Instantcms 2 конструктор форм
Обновлено: 26.07.2024
Компонент представляет собой простой конструктор форм. Созданные в нём формы вы можете использовать:
Настройки компонента
Разрешить шорткоды
Опция разрешает использование шорткодов в полях «Текст» и «Текст HTML » типов контента.
Разрешить коды для встраивания на другие сайты
Опция разрешает встраивать формы на другие сайты. После её включения в списке форм появятся поля с кодом для вставки. Вставляйте этот код в нужное место стороннего сайта и форма будет там выведена.
Если эта опция включена, в дочерних опциях вы можете задать список сайтов (доменов), для которых эти формы будут разрешены. Проверяется по реферу запроса.
Текст по умолчанию после отправки формы
Шаблон email по умолчанию
Если форма отправляется на email, текст в этом поле и будет содержимым письма. Допустимые выражения:
Шаблон уведомления по умолчанию
Если форма отправляется как уведомление на сайте, текст будет содержимым этого уведомления.
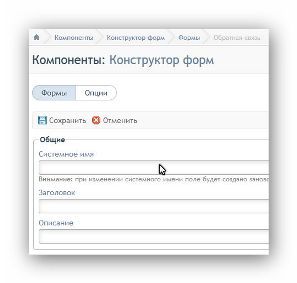
Создание формы
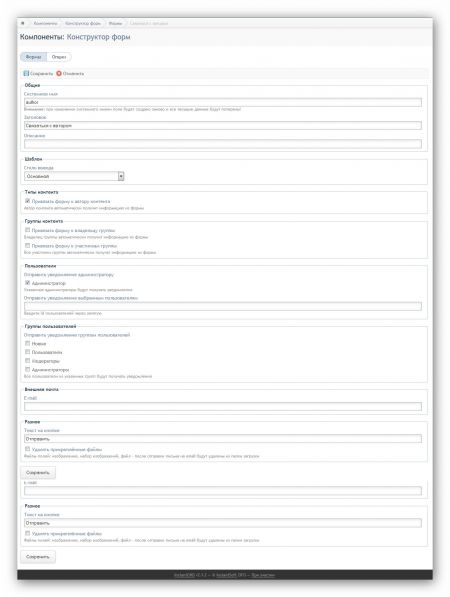
Настройки
При создании формы указываются опции:
Шаблон формы. По умолчанию используется /templates/ШАБЛОН/assets/ui/form.tpl.php. Если хотите сделать свой шаблон, имя файла должно начинаться на form , после этого он появится в этой опции для выбора.
Куда отправлять форму. Доступны три опции: уведомление на сайте, email, автору записи. При включении опций будут показаны дополнительные поля, где нужно будет указать получателей и изменить при необходимости шаблоны уведомления и email, заданные в общих настройках. Помимо выражений, которые описаны в опциях выше, вы можете использовать выражения и , которые означают текущий адрес страницы и имя отправителя соответственно. Кроме этого, вы можете использовать выражения имён полей форм. Опция «Автору записи» работает только как дополнение к другим выбранным опциям и только при условии, что форма размещена шорткодами и/или полем типа контента.
Ссылка «Продолжить» после отправки формы. Если указано, то вместе с текстом, указанным в опции «Текст после отправки формы» будет показан кнопка с этой ссылокой.
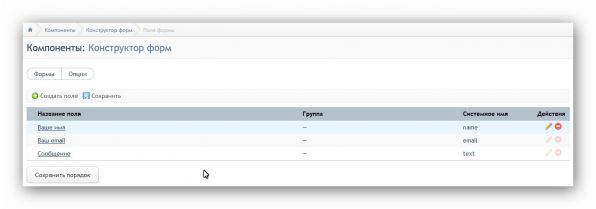
Поля формы
Для форм вы можете создавать все те же поля, что и для типов контента, а также поле «Защита от спама» - капча.
Некоторые опции полей не будут актуальны для конструктора форм - такие как, показы в списке, опции, касаемые фильтров, автоссылки и т.п.
Компонент для InstantCMS 2.x , совместимость 2.10.0-2.14.1 , открытый исходный код
- Рейтинг: 5.0/65
- Просмотры: 54565
- Подписчики: 198
- Добавлен: 15.06.2015
Расширенный конструктор форм.
С его помощью получается вполне рабочая форма обратной связи на сайте. Его основное предназначение — получать практически любые данные от пользователей, включая гостей. А что с этими данными делать – решать уже вам.
Вывод на сайте.
- поле в типах контента
- сквозное поле в типах контента
- виджет в любом доступном месте
- отдельная страница с формой
- ссылка на отдельную страницу с формой с открытием формы в модальном окне
- вызов формы событием (hook) в любом месте кода
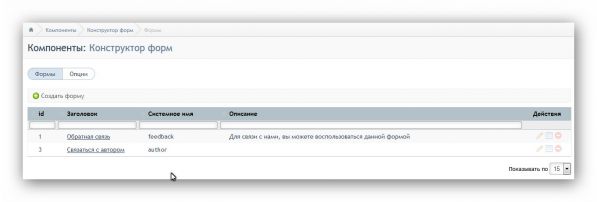
Формы.
Отправка формы
- Автор записи типа контента,
- Владелец группы (группы контента),
- Участники группы (группы контента),
- Участники группы пользователей,
- Выбранные администраторы сайта,
- Выбранные пользователи сайта.
Шаблоны форм:
- основной
- компактный
- виджет в основном блоке
- виджет в сайдбаре
- модальное окно
- поле в контенте
- кнопка.
- пошаговый стиль
Преобразование групп полей в табы.
Подключение стилей и скриптов для адаптивности формы и мгновенной валидации формы ещё до её отправки.
Отключение капчи полностью или показывать только гостям.
Вызов любых событий (hooks): до проверки данных из формы, сразу после проверки данных из формы и после отправки данных получателям.
Любой текст для кнопки отправки.
Свой обработчик формы (action).
Метод отправки формы на выбор – post, get, ajax.
Поля формы.
Доступные типы полей
- город iForms
- дата и время
- изображение iForms
- категории типа контента iForms
- математические вычисления
- набор изображений iForms
- поле заимствования
- радио-кнопка
- скрытое поле iForms
- спиннер
- список iForms
- строковое поле iForms
- текст iForms
- файл iForms
- флаг iForms
- цвет iForms
- число iForms
- случайное значение iForms
У полей есть дополнительные настройки, характерные данному типу поля.
Положение заголовков на выбор сверху, слева (при включенной адаптивности), внутри поля (placeholder), отключить, если это доступно для данного типа поля.
Добавлены базовые стили для поля: выравнивание, отступы, цвета рамки и фона для поля. С указанием ширины поля можно вывести несколько полей в одном ряду.
Зависимость отображения одного поля от значения другого поля.

Решил выложить в блог свою работу. По сути это компонент с формой обратной связи. Но поскольку, форм обратной связи, уже выкладывали много и разных, то чтобы как-то выделится назвал работу конструктором форм.
Что может этот конструктор.
А может он мало — только создавать формы с набором доступных полей, подобных тому, что есть в типах контента. На этом его возможности закончились.


Каждая форма имеет чуть больше возможностей.
Имеет своё сиситемное имя, название и описание и пять шаблонов для отображения на сайте.
В зависимости от настроек форма может многое.

В группах контента форма может быть привязана как к владельцу группы, так и к ее участникам.
Есть возможность указать текст на самой кнопке отправки формы.
При отправке формы с вложениями из полей типа файл, изображения или набор изображений, их содержимое сохраняется в папке загрузки с возможностью их автоматического удаления.
Вывод форм.
Форму можно вывести с помощью обычного поля в типах контента, можно вывести виджет в нужном месте, можно увидеть форму на отдельной странице по адресу ваш_сайт/iforms/system_name, где system_name — системное имя нужной формы.
При желании можно прописать в коде: в нужном месте шаблона вызвать событие
Можно вывести несколько форм на одной странице (Если позволит ваша система капчи. reCaptcha привязана к адресу страницы и может быть выведена только одна. Но если отключить вывод капчи для авторизованных пользователей, вполне возможно.)
Установка.
Установка возможна в ручном и автоматическом режиме (как принято в системе). Скачиваем архив и устанавливаем.
Внимание. Поскольку компонент претерпел много изменений с "первой" версии, то при автоматической установке удалятся и вновь создадутся таблицы в базе данных с потерей ранее созданных форм. Если вам крайне важно сохранить все ранее созданные 100500 форм, стучите в личку, пришлю инструкцию, что и где надо создать, а где удалить, но и после всех манипуляций, надо будет пересохранить все формы.
После установки добавится компонент, виджет и поле в типах контента. По созданию, редактированию и настройкам там вполне интуитивный интерфейс выдержанный в стилях общей системы.
Поля имеют дополнительные настройки для отображения в контенте.
Дабы не было задвоений названий полей, виджетов и т. п. с названием форм, сами определяйте, где и что убрать с отображения.
Шаблоны для вывода форм сделал минимальными, поэтому рисуйте их на свой вкус и цвет. Они доступны по пути \templates\default\controllers\iforms\
Спасибо всем, кто подавал идеи, принимал участие в тестировании и указывал на ошибки.
С платной версией можно ознакомиться тут.
З.Ы. Из всех файлов движка, затронут только один файл шаблона \templates\default\assets\ui\form.tpl.php. Поэтому когда появится конструктор форм встроенный в систему (от разработчиков), вы сможете удалить этот компонент без риска "сломать" систему. Либо у вас будет выбор, чем пользоваться.
З.Ы. Обновил архив. Слегка изменил работу с полями в контенте и виджете. Появились галочки "Не отображать заголовок" и "Не отображать описание" — для удобства. Удалил неиспользуемые поля в базе данных полей и изменил описание форм со строки на текст. Добавил возможность указать action для форм, на случай если вы вдруг захотите использовать свой обработчик форм. Устранил несколько ошибок связанных с несуществующими индексами переменных и подозрительной кнопкой в настройках поля. Теперь поле может выглядеть как ссылка. Для обновления необходимо скачать и перезаписать файлы без переустановки в админке. Ссылку на архив для полной установки, также обновил в тексте блога.
З.Ы. Данный компонент не поддерживается разработчиком. Для приобретения поддерживаемой и актуальной версии конструктора, воспользуйтесь этим дополнением
Сложность: средняя.
Необходимое время: 30 мин.
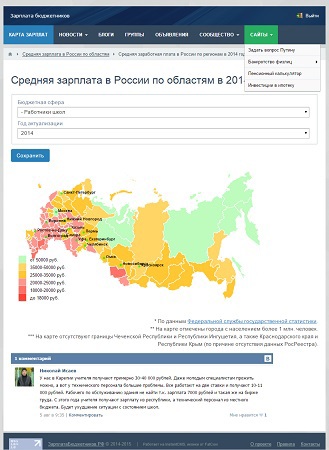
В статье представлена инструкция по созданию своего компонента для движка InstantCMS2. В конце статьи приведена ссылка на архив с исходным кодом и содержимым всех файлов из этой инструкции. Пример внешнего вида компонента, который можно создать, используя данный туториал, представлен на иллюстрации (картинка кликабельна).

Для начала несколько слов про движок соц.сети / сообщества / блогосоциальной сети InstantCMS2. Эта бесплатная CMS может являться отличным компромиссом, возможно, лучшим из существующих.
В базовой версии уже заложен более богатый функционал по сравнению с LiveStreet CMS.
Скриншот сравнения функционала не привожу, потому что по ссылке дана информация не по самой последней версии движка InstantCMS.
Достоинства и недостатки InstantCMS2
Из минусов — количество модулей, дополнений, тем для данного движка достаточно ограничено. Качество технической поддержки немного хромает. Живого активного сообщества вокруг данного движка нет, а регистрация на форуме вообще только по приглашению. Но все эти минусы с лихвой перекрывает факт бесплатности движка InstantCMS 2.
Свой компонент для InstantCMS2
Перейдем непосредственно к вопросу написания отдельного компонента.
Для создания нового компонента создайте папку, в которой будет ваш компонент (назовем его newcomponent), в директории \SiteDirectory\system\controllers\, т.е полный адрес к созданной директории будет \SiteDirectory\system\controllers\newcomponent\ — все буквы в названии компонента должны быть строчными, это важно!
Далее в этой папке создаем файл frontend.php — это главный файл, без которого компонент не будет работать.

В этом файле создаем класс с таким же названием. Название класса совпадает с названием папки. И этот класс наследуется от системного класса cmsFrontend.
В этом классе мы имеем возможность добавлять методы, описывающие действия компонента.
Что такое действия компонента? Давайте взглянем на следующее изображение:
- /controller — Название компонента.
- /action — Название действия. Каждый компонент может иметь несколько действий внутри себя.
- /p1/p2/p3/… — Любое количество параметров, необходимых для этого действия.
Файл frontend.php
Внимательный читатель заметил использование метода $this->model->getChoropleth().
Для использования методов модели в директории \SiteDirectory\system\controllers\newcomponent\ создаем файл model.php
Однако читать данные мы будем из файлов, поэтому поставим здесь заглушку. Описание файла модели приведено с целью обучения.
Файл model.php
Строка $template->render('index'); определяет вывод настоящего шаблона, который должен быть создан в директории \SiteDirectory\templates\default\controllers\newcomponent\. Где \default — название используемой темы на сайте (можно найти и скачать новую тему с сайта сообщества instantcms и изменить используемую тему через админку), папку \newcomponent необходимо будет создать самостоятельно, это папка для шаблонов нового компонента.
В этой папке должен быть создан файл index.tpl.php для главной страницы компонента, и act.tpl.php — для внутренней.
Файл index.tpl.php
Внутренняя страница компонента будет содержать форму выбора параметров.
Для начала создадим папку \forms\ в папке нашего компонента \SiteDirectory\system\controllers\newcomponent\.
В директории \SiteDirectory\system\controllers\newcomponent\forms\ создаем файл form_newForm.php
Форма будет очень простой, она предлагает пользователю выбрать два параметра из выпадающих списков.
Файл form_newForm.php
Интерактивная SVG картограмма
После этого перейдем к созданию шаблона для внутренней страницы компонента /act — создаем файл act.tpl.php и размещаем его в директории \SiteDirectory\templates\default\controllers\newcomponent\.
Для создания уникального сервиса воспользуемся разработкой пользователя KoGor (пользуясь случаем, хочу передать огромную благодарность за проведенный KoGor 'ом труд и хорошо оформленную и интуитивно понятную статью) — инфограммой карты Российской Федерации с распределением по регионам.

В результате, у нас должна получится примерно такая приятная карта России:
Исходные данные для картограммы
Для того, чтобы карта заработала, остался последний шаг. Размещаем файлы cities.tsv, russia.json, zarplata-1-1.csv, zarplata-1-2.csv, zarplata-2-1.csv, zarplata-2-2.csv (приведены в архиве, ссылка на который есть в конце статьи) в директории \SiteDirectory\upload\.
Бонус
Напоследок, небольшой хинт. В дефолтном шаблоне по умолчанию в InstantCMS 2 боковая колонка вместе с меню действий пропадает при уменьшении ширины окна браузера. Но на мобильных девайсах исчезновение боковой колонки и меню действий очень не удобно, т.к. у пользователей пропадает довольно таки много возможных действий. Для изменения этой ситуации можно проделать следующее. Найдите в директории \templates\default\css\ файл theme-layout.css, и замените в нем кусочек кода
Исходный код
Все описанные скрипты и файлы можно скачать в архиве, который нужно будет просто загрузить и распаковать в корневую директорию вашего сайта, работающего на InstantCMS2.

Все проекты в интернете сильно отличаются друг от друга дизайном, предназначением, структурой, разнообразием контента и другими параметрами. Для их создания можно использовать узконаправленные CMS или многофункциональные движки. Одним из удобных продуктов, которые открывают широкие возможности перед разработчиком, является движок сайта InstantCMS. Ниже рассмотрим его более подробно.
Особенности InstantCMS
Данная платформа обладает широкими возможностями за счет дополнительных модулей. При желании можно собрать мощный инструмент для разработки проектов высокой сложности. Установка расширений осуществляется через панель администратора.
Выбирая для себя InstantCMS нужно понимать, что система не предлагает удобств, в виде разнообразия сборок, хостинга в комплекте или молниеносной помощи со стороны создателей продукта. Пользователь должен самостоятельно скачать софт, выбрать набор расширений в соответствии с поставленными целями, осуществить настройку и разобраться в функционале. Это своего рода гибкий инструмент для создания различных проектов. У тех, кто ранее не сталкивался с разработкой, могут возникнуть сложности при знакомстве и дальнейшей эксплуатации системы.
Среди бесплатных CMS для сайта Instant входит в первую десятку. Это говорит о его высокой популярности среди пользователей. Сосчитать точное количество проектов, построенных на базе движка сложно, но эта цифра превышает одну тысячу.

В отличие от многих аналогов, InstantCMS предлагает много решений для запуска социальных сетей, форумов и других проектов, предназначенных для общения. Этот момент отмечают создатели площадки и гордятся своими достижениями. Дополнительно важно отметить устойчивость к высоким нагрузкам. В сочетании с хорошим хостингом можно добиться безотказной работы при высокой посещаемости.
Безопасность движка
Параметры безопасности очень важны для любого интернет ресурса. Создать угрозу для проекта могут конкуренты, автоматические программы, недоброжелатели и множество других негативных факторов. Поэтому площадка должна быть защищена. Как показывает практика, случаев взлома этого движка не много. Это обусловлено регулярным выпуском обновлений, в которых устраняют уязвимости. InstantCMS это не новая разработка. Она существует более десяти лет, и за это время создатели существенно повысили надежность своего продукта, устранив основные ошибки. Кроме того, существует ряд плагинов, призванных сделать интернет ресурс неприступным для злоумышленников, и вредоносного программного обеспечения. В их число входит:

CMS для сайта предлагает и другие полезные расширения, повышающие уровень защиты. Однако, нужно помнить, что легкий пароль от админки, хостинга или базы данных это главная лазейка. Поэтому многое зависит от администратора.
Услуги по разработке

Требования к хостингу
Выбор хостинга во многом зависит от сложности проекта и его посещаемости. Если речь идет о новом проекте, тогда можно выбрать самый дешевый тариф и повышать его по мере необходимости. Сразу стоит отметить, что InstantCMS не требует больших ресурсов. Минимальные требования выглядят следующим образом:
- PHP 5,5;
- веб-сервер Apache с активированным модулем rewrite;
- MySQL, не ниже пятой версии.
Для высоконагруженных сайтов понадобится выделенный сервер, который обеспечит стабильную работу при многотысячной посещаемости.
Варианты сайтов на InstantCMS
Главной особенностью представленного движка является возможность создавать абсолютно разные проекты. Используя дополнительные плагины, можно разработать качественные проекты следующей направленности:
Ценовая политика движка
Система управления контентом распространяется на бесплатной основе. Ее можно получить на официальной странице. Для скачивания доступно две версии. Рекомендуется выбирать вторую, так как она более совершенна и активно поддерживается разработчиками. После скачивания можно пожертвовать произвольную сумму на развитие проекта, но это добровольное решение каждого веб-мастера.

Финансовые затраты при использовании движка сайта Instant сводятся к оплате услуг хостинга, а также к приобретению модулей и шаблонов. При полном отсутствии навыков в сфере сайтостроения придется дополнительно оплатить услуги специалистов. Рассчитать итоговый ценник сложно. Многое зависит от поставленных задач и пожеланий администратора.
Функции InstantCMS
Возможности у движка очень разнообразны. Перечислить весь функционал не возможно, но отметим часто используемые инструменты:
1. Формирование главного меню. Основной элемент навигации может содержать любое количество вкладок. Они добавляются через админку. Для каждой ссылки предусмотрены настройки, в которых можно отметить группы пользователей, которые смогут увидеть и воспользоваться вкладкой. Остальным посетителям она будет не доступна.

2. Типы контента. Система позволяет создавать различные типы контента с огромным количеством настроек. В итоге, материал приобретает отличительные особенности. Для каждой разновидности контента можно включить комментарии, рейтинг, установить список полей и настроить доступ для групп пользователей.

3. Добавление виджетов. При помощи встроенного инструмента, имеется возможность формировать структуру страниц при помощи мышки. Администратор может выбирать расположение меню, добавлять различные блоки, определять расположение статей, фотографий, комментариев и других элементов на страницах сайта. Достаточно удобная опция, но понадобится время, чтобы к ней привыкнуть.

Шаблоны
Выбор шаблонов для InstantCMS ограничен. Ознакомиться с ассортиментом можно не выходя из админки. Для этого предусмотрен отдельный пункт меню с дополнениями. Все темы являются платными, а их стоимость находится в районе двух тысяч рублей.
Если нужно получить уникальное оформление, тогда рекомендуется обратиться к сторонним разработчикам. За умеренную плату они создадут шаблон по индивидуальному заказу. Такое решение сделает сайт более выразительным и узнаваемым. При этом есть риск, что исполнитель предоставит продукт низкого качества, который в процессе использования спровоцирует появление ошибок. Необходимо ответственно подходить к выбору специалиста, который будет выполнять верстку.
Модули CMS
В настоящее время CMS для сайта позволяет установить около 500 дополнительных модулей. Это расширения, которые добавляют определенный функционал. Количество модулей с каждым годом увеличивается, но не все они отличаются высоким качеством. Перед установкой рекомендуется изучить описание, количество загрузок и отзывы пользователей.

Все плагины разделены по разделам. Это позволяет быстро найти необходимый софт и установить его. Всего насчитывается 26 разделов, среди которых видео, админка, коммерция, общение, безопасность и многое другое. Большое количество модулей дает возможность создавать проекты высокой сложности с современными функциями.
Панель управления
Консоль администратора не вызывает серьезных нареканий. Учитывая, что движок сайта собран российскими специалистами, тратить время на перевод не придется. Вкладки основного меню органично расположились в верхней части админки и сопровождаются графическими иконками. Всего насчитывается восемь основных разделов:

Кроме основного меню, в панели управления присутствует дочерний блок, который появляется в левой части экрана при переходе в один из основных разделов.
Преимущества InstantCMS
В ходе детального обзора, у движка сайта InstantCMS выявлено множество положительных сторон. Именно они привлекают большинство российских разработчиков. Среди основных плюсов можно отметить:
- широкий набор модулей для решения различных задач;
- оптимизация под мобильные устройства;
- бесплатное скачивание полноценной версии движка;
- возможность создавать сайты разного назначения;
- низкие системные требования;
- русифицированный интерфейс;
- большое количество справочных материалов и специалистов, которые могут решить любую проблему;
- достойный уровень безопасности.
Профессиональные пользователи также оценят открытый исходный код и возможность интеграции сторонних сервисов.
Недостатки InstantCMS
Учитывая, что платформа не занимает лидирующие позиции в рейтинге, у нее есть ряд недостатков. Основными из них являются:
- скромный выбор шаблонов и все они платные;
- некоторые модули имеют высокую стоимость;
- отсутствие технической поддержки;
- в админке мало статистической информации.
На начальном этапе многие пользователи жаловались на ошибки в исходном коде, но в настоящее время большинство из них устранено.
Вывод
Движок InstantCMS существует более десяти лет, но за это время он не достиг совершенства. Проект постепенно развивается, наращивает количество модулей и аудиторию пользователей. Наибольший интерес система вызывает у разработчиков сайтов, предназначенных для общения и знакомств. Одним из главных преимуществ, позволяющих выделиться среди конкурентов, является бесплатная лицензия. Однако не стоит забывать, что за качественный шаблон и дополнительные модули придется заплатить.
Читайте также:

