Эффект лего в фигме
Обновлено: 26.07.2024
Как можно оживить свой сайт? Например, анимацией. Сделать это просто, особенно если воспользоваться нашим руководством с примерами, которое отлично подойдет тем, кто только осваивает тонкости сервиса.
Зачем нужна анимация в дизайне
Наряду с градиентами и 3D-элементами, анимация является одним из главных трендов в дизайне, согласно исследованию сервиса Canva. Она привносит не только эмоциональные ощущения во время просмотра, но и делает интерфейс удобнее, так как анимация имитирует взаимодействие объекта с реальным миром.
В маркетинге анимация может влиять на конверсию: по данным Marketing Sherpa, компания Dell провела email-кампанию с использованием gif-анимаций и добилась конверсии на 109% больше обычного – более чем в два раза. Звучит круто! Но как сделать анимацию?
Инструменты для создания анимации в Фигме
В Фигме есть несколько способов создания анимации. Будем идти от простого к сложному.
Анимации в прототипировании
Прототипирование — это создание схематичного макета сайта или приложения. В Фигме его можно сделать интерактивным: создать несколько последовательных экранов и соединить их, задав анимации перехода.
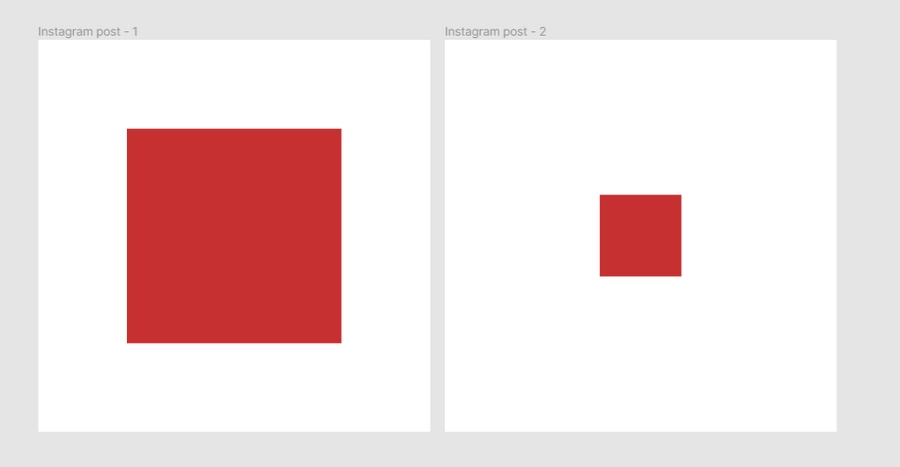
Создадим новый фрейм. Для знакомства с инструментами не обязательно рисовать полноценный интерфейс, достаточно любой фигуры. Нарисуем на нем прямоугольник или, как он обозначается в Фигме, Rectangle. Затем продублируем фрейм и уменьшим размеры нашей фигуры.

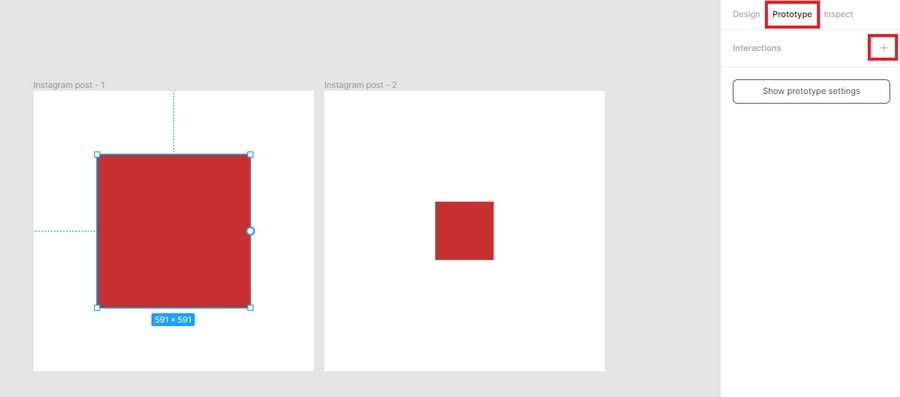
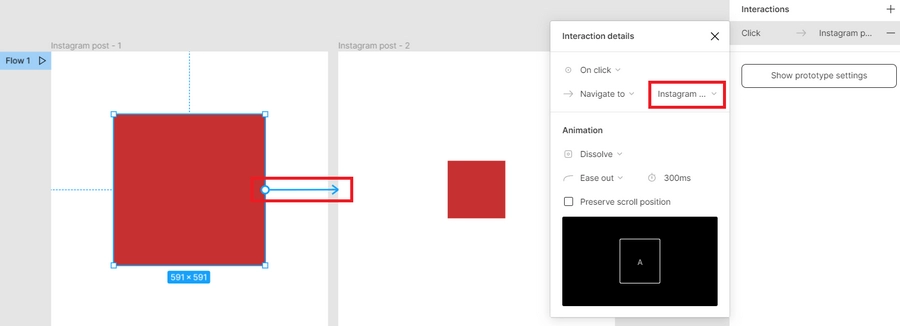
Выделим первый созданный Rectangle и перейдем во вкладку Prototype — она расположена в меню справа. В графе Interaction нажмем кнопку с плюсиком — так мы создадим новые взаимодействия с фигурой.

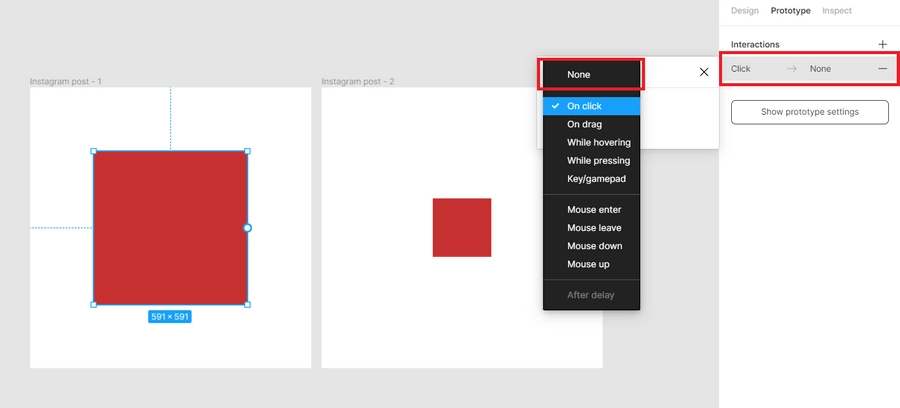
В поле Interactions у нас появится цепочка взаимодействия в виде «Click -> None». Если перевести с английского, то это означает, что при клике на выбранный объект ничего происходить не будет. Кликнем на это поле, затем на первый пункт On click и в выпадающем списке подробнее рассмотрим варианты действий.

В этом списке мы должны выбрать, в каком случае будет происходить действие:
- On click — при клике на объект (если выбран весь фрейм, а не объект, – то при клике на любую область фрейма).
- On drag — при перетаскивании.
- While hovering — при наведении.
- While pressing — при удержании клика.
- Key/gamepad — при нажатии на горячую клавишу.
- Mouse enter — при появлении курсора в области объекта.
- Mouse leave — при покидании объекта курсором.
- Mouse down — в начале клика.
- Mouse up — в конце клика.
Для примера оставим On click.
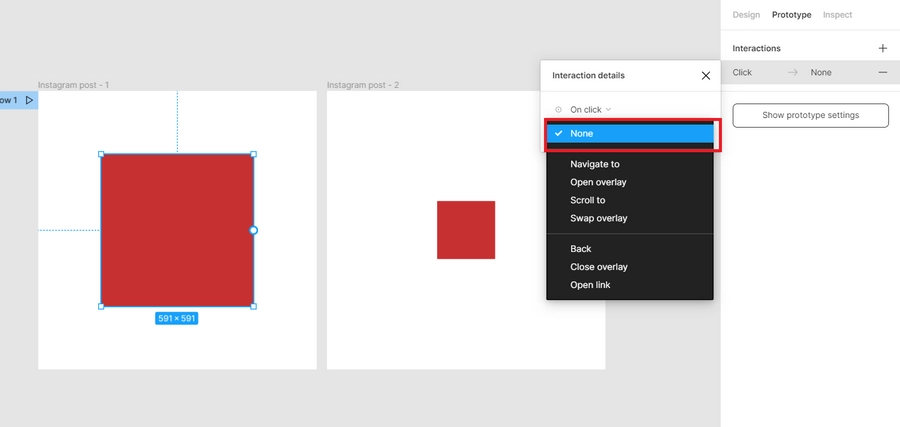
Далее выберем, что будет происходить после совершения выбранного нами события. Для этого нажимаем на список, где написано None, и открываем тем самым список вариантов:

- None — ничего не происходит.
- Navigate to — перейти к (другому объекту/фрейму).
- Open overlay — наложить поверх текущего фрейма.
- Scroll to — пролистать до другого объекта в рамках одного фрейма.
- Swap overlay — заменить один фрейм другим.
- Back — перейти назад.
- Close overlay — закрыть объект, наложенный поверх фрейма с помощью Open Overlay.
- Open link — перейти по ссылке.
Чтобы наш большой Rectangle из первого фрейма превратился в маленький из второго, укажем в данном меню пункт Navigate to. Поскольку у нас всего два фрейма, Фигма проставляет его автоматом. Если фреймов больше, тогда нужно выбрать его из списка рядом с Navigate to или кликнуть на кружочек на боковой стенке объекта, после чего перетащить появившуюся синюю стрелочку к нужному фрейму.

Таким образом мы указали, что при клике на квадрат необходимо переходить на фрейм с маленьким квадратом.
При создании дизайна сайта или приложения у вас есть много различных экранов, кнопок, меню, между которыми можно с помощью этих стрелок задать переключение. В конечном итоге получается целая сеть логических взаимодействий.

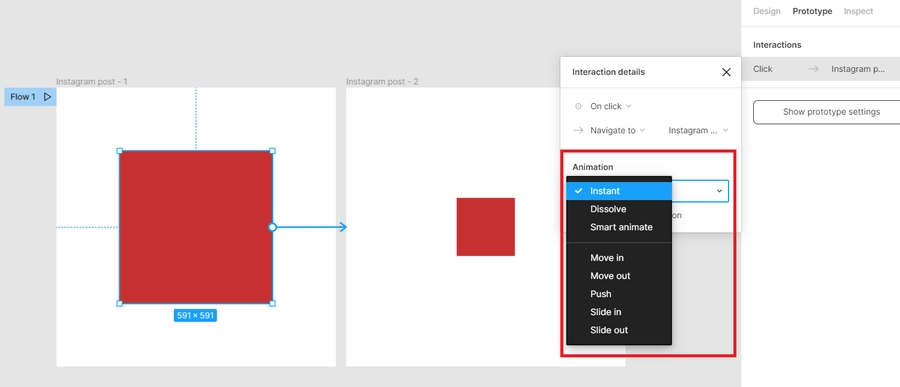
Ниже в меню мы видим заголовок Animation, где мы как раз можем выбрать, каким образом будет происходить переход:

- Instant — мгновенно.
- Dissolve — растворение.
- Smart animate — умная анимация (о ней поговорим ниже).
- Move in — перемещение внутрь.
- Move out — перемещение наружу.
- Push — смахивание.
- Slide in / Slide out — перемещение с растворением.
У всех переходов, кроме Instant, можно выбрать степень плавности, с которой он будет происходить, а также продолжительность. Эти настройки находятся ниже выбора типа самого перехода.
- Linear — линейно (плавно).
- Ease in — анимация начнется медленно и будет ускоряться к концу.
- Ease out — анимация начнется быстро и будет замедляться к концу.
- Ease in and out — анимация начнется медленно, ускорится и затем снова замедлится.
- Ease in back — анимация отскакивает назад от исходной точки, а затем ускоряется.
- Ease out back — анимация начинается быстро, затем замедляется и проскакивает вперед от конечной заданной точки.
- Ease in and out back — анимация медленно отскакивает назад от исходной точки, ускоряется и снова замедляется, проскакивая вперед от конечной точки.
- Custom — пользовательский вариант, позволяет вручную установить и настроить плавность.
Попробуем в нашем примере поставить переход Dissolve и плавность Ease in.
Таким образом мы задали анимацию изменения квадрата при клике на него. Запустим ее с помощью кнопки Present в верхнем меню справа или нажав на синюю стрелочку Flow 1 рядом с фреймом.
Так можно создавать интерактивные дизайны, чтобы заказчик не просто смотрел на них, но и взаимодействовал с элементами.
Умная анимация (Smart animate)
Smart animate — это один из типов переходов в Фигме, который самостоятельно анимирует схожие объекты. При этом Фигма учитывает имена объектов и их место в иерархии, распознает различия и только затем применяет переход для анимации между ними.
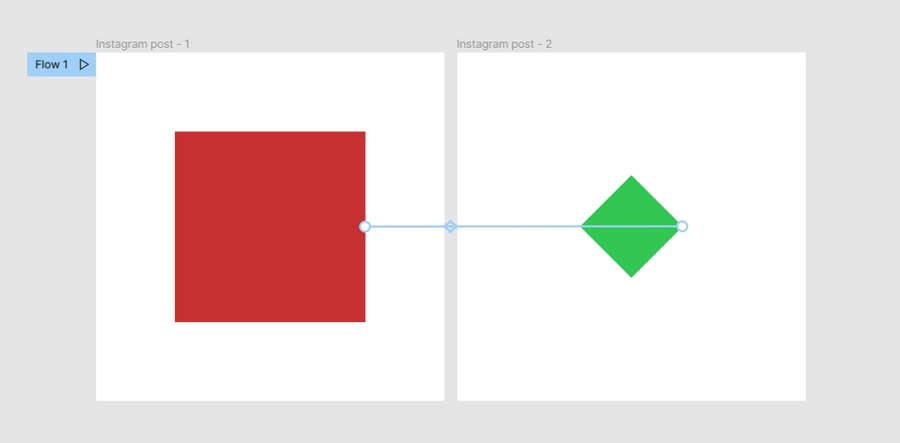
Продолжим работать с нашими квадратами и применим Smart animate. Для разнообразия сделаем второй квадрат зеленым и повернем его на 45 градусов. Затем зададим взаимодействие между квадратами и установим переход Smart animate.

Затем запустим нашу анимацию. Как видите, мы не делали никаких дополнительных настроек, но Фигма сама определила отличия двух фреймов и создала между ними «умный» переход.
Примеры простых анимаций
Изменение кнопки при наведении
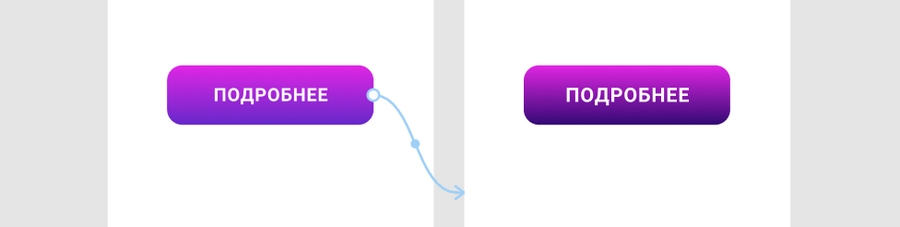
Создадим новый фрейм и поместим внутри него кнопку. Для этого формируем Rectangle, добавляем текст и выбираем необходимый цвет — например, фиолетово-розовый градиент. Продублируем этот фрейм и поменяем цвет. В данном случае просто сделаем градиент темнее. Также можно немного увеличить текст.

Выделяем Rectangle у красной кнопки и идем во вкладку Prototype в верхнем правом меню. В качестве действия выбираем While hovering («при наведении»), а в качестве события — Open overlay, чтобы один фрейм перекрывался другим. В качестве перекрывающего фрейма выбираем нашу продублированную темную кнопку.
В блоке Animation выбираем Dissolve и Easy out, чтобы анимация получилась плавной. Теперь смотрим, что получилось:
Перетаскивание ползунка
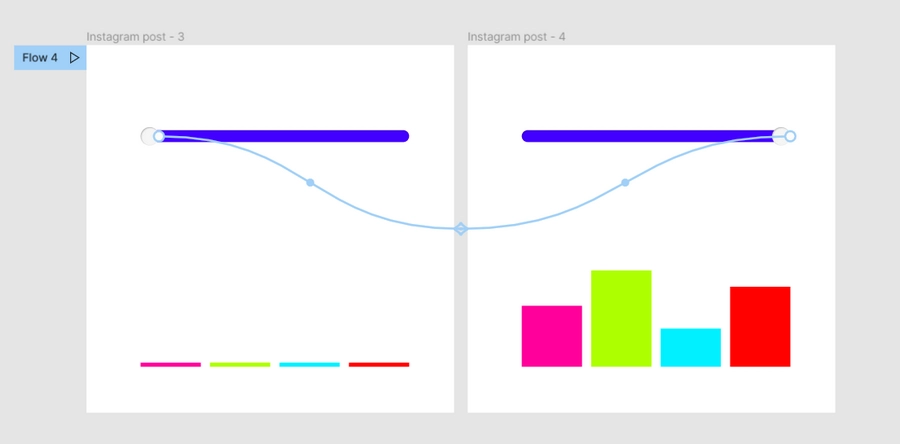
Сделаем ползунок, при перетаскивании которого изменяется высота столбцов под ним. Техника его создания не отличается от той. которая была описана в предыдущем примере. Отличается только способ самой анимации.
Создаем элементы дизайна: с помощью Rectangle – столбцы и сам ползунок с закругленными краями. Эллипсом делаем круг, который будем перетягивать на другую сторону.
Дублируем фрейм, кружочек перетягиваем на другую сторону ползунка, а у столбцов меняем высоту в произвольном порядке.

Выделяем кружочек ползунка и переходим в Prototype. В качестве действия выбираем On drug («при перетаскивании»), а в качестве события — Navigate to. Затем выбираем наш второй фрейм. Тип анимации ставим Smart animate.
Дублируем эти же настройки для нашего второго фрейма, только там в качестве события Navigate to будет первый фрейм. И смотрим, что получилось:
Выпадающее меню
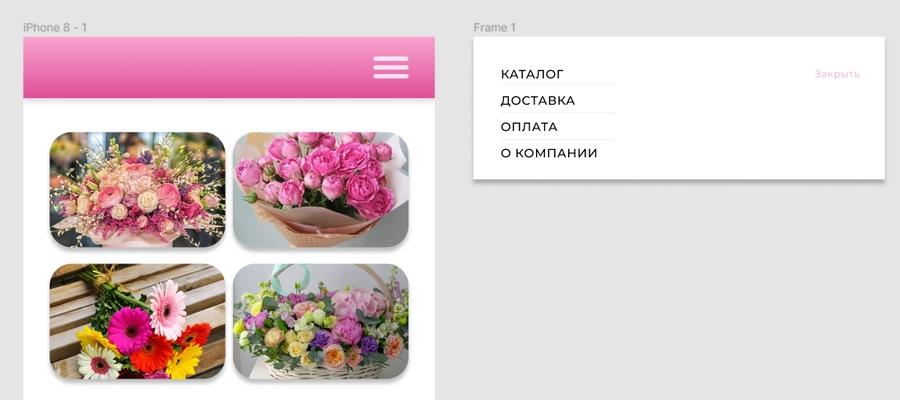
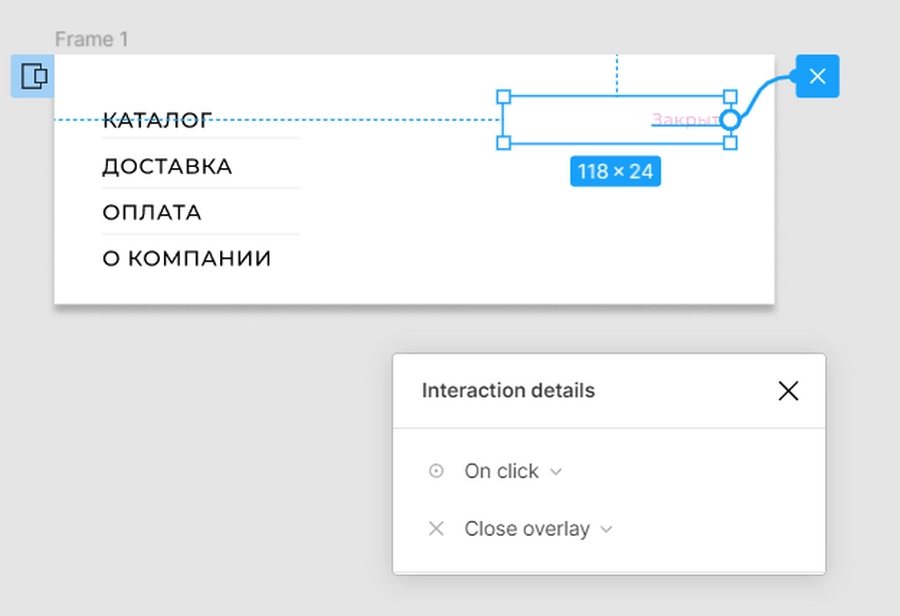
Создадим два фрейма: первый экран и меню, которое будет открываться кликом на иконку с «бургером».

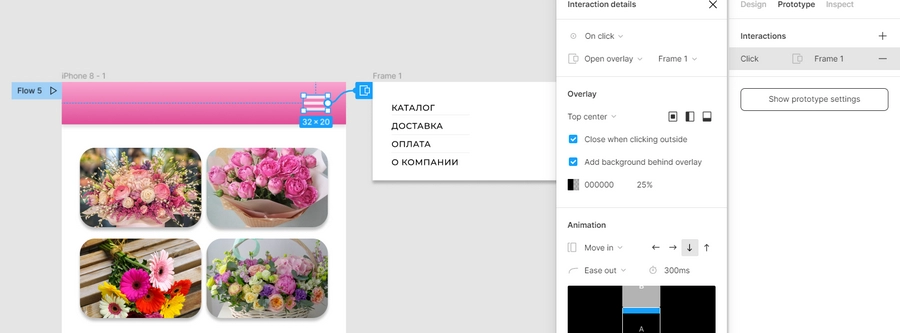
Выделяем нашу иконку «бургера» и переходим в Prototype. В качестве действия выбираем On click («при клике»), а в качестве события — Open overlay, поскольку нам необходимо разместить меню поверх экрана. Целевой фрейм — наше меню.
В блоке Overlay настраиваем, откуда меню будет начинаться. В данном случае выбираем Top center — центр верха. Также здесь нам предлагается добавить две настройки — «Закрыть при клике в свободную область» (Close when clicking outside) и определить фон за всплывающим окном (Add background behind overlay). Тип анимации выбираем Move in и справа выбираем стрелочку, с какой стороны будет появляться меню. В нашем случае – сверху вниз.

Для того, чтобы можно было закрыть меню, кликнув по кнопке «Закрыть», выделим этот текст и добавим ему взаимодействие. Выбираем, что при клике будет закрываться заданный нами ранее Overlay.

Переходим в режим презентации и смотрим работу нашего «бургер-меню».
Как мы видим, благодаря двум настройкам в Overlay, при появлении меню фон затемняется, а закрыть его можно не только с помощью кнопки «Закрыть», но и просто кликнув в свободную область.
Итоги
Мы рассмотрели инструменты Фигмы, позволяющие создавать анимации и интерактивные интерфейсы. Надеюсь, что статья поможет вам увеличить «скилл» в дизайне и откроет новые возможности использования Фигмы.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Для создания дизайнов и прототипов большинство современных дизайнеров использует Figma. Его основное преимущество перед другими графическими программами заключается в возможности создавать дизайн онлайн вместе с коллегами.
Единственным недостатком Figma считали отсутствие плагинов, дополнительных инструментов, которые позволяли бы оптимизировать и автоматизировать некоторые рутинные задачи. Но ситуация изменилась и сейчас в Figma более 400 плагинов. Давайте рассмотрим самые интересные плагины, которые облегчат вам работу с дизайном.
Содержание
Autoflow
Плагин позволяет создавать связи кривыми между объектами, артбордами и расположением в 2 клика. С этим инструментом легко проиллюстрировать связи между экранами и схемы переходов от страницы к странице
Avatars

С помощью плагина вы можете генерировать аватарки вымышленных людей, в заданную дизайнером область (прямоугольник, звезда, многоугольник и т.д.). Плагин поддерживает множественную загрузку.
BeatFlyer Lite

Этот плагин позволяет дизайнеру создать анимационные эффекты всего за пару кликов мыши. В анимацию можно добавлять сколько угодно эффектов.
Blend

Этот инструмент помогает создать логотипы и паттерны (фоны) на основе экземпляра фигуры.
Blobs

Один из трендов современного дизайна – цветовое решение в виде капель (кривых Безье). Плагин «Blobs» помогает контролировать уникальность фигуры, количество точек и т.д.
Bullets

Редко, когда макет обходится без создания списков. Плагин Bullets позволяет создать стильные маркированные списки. Создавайте стили, сохраняйте их в Figma и используйте их в рамках работы над всем проектом.
Chart

Плагин Chart позволяет создавать графики разнообразных форм. Работает как с рандомными данными, так и с данными клиента. Поддерживается копипаста из Google Sheet, Excel, Numbers, что значительно уменьшает время на обработку данных.
Charts

Плагин Charts позволяет создавать линейные, круговые, кольцевые и многие другие диаграммы. Является неким аналогом Chart, так что стоит решить, каким плагином вам пользоваться удобнее.
Chroma

Плагин Chroma позволяет создать стили цвета. Нужно выбрать объекты с заливкой, запустить плагин, и цветовые стили сгенерируются автоматически. Удобно, когда не нужно искать нужные цвета, можно выбрать из генерируемых.
Coda for Figma

С помощью этого плагина, вы сможете заполнять макеты данными из Wikipedia, Gmail, Github, Jira и т.д.
Color Kit

С помощью плагина Color Kit можно генерировать оттенки выбранного цвета от тёмных к светлым. Раннее дизайнерам требовалось использовать сторонние программы и приложения. Теперь получить 50 оттенков синего можно непосредственно в Figma.
Content Buddy

Многие дизайнеры сталкивались с ситуацией, когда необходимо изменить одинаковый текст сразу в нескольких макетах. Раньше приходилось открывать каждый макет и отдельно и делать правку. Но плагин Content Buddy, позволяет организовать автоматическую правку одновременно в 50 макетах!
Content Reel
Этот плагин избавляет дизайнера от нужды придумывать «рыбный текст» для макета. Content Reel генерирует как текст, так и аватарки и имена пользователей, телефоны и адреса электронной почты, названия компаний и URL-адреса.
Design Lint

Многие дизайнеры знакомы с ситуацией, когда после сдачи макета, разработчики находят расхождения – несоответствие цветов, шрифтов, заливки и т.д. Design Lint избавляет дизайнера от таких ошибок. Он проверяет макет полностью и автоматически исправляет несоответствия. Инструмент работает динамически и учитывает при проверке уже внесённые дизайнером исправления.
Плагин позволяет работать над макетом, не зацикливаясь на ошибках и мелких помарках.
Design System Organizer
Этот инструмент позволяет сгруппировать элементы в удобном интерфейсе. Таким образом можно упорядочить структуру, без утомительной работы. А значит, дизайнер избавлен от необходимости прописывать вручную такие пути как «Иконки / Маленькие / Состояния / По умолчанию». Если вы переименуете название группы, то это название будет автоматически изменено для всех компонентов и стилей.
Dot Grid

Плагин для тех, кто работает с сетками. С его помощью, можно украсить точечную сетку согласно выбранным параметрам (ширина, длина, цвет, разрывы). Dot Grid поможет заполнить пустоту ненавязчивым привлекательным элементом.
Figmoji

С помощью плагина Figmoji можно добавлять различные Эмодзи в формате svg.
Figmotion

Один из нескольких представленных в нашей подборке инструментов для создания анимации. С его помощью можно прямо в Figma, не переключаясь на сторонние инструменты, добавлять в макет анимационные эффекты.
Font Scale

Это плагин для новичков в дизайне, которые ещё не приобрели навык автоматически, «на глаз», определять пропорции шрифтов. Font Scale позволяет быстро создать последовательную иерархию типографики.
Get Waves

С помощью плагина Get Waves вы сможете создавать собственные эффекты волн.
GiffyCanvas
Без этого плагина, дизайнеру приходится создавать изображения с расширением GIF в отдельной программе, а после загружать её в прототип. Плагин GiffyCanvas позволяет создать GIF прямо в Figma. Нужно только загрузить изображения, из которых должна получится гифка, и прописать чёткие параметры.
Humaaans for Figma

Добавив плагин Humaaans for Figma, вы получаете возможность пользоваться огромной библиотекой с иллюстрациями людей. С этими иллюстрациями можно работать прямо в Figma, комбинируя, создавая новые образы. Плагин позволяет менять причёски и одежду, добавлять разное окружение.
Image tracer

Плагин Image tracer поможет вам преобразовать растровые чёрно-белые изображения в кривые, чтобы получить возможность внести изменения. Подходит для тех, кто часто теряет исходники логотипов и иконок.
Isometric

Плагин Isometric позволяет создать изометрическую проекцию дизайна прямо в Figma, не прибегая к помощи Photoshop и других графических программ.
LilGrid

Плагин LilGrid стоит на страже порядка в вашем интерфейсе. Очень полезный инструмент для тех, кто хочет организовать максимально аккуратное рабочее пространство. При этом, LilGrid не поменяет элементы дизайна, а только поможет их упорядочить на холсте.
LottieFiles

Плагин LottieFiles позволяет украсить прототип анимациями. Плагин позволяет создавать собственные анимации или использовать готовые из библиотеки. Плагин позволяет вставлять анимационные фреймы как высококачественные SVG.
Mapsicle

В прототипе нужна карта? С плагином Mapsicle можно генерировать карты и вставлять в заданную область. При этом можно воспользоваться набором стилей и поиском по координатам.
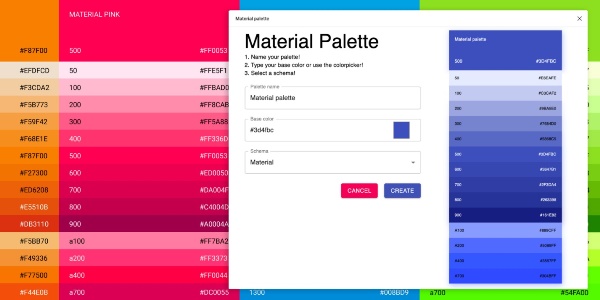
Material Palette

Многие дизайнеры используют инструмент Material Design для создания палитр. Теперь создавать палитры можно прямо в Figma, экономя время и силы. Сейчас в плагине три типа палитр: True monochrome, Monochrome и Material.
Movie Posters

Movie Posters – полезный плагин для тех, кто занимается созданием сайта по тематике «Кино, ТВ и сериалы». В векторный объект, созданный дизайнером, подгружается постер фильма, сериала или ТВ-шоу, популярный на данный момент.
Palette

Если вы любите эксперименты и «поиграть с цветами» – плагин Palette как раз для вас. Машинный интеллект генерирует автоматические палитры. Вы можете блокировать цвета, менять их местами. Плагин постоянно обновляется, туда добавляются новые варианты палитр, что позволяет экспериментировать на полную катушку.
Status
Плагин Status позволяет помечать статус дизайна. Когда над макетом работают несколько разработчиков, бывает трудно понять – какие страницы уже готовы к реализации, а над какими ещё ведётся работа. Воспользуйтесь плагином Status, чтобы решить эту проблему.
Table Paste

Table Paste – ещё один табличный плагин, который позволяет перенести данные из Excel в стилизованные таблицы в Figma. Работать с ним достаточно просто – нужно создать свой стиль таблицы, а затем переносить данные из Excel, они автоматически стилизуются.
Themer

Дизайнеры знают, как много времени и нервов отнимают сложные макеты, когда требуется переключать темы. С помощью плагина Themer можно создавать «темы», закрепив за ними стили из библиотек. А затем по одному клику менять стили.
TinyImage Compressor

Плагин TinyImage Compressor позволяет экспортировать ваши файлы в Figma и сжать их размер без потери качества. Плагин оптимизирует JPEG, а также PNG без фона, автоматически преобразует множественную загрузку в ZIP-папку. Правда у плагина есть ограничение на сжатие 15 файлов бесплатно, после придётся приобрести лицензию, но многие дизайнеры отмечают, что плагин сжимает файлы на 90% лучше, чем встроенные инструменты Figma.
Translate

Плагин Translate помогает автоматически перевести интерфейс на выбранный язык. Пока количество языков ограничено, но у расширения огромный потенциал.
Tumble

Плагин Tumble добавит эффект гравитации и прибьёт объекты к нижней границе фрейма. Таким образом, можно быстро создать забавные паттерны, которые «работают благодаря силе Ньютона».
Unsplash

Плагин Unsplash интегрируется со стоковым сервисом и позволяет выбрать бесплатное стоковое изображение на любую тему. Можно использовать случайные снимки или поискать внутри расширения близкую по тематике.
Vector Maps

С помощью Vector Maps можно загрузить в макеты векторные карты. Для выбора страны или региона достаточно ввести название в поиск или выбрать на карте. Карта импортируется в Figma в виде отдельного фрейма.
Webgradients

В плагине Webgradients встроенный фильтр позволяет выбрать сочетания цветов для создания градиентов. Созданные градиенты можно добавить в избранное, чтобы, работая над разными страницами одного макета, экономить время на подборе.
Wire Box

Плагин Wire Box позволяет преобразовать макет высокой точности в варфреймы, помогая сосредоточиться на UX, а не на UI. Конечно, работать в системах hi-fi быстрее и проще, но иногда требуется вернуться в lo-fi. Изменение цвета прототипа на навязчивый розовый показывает, что прототип уже в варфрейме.
Вывод
С каждым днём Figma становится всё более и более удобной. Плагины ускоряют работу дизайнера, помогая ему эффективнее создавать макеты, прототипы. А скорость и удобство повышают творческий потенциал, позволяя уделить больше времени воплощению интересных задумок, креативным идеям.


Популярное

Как попасть на Яндекс.Карты, Google.Карты, 2GIS
Если ваша компания ведет бизнес офлайн, размещение на Яндекс.Картах и Google и 2GIS поможет р.


TОП-40 плагинов Figma
Для создания дизайнов и прототипов большинство современных дизайнеров использует Figma. Его о.
С небольшим запозданием публикую подборку плагинов, без которых вы больше не сможете представить свою работу в Figma. По-крайней мере я — точно! Подготовил для вас не только статью, но и видео, поэтому для тех, кто любит посмотреть — милости прошу ко мне в ютубчик :)
Название статьи говорит само за себя. Приятного чтения!
Вам знакома ситуация, когда заказчик предоставляет список сайтов-партнёров, а логотипы приходится искать самостоятельно? Этот плагин избавит нас от рутинного «гуглежа» и копания в «коде страницы», чтобы достать Logo.jpg или Logo.svg
Достаточно просто ввести домен сайта, чтобы в документ подгрузились нужные логотипы.
- Работает не со всеми сайтами;
- Не умеет показывать сайты из поисковой выдачи, как это делают Гугл Документы (пример в видео).
Согласитесь, что не всегда хочется рисовать графики и диаграммы на этапе проектирования. Чего лукавить, не всегда хочется или время не всегда позволяет разрабатывать их и на дизайне. Поэтому приходится «воровать» их с других проектов или вовсе вставлять «нагугленные» скриншоты.
Плагины Chart и Charts генерируют отличные диаграммы по заданным значениям
Ну а пока довольствуемся «классным» набором от Твиттера.
Любите презентовать клиенту микроанимашки, примеры анимации и в целом работу сайта? Этот плагин позволит «не ходить» в другие приложения и работать прямо в Фигме. Здорово же?
Наконец-то можно удобно добавлять иконки.
Раньше я использовал flaticon и собственные наборы иконок на отдельном артборде и они кочевали от одного проекта к другому. Проблема этого способа в его ограниченности — иконки есть не для всех случаев жизни.
С этим плагином можно забыть про дефицит и долгий поиск иконок. Все они векторные, классные и на любой вкус и цвет. Я доволен :)
Название плагина говорит само за себя. Теперь нам не придётся заходить в браузер, чтобы сгенерировать карту.
В этом плагине есть и Google Maps и Mapbox и всевозможные настройки:
- Изменение масштаба;
- Установка/удаление метки;
- Выбор типа карты (спутник, гибрид, схема).
В общем всё, что нужно для удобной генерации карт.
Кстати, напишите ваше мнение по поводу того, что у аналогичного Mapsicle при отсутствии гугла в 8 раз больше скачиваний. Я не понимаю.
Снова плагин, название которого говорит само за себя. С этим плагином (как и с многими другими) больше не нужно использовать сторонние сервисы.
QR code generator «в прямом эфире» генерирует любую фразу в виде QR кода.
Плагин, который вряд ли поможет на дизайне, потому что дизайн таблиц как отдельный вид искусства, но точно сэкономит время на проектировании.
Открыли плагин → Задали параметры → Бинго!
Особенно радует то, что если не задать значения ячейкам, они сразу появляются с текстовым слоем. Лайк!
«Вишенка на торте» в нашей подборке. За этот плагин я любил скетч и «ненавидел» фигму.
С помощью него мы можем «оживить» макет существенно быстрее. Теперь не придётся открывать браузер, заходить на сайт, авторизовываться, копировать/скачивать.
Всё это заменяют 2 клика — открыть плагин → Сгенерировать картинку. Так же просто, как 2х2.
Делитесь в комментариях, какими плагинами пользуетесь вы, какие можете посоветовать в дополнение к этой подборке.
Всем — мир, а за удобными интерфейсами — в UXART.
Figmotion — самые примитивные возможности анимирования. Приниплу и другим инструментам это не конкурент.
Brandfetch — дает логотипы только крупных компаний (типа дрибббла и беханса, чтож еще нужно дизайнерам то), которые никому особо не нужны. Маил.ру вообще не дал. Яндекс какой то левый.
Есть интересный плагин Polyglot. Для перевода текстов на разные языки. Тоже пока косячно работает.
Content Reel вставляет заготовки текстов в виде имен, адресов, телефонов и прочего. Хорошая штука. Скоро должны добавить фотки людей.
Почти все восхищения плагинами притянуты за уши. Они все сырые, косячные и с примитивным функционалом. Появление плагинов — это круто, согласен. Сам пользуюсь Фигмой и доволен. Но очевидно, что над этими плагинами еще работать и работать.
Спасибо за ответ, Александр!
Тоже сначала заинтересовал Content Reel, но для меня он бесполезен, потому что 90% наших заказчиков — русскоязычные.
Сырые, косячные — может быть. Но точно не все и точно не всегда так будет. Каждый день добавляют новые, а старые допиливаются.
Для бета версии очень даже неплохой результат по количеству плагинов в целом и качеству отдельных экземпляров.
Из всего перечисленного ничего нет что может использоваться больше одного раза в неделю(если вы не ферма по производству лендингов). Фигма настолько революционный продукт что отстает от adobeXD на пол года или год(не помню когда там плагины появились)
Спасибо за ответ, Сергей!
Если раз в неделю каждый плагин будет ускорять и упрощать мою работу — я буду ему очень благодарен. Это ведь здорово)
Подскажите, а чем конкретно на ваш взгляд XD обгоняет Фигму?
Могу ответить:
- Лучшая производительность за счёт нативного приложения
- Нет лишних функций, работает более интуитивно (на моем опыте)
- Adobe Cloud и хорошая связь с Photoshop, Ai
- Repeat grid (можно заполнять данными из Google Sheets/Json автоматически через плагин)
- Auto animate
+ Пошарю немного плагинов:
—- Подставка аватаров (с фильтром)
—- Lorem ipsum (по комбинации клавиш)
—- Color designer
—- Confetti
—- QR code maker
—- Экспорт в html/css. Quest AI
—- Selection, выделяет элементы в проекте по параметрам
—- Поиск по картинкам Unsplash
—- Плагин для accessibility. (Контраст и т.д.)
—- World Ready. Перевод и локализация
—- Icons (из Font awesome например)
—- Mimic, копирование assets с сайтов
—- Плагины интеграции с сервисами для тестирования прототипов/trello.
мне люто нравится еще возможность быстро записать скринкаст фичи и согласование макетов(комментирование)/передача спеков разрабам (не надо отдельно иметь zeplin итп ). А вот то что они обновили отображение артбордов в шеренной ссылке (таблице) стало очень не удобно
Фигма тоже умеет в комментирование и для неё так же не нужен зеплин) Я вам больше скажу, при работе с фигмой даже исходники скидывать не нужно.
Скопировал ссылку → Выдал доступы → Радуешься
Спасибо за ответ, Макс!
Имхо, но всё это дело вкуса и привычки. У меня был опыт работы с XD на нескольких проектах и знаете, я давно так не плевался от софта..
«Лучшая производительность за счёт нативного приложения»
У фигмы есть десктопное приложение, ни разу не сталкивался с проблемами производительности. На одной странице может быть более 20 итераций десктопного приложения, всё летает отлично)
«Нет лишних функций, работает более интуитивно (на моем опыте)»
О каких лишних функциях фигмы идёт речь?
«Adobe Cloud и хорошая связь с Photoshop, Ai»
Субъективно, но это избыточный функционал)
«Repeat grid (можно заполнять данными из Google Sheets/Json автоматически через плагин)»
Ну а тут снимаю шляпу перед разработчиками. Эта фича действительно классная
Но коллективную работу, возможность сесть и работать с любого устройство прямо из браузера, я не променяю ни на какой XD)
Как часто у вас бывает, что при работе в Figma у вас не оказывается нужного инструмента под рукой? Например, который мог бы показать готовую палитру цветов, создать мокап, не выходя из Figma, проверить орфографию и сделать какой-то крутой эффект. Все это помогут сделать плагины, которые я подготовил для вас ниже.
Волны в СВГ
Get Waves - это бесплатный генератор уникальных волн SVG для вашего дизайна. Эти волны легко настраиваются и кастомизируются в пару кликов, поэтому, создавать их будет достаточно просто.
Графики по вашим данным
Chart - это плагин для Figma, который использует реальные или случайные данные для создания самых популярных диаграмм. Chart поддерживает копирование и вставку из таких редакторов, как Excel, Numbers, Google Sheets, прямое соединение с Google Sheets и удаленный JSON (REST API), локальные файлы CSV и JSON.
Картинки в изометрии
Easometric поможет создавать изометрические слои и группы. С этим плагином вы можете быстро создавать изометрические виды сверху, слева и справа. Интерфейс создания изометрики достаточно простой, разобраться сможет каждый.
Делает из любых объектов и даже фото палитру цветов
Palette поможет вам создать идеальную цветовую палитру с помощью машинного обучения от Colormind.
Вы можете щелкать по цветам, чтобы зафиксировать их при создании новых цветов и перетаскивать цвета, чтобы изменить их порядок.
Онлайн мокапы
С этим плагином вы сможете создавать мокапы прямо в Figma. В библиотеке есть тысячи качественных макетов Artboard Studio. С легкостью сможете преобразовать кадры Figma в макеты реальных продуктов одним нажатием кнопки. Каждый день библиотека пополняется новыми элементами.
Делает паттерны по сетке из ваших элементов
Pattern Hero позволяет размещать выбранные элементы или кадры в сетке для создания узоров. Такая фишка может помочь при создании паттерна для брендинга компании. Можно поэкспериментировать с различными комбинациями и сделать свой уникальный паттерн.
Проверка орфографии
Spellchecker использует API Яндекса. Спеллер помогает находить и исправлять орфографические ошибки в русском, украинском или английском тексте. Модели орфографии языка включают сотни миллионов слов и фраз.
Добавляет разные стили к объектам
С помощью этого плагина вы сможете создавать классные эффекты, такие как Skeuomorph, Neon, Glitch, Reflection, Glass и т.д. Настраивается это все достаточно просто, прямо в Figma.
Рандомные кляксы
Этот плагин позволяет очень просто создавать рандомные кляксы, различных форм и цветов. Может помочь при оформлении сайта, создании собственного стиля либо графических материалов.
Направляет текст в различные линии и формы
С помощью этого плагина можно создавать модную стилизацию текста, описывать его вокруг любой геометрической фигуры: круга, квадрата, треугольника и других.
Кстати, есть Телеграм-канал, где можно найти дизайн-плюшки 👇🏻
❤ Если тебе понравилась статья то поддержи ее лайком, а я продолжу делиться полезным о дизайне :)
Промотал вниз, чтобы убедиться, что в конце будет линк на телегу. Давайте еще 10 таких же постов
Не понимаю в чем проблема, если автор указывает ссылки на телеграм канал. Автору же надо как-то зарабатывать. Насколько я понимаю на vc нельзя как-либо монетизировать свой труд, кроме как с помощью донатов.
Сами посудите, вот зачем простому человеку писать просто так и выкладывать сюда полезные посты? Человек потратил несколько часов своей жизни, чтобы дать пользу другим, единственный для него способ монетизации это продавать свою экспертность, либо рекламу на своих площадках. В случае если человек зарабатывает, то он в будущем сможет дать больше полезности.
Если запретить людям так себя монетизировать, то в будущем мы будем видеть посты:
1. От любителей, которым все равно на то, что они пишут
2. От Бизнесов, которые будут писать предвзятые статьи, чтобы продвигать бренд
3. От штатных журналистов vc, либо журналистов других изданий, чьё мнение можно купить
БОльшую часть пользы на vc я получаю от независимых писателей/блогеров, которые оставляют ссылки на свой телеграм. Если мне пост не понравился, то я не подписываюсь, если понравился, то я подпишусь на его канал и буду за ним следить. У меня есть выбор. При этом такая реклама ненавязчива, как на Инстаграм или ютуб.
Сборник удобных советов по улучшению вашего рабочего процесса в системе проектирования Figma.
В этой статье я перечислил несколько быстрых и простых методов, которые помогут вам ускорить рабочий процесс проектирования в Figma.
Большинство из этих предложений идеально подходят для тех случаев, когда вы имеете дело с дизайн системами или огромными файлами дизайна, но они также подходят и для обычного повседневного использования в Figma.
С некоторыми из них вы, возможно, уже знакомы, но надеемся, что вы найдете здесь и настоящие сокровища, о которых не догадывались прежде.
1. Используйте функцию Selection Colors (Сохраненный Цвет) при массовом изменении цветов.

При работе с более важными компонентами и необходимости быстрой смены цвета не тратьте время на то, чтобы щелкать отдельные элементы и менять цвета по одному.
Используйте панель «Selection Colors» (Сохраненный Цвет), чтобы изменить эти цвета сразу. Так будет намного быстрее.
2. С помощью этого полезного сочетания клавиш можно поддерживать порядок в слоях.

В прошлом я был виновен в том, что моя панель слоев выглядела как организованный хаос, где группа за группой, элемент за элементом были открыты, что затрудняло обнаружение объектов на панели слоев.
Используйте простую комбинацию клавиш Alt + L, чтобы свернуть все слои и сохранить панель аккуратной и сфокусированной на текущем проекте.
3. Чтобы быстрее найти текстовые стили, воспользуйтесь поиском.

При замене стилей текста не нужно бесконечно прокручивать варианты, чтобы найти то, что вам нужно. Воспользуйтесь поиском.
Быстрее набрать Заголовок 2 или З 2, чем перебирать обширный список текстовых стилей в поисках подходящего варианта.
И не всегда нужно вводить полное название стиля в поле поиска, например, "Заголовок 37".
Достаточно будет сокращенного названия 'З 37'.
Будьте кратки и внимательны, и работа над дизайном пойдет еще быстрее.
4. Для более быстрой навигации по цветовым стилям выберите опцию Список.
Как я уже говорил ранее, при работе с обширной системой дизайна полезно как можно быстрее ориентироваться в цветовых стилях, текстовых стилях и так далее.
Переключение на опцию Список (а не Сетка) в Инспекторе, на мой взгляд, всегда облегчает просмотр цветовых стилей с дополнительными преимуществами отображения надписей, а не только образца цвета.
5. Чтобы быстрее перемещаться по слоям, используйте эти сочетания клавиш.

В прошлом мне приходилось прокручивать и щелкать по многочисленным папкам Groups и Parent на панели Layers, чтобы найти нужный элемент.
Сэкономьте свое время и не используйте для этого мышку.
Используйте клавиатурные команды Tab и Enter для быстрого перемещения по элементам панели слоев, чтобы оперативно найти то, что вам нужно.
И еще! Удерживайте Shift при использовании только что упомянутых клавиш, чтобы снова перемещаться по группам слоев и родительским контейнерам.
6. Меняйте местами компоненты быстрее с помощью этого удобного сочетания клавиш.

Этот совет оказался полезным при работе над различными редакциями дизайна, и лучше всего он работает при замене иконок в проекте.
Например, выберите иконку на панели Assets, а затем, удерживая Alt + Cmnd ( или Alt + Shift), перетащите значок по дизайну, где вы заметите фиолетовую рамку вокруг существующего значка, а затем поменяйте его местами в рекордно короткие сроки.
7. Измените размер компонентов с поддержкой Auto-Layout в мгновение ока.

При работе с главным компонентом, который вы вставили в свой проект, воспользуйтесь значком "Глаз" на панели слоев, чтобы быстро скрыть ненужные элементы.
Этот удобный маленький значок также позволит изменить размер компонента и настроить его соответствующим образом, что позволит вам получить компонент, идеально соответствующий вашим требованиям.
8. Избегайте путаницы с выравниванием текста при использовании авторазметки.

Когда дело доходит до использования компонентов с Auto Layout, одна вещь, которая может привести пользователей в замешательство, — это почему эти надоедливые текстовые элементы не выравниваются, как все остальные в компоненте.
Волноваться больше не о чем.
При использовании текстовых элементов не забудьте зайти в настройки выравнивания текста и внести там необходимые изменения, чтобы ваш текст правильно выровнялся по отношению к остальным элементам.
9. Компонент неправильно изменяет размер? Вы проверили интервал?

При попытке изменить размер некоторых компонентов с подключенному к ним Auto Layout, вы можете увидеть некоторые странные визуальные причуды при попытке изменить их размер вручную.
Например, такой простой компонент, как Chip. Вы вводите текст, чтобы изменить надпись, и все прекрасно расширяется.
Но когда вы хотите продолжить и самостоятельно потянуть за графические указатели изменения размера, все не всегда выглядит так безупречно.
Не беда. Просто зайдите в настройки авторазметки и установите интервал между элементами с Packed на Space Between.
Надеюсь, вы нашли здесь несколько полезных советов, которые вы можете применить прямо сейчас, чтобы улучшить свой рабочий процесс.
Figma — отличный инструмент с таким большим количеством ценных и экономящих время сочетаний клавиш, что я уверен, что вы откроете для себя еще множество других.
Читайте также:

