Как работать в конструкторе юкоз
Обновлено: 01.05.2024
В наше время собственный сайт — важная и весьма прибыльная составляющая любого бизнеса. Однако возможность заказать услуги веб-студий имеется не всегда. В таком случае на помощь приходят конструкторы сайтов.
Одним из самых известных и функциональных из них является Ucoz — сочетание бесплатного хостинга со встроенной CMS для новичков и профессионалов.
Конструктор включает в себя огромное количество разнообразных модулей (гостевая книга, блог, форум и т.д.). Рассмотрим пошаговое руководство о том, как создать сайт на Ucoz.
Подготовка: выбор доменного имени
Любой веб-сайт начинается с имени, и вам в первую очередь необходимо его придумать. Сервис Ucoz предлагает два варианта на выбор: либо зарегистрировать домен третьего уровня, либо привязать к создаваемому сайту собственный домен второго уровня.
Желательно сразу выбрать второй вариант, поскольку, во-первых, возможности работы с сайтом значительно расширятся, а во-вторых будут устранены такие недостатки бесплатного хостинга Ucoz, как реклама, иногда закрывающая половину экрана или вопрос прав на ваш сайт.
Главным преимуществом использования собственного доменного имени является доверие рекламодателей и посетителей, а это — важнейшая составляющая успеха сайта.
Имейте в виду, что субдомены пользуются гораздо меньшим доверием и предоставляют меньше возможностей для оптимизации и линкбилдинга сайта, в отличие от доменов.
Сайт с доменом второго уровня может приносить прибыль с помощью рекламной сети Яндекса , Google AdSense и различных ссылочных бирж. Отдавая каждый месяц 100 рублей за хостинг, вы инвестируете эту сумму в стабильность и надёжность.
Помните : скупой платит дважды.
Карантин
При всех удобствах, конструктор сайтов Ucoz имеет и обратную сторону медали: целую армию спамеров, создающих сайты крайне низкого качества и содержания в больших масштабах.
Это привело к появлению тридцатидневного испытательного срока для новых сайтов, в течение которого сайт закрыт для индексации поисковиками.
Для добропорядочных веб-мастеров это не является проблемой, поскольку 30 дней — практически идеальный срок для работы с сайтом. За это время вы сможете установить все нужные вам виджеты, разобраться с дизайном и подготовить сайт к полноценному старту.
В течение карантина займитесь не только оформлением и конструкцией сайта, но и интересным контентом. Создайте такой материал, который заставит посетителей вернуться на ваш ресурс и советовать его друзьям и знакомым. Итак, как создать сайт на Ucoz?
Создание сайта на Ucoz: регистрация
Перейдите на главную страницу Ucoz и нажмите в открывшемся окне на кнопку « Создать сайт »:

Введите свой e-mail, пароль и в течение нескольких минут на указанный вами адрес электронной почты придёт письмо с подтверждением регистрации:

Далее введите своё имя, фамилию, ник, пароли, пол, место проживания, дату рождения, код безопасности и поставьте галочку « Подтверждаю условия использования uID сообщества ».
Всё, что вы заполнили правильно, будет отмечено зелёным цветом, всё, что неправильно — красным:


Письмо на указанный e-mail отправлено. Просмотрите почту и перейдите по указанной ссылке:

После этого Вас перебросит на сайт Ucoz, где необходимо ввести код безопасности. На этом регистрация закончена.
Кликните на « Войти через uID »:

Введите ваш номер телефона:

Появится окно создания сайта. Введите его имя, домен, код безопасности и нажмите « Создать сайт »:

Ваш сайт успешно создан. Перейдите в панель администратора:


Кликните по нижней левой кнопке вебтопа и выберите « Создать сайт »:

Напишите ещё раз имя домена и капчу. Поставьте галочку в пункте « Согласен с правилами » и кликните « Продолжить »:

Теперь ваш сайт окончательно создан. Нажмите на кнопку « Панель управления сайтом »:

В появившемся окне введите название вашего сайта и выберите шаблон дизайна из списка:

Используемый вариант дизайна всегда можно изменить в панели управления. Нажмите на кнопку « Продолжить ».
В новом окне выберите модули, необходимые для вашего сайта и снова кликните « Продолжить »:

Нажмите на гаечный ключ справа от пункта « Главная страница »:


Заполнение сайта
Существует несколько способов, позволяющих наполнить сайт контентом. Во-первых, выберите такую тему, которая вам интересна и в которой вы разбираетесь лучше всего. Вы должны уметь раскрыть тему на сайте так, чтобы людям было интересно.
Если у вас нет ни малейших задатков к написанию текстов, можно купить информацию для наполнения сайта на биржах статей.
Также, вы можете скопировать информацию с сайтов со схожей тематикой. Однако, делать так допустимо только в том случае, если вы новичок и рейтинг посещаемости для вас не имеет никакого значения, поскольку поисковые системы, узнав, что ваш сайт наполнен ворованным текстом, отправят его в самый низ выдачи.
Ещё одним вариантом наполнения сайта является рерайт: прочитав несколько статей с сайтов аналогичной тематики, вы можете написать свою или поручить данную работу фрилансерам, которых можно найти на специализированных ресурсах.
Для того чтобы людям было интересно на вашем сайте и они возвращались на него, необходимо регулярное обновление контента.
К слову, вы можете наделить отдельных пользователей определенными правами. После того, как они пройдут авторизацию на сайте, они получат доступ к сокращённому админбару. Некоторые пользователи могут иметь полномочия по добавлению различных материалов на ресурс, модерированию и т.д.
В верхней части сайта кликните на « Конструктор » и выберите « Включить конструктор ». Кликните на « Мой сайт » для изменения данной надписи, а затем на « Добавить новость ».

Добавим новость и изображение с помощью встроенных инструментов редактора:

Cохраните произведенные изменения. Теперь новость добавлена и будет отображаться на главной странице.
По такому же принципу необходимо регулярно добавлять на сайт актуальную информацию:

Для того чтобы добавить новый пункт меню, перейдите в панель управления сайтом, нажмите « Дизайн », а затем « Конструктор меню »:


Созданная страница новостей выглядит следующим образом:

Создание карты сайта
Файл Sitemap — документ с информацией обо всех страницах вашего портала. С помощью него поисковые системы узнают, какие страницы сайта нужно индексировать, определяют частоту обновления информации на страницах, приоритет индексации и т.д.
Ucoz позволяет сформировать XML-код для Яндекс и Google , а также создать визуальную карту сайта для его посетителей. Приступить к её созданию вы сможете только через месяц после начала работы с UCOZ, однако не будет лишним описать этот процесс уже сейчас.
После этого зайдите на сайт, затем в « Редактор страниц » и выберите « Файловый менеджер ». Кликните по кнопке « Обзор » и загрузите файл карты сайта. После этого вы можете добавить свой ресурс во все поисковики.
Преимущества Ucoz
- Простота в освоении. Для того чтобы создать сайт онлайн, достаточно пройти регистрацию, выбрать название создаваемого ресурса и наполнить его информацией;
- Простая и интуитивно понятная панель управления;
- Неограниченное дисковое пространство;
- Шаблоны для Ucoz. На выбор представлены сотни бесплатных шаблонов для вашего сайта, которые можно кардинально изменить или оставить в первозданном виде;
- В Ucoz можно создать сайт бесплатно и полноценно использовать ресурс, не заплатив ни копейки за хостинг и доменное имя;
- Огромное количество готовых модулей для сайта;
- Скрипты для Ucoz;
- Оперативная техническая поддержка. Причём имеется как платный её режим, в котором заявки рассматриваются вне очереди, так и бесплатный;
- Низкие затраты на продвижение.
Однако не обошлось и без ложки дёгтя. Сервис Ucoz имеет также и немало минусов.
Недостатки Ucoz
- Опять-таки, бесплатность. Бесплатный хостинг не вызывает доверия, поскольку его использование является показателем бедности владельца ресурса, который не может выделить 30-100 рублей в месяц и использовать полноценный хостинг;
- Домен третьего уровня также не вызывает доверия у пользователей;
- Реклама. Ваш сайт постоянно будет содержать тонны рекламы, причём не всегда пристойного содержания, за которую вам не будет начислено ни копейки. Поскольку хостинг бесплатный, на вас должны зарабатывать;
- Исключительно платное использование Perl , ASP и PHP ;
- Монетизация ресурса. Она возможна в случае использования сервисов рекламы TAK , WMLINK , однако приносить это будет копейки. Сервисы рекламы более серьёзного уровня не принимают сайты, размещённые на бесплатном хостинге, причём говорится об этом совершенно прямым текстом: « Сайты, созданные на бесплатном хостинге Ucoz, не принимаем ни в каком виде »;
- Владелец сайта и бан. Ucoz имеет немного запутанную правовую систему, и понять, кто владелец созданного в данном конструкторе сайта довольно трудно. Вас могут пожизненно забанить за нарушение правил сервиса в любое время;
- Месячный карантин сайта, начиная с момента регистрации в сервисе, который можно снять покупкой премиум-аккаунта или увеличением посещаемости ресурса.
Выводы
Если вы новичок в создании сайтов и хотите приобрести опыт в данной сфере, Ucoz , в силу удобства и простоты, подходит Вам как нельзя лучше.
Если же вам не нужны навыки веб-программирования, а необходимо создать красивый сайт в сжатые сроки, лучше воспользоваться конструкторами, которые не требуют даже минимальных знаний для создания ресурса. Ознакомиться с наиболее популярными конструкторами сайтов вы можете в нашем специальном обзоре.
С помощью инструкции вы научитесь управлять содержимым сайта через конструктор. Инструкция состоит из частей:
Конструктор работает с шаблоном, в котором имеется специальная разметка. Обычно разметка добавляется при создании каркаса сайта. Если вы покупаете или заказываете шаблон, уточняйте, есть ли в нем поддержка конструктора.
Включение конструктора
В первую очередь нужно войти на сайт как администратор, у которого установлено право «Использование конструктора».
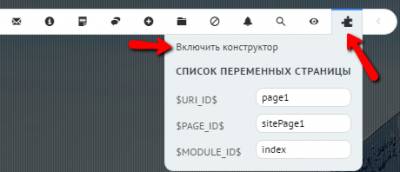
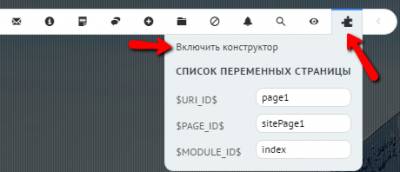
Конструктор включается в панели инструментов, которая доступна для администраторов сайта:

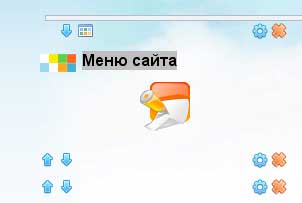
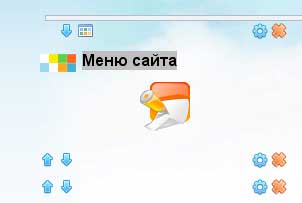
После включения конструктора, вид сайта изменится. Вы увидите кнопки управления содержимым сайта:

Теперь вы можете управлять блоками и их содержимым. В любой момент вы можете выключить конструктор, выбрав будут ли сохранены внесенные изменения.
Управление блоками боковой колонки
При управлении блоками доступны следующие функции:

- Добавление нового блока. После нажатия в центре страницы появится блок. Перетащите его в левую или правую колонку. Теперь его можно редактировать.
- Изменение порядка следования блоков в колонке. Нажимая на стрелки «вверх/вниз» измените порядок следования блоков.
- Изменение содержимого блока. В блоке может быть размещен любой HTML-код или готовый виджет. Подробнее управление содержимом рассмотрено ниже.
- Удаление блока.
- Управление дизайном блоков. В открывшемся окне появится форма редактирования шаблона блоков. Здесь есть две переменные TITLE и BODY, которые отвечают за вывод заголовка и содержимого блока.
- Изменение названия блока. Нажмите на название блока, измените его и нажмите «Enter».
Управление содержимым блоков
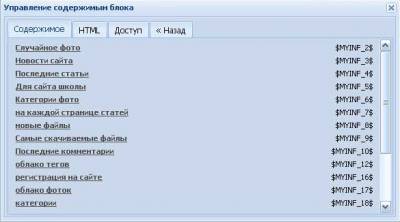
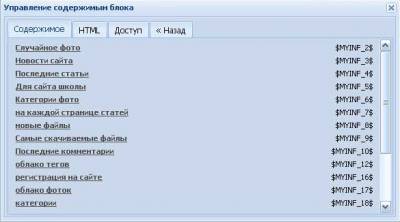
После нажатия на иконку редактирования блока, появится окно с вводом содержимого:

Окно содержит три вкладки:
Когда закончите настройку содержимого, сохраните блок:

Управление дизайном глобальных блоков
С помощью конструктора можно управлять содержимым глобальных блоков, такими как шапка или подвал сайта. Для этого в режиме конструктора рядом с глобальными блоками отображаются специальные управляющие элементы:

Изменить содержимое блока вы можете с помощью HTML или WYSIWYG редакторов.
Выключение конструктора
Чтобы вы могли вернуться к полноценному использованию сайта, необходимо выключить конструктор. Найдите в панели инструментов пункт «Управление дизайном» и выберите действие:

26.01.2012 в 18:11
Автор: rischat
В базе знаний есть новая инструкция по этой теме
Для добавления и редактирования блоков можно использовать Конструктор, при помощи которого можно легко внести некоторые изменения, не заходя в Панель управления.
Как это сделать? В верхней части страницы сайта, если вы вошли на сайт, мы видим эту панель:

Шаг 1.
Выбираем Конструктор - Включить конструктор. Вид сайта изменится - появятся управляющие элементы.

Возможности конструктора:
Возможность 1.
Двигать блоки вверх-вниз при помощи стрелок
Возможность 2.
Редактировать названия, щелкнув на названии блоков.

Возможность 3.
Редактировать содержимое блока, щелкнув на

Возможность 4.
Редактировать дизайн блоков, щелкнув на

Возможность 5.
Редактировать шаблоны блоков, выбрав под "шапкой" "Блок управления"

Возможность 6.
Удалить блок, нажав на красный "крестик" .
Шаг 2.
Создадим новый блок и отредактируем содержание - в блоке будет какой-нибудь информер, который мы уже создали.
Для этого снова выбираем Конструктор - Добавить блок+. На экране появляется Новый блок.
Шаг 3.
Перетащим на нужное место.
Шаг 4.
Щелкаем на названии, изменяем на свое, например Случайное фото.

Шаг 5.
Выбрав "шестеренку" , мы видим 3 пункта: Содержимое, HTML, Доступ.

В Содержимом можем выбрать различные элементы. Но мы решили вставить наш информер. Нажав на Informers, выбираем заранее созданный информер.

Шаг 6.
В меню выбираем Конструктор - Сохранить изменения.
Наш блок создан. Дизайн блока такой же как и на вашем сайте. Если вы разбираетесь в HTML коде, то можно и подредактировать его. Также можно сделать так, чтобы видели только те, у кого есть права через Доступ.

конструктор

26.01.2012 в 18:11
Автор: rischat
В базе знаний есть новая инструкция по этой теме
Для добавления и редактирования блоков можно использовать Конструктор, при помощи которого можно легко внести некоторые изменения, не заходя в Панель управления.
Как это сделать? В верхней части страницы сайта, если вы вошли на сайт, мы видим эту панель:

Шаг 1.
Выбираем Конструктор - Включить конструктор. Вид сайта изменится - появятся управляющие элементы.

Возможности конструктора:
Возможность 1.
Двигать блоки вверх-вниз при помощи стрелок
Возможность 2.
Редактировать названия, щелкнув на названии блоков.

Возможность 3.
Редактировать содержимое блока, щелкнув на

Возможность 4.
Редактировать дизайн блоков, щелкнув на

Возможность 5.
Редактировать шаблоны блоков, выбрав под "шапкой" "Блок управления"

Возможность 6.
Удалить блок, нажав на красный "крестик" .
Шаг 2.
Создадим новый блок и отредактируем содержание - в блоке будет какой-нибудь информер, который мы уже создали.
Для этого снова выбираем Конструктор - Добавить блок+. На экране появляется Новый блок.
Шаг 3.
Перетащим на нужное место.
Шаг 4.
Щелкаем на названии, изменяем на свое, например Случайное фото.

Шаг 5.
Выбрав "шестеренку" , мы видим 3 пункта: Содержимое, HTML, Доступ.

В Содержимом можем выбрать различные элементы. Но мы решили вставить наш информер. Нажав на Informers, выбираем заранее созданный информер.

Шаг 6.
В меню выбираем Конструктор - Сохранить изменения.
Наш блок создан. Дизайн блока такой же как и на вашем сайте. Если вы разбираетесь в HTML коде, то можно и подредактировать его. Также можно сделать так, чтобы видели только те, у кого есть права через Доступ.

конструктор

Сегодня мне хотелось бы поделится с вами своим опытом внедрения на сайте конструктора дизайна. Так как у меня используется нестандартный дизайн - мне нужно внести изменения таким образом, чтобы можно было работать с сайтом при помощи конструктора.
Что мне это даст?
Во-первых - удобный способ управлять дизайном сайта и блоками, не заходя в панель управления.
Во-вторых - быстрое добавление нужных мне блоков, которые уже будут оформлены в нужном мне дизайне.
В-третьих - возможность использовать в блоках предоставляемые системой возможности - например гаджеты и виджеты.
В-четвертых - самое важное преимущество. При создании каркаса система сама сгенерирует все шаблоны для всех модулей - и мне не нужно будет менять их руками, для каждого используемого мною модуля. Полезность очевидна - вооружусь терпением и начну вносить изменения.
Для начала нужно убедится, что конструктор активирован - это можно проверить, зайдя в Панель управления, Главная » Общие настройки. Если нужна опция активирована, переходим к настройке дизайна. Для этого нужно зайти в Панель управления, Управление дизайном » Конструктор шаблонов, и в при помощи подсказок оформить будущий каркас должным образом. Принцип создания каркасов прост - существующая структура страницы делится на определенные зоны по смыслу и назначению. Например, мой трехколоночный дизайн, разбитый на подобные зоны для создания каркаса, схематически будет выглядеть так:
Итак, как можно видеть на рисунке, каркас состоит из таких основных частей:
- в этом блоке я размещу верхнюю часть (шапку) сайта.
- здесь будет вся средняя часть сайта, в том числе левая и правая колонки и средняя часть, в которой будет отображаться основной контент. - здесь будет нижняя часть сайта - счетчики, копирайты и прочее. Отдельно бы хотелось остановится на описании кода
В использовании этого кода есть определенные ньюансы, которые необходимо знать. В частности, это связано с использованием модуля "Форум". В моем случае, если мне понадобится использовать этот модуль - моя структура каркаса предполагает, что модуль будет располагаться на всю ширину страницы, так как блоки container у меня включены в блок middle. При генерации шаблона для модуля "Форум" система смотрит, как расположен блок middle и всю область, которую он занимает, отводит под вывод форума. В случае если я вынесу код container правой колонки за границы блока middle - то форум будет занимать место левой и центральной колонки, а правая останется на месте. Если я вообще не использую код middle - то форум будет размещен в том же месте, где выводится остальной контент.
Результат: дизайн разбит на три больших части, каждая из которых имеет свое значение. Но - для того чтобы я мог управлять блоками и сгенерировать шаблоны для всех модулей мне нужно рассказать системе о том, как будут выглядеть блоки, и где они будут расположены.
Так как основная часть сайта (колонки) размещена в блоке
- добавим в него нужные коды.
При помощи кода я определяю в моем дизайне область, в которой будут содержаться блоки, например "Опросы", "Календарь", "Поиск" и другие. При помощи этих кодов я точно указываю системе, где разрешено размещать новые блоки. В моем случае это левая и правая колонка средней части страницы. Прописываем коды в дизайн, например вот так:
Теперь мне нужно как то рассказать системе, как будет выглядеть мой будущий блок. При генерации шаблонов система сгенерирует шаблоны с учетом этой информации, и все новые блоки будут сразу же добавляться в нужном мне дизайне. Самое замечательное в этом то, что мне достаточно описать дизайн блока только один раз - все остальное система сделает сама. Добавляю блок в контейнер:
Если дизайн блоков во всех контейнерах будет одинаковый, то достаточно сформировать лишь один блок, а второй контейнер создать пустым. Блок имеет два зарезервированных кода "TITLE" и "CONTENT", которые соответственно означают "Заголовок" и "Содержимое" блока.
Отдельно хотелось бы остановится на зарезервированных кодах каркаса. Их несколько - вот они:
- [TITLE] : заголовок страницы
- [CSS_URL] : путь к файлу с css-стилями
- [BODY] : основная часть страницы
- [COPYRIGHT] : копирайт системы uCoz
Настоятельно рекомендую использовать эти коды для правильной генерации каркаса.
Последнее что нужно указать в каркасе - это внешний вид для всплывающих окон.
Для этого предусмотрен такой код: У меня всплывающие окна по стилю будут такими же, как и блоки - поэтому добавляю такой код:
Этот код желательно размещать в коде в самом конце, например после закрывающего тега - это поможет избежать лишней путаницы при создании каркаса.
Обратите также внимание на то, что в коде всплывающих окон [TITLE] пишется в квадратных скобках, тогда как в коде блока TITLE пишется без скобок. Это сделано специально, чтобы была возможность различать эти два кода.
После того как все готово - просмотрю результат работы. Выглядит все нормально - поэтому сохраню сделанное, нажав на кнопку "Создать шаблоны". Система сгенерирует шаблоны для всех активных на данный момент модулей.
Подведу итог. Доработка своего уникального дизайна, для того, чтобы на сайте работал режим конструктора - довольно несложное и быстрое занятие, которое, однако, способно принести массу удобств в будущем. Уже сейчас создание собственного каркаса сэкономило мне массу времени на настройку дизайна для всех нужных мне модулей.
Напомню, в данной статье речь шла о нестандартных дизайнах (созданных вами). Режим конструктора поддерживают все стандартные шаблоны для uCoz.
Эта статья входит в цикл статей блога "Делаем проект с нуля".
Ознакомиться с полным циклом можно по ссылке.
Читайте также:

