Передача, анализ и с�овместная работа
Расположите задачи и точки принятия решений в нужной последовательности и поделитесь полученной схемой с другими участниками проекта, чтобы они могли ее проанализировать, прокомментировать, отредактировать и доработать перед презентацией или окончательной публикацией.
Часто задаваемые вопросы по созданию блок-схем в нашей программе
Просто перетащите нужные фигуры из библиотеки на холст редактора Lucidchart. Протяните соединительные линии от одной фигуры к другой, нажимая на белые точки с красными контурами. Вы также можете разделить свою схему на секции при помощи дорожек.
Да, мы предлагаем на выбор пользователям широкое разнообразие шаблонов. Загляните в нашу галерею, чтобы найти подходящий шаблон для своего проекта.
Lucidchart предлагает разнообразие инструментов для настройки размера и внешнего вида схемы на ваше усмотрение. Наш генератор блок-схем поможет вам аккуратно расположить все элементы и отполировать свой проект до блеска!
Дорожки позволяют разграничивать рабочие задачи, назначенные разным сотрудникам, а также подпроцессы или отдельные фазы одного процесса. Чтобы дополнить схему разделительными дорожками, откройте панель управления фигурами в рамках нашего инструмента для создания блок-схем и добавьте библиотеку фигур-контейнеров (ее можно найти в разделе «Фигуры для блок-схем»). После этого вам останется всего лишь перетащить фигуры-контейнеры на холст.
В нашем конструкторе блок-схем вы найдете множество стандартных блок-схем и символов. Чтобы узнать их значение, посетите страницу «Символы и нотация блок-схем».
Почему Lucidchart — лучшее приложение для создания блок-схем
Выбор миллионов пользователей по всему миру
«Lucidchart предлагает отличные блок-схемы, которые помогают клиентам лучше разобраться в проектах. Сразу видно, кто над чем работает. А главное — очень просто усваивать новую информацию».
Читайте также:

