Что такое тильда конструктор
Обновлено: 27.04.2024
Для некоторых это становится источником постоянного дохода, если подойти к процессу с умом.
В прошлый раз мы сверстали страницу «О себе» на HTML и Бутстрапе. Давайте сделаем то же самое, но без программирования — на конструкторе сайтов «Тильда».
Какие такие конструкторы
Конструкторы сайтов — специальные программы и сервисы, которые помогают собрать сайт из готовых блоков. Одни блоки отвечают за текст, другие за картинки, третьи — за списки и так далее.
Блоки можно настроить по вкусу, но в целом они ограничены по возможностям. Зато их не нужно программировать: в большинстве конструкторов всё происходит в режиме drag’n’drop. Это значит, что достаточно выбрать блок, перетащить его на нужное место, вписать текст, вбросить картинку, и всё — блок работает. В итоге мы жертвуем гибкостью и возможностями настройки ради того, чтобы делать сайты было просто.
В этой статье мы будем использовать конструктор «Тильда». У него «этажная» архитектура: каждый блок — это этаж, поставить блок слева и справа нельзя. Но зато мы получаем полную адаптивность: каждый элемент хорошо выглядит на любом экране.
Регистрируемся и создаём проект
Прежде чем собирать страницу о себе, зарегистрируемся в сервисе. На странице создания аккаунта для этого вводим имя, почту и пароль:

Сразу после регистрации сервис предлагает придумать внутреннее название проекта. Оно ни на что не влияет, просто для того, чтобы было удобнее ориентироваться, когда проектов будет много. Пусть название будет «Сайт о себе»:

Обычно сайт состоит из многих страниц, но нам пока хватит одной. Нажимаем «Создать новую страницу»:


Настраиваем заголовок
В Тильде есть два пути — выбрать уже готовый шаблон или создать страницу с нуля. Шаблон подходит в тех случаях, когда надо быстро сделать типовой сайт и не хочется думать над дизайном. Это не наш случай, потому что у нас дизайн уже есть — мы повторяем то, что сделали в прошлой статье, поэтому выбираем вариант «Пустая страница»:

Чтобы увидеть все элементы, из которых можно собирать страницу, нажимаем на «Все блоки»:

У нашей страницы нет обложки, она сразу начинается с заголовка. Открываем раздел «Заголовок» и выбираем тот, который подходит больше всего. Неважно, что там написано больше, чем нам нужно — лишнее мы удалим или скроем. Допустим, мы решили, что самый первый заголовок (TL01) нам подходит, поэтому нажимаем на него, и он сразу попадает на страницу:

Смотрите, здесь много лишнего и не тот текст, который нам нужен. Сначала разберёмся с лишним — выделяем по очереди текст сверху и снизу заголовка и стираем его. Тильда поймёт, что нам эти элементы не нужны, уберёт их и подвинет заголовок повыше:
Но текст до сих пор не тот, что нам нужен. Чтобы его поменять, выделяем старый заголовок и пишем правильный:

Осталось настроить размер и положение текста как на уже готовой HTML-странице. Для этого сначала выделяем текст и с помощью инструментов, которые появляются на верхней панели, делаем заголовку нужный размер и выравниваем по левому краю:



Наполняем всю страницу
Точно таким же образом перетаскиваем, наполняем нужным текстом и настраиваем остальные блоки. Принцип работы в каждом блоке один и тот же, поэтому мы не будем останавливаться на каждом подробно, а просто покажем, что получилось.
Основной текст и картинка — блок IM10:

Мои научные работы — блоки TL03 для подзаголовка и CL04 для четырёх колонок текста. Ссылки ставятся тоже через верхнее меню:

Контакты для связи — блоки TL03 для подзаголовка и TX01 для текста:

Перед публикацией
Название страницы меняется по кнопке «Настройки» в верхнем меню. Пишем там то же самое, что и прошлый раз:

Там же можно перейти к настройкам всего сайта — это нам понадобится для настройки цветов и общих параметров. В первом разделе сразу пропишем общее название сайта и его описание, а также придумаем имя для субдомена:

Цвета, шрифты, аналитика и прочие глобальные вещи настраиваются через то же меню слева:

Когда все настройки сделаны, сохраняем изменения и нажимаем кнопку «Публиковать». В этот момент наш сайт станет доступен всему миру по адресу mihailmaximov.tilda.ws.

Что дальше
Можно сделать много страниц, настроить переходы между ними и получить полноценный сайт.
Если есть свой домен, можно повесить сайт на Тильде туда, но для этого нужен платный аккаунт в конструкторе.
А если хорошо освоить Тильду, то можно брать заказы на изготовление сайтов и зарабатывать на этом.
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Добавьте проекту постоянные элементы: header (логотип, меню), footer (контакты, навигация, дополнительная информация), которые будут автоматически появляться на всех страницах.
Назначьте главную страницу со специальным индексным блоком и включите блок «похожие материалы» в конце каждой статьи или работы — ваш сайт готов.
«Гамбургер», прозрачное меню с обложкой, залипание при скролле, плавный скролл к ссылке внутри страницы и другие.
Создайте свою форму сбора данных. Собирайте email, номера телефонов, добавляйте календарь для выбора даты, форму для загрузки файлов, предложите выбор вариантов.
Установите форму на Тильде и создавайте списки рассылок на MailChimp, UniSender, SendGrid или GetResponse.
Укажите адрес gmail при подключении сервиса и данные будут собраны в удобную таблицу на Google Drive.
Создайте документ политики конфиденциальности с помощью конструктора и добавьте ссылку на него в форму приема данных.
Вертикальную форму можно разделить на несколько этапов заполнения с помощью поля «Разбиение по шагам»
В форме можно добавить поле «Файл». Файлы из форм будут сохраняться в ваш Dropbox, Google Drive или Яндекс.Диск.
Используйте интегрированные сервисы обратных звонков и онлайн-чатов, чтобы увеличить количество обращений.
Принимайте платежи картой, через систему быстрых платежей, по SMS и другими способами, если вы работаете из России, Беларуси, Казахстана и других стран СНГ.
Сделайте собственный дизайн страницы, сохраните ее как шаблон, используйте для дальнейшей работы и делитесь шаблоном с другими пользователями.*
Для других пользователей Тильды можно предоставить полный или ограниченный доступ к редактированию вашего проекта.
Купите без комиссии доменное имя внутри аккаунта на Тильде, при необходимости перенесите управление к регистратору.
Изображения хранятся в сети доставки (и дистрибуции) контента (CDN), что сокращает время загрузки за счет использования географически распределенных серверов.
На Тильде для всех сайтов по умолчанию включен режим Lazy Load. Это позволяет сайтам загружаться очень быстро, даже на мобильных устройствах.
Технология обработки изображений уменьшает вес сайта в 3-7 раз. Скрипт масштабирует картинки под размер контейнера на странице и конвертирует в WebP. Эта оптимизация доставки изображений посетителям ускоряет загрузку сайтов.
Tilda (читается как «тильда») – это удобный и простой конструктор сайтов. Его используют, чтобы создавать небольшие ресурсы, состоящие из одной или нескольких страниц. Благодаря простоте и интуитивно понятному интерфейсу узнать, как сделать на «Тильде» собственный сайт, сможет кто угодно. И владелец малого бизнеса, и маркетолог, и блогер – навыки программирования для этого совершенно не нужны.
Add author snippet
Почему выбирают Tilda
в сайтах на «Тильде» акцент делается на внешней привлекательности. Обычно, чтобы сделать оформление красивым, приходится постараться: подключить знания по HTML и CSS, возможно, пригласить дизайнера. С Tilda все намного проще. Благодаря безупречной типографике и выверенным элементам можно получить красивую картинку даже без специальных знаний;
огромное количество подсказок, дружелюбный и интуитивно понятный интерфейс, пошаговые руководства – все это позволяет с легкостью создать сайт, не путаясь и не ошибаясь;
в Tilda множество шаблонов для ресурсов самой разной направленности: визиток, магазинов, лендингов.
Стоимость Tilda

«Тильда» предлагает пользователям три тарифных плана с разными возможностями. Кто-то называет ее стоимость минусом, кого-то устраивают тарифы, а кому-то достаточно бесплатной версии, в которой клиенту доступен только ограниченный набор шаблонов.
Тариф Free
Бесплатная версия предлагает пользователю до 50 страниц и 50 мегабайт дискового пространства. Это довольно мало, но для сайта-визитки или лендинга такого объема обычно достаточно. Набор модулей, которые можно использовать во Free-версии, ограничен, это влияет на функциональность, поэтому серьезный многофункциональный ресурс в бесплатном тарифном плане «Тильды» создать не получится. Есть и еще несколько нюансов:
тариф Free не предполагает собственного доменного имени. Сайт разместится на поддомене, его имя будет выглядеть так: .tilda.ws. С одной стороны, на пользовательский опыт это не влияет, потому что большинство все равно переходит на сайт из контекстной рекламы или из поиска. С другой стороны, собственное доменное имя людям проще запомнить, да и доверия такие названия вызывают больше;
Тариф Personal
Тарифный план Personal стоит 500 рублей в месяц, то есть 6000 в год, что называют главным минусом «Тильды»: это всего лишь конструктор, но его цена выше, чем у некоторых полноценных CMS. Движки вроде Drupal или WordPress обойдутся дешевле даже с учетом аренды места на хостинге, а возможностей у владельца сайта будет больше. Впрочем, это не повод отказаться от использования конструктора со всеми его возможностями: по сути, вы платите за простоту и скорость создания сайта.
Тариф Business
Самый дорогой тарифный план предоставляет еще более широкие возможности. Сохраняются все преимущества предыдущего тарифа, вдобавок клиент получает возможность:
создать до 5 сайтов;
экспортировать и скачать код на собственный сервер;
интегрировать сайт с WordPress.
Впрочем, в большинстве случаев такие возможности просто не нужны. Как минимум по цене, которую требует Tilda: 1000 рублей в месяц, 12 000 в год. За эти деньги проще воспользоваться CMS с открытым кодом.
Если бесплатный вариант подходит для фрилансеров, а тариф Personal – для авторов блогов, представителей e-commerce и малого бизнеса, то тарифный план Business не рекомендуется практически никому. Специалисты, которым может потребоваться такая функциональность, скорее воспользуются более дешевыми вариантами – движками и хостингами.
Планирование сайта
Для тех, кто не уверен в себе или не хочет тратить время, есть и другой вариант – использование шаблонов. Уже готовые страницы понадобится только заполнить собственным контентом. Но выделиться не получится: шаблоны используют сотни пользователей.

Что еще нужно учесть. Помимо структуры и наполнения, вы должны понимать, каким образом будете презентовать себя. «Тильда» позволяет сделать дизайн красивым без лишних сложностей, но при этом важно не потерять индивидуальность. Подумайте, как вы будете разговаривать с посетителем, что он должен подумать о вас и как воспринять ваш сайт. Значение имеет и цветовая гамма, и tone of voice – все, что так или иначе играет на впечатлении пользователя.
Результаты планирования. По итогам мозгового штурма у вас должны быть на руках сведения:
о цели и желаемой функциональности сайта;
внешнем виде и дизайне отдельных страниц.
Если вы решили собирать страницы с нуля, вам понадобятся инструменты прототипирования или лист бумаги, на котором вы примерно обрисуете, как будет выглядеть расположение блоков. В крайнем случае хотя бы список нужных элементов. Пригодятся здесь и примеры хороших, качественных сайтов: можно ориентироваться на них.
Если вы выбрали использование шаблона, такая подготовка тоже не помешает: шаблоны можно редактировать, изменяя элементы. Они довольно гибкие и одновременно защищают вас от ошибок в дизайне: тяжеловесности, неудобства, перегруженности.
Базовые настройки сайта на Tilda
После того как план будет готов, можно переходить к разработке. Для начала понадобится зарегистрироваться в «Тильде», перейти на вкладку «Тарифы и оплата» и выбрать тарифный план Personal.
Business неоправданно дорог, а Free для использования многих функций недостаточно, поэтому Personal – оптимальный вариант. Первые две недели – триал-версия, которая предоставляется бесплатно.

Дальше понадобится создать и настроить ресурс:
перейти в раздел «Мои сайты», выбрать вариант «Создать новый сайт»;
написать в соответствующих окнах название ресурса, его описание и имя субдомена. Он предоставляется по умолчанию, собственное доменное имя можно подключить в том же разделе;

настройте параметры в разделе «Настройки сайта». Если вам нужен свой домен, активируйте его сразу и вернитесь сюда позже. Как это делается, описано ниже.

1. Подключение счетчиков
Чтобы собирать статистику с сайта, понадобится добавить к нему аналитические системы поисковиков, перейти во вкладку «Аналитика & SEO», подключить там счетчики «Яндекс.Метрики» и Google Analytics, по желанию также Google Tag Manager.
Первый вариант – зарегистрировать доменное имя в этих системах, получить коды счетчиков и вписать их в соответствующее поле в настройках Tilda. В Яндексе это делается так.

В Google Analytics – так.

Второй – нажать в разделе «Аналитика & SEO» на кнопку «Подключить».

Примите запрос в аккаунте «Яндекса», выберите нужный счетчик и сохраните настройки. Код появится в соответствующей панели. Если на сайте уже были страницы, их понадобится опубликовать заново.
Аналогичным образом это делается для Google Analytics. Сначала зарегистрируйтесь в сервисе.

Затем нажмите на кнопку «Подключить».

Выберите подходящий счетчик.

2. Подключение вебмастерских панелей
Без этих инструментов отслеживать SEO-параметры и управлять продвижением намного сложнее, так что подключить их нужно.
Это делается в той же вкладке: достаточно нажать «Подключить» в соответствующих разделах, принять запрос в аккаунтах вебмастерских панелей и подождать автоматического подтверждения. Вам сразу же предложат поставить автоматически созданную карту сайта – сделайте это, потому что самостоятельно управлять sitemap в «Тильде» не получится.

Подключение платного домена к Tilda
Если вы выбрали вариант с собственным доменным именем, вам для начала понадобится его зарегистрировать, это делается на стороннем ресурсе, одном из многочисленных сайтов-регистраторов.
Как подключить домен к Tilda
перейдите в раздел «Управление доменом – DNS-серверы»;


в разделе «Управление зоной» удалите записи класса A и добавьте вместо них новые, с IP-адресом сервера Tilda;

в разделе «Добавить запись CNAME» впишите в соответствующие поля субдомен www и каноническое имя tilda.ws. Это нужно, чтобы сайт был доступен и по адресу с www, и без него.
Только после этого введите доменное имя в настройки самой «Тильды». Изменения вступят в силу через несколько часов.

Друзья, на прошлой недели завершил работу над крупным проектом, реализация которого проходила на конструкторе сайтов Tilda. Это первый опыт создания сайта на подобном решение, поэтому спешу оставить свой отзыв и поделиться некоторыми наблюдениями касаемо возможностей и ограничений конструктора.
Для интернет-маркетолога Тильда доступный и простой в работе инструмент. Конструктор позволяет в короткие сроки собрать лендинг или довольно сложный по структуре проект, не привлекая к разработке верстальщиков и программистов, что существенно экономит ресурсы, а следовательно и деньги на разработку.
Однако в процессе сборки сайта мне удалось столкнуться с довольно большим количеством существенных ограничений. О некоторых моих наблюдениях речь пойдет в этой статье.
Исходные данные
Разработка сайта проводилась с конца августа по октябрь 2019 года. Дополнительно около недели проводили дебагинг и работу по исправлению найденных ошибок. Над проектом работал один дизайнер и два маркетолога. Общее затраченное время на реализацию составило 184 часа.
В Тильде богатый выбор стандартных блоков, которые позволяют реализовать практически любую задачу штатными возможностями. Однако, в нашем случае для большинства разделов был отрисован уникальный дизайн, собрать который стандартными возможностями конструктора оказалось невозможно, к сожалению.
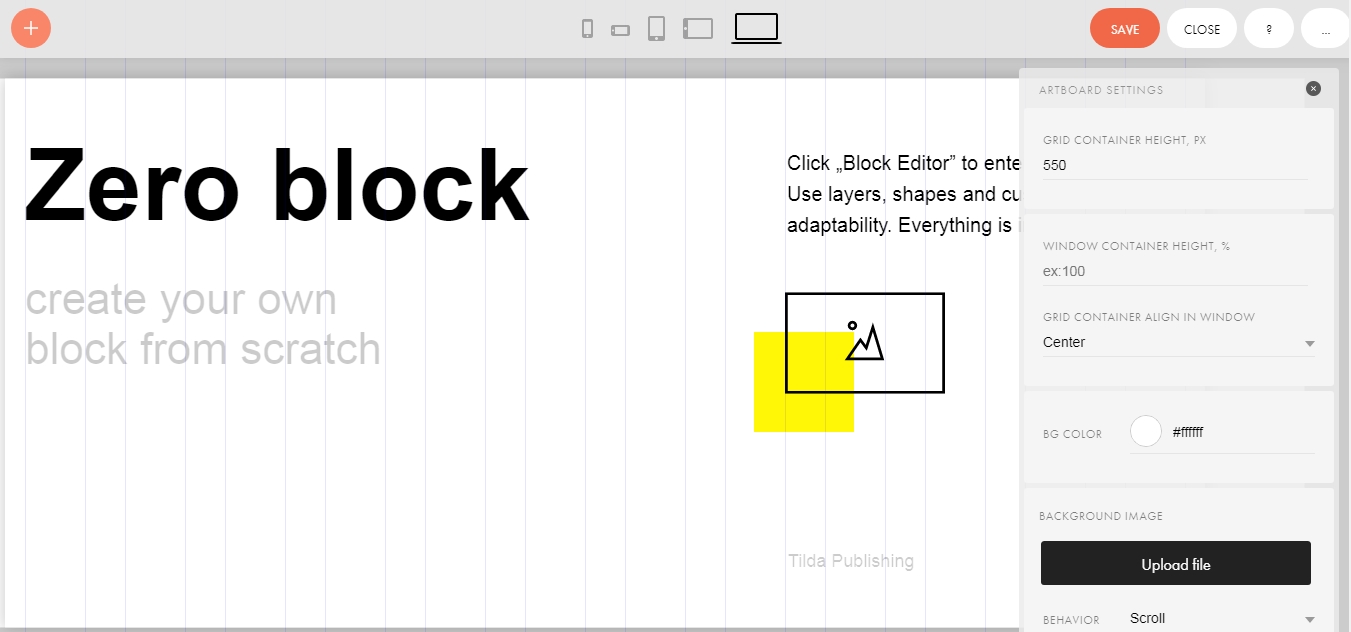
Поэтому сразу было решено для таких нестандартных задач использовать специальный Zero-блок — нулевой блок, который позволяет творить без ограничений и собирать страницы из множества элементов с абсолютно любым дизайном.
Zero-блок
Зеро-блок является ключевой фишкой Тильды. Найти блок можно в левом главном меню со списком стандартных блоков. Располагается он в самом низу. С его помощью можно создавать и редактировать каждый отдельный элемент.
Все что нужно для работы с таким блоков это:
- Добавить нулевой блок в нужную часть страницы;
- Собрать нужный дизайн по согласованному макету, используя подручные инструменты;
- Настроить адаптивность для разных экранов, перетаскивая элементы в соответствии с экраном устройства.

На зеро-блоке можно реализовать любую дизайнерскую задумну. Некоторые элементы можно сделать динамическими, адаптировав для них JS-код или настроить отображение с помощью CSS-стилей. Для такого расширения функционала потребуется интеграция с пользовательским кодом.
Пользовательский код
В Тильде можно адаптировать любой JavaScript или HTML-код, добавить CSS-стили и создать абсолютно кастомные решения.
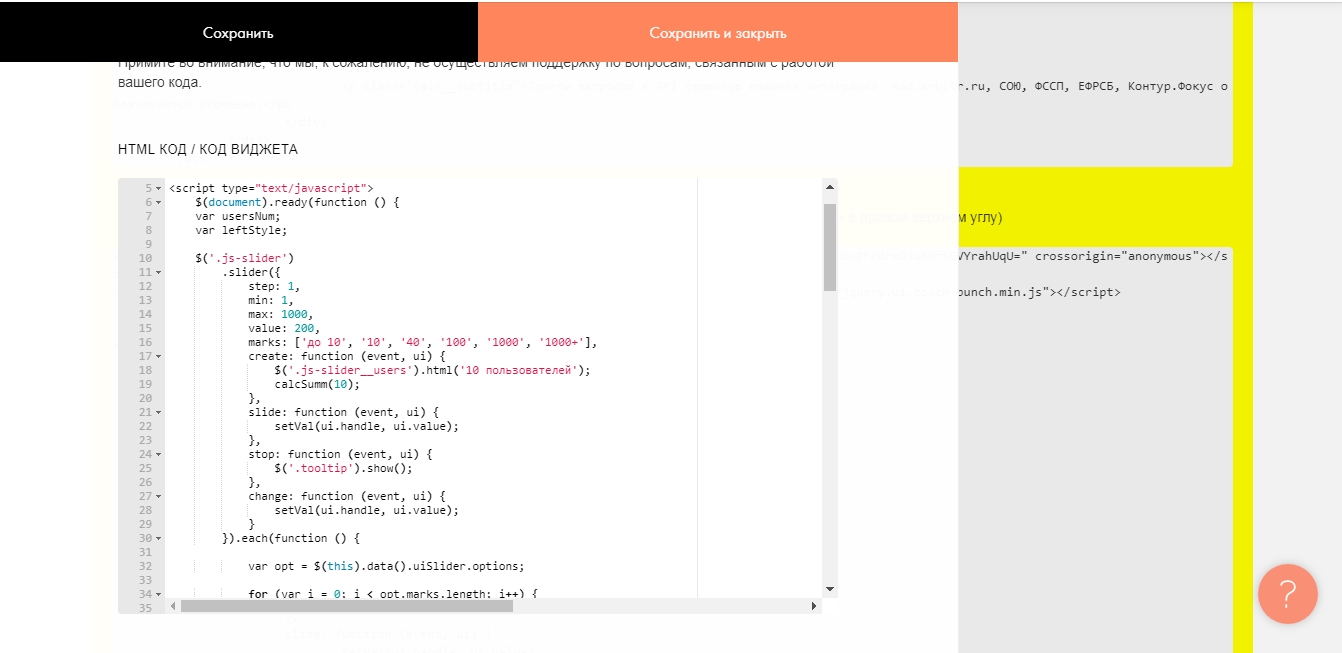
Например, на одной из коммерческих страниц мы реализовывали слайдер, который был собран полностью на зеро-блоке. При помощи уникального JS-скрипта настроили его работу.

Подключение кода происходит прямо на редактируемой странице. Просто используйте новый блок T123 и добавьте в пустую область ваш код. Блок поддерживает синтаксис HTML, JS и CSS.
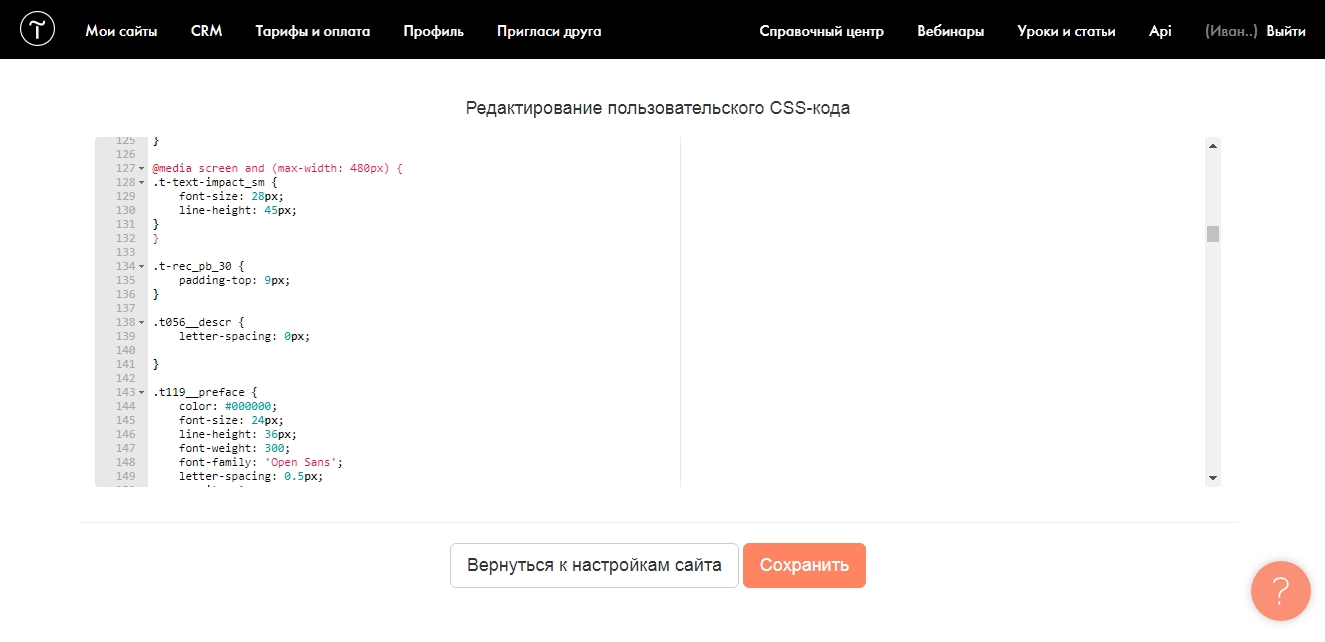
К блокам и различным элементам можно подключать CSS-стили для всего проекта сразу. На уровне настроек сайта во вкладке Еще есть возможность задать пользовательский CSS.

Адаптивность и мобильная версия
Как я писал ранее, в некоторых случаях при разработке сайта придется отойти от стандартных решений и использовать нулевые блоки.
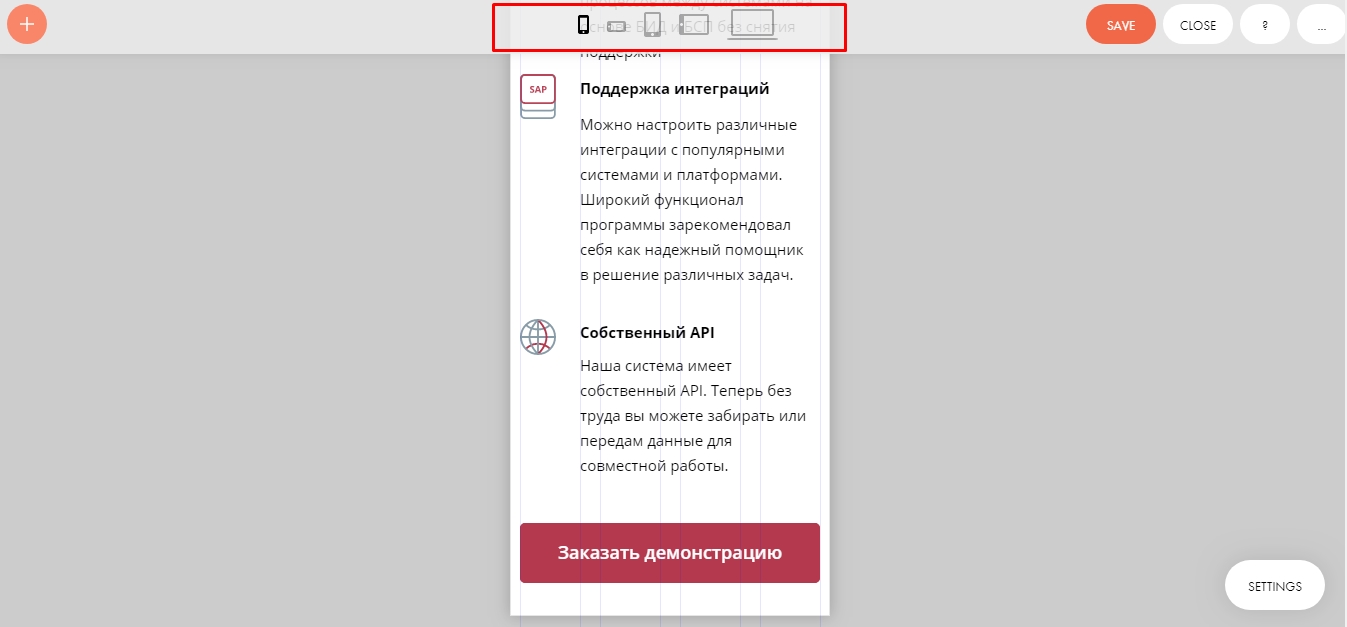
Однако здесь приходиться столкнуться с некоторыми сложностями — каждый элемент нулевого блока придется подгонять под размеры и форматы отдельных экранов.
- Десктоп;
- Вертикальный планшет;
- Горизонтальный планшет;
- Вертикальный смартфон;
- Горизонтальный смартфон.
Безусловно это минус, так как простая задача по сборке превращается в кропотливый труд с множеством ручной работы.

Представьте если у вас десяток нулевых блоков на странице. Придеться элементы каждого блока адаптировать под пять разных экранов устройств, что довольно серьезно растягивает процесс и сроки сборки страницы.
Имейте это ввиду при использовании zero-блоков.
Сквозные блоки
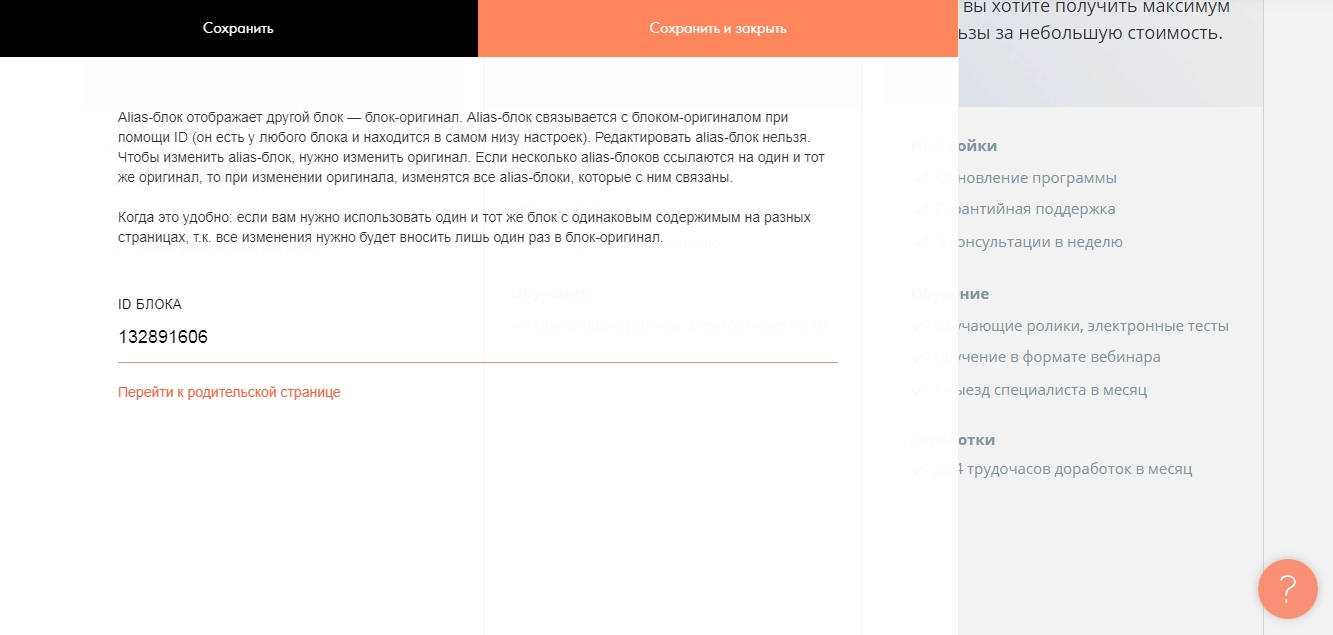
Очень важный элемент при сборке практически любого сайта на Тильде — сквозные блоки или alias-блоки. Создаются и редактируются в одном месте. Использовать их можно на всех или на отдельных страницах сайта.
Блок позволяет создать элемент один раз и в одном месте, а далее уже сдублировать его содержимое на множестве других страниц, проставляя только уникальный ID-номер родительского блока.

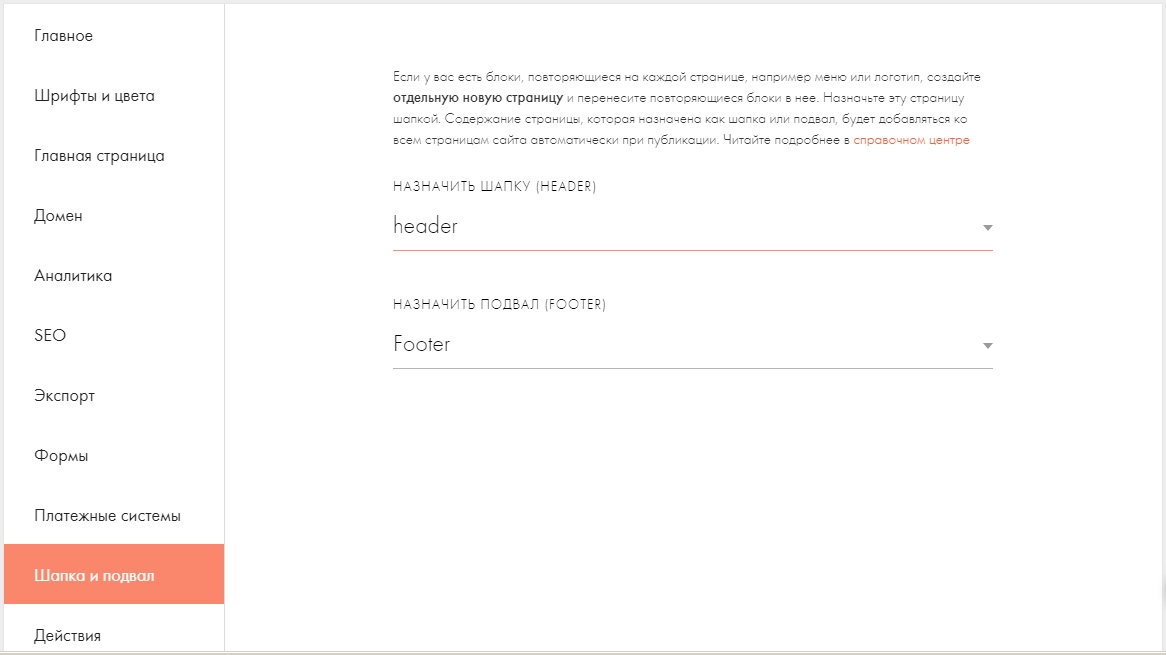
Также есть возможность настроить сквозную шапку или подвал. Это можно сделать в стандартных настройках Тильды на уровне сайта. Перейдите во вкладку Шапка и подвал и выберите нужный блок, который будет отвечать за вывод Header и Footer.

Очень удобное решение, не нужно плодить множество одинаковых элементов по нескольку раз. Упрощает время сборки и последующее редактирование элементов.
Интеграция со сторонними сервисами
В Тильде предусмотрены богатые сторонние интеграции.
Например, можно настроить передачу лидов из форм в популярные CRM системы — Битрикс24 или AmoCRM, передавать данные в системы сквозной аналитики, например в Roistat. Существует также интеграция с сервисами почтовых рассылок или коллтрекинга.

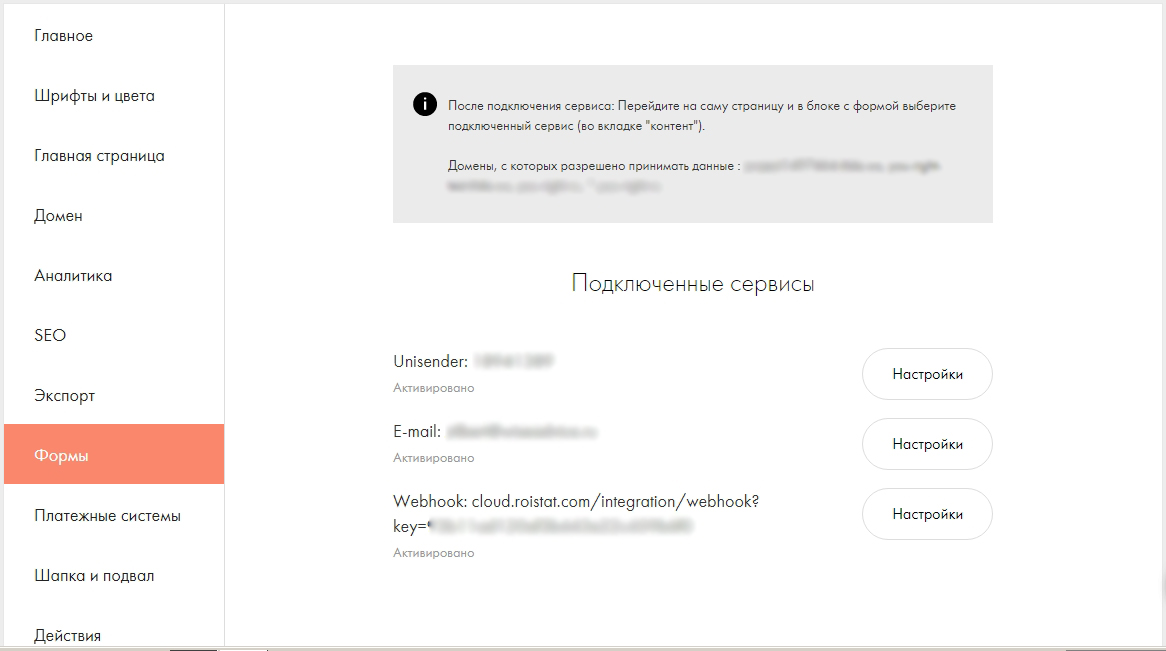
Все это можно настроить во вкладке Формы на уровне настроек проекта.
При заполнении формы, размещенной на сайте, данные будут отправляться в подключенные сервисы. Чтобы собирать данные клиентов, добавьте на страницу блок из категории «Форма и кнопка», настройте поля и опубликуйте страницу. Справка по настройке сервисов приема данных и форм.
Поисковая оптимизация
Несколько слов хотелось бы сказать про SEO на Тильде.
Довольно странно ведут себя различные сеошные софтины. Например, при анализе сайта Screaming Frog, программа вообще не находила ни одной страницы кроме главной. А те страницы, что все таки удалось определить выводили серверную ошибку 307, вместо привычной 200.
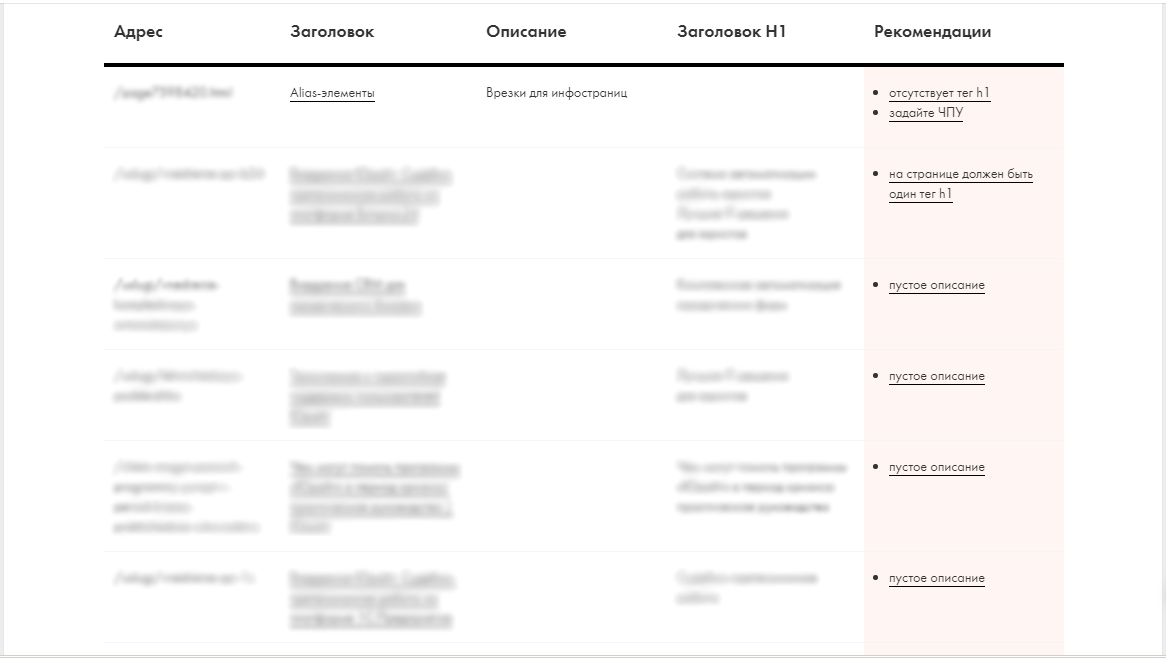
Зато в Тильде реализован прекрасный инструмент для анализа страниц, который самостоятельно определит ошибки в мета-тегах, найдет дубли и предложит рекомендации по улучшению.

Добавлю, что для каждой отдельной страницы модно задать специальные настройки для социальных сетей — загрузить специальную картинку (бейджик) и уникальное описание, которая будет отображаться, если люди расшарят страницу.
Отдельно хочется поговорить о продвижении в поисковых системах, но здесь нужны цифры, без них говорить пока рано, так как сайт в релизе только неделю.
Честно, я испытываю некоторые опасения по поводу ранжирования проекта в Яндекс и Google. Возможно, спустя несколько месяцев поделюсь своими наблюдениями и первыми результатами продвижения сайта, но пока писать о чем-либо очень рано.
Нельзя настроить разметку для всех страниц сайта автоматически.
Например, для сайтов на WordPress можно установить плагин и задать правила разметки для всех информационных страниц.
К сожалению, в Тильде так сделать не получится.
Перенос и бэкопирование
Сайты на Тильде хранятся в облаке, но вы можете легко экспортировать проект на ваш хостинг. Однако данная опция становится доступна только на линейке тарифов Business, от 5 сайтов и больше.
Если у вас только один сайт и вы используете бесплатный тарифный план, то увы, сделать бэкап или перенести сайт вы не сможете.
Вот еще несколько моментов связанных с бэкопированием сайта:
- Если сайт был удален случайно, то в критических ситуациях можно сделать бэкап и восстановить его. Но в этом нет нужды, так как случайно сайт удалить сложно. Он в любом случае будет 7 дней в корзине, так что вы сможете увидеть и восстановить при необходимости.
- Если не продлить тариф и не перейти на бесплатный, то через 6 месяцев все проекты из аккаунта удаляются безвозвратно.
- Штатные функции копирования данных отсутствуют. Разве что вы можете просто дублировать нужные страницы и помещать их в папку, которую можно сделать архивной, и тогда страницы внутри нее не будут публиковаться.
Техническая поддержка
Следует сказать несколько слов про работу технической поддержки.
Ответ от специалиста приходит в течение 4-6 часов, иногда немного дольше. Но в целом ответы очень развернутые и внимательные.
Добавлю, что в большинстве случаев вам возможно и не придеться писать свои вопросы в поддержку. У Тильды очень крутая справка, которая дает ответы на 90% возникающих в процессе сборке вопросов.
Резюмируем
Тильда прекрасный инструмент для создания коммерческих landing page или небольших проектов до 20-30 страниц, не требующих регулярного обновления и добавлений новых материалов — создал и забыл.
Выбрали Тильду для многостраничного сайта — готовьтесь к большому объему ручной работы. Конечно, вы обойдетесь без штатного верстальщика, но вам придется собирать множество элементов ручками. К этому нужно быть готовым.
Также дела обстоят с регулярно обновляемыми проектами — например блог компании, или новостной ресурс — здесь Тильда сильно проигрывает.
Лучше выбрать коробочную CMS, например 1С-Битрикс или WordPress, очень упростите себе жизнь.
Для сборки нестандартных решений — Тильда точно не подойдет. Лучше подключите к работе группу программистов и выбирите подходящий фреймворк на каком-нибудь PHP или условном Ruby. Толко будет больше, уж поверьте.
Полезные ссылки
Поделюсь некоторыми полезными ссылками, которые значительно упростили мне процесс погружения в Тильду. Уверен, что помогут и вам.
-
; ; ;
- Для консультаций по функциям платформы пишите на team@tilda.cc.
Остались вопросы? Задавайте в комментариях к этому материалу!
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Статьи по теме:
Конструктор сайтов Тильда: возможности и ограничения работы из личного опыта по сборке сайта: 1 комментарий
Константин. Приветствую и благодарю за вашу статью.
Мне один парень разрабатывает сайт на Тильде.
Но я засомневался изучив особенности тарифа, в том плане:
1) Сколько вообще сайтов позволяется производить на Бизнес аккаунте в течение года 5 сайтов в месяц * на 12 месяцев = 60 сайтов. Или всетаки 5 сайтов в течение года.
2) Если через годик другой он перестанет оплачивать свой аккаунт на Тильде на котором разрабатывает мой сайт и другие, значит ли это что мой сайт, который он мне перенесет на мой хостинг перестанет работать в определенной части? (или же будет достаточно перенести мой сайт на созданный новый бесплатный аккаунт Тильда, чтобы форма обратной связи и чтото еще продолжало работать. )?

Сегодня в моду стали прочно входить разнообразные конструкторы сайтов, которые позволяют людям, совершенно далеким от программирования, почувствовать себя немного хакерами, а также дают возможность создать свой собственный сайт в сети Интернет без особых затрат денег, труда и времени (если верить рекламе этих конструкторов, конечно).
Одним из таких «хайповых» конструкторов стала небезызвестная платформа Tilda. Сейчас биржи фриланса буквально забиты предложениями от школьников и домохозяек в стиле «Создам сайт на тильде за 2 000/3 000/5 000 рублей». Наша команда встрепенулась, приняла к сведению модные тенденции и решила проверить, соответствуют ли вообще заверения рекламы действительности. А вдруг реально можно создать сайт буквально «на коленке» за день с необходимыми характеристиками, и на выходе детище будет работать? Может, профессиональным работникам сферы веба уже пора переквалифицироваться в дворники?
С такими нелегкими мыслями мы решили не откладывать дело в долгий ящик, а протестировать все три тарифа, которые дает на выбор платформа. На деле, конечно, тарифов больше, но они базируются на тарифном плане Business. Отличие в числе сайтов и страниц.
Для начала мы посмотрели на характеристики сайтов и сравнили функционал, который есть. Главная проблема — важность функционала для обычного пользователя и для профессионала будет сильно различаться. Если обычный пользователь оценит бесплатность и удобство, то для нас были важны такие функции, как подключение своего домена, экспорт кода, работоспособность формы обратной связи и прочие унылые вещи, которые обычно не касаются клиента. После просмотра характеристик мы решили создать пробные проекты. Для чистоты эксперимента эти проекты были на разных учетных записях.
Сразу хочется сделать ремарку относительно юзабилити конструктора. В целом, все весьма неплохо. Есть возможность использовать готовый шаблон или сделать что-то свое с нуля, используя кучку блоков. Минус в том, что все равно придется потратить время на изучение платформы. Нет, сесть и сделать что-то нормальное сразу не выйдет. Честно рожденную страницу потом буквально придется доводить напильником до идеала в настройках.
Особенно трудно будет тем, кто вообще никогда не делал сайт сам или не смотрел, как это делается. От разнообразных отступов, скруглений и прочего у обычного пользователя начнется паника или, как минимум, заболит голова. Абсолютный рекорд создания лендинга из 12 экранов при наличии полного ТЗ, всех текстов и обработанных под веб картинок, который мы смогли установить, — 2 часа. Это простой лендинг с базовыми настройками. На подключение всех форм, установку метрики и захвата и небольшую оптимизацию в СЕО ушло еще столько же. Оговорка: рекорд был установлен уже после того, как мы более-менее изучили платформу. До этого куча времени тратилась на подбор блоков и на просмотр того, как в итоге все будет выглядеть.
Тариф Free
Учитывая все вышесказанное, напрашивается логичный вывод: а зачем тогда вообще нужна платформа на таком тарифе? Форма обратной связи толком не работает, т.к. заявки вы будете просматривать в личном кабинете тильды, а не получать их на свой почтовый ящик, захвата нет, метрики подключить нельзя. И еще целая куча минусов. Для создания лендинга или сайта-визитки бесплатный тариф точно не подойдет.
Итого: функционала бесплатного тарифа не хватит вообще ни на что.
Тариф Personal
Умилившись возможностями бесплатного тарифа, мы посмотрели на характеристики тарифа Personal. На вид вполне солидно: 1 сайт, 500 страниц, 1 GB места на сервере, возможность подключения своего домена. Стоимость — 750 рублей в месяц или 6 000 рублей в год. При оплате в год акция — домен в подарок. «Ну, неплохо», — изрекли мы и пошли пилить проект. На данном тарифном плане мы решили создать лендинг под проект, связанный с образованием. Из требований к проекту от клиента — привязка к личному домену, захват на сайте и подключение систем статистики от Google и Яндекс. Из плюсов — все требования клиента мы выполнили, причем, сделали это довольно быстро (в течение рабочего дня мы успели набросать лендинг, утвердить его у клиента, сделать привязку к домену клиента и настроить форму обратной связи, захват и метрики). Из замечаний: хотелось бы видеть более адекватную справку по базовым функциям, а не искать крупицы по всем разделам помощи на сайте самого конструктора, потому что часто из-за компьютера от испытателя-добровольца доносилось «Блин, да как оно вообще тут работает? Где справка для самых маленьких?»
Если после прочтения предыдущего абзаца вы, как потенциальный бизнесмен и просто хороший человек, решили бежать, оформлять тариф на месяц и делать сайт лично, а не «… искать этих криворуких программистов, которые делают задорого, а потом еще переделывать после них!», то я советую остановиться и почитать о дальнейших злоключениях. Сам лендинг мы создали довольно быстро. Конечно, были претензии к справке (форма обратной связи не хотела привязываться, а интеграция с сайтом не работала адекватно), но мы справились и на выходе получили рабочий сайт, к которому оперативно подключили контекстную рекламу. Все данные учеток переданы клиенту, он обо всем предупрежден. С визгом дикого восторга и радости клиент уносится за горизонт (еще бы, целый лендинг бесплатно! А ведь за такой же у меня 15 000 просили! *сарказм*). Мы спокойно выдыхаем и идем делать дальше свою работу, попутно думая о том, что школьники и домохозяйки не дураки и рубят бабки на пустом месте. Ну, и мысленно достаем метлу из кладовки. Пора, наверное.
… через месяц клиент в истерике обрывает нам все мессенджеры с привычным для клиентов «У нас тут ничего не работает, это все вы виноваты!» Недоуменно смотрим на такие заявления и идем в личный кабинет разбираться. Тут выясняем, что:
— нет оплаты тарифа минимум Personal — нет привязки к домену;
— И да, пока тариф не оплачен, сайт на вашем домене показываться не будет.
Данную информацию мы передали клиенту, ввергнув его в шок. В год тариф Personal обойдется в 6 000 рублей. В 7 500, если не перебороть свою жадность и платить помесячно. Плюс плата за хостинг. «Боже-боже, как все дорого!» С этими словами клиент снова умчал в закат и пока что новостей мы от него больше не слышали. Вроде бы оплачивает помесячно тариф и крутит рекламу дальше.
Пережив эту замечательную историю, мы сделали для себя важные выводы. Теперь при появлении клиента с его «Боже, как все дорого!», мы просто предлагаем услугу создания лендинга на базе Tilda и привязки всех ресурсов за минимально возможную сумму, сразу оговаривая, что дальнейший геморрой разгребать уже не будем. Поверьте, разумные доводы о том, что лендинг, сделанный в данном конструкторе, обойдется в год в половину стоимости нормального лендинга, за который не нужно потом будет никому платить после получения всех доступов, до многих клиентов так и не доходят. Но это уже совсем другая история. Правда, на некоторых положительно влияет тот факт, что в подвале сайта будет значок тильды с кликабельным переходом на сайт конструктора. И да, убрать его можно только при оплате за год сразу.
Итого: если вы обладает лишним свободным временем, разбираетесь в структуре продающего лендинга или сайта-визитки или просто готовы рискнуть, а также готовы выложить за тариф n-ную сумму — можете попробовать свои силы. В наличии есть готовые шаблоны, которые можно переработать под себя. Также вариант неплох для тех, кто делает лендинг сам под кратковременную рекламную кампанию, и кому некритична дальнейшая поддержка (т.к. в дальнейшем будет проще выбросить и сделать новое).
Тариф Business
Пережив веселое приключение с тарифом Personal, мы решили все-таки списать все на постулат «Дешевое хорошим не бывает» и пошли тестировать тариф Business. 1 250 рублей в месяц, 12 000 в год, 5 сайтов, по 500 страниц в каждом, 1 GB места на сервере, а также самая крутая фишка — возможность экспорта исходного кода. За эту фишку мы и зацепились, решив испробовать платформу для очередного лендинга на десять экранов. В этом проекте установить рекорды производительности уже не удалось, потому что клиент, во-первых, не предоставил ТЗ, а во-вторых выкатывал правки в больших количествах в самые интересные моменты. Заодно мы выяснили, что стандартного набора блока не хватает под специфические запросы клиентов. Т.е., все, что не вписывается в имеющийся набор, нужно будет прописывать вручную. Конечно, есть такая вещь, как zero block — для любителей экспериментов, но мы его толком не протестировали. Для нас он оказался крайне неудобен. Проще написать все вручную, чем подгонять блоки. Вариант вставки своего html-кода мы тоже не особо оценили, т.к. корректно отображаться он не хотел.
В сайт внесены последние правки, все привязано, экспортируем код, переносим готовые файлы на свой хостинг и… Не работает. Форма обратной связи категорически отказалась с нами сотрудничать. Час чтения манулов, прописывания строчек с чем надо и где надо — вуаля, мы справились! Правда, радость была преждевременной. Форма обратной связи функционировала через Tilda. Нет оплаты тарифа — нет формы обратной связи. И все прочие радости бесплатного тарифа. Заводить рекламу на такой лендинг бесполезно, т.к. через месяц снова нужно будет оплачивать тариф, а это дополнительные расходы. Плюс в подвале сайта все также мило красовался логотип Tilda и ссылка на сайт конструктора. Удалять это великолепие нельзя, иначе Tilda настучит по голове. А чтобы следить за тем, как используется код, в настройках вы сами укажете доменное имя своего сайта. Без этого указания не будут работать форма обратной связи и прочие фишки, завязанные на сервисах Tilda. Все, круг замкнулся. Кстати, вносить изменения в уже выгруженные файлы тоже нельзя, этот пункт прописан в документе, спрятанном глубоко в недрах сайта конструктора.
Тут даже вывод делать не хочется. В голове витает только одна фраза: «А что это вообще было?» Зачем афишировать экспорт кода, если данный экспорт не работает отдельно от учетки Tilda? Почему уже выгруженный сайт должен остаться без формы обратной связи при неоплате тарифа как минимум Personal? Тысяча вопросов и ни одного ответа. Учитывая стоимость тарифа в год (минимум 12 000 при оплате за год вперед или 15 000 помесячно), проще заказать сайт из выбранного шаблона html с привязкой всего нужного, над которым потом не нужно будет плакать каждый месяц. Особенно мило смотрится на фоне всего этого фраза с сайта Tilda: «Вы получите сайт, который будет открываться с вашего сервера и не будет зависим от Тильды.». Мягко говоря, это введение в заблуждение.
Итого: тариф будет полезен тем, кто имеет сразу несколько сайтов в виде блогов, в которые оперативно грузит новые статьи. Все-таки Tilda неплохо индексируется поисковиками. Для одиночного лендинга этот тариф бесполезен, т.к. имеет такие же функции, что и тариф Personal, со всеми вытекающими проблемами.
Для размышления
После прочтения обзора может сложиться впечатление, что мы придирчиво относимся к данному конструктору сайтов или пытаемся перетянуть одеяло на себя, т.е. на веб-разработчиков, которые тоже хотят кушать и не хотят при этом снижать цены на услуги. Поверьте, это не так. Tilda хороша для тех случаев, когда нужно быстро сделать презентацию для сети Интернет из базовых блоков или сделать симпатичный лонгрид. С этими функциями платформа справляется «на ура». Также сайт будет неплох для тех, кому некритично наличие собственного домена, например, для размещения портфолио своих услуг или для создания простого сайта-визитки с указанием контактных данных. Имеющиеся сервисы статистики от самой Tilda достаточны для беглого анализа посещаемости сайта. Платформа отличается вполне дружелюбным интерфейсом и позволяет собрать нечто удобоваримое буквально «методом тыка и перебора». На этом, в принципе, все плюсы Tilda и заканчиваются. На бесплатном тарифе платформа не предоставляет чего-то особенного и мало отличается от других конструкторов сайтов, которых сейчас насчитывается великое множество. Использовать Tilda или иной конструктор сайтов — каждый решает сам.
Если же говорить о создании чего-то серьезнее лонгрида из урезанного числа блоков (например, создание лендинга с оригинальным дизайном, магазина и пр.), то здесь ответ будет скорее отрицательным. Одно дело — создание лендинга или сайта-визитки под определенное мероприятие. Можно сэкономить на привлечении специалистов, самостоятельно сделать нужные привязки и оплачивать честно тариф нужный период времени. После того, как надобность отпадет, сайт просто забросить. Если же нужно нечто более серьезное, нежели переделка стандартного шаблона, то лучше все-таки найти специалистов. Из критических минусов Tilda можно назвать приличную стоимость в пересчете на год содержания сайта (которая увеличится, если вносить оплату помесячно) и технические ограничения блоков. Нет смысла тратить время на изучение платформы и платить деньги за тариф, если можно сделать тоже самое на основе хотя бы WordPress, число шаблонов под который сегодня не поддается подсчету. Вариант WP мы бы порекомендовали тем клиентам, которые по каким-то причинам не могут заказать создание обычного сайта.
Но нужные плюсы Tilda в виде адекватной индексации в поисковиках и простоты создания успешно используют во благо себе различные интернет-СМИ. Пожалуй, им на растерзание лучше и оставить данную платформу.
P.S.: кстати, для кого статья оказалось длинной — есть совсем краткий обзор Tilda.
Плюсы и минусы конструктора Tilda : 4 комментария
Мы так уже заказали сайт, позарившись на цену в 10 000 рублей. Нам сначала сорвали сроки на три месяца, а потом, когда мы пригрозили, что платить не будем, буквально швырнули недоделку, которая не работает и нигде не индексируется! Так что на своем печальном опыте убедились, что нужно искать ребят с рекомендациями знакомых.
Читайте также:

