Как сделать конструктор продукта в zeroblock в tilda
Обновлено: 24.04.2024
Часто лендинги для предпринимателей — тёмный лес. Страшно, непонятно и ещё сверстать надо! А если хочется свой дизайн, а не стандартный, то вообще жутко. На самом деле, всё не так страшно. Специалист по лендингам Олеся Зайко рассказала, как с помощью зеро-блоков Тильды собирать нужные блоки лендингов, которых нет в шаблонах. Время на прочтение — около 11 минут.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Когда я делала свои первые лендинги, я не использовала зеро-блок. Он меня пугал. Нет, серьёзно, я открывала его, смотрела на эти шаблонные картинки с надписями – и сразу же закрывала.
Теперь как минимум половину блоков я собираю в зеро. Его ещё называют нулевым блоком. Более того, я подумываю о том, чтобы перейти на вёрстку в зеро полностью, не используя готовые блоки.
Что же изменилось? Я увидела те возможности, которые даёт зеро-блок. Мне нравится гибкость его настроек. И то, что в нём можно сверстать любой дизайн.
И, как ни странно, мне нравится его простота. То, что меня останавливало вначале – «ничего не понятно, не буду даже разбираться», оказалось несложным при самой сборке.
Итак, эта статья для тех, кто уже пробовал работать в Тильде, и для тех, кто в глаза не видел эту платформу. Для тех, кто уже собирал в зеро-блоке какие-то простые вещи, и тех, кто открыл и сразу закрыл его в смятении.
Я пройдусь кратко по основным возможностям зеро и покажу пошагово создание визитки с помощью основных функций зеро-блока.
Возможности нулевого блока почти безграничны. Моя задача не написать учебник, а показать то, чем пользуюсь я. В конце статьи подскажу несколько ресурсов, с помощью которых вы сможете изучить работу в зеро-блоке подробнее.
Когда без зеро-блока не обойтись
С другой стороны, всё зависит от цели лендинга. Да, иногда нужно сделать страницу быстро и просто. Но с каждым новым сайтом хочется создавать более интересные проекты. И тут зеро-блок становится действительно необходим.
Итак, ситуации, в которых нужен зеро-блок:
- Иногда подходящего стандартного блока просто нет. И его нужно создавать с нуля. Это происходит, когда хочется сделать, «как на том сайте». Или просто есть своё видение размещения информации на сайте.

- Нужно сделать одинаковые заголовки на лендинге. Если вы, допустим, станете делать лонгрид с помощью стандартных блоков, то столкнётесь с вопросом «Почему на десктопе выглядит хорошо, а на планшете скудно?»
Типовые блоки не всегда позволяют установить шрифт для каждого экрана. Итог: на десктопе будет крупный шрифт, а на планшете – мелкий. А на телефоне – мельчайший. Это неудобно.
К тому же отображение заголовков в стандартных блоках часто бывает разным. На слайдере с фотографиями – один вариант, а на блоке с преимуществами – другой. На блоке «Наша команда» – третий, а в блоке «Этапы работы» – четвёртый. И да, каждый вариант ещё и по-разному отображается на мобильных гаджетах. Поэтому я, бывает, удаляю заголовки со стандартных блоков и создаю одинаковые зеро с единообразным шрифтом для каждого типа экрана.

- Некоторые стандартные блоки в Тильде сделаны сразу в формате зеро. И вот тут уже, хочешь не хочешь, приходится разбираться и настраивать зеро-блок на ходу.

- Бывает, нужно как-то докрутить стандартный блок. Например, поставить вместо готовых пиктограмм свои картинки – и увеличить их. В этом случае можно перевести стандартный блок в зеро и уже там менять его.

Лайфхак
Важно – перед тем, как переводить имеющийся блок (особенно, если вы уже изменили там текстовую часть и добавили свои картинки) в зеро-блок, сделайте одну вещь. Она сэкономит вам кучу времени и нервов.
Продублируйте блок, который собрались перекидывать в зеро. И только когда у вас появится два одинаковый блока, переводите в зеро только один из них.
Для чего это делается?
Дело в том, что перевод стандартного блока в зеро – необратимый процесс. Там нет кнопки «Вернуть всё как было». Более того, это обнуляет всю информацию, которую вы уже внесли в ваш стандартный блок. После перевода в зеро вы увидите болванку, черновик этого блока.
Да, есть кнопка «Отменить» справа наверху. Но по неизвестным причинам она не всегда срабатывает. И если вы решите, что передумали работать в зеро, то можете не вернуть тот блок, с которым работали.
Другое дело, если вы продублировали информацию. Тогда у вас останется и стандартный блок, и новый зеро. Потом просто удалите тот, который не нужен.
Начало работы в нулевом блоке и его возможности
Чтобы добавить зеро, нужно нажать на «+» и в списке блоков спуститься вниз – там будет возможность добавить нулевой блок.

Нажмите слева на «Редактировать блок». Вы увидите вот такой нарядный шаблон:

А теперь внимание. Всё, что есть на экране – удаляйте. Ctrl+A, Delete. Пусть останется только чистый лист.
Теперь давайте посмотрим, что можно добавить в этот блок. Нажимайте на «плюс» слева наверху.

Мы видим, что в нулевом блоке можно добавлять:
- текст,
- изображение,
- фигуру,
- кнопку,
- видео,
- подсказку,
- код,
- форму,
- галерею.
То, как настраивать каждый из этих пунктов, можно найти в Руководстве Тильды.
Я хочу показать, как собрать и адаптировать самый простой экран в зеро-блоке: добавить фотографию, подпись, кнопку.
В нулевом экране можно за пять минут (реально за пять, я засекала) собрать самую простейшую визитку.
Как собрать простую визитку в зеро-блоке
Делай раз. Добавляю свою фотографию
- Нажала на «+», выбрала «Image». Появился вот такой квадрат:
- Нажала на квадрат. Нажала на Settings справа внизу.

- Появились настройки выделенной картинки. Теперь загружаю фотографию. Для этого в настройках нажимаю на Upload file и выбираю нужную картинку.

Делай два. Добавляю текст
Фото есть, надо сделать подпись. Тут всё просто: нажать сверху слева на «+» и выбрать Text.

Пишите здесь всё, что ваша душа пожелает. При нажатии на текстовый элемент переходите в его настройки. Это та же кнопка Settings справа внизу.
Здесь вы можете изменить цвет, размер и другие характеристики, а также выровнять текст с помощью вкладок Left, Center, Right.
Вот несколько важных нюансов:
- Создавайте и редактируйте отдельно заголовок и сам текст.
- Не забывайте про отступы между ними.
- Старайтесь не переносить текст с помощью клавиши Enter – лучше менять размер элемента или делать несколько разных текстовых элементов.
- Не оставляйте «висячие» предлоги – для этого подгоняйте текст с помощью изменения шрифта и размера блока или пользуйтесь неразрывным пробелом. В Справочном центре Тильды даже есть подробная статья об этом.
И, конечно, помните, что визитка – не то место, где можно вгонять в тупик читателя. Пусть текст будет простым и понятным.

Делай три. Добавляю телефон

Делай четыре. Добавляю кнопку
Чтобы добавить кнопку, я нажимаю на «+» слева наверху и выбираю Add Button.

Для этого я щёлкаю по кнопке и захожу в Settings. Там я:
- Меняю текст в поле CAPTION.
- Ставлю в Url ссылку на блок /form (который добавлю позднее – там будет форма заявки с моими контактами и соцсетями).
- Удаляю цвет из поля BGCOLOR – чтобы сделать кнопку прозрачной. В этом же поле можно изменить цвет кнопки.
- Меняю размер шрифта кнопки в поле SIZE.
- Вручную растягиваю размер кнопки, чтобы она была пошире – и заодно перетаскиваю её на нужное место.
- Опускаюсь в настройках чуть ниже и в поле BORDER ставлю цвет обводки кнопки.
- И указываю толщину обводки в поле BRDR.SIZE.

Адаптация для разных экранов
Самой большой ошибкой было бы остановиться на первых четырёх шагах сборки визитки. И я видела лендинги, где не настроена мобильная вёрстка – нет зрелища печальнее.


Проверка вёрстки
После того, как вы всё собрали и нажали «Опубликовать», хорошо бы проверить, как выглядит страница на разных экранах.
Часто здесь ждут сюрпризы. То, что хорошо смотрится на одном экране, выглядит плоховато на других, надо переделывать.
Проверить это можно так.
- Самый простой способ – начать заужать, понемногу сворачивая, экран браузера с открытым сайтом. Так можно увидеть, как меняется отображение для разной ширины экрана.
- Мой любимый вариант – буквально открыть ссылку с сайтом на разных экранах, если есть такая возможность: на ноутбуке, на большом мониторе, на планшете, на телефоне и на телефоне, развёрнутом горизонтально.
- Открыть опубликованную страницу, щёлкнуть по любому месту сайта правой кнопкой мышки и выбрать «Просмотреть код». Слева наверху вы сможете выбрать разные гаджеты и посмотреть, как там выглядит ваша страница.
- Воспользоваться расширением для браузера Window Resizer.
Полезные ресурсы
Зеро-блок так прекрасен и всемогущ, что его можно изучать почти бесконечно. Я постаралась показать вам самые простые вещи. Считаю, что начинать можно с малого, а уже по ходу дела разбираться более подробно.
Приведу здесь ресурсы, которыми пользуюсь.
-
, там собрано множество бесплатных статей, учебников и вебинаров.
- Чат Тильдошной в телеграме, где можно задавать дурацкие (и не очень) вопросы.
- Канал Tilda Publishing в YouTube.
Всем удачи в создании своих страниц и сайтов. Добавляйтесь ко мне в Фейсбук, будем общаться.
Олеся приглашает на бесплатную консультацию, на которой ответит на ваши вопросы по созданию сайта. Запись на сайте.
Больше полезных материалов и поддержка предпринимателей в Клубе «Маркетинга с азов» и Телеграм-канале.

Олеся Зайко, специалист по лендингам

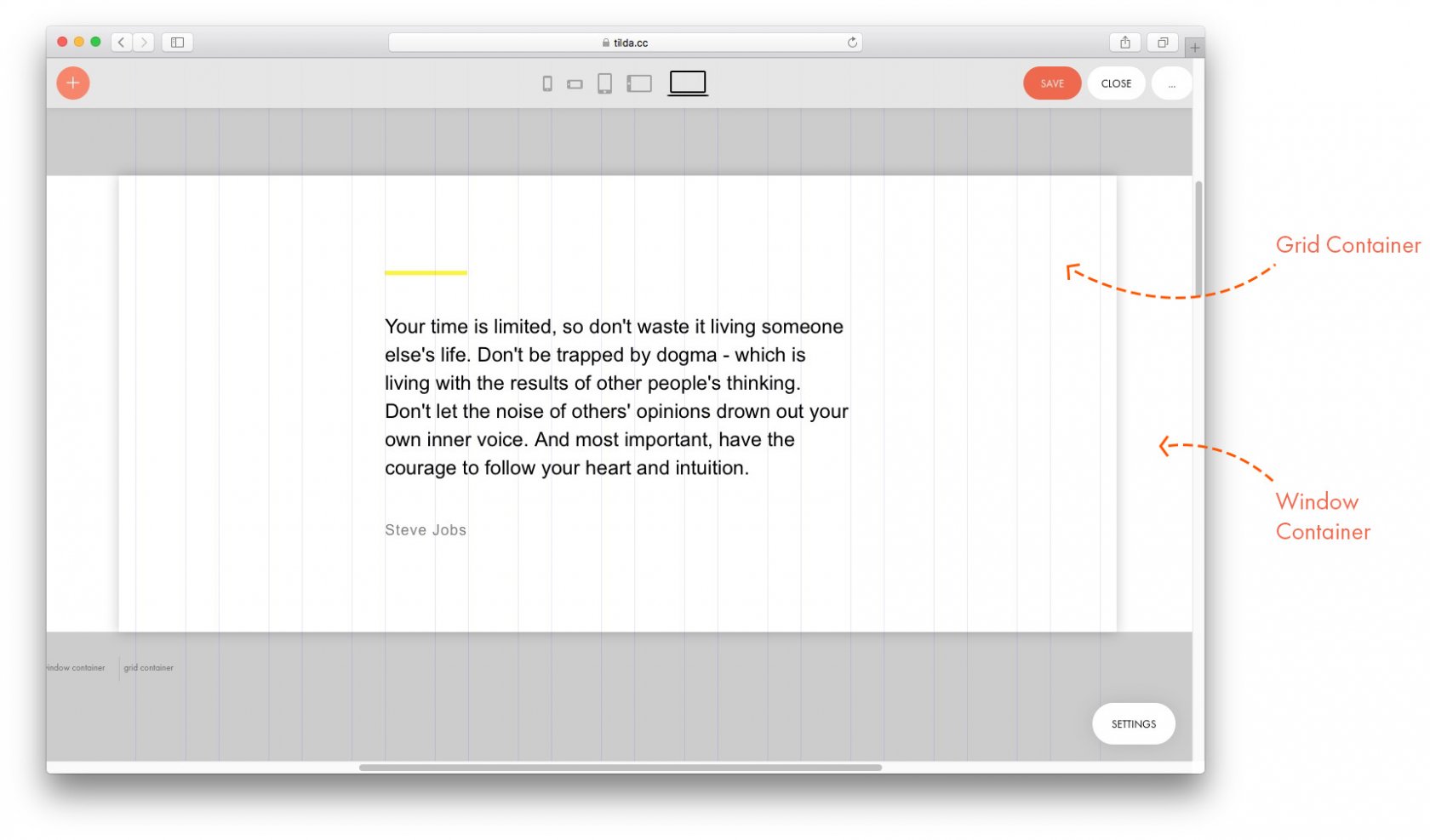
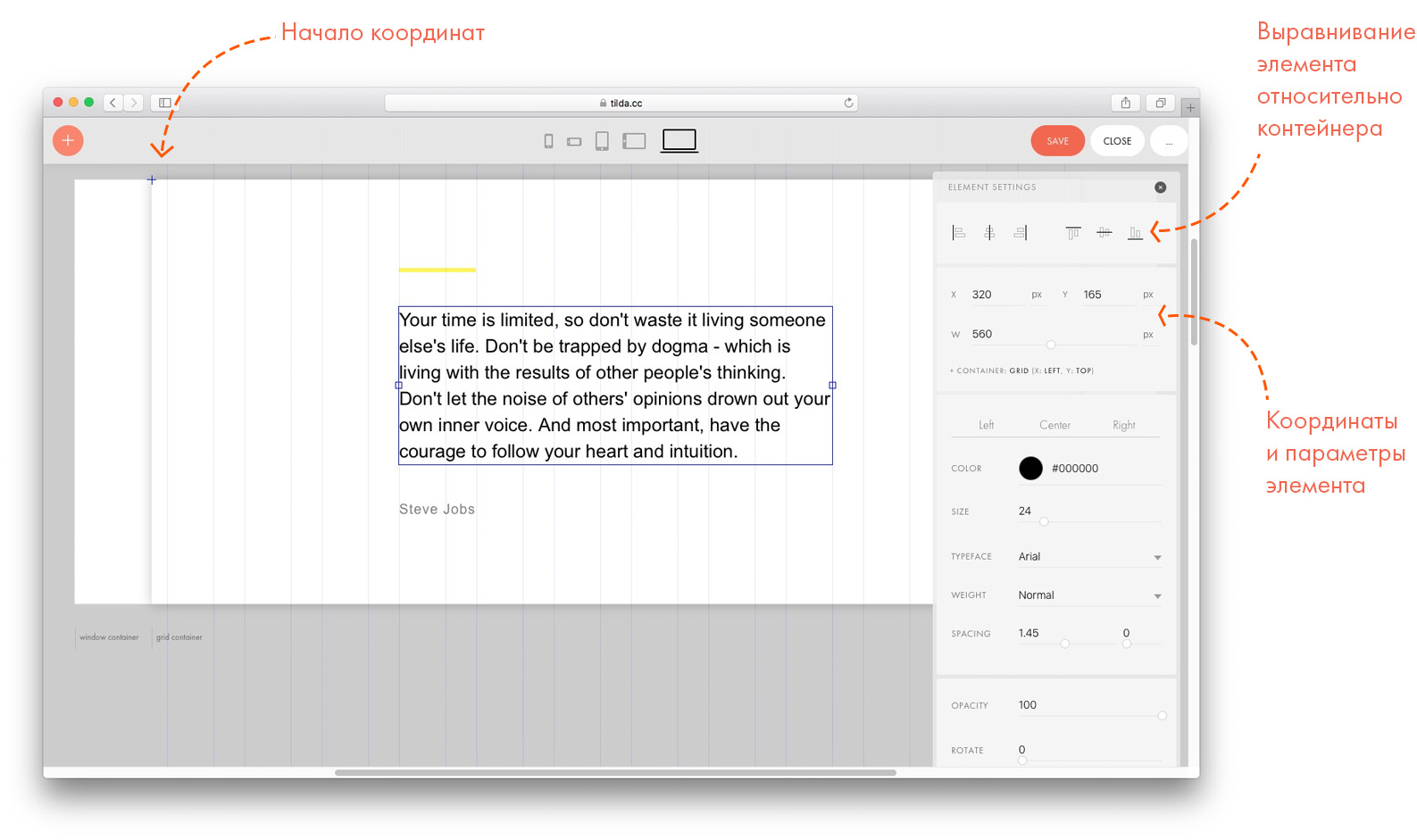
Grid Container — основная рабочая область . В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если мы располагаем элементы внутри Grid Container, то независимо от размера экрана они будут находиться внутри сетки из 12 колонок.
По оси X Grid Container всегда позиционируется по центру.
То же самое происходит с версиями для разных устройств: при переключении между экранами ширина Grid Container становится 980, 640, 480, 320 px, он остается неизменным и всегда по центру.
Высоту Grid Container можно задать в настройках артборда или потянув контейнер вверх / вниз с помощью мыши. Ее можно задавать для каждого разрешения свою. Высота Grid Container является высотой блока.
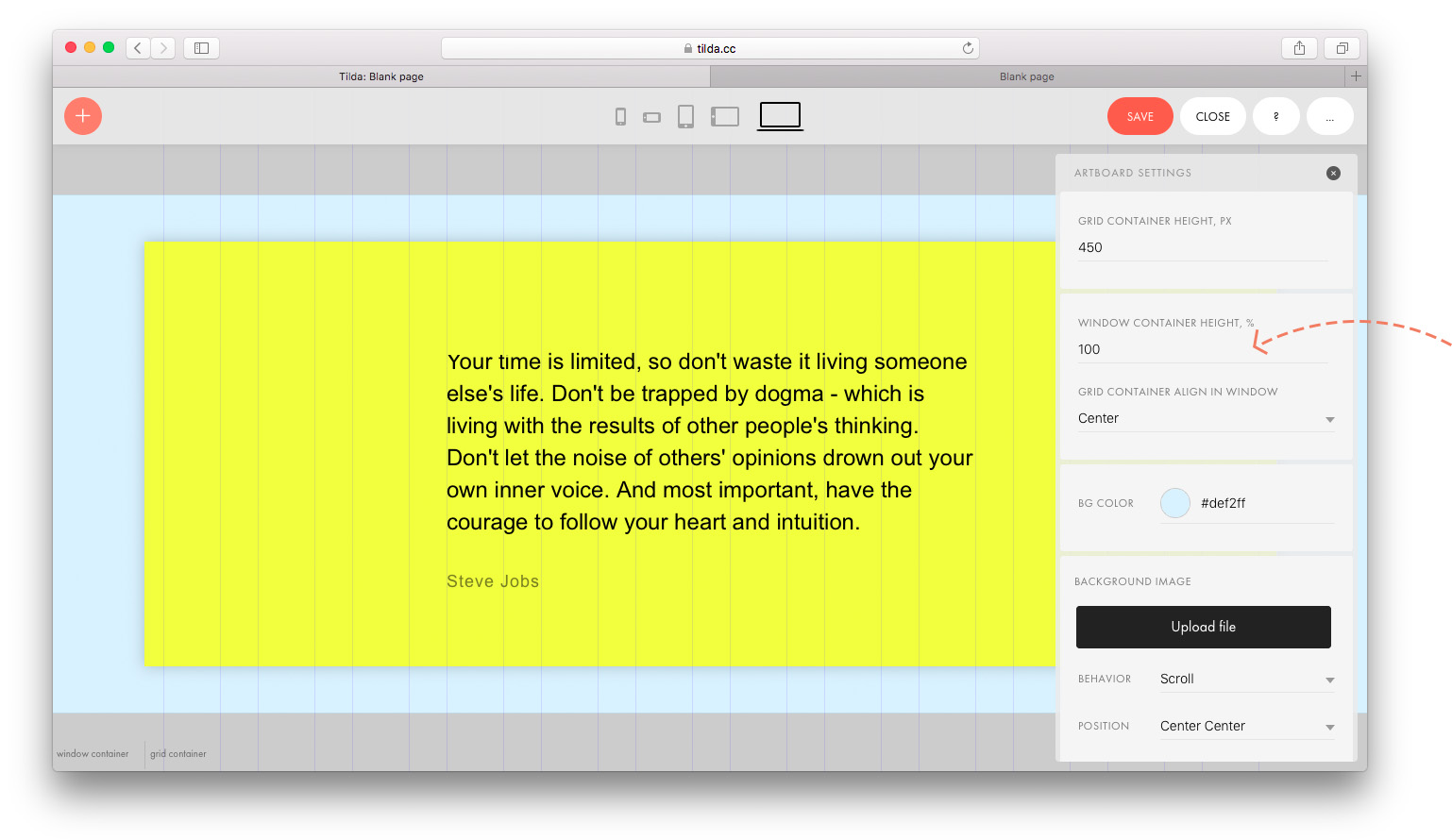
Если вы хотите, чтобы ваш блок занимал всегда 100% высоты экрана, для этого нужно задать высоту Window Container, отличную от высоты Grid Container. Соответственно, нужно в настройках артборда указать 100% высоты для Window Container.

Затем определить выравнивание Grid Container относительно экрана: сверху, по центру или по низу. По умолчанию стоит выравнивание по центру.
По умолчанию все элементы привязаны к Grid Container и начало координат находится в левом верхнем углу.
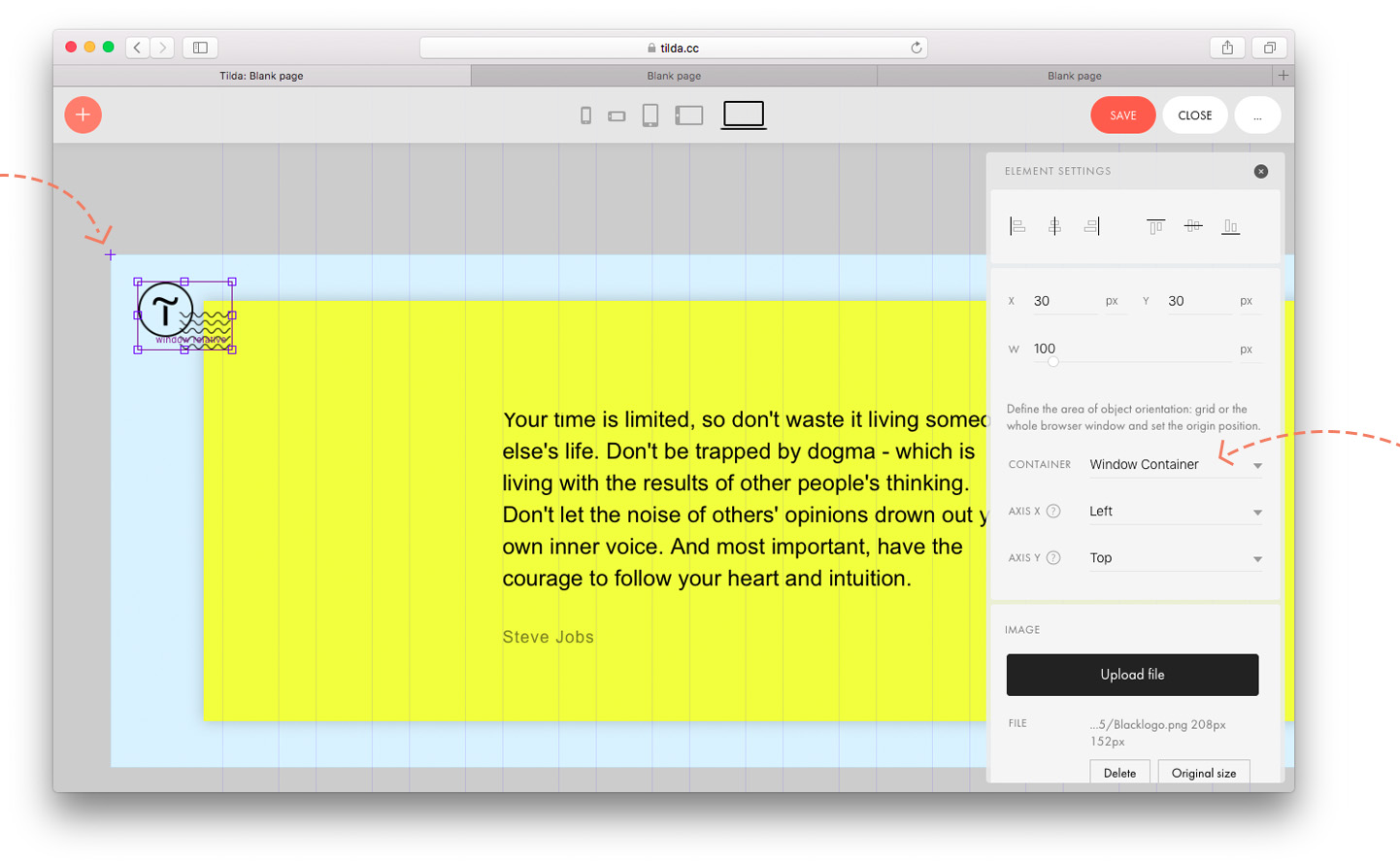
Но иногда требуется привязать элемент не к сетке, а к экрану. Например, вы хотите, чтобы логотип всегда был в левом верхнем углу любого экрана.
Для этого нужно открыть настройки элемента и поменять тип контейнера на Window Container. Начало координат сместится в левый верхний угол Window Container.

Если мы хотим привязать элемент, например, к правому верхнему углу , то логика будет та же: задаем контейнер: Window Container и начало координат: ось X — right, ось Y — top.
У каждого элемента в рабочей области есть координаты — положение относительно начало координат по оси X и по оси Y.
Выделите объект, откройте панель настроек (клавиша tab) и в самом верху вы увидите координаты объекта.

Начало координат по умолчанию у всех элементов находится в левом верхнем углу Grid Container. Но оно может смещаться и находиться в одной из девяти точек прямоугольника: справа вверху, слева внизу и т.д.
Если вы зададите начало координат Center Center , то это упростит работу над адаптивной версией для разных экранов.
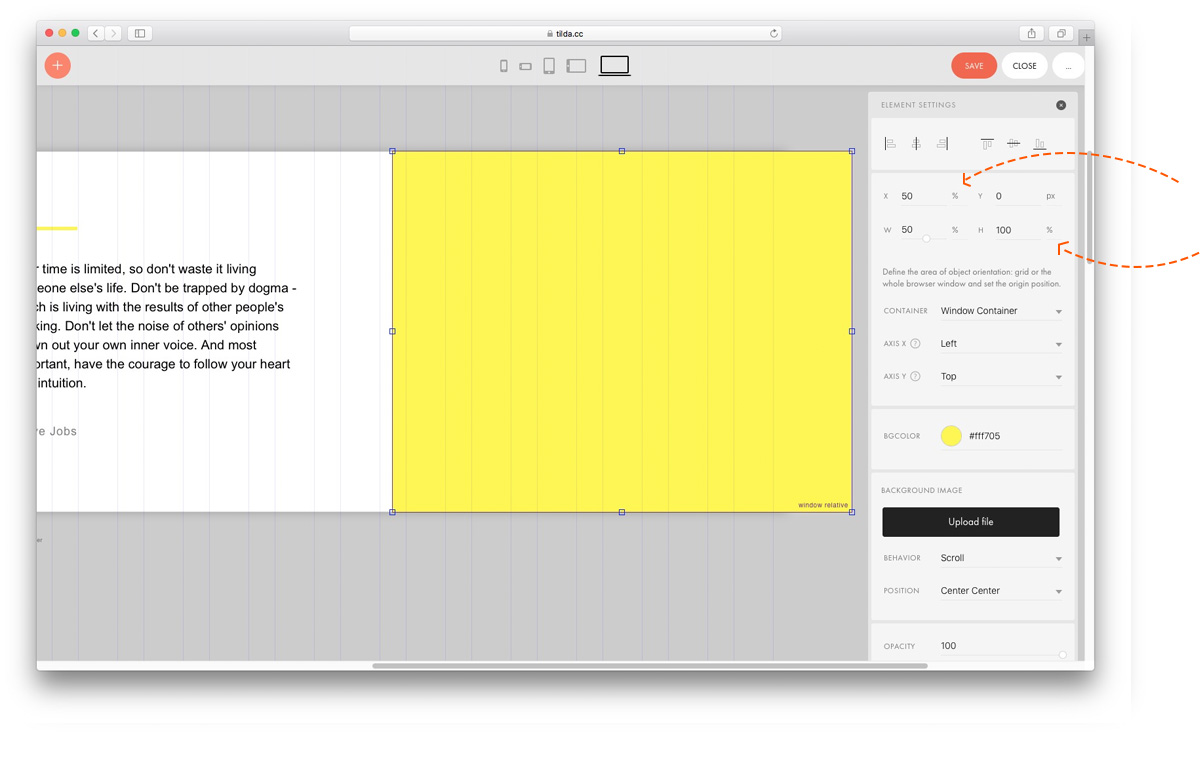
Мы предусмотрели, чтобы размер элементов так же мог задаваться в процентах. Таким образом получаются «резиновые» элементы, которые меняют размер, в зависимости от окна браузера.
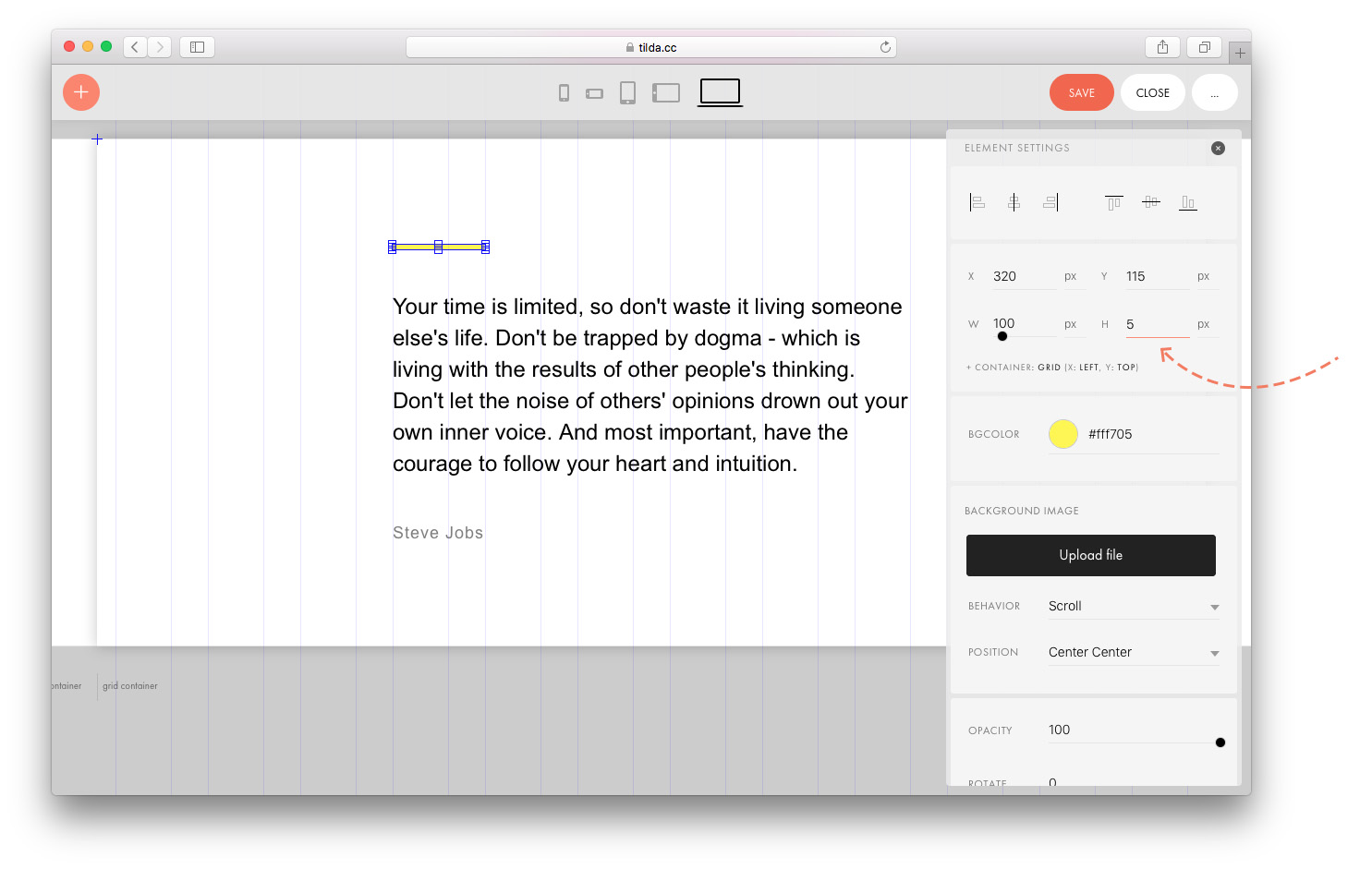
Например, мы хотим, чтобы половина экрана всегда была желтая. Добавим фигуру и в настройках элемента зададим контейнер — Window Container , а для ширины и высоты поменяем единицы измерения на проценты вместо пикселей и зададим 50% ширины экрана и 100% высоты. Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.

Параметры желтого прямоугольника: Container — Window, ширина — 50%, высота — 100%, смещение по оси Х — 50%.
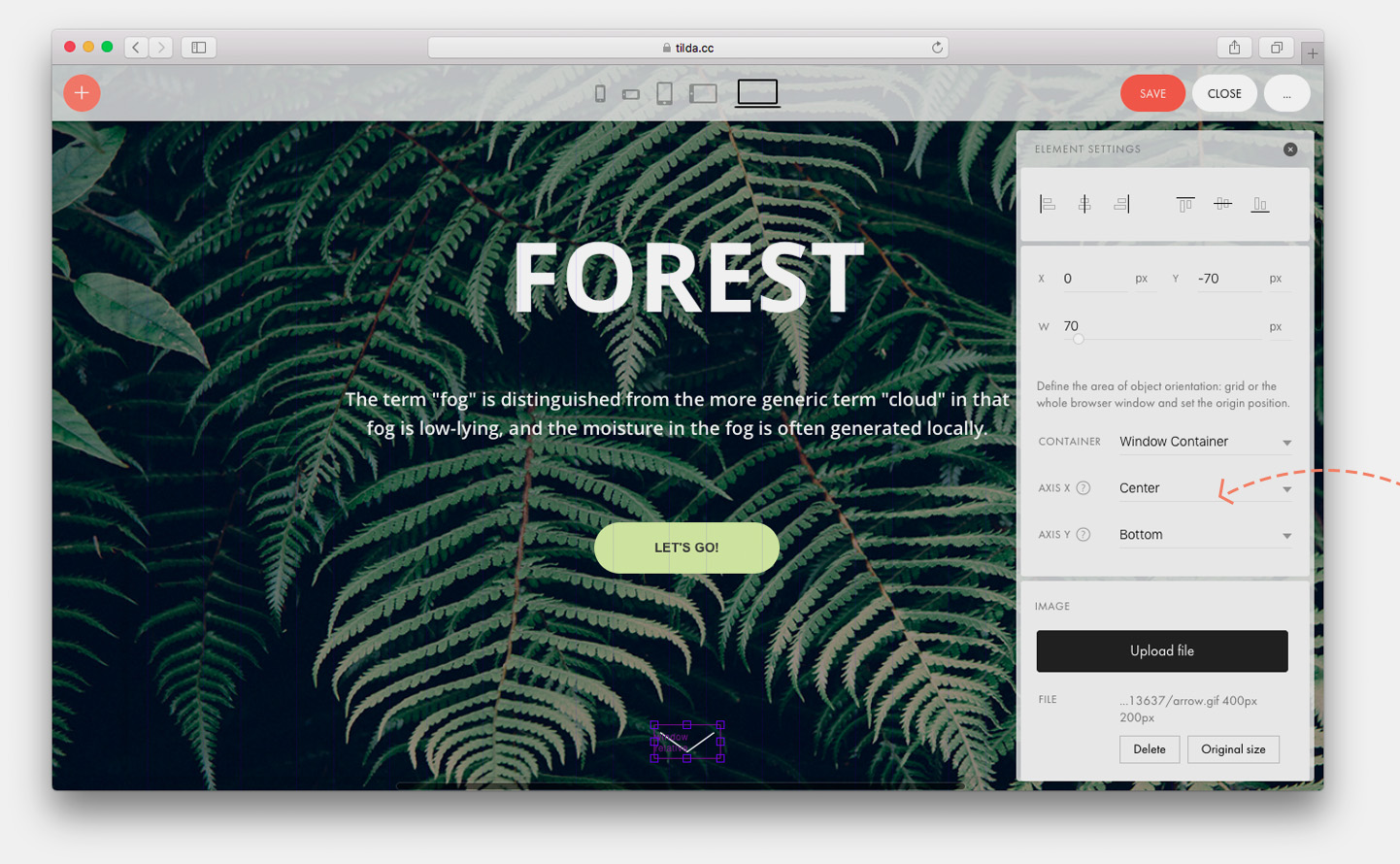
Рассмотрим на примере как создать обложку со следующими параметрами:
— фоновое изображение занимает всю площадь экрана
— заголовок, подзаголовок и кнопка всегда по центру экрана
— стрелка «вниз» всегда по низу экрана
В настройках артборда добавим фоновое изображение и зададим ему параметр: Window Container Height — 100%.

Для заголовка, подзаголовка и кнопки определим начало координат — Center / Center и, при необходимости зададим смещение по оси Y.

Для стрелки назначим контейнер Window Container, начало координат: Center / Bottom и сместим ее на 70 пикселей вверх. Это значит, что кнопка всегда будет на 70 пикселей выше нижнего края окна браузера.

Посмотрим, что получилось: фоновая картинка заполняет всю область экрана, заголовок, текст и кнопка выровнились по центру, а стрелка — по низу.
По умолчанию все элементы привязаны к Grid контейнеру — это прямоугольник с шириной 1200 пикселей на десктопе, он всегда расположен по центру экрана и имеет одинаковый размер, независимо от размера монитора.
С помощью функции автоматического масштабирования можно масштабировать все элементы, которые принадлежат Grid контейнеру, пропорционально ширине экрана или браузера. Grid контейнер будет занимать не фиксированную ширину 1200 пикселей, а растягиваться на всю ширину экрана. Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Чтобы включить автоматическое масштабирование, откройте настройки артборда и найдите параметр Scale Grid Container. Выберите параметр Autoscale to Window Width и сохраните изменения.
Данная настройка позволит дизайну сайта адаптировался под любое разрешение, в том числе для HD-экранов. Настройка поможет избежать лишнего пустого пространства на экранах с высоким разрешением, а также ускорит работу дизайнера — не придётся тратить время на резиновую вёрстку.
При необходимости, вы можете установить автоматическое масштабирование для всех типов экрана или, например, только для мобильных устройств, установив настройку только в определенном диапазоне ширины экрана. Контейнер десктопной версии увеличивается от 1200px до 1920, 4К или даже 6К. В мобильной версии размер увеличивается от 320px.
Высота блока будет динамической: она будет изменяться пропорционально ширине при масштабировании блока.
Важно: Данная настройка работает только для элементов, которые привязаны к Grid контейнеру и не будет влиять на элементы, привязанные к Window.
Чтобы кнопка оставалась на нужном расстоянии от границ окна браузера, но не масштабировалась на разных разрешениях, задайте для неё координаты в Window Container. Используйте привязку к разным контейнерам, чтобы некоторые элементы в рамках одного блока масштабировать, а некоторые оставлять с фиксированным расстоянием от краёв браузера, но без изменения размера.
Будьте внимательны при загрузке изображений: они должны быть подходящего размера, чтобы не потерять в качестве при масштабировании под большие экраны.
Используйте векторные изображения в формате svg для иконок, а фоновые изображения и фотографии загружайте с запасом. В Тильде при загрузке большого изображения оно по умолчанию уменьшается до 1680 пикселей, но если вы нажмёте на иконку шестерёнки при загрузке, появится возможность загрузить изображение с размером 1920px по большей стороне. Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
«Нулевой» блок (Zero Block) — это профессиональный редактор внутри Тильды, который позволяет реализовать любую идею, создавая блоки с собственным дизайном. Это как популярные графические редакторы. Только в Тильде.
Как автоматически импортировать макет из Figma в Zero Block
Чтобы добавить «Нулевой блок» на страницу, нажмите кнопку Zero внизу страницы. Либо выбeрите его в библиотеке блоков — он находится в самом низу, после категории «Другое».

Zero Block сохраняет основные функции обычного блока — его можно копировать, перемещать, удалять, прятать. У него есть настройки. Только вместо кнопки «Контент» кнопка «Редактировать блок». Ее нужно нажать, чтобы начать редактирование блока, откроется редактор.

В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.

Чтобы добавить элемент на страницу, нажмите «плюс» в левом верхнем углу. Вы можете добавить текст, изображение, объект, кнопку, видео, тултип, блок кода, форму или галерею.

В Zero Block поддерживаются все основные манипуляции, выполняемые с помощью мышки: элементы можно перемещать, менять размер, копировать (зажав клавишу Alt), выделять несколько объектов.
В элементах с изображением можно поменять размер, но пропорции исходной картинки всегда сохранятся .
В элементах с текстом высота меняется автоматически , в зависимости от объема текста.
Размер кнопки и фигуры меняется во всех направлениях.
Для операций с несколькими объектами нажмите: Cmd+A (выделить все объекты), либо, удерживая Shift, выделите мышкой те объекты, с которыми нужно работать.
Когда выделено несколько объектов, их можно выровнять по горизонтали и по вертикали относительно друг друга или относительно контейнера
Редактирование с клавиатуры значительно ускоряет работу, поэтому мы рекомендуем пользоваться горячими клавишами.
Поменять тип экрана
Спрятать сетку
Спрятать настройки
Спрятать управляющие элементы
Отмена последнего действия
Сохранить
Копировать элемент
Вставить элемент
Переместить элемент
Удалить элемент
Изменить прозрачность
Заблокировать элемент
Изменить размер шрифта
Изменить межстрочное расстояние
Изменить межбуквенное расстояние
Выделить все
Показать/спрятать слои
Добавить горизонт. направляющие
Добавить верт. направляющие
Верхний ряд кнопок служит для быстрого выравнивания элемента относительно контейнера по вертикали и горизонтали .
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Начало координат обозначено синим крестиком .
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.

Cmd+стрелки вверх-вниз меняют межстрочное расстояние.
Cmd+стрелки влево-вправо меняют межбуквенное расстояние.


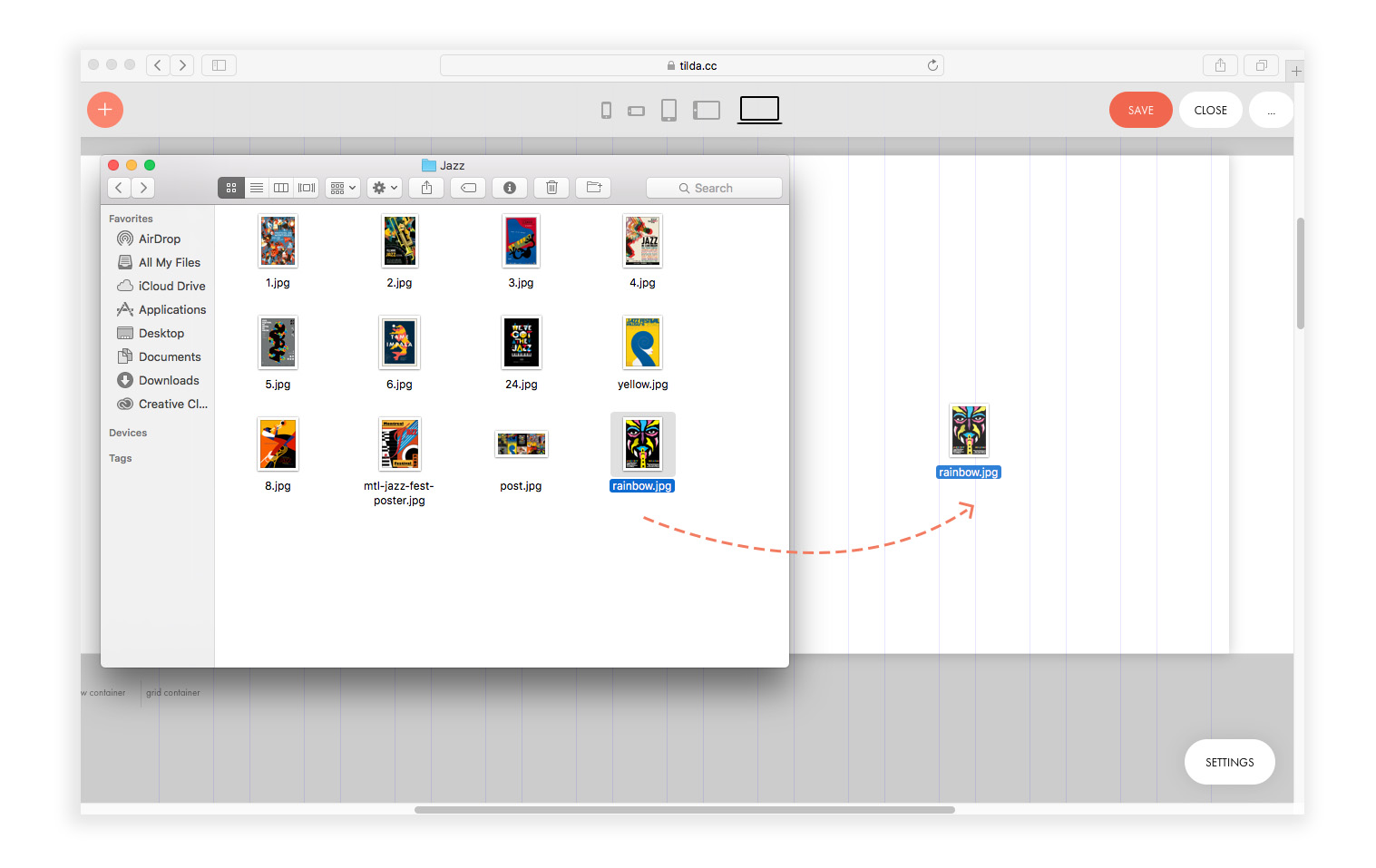
При загрузке картинка принимает размер фрейма, в который она загружается. Кнопка Original size в настройках возвращает изображению исходный размер.
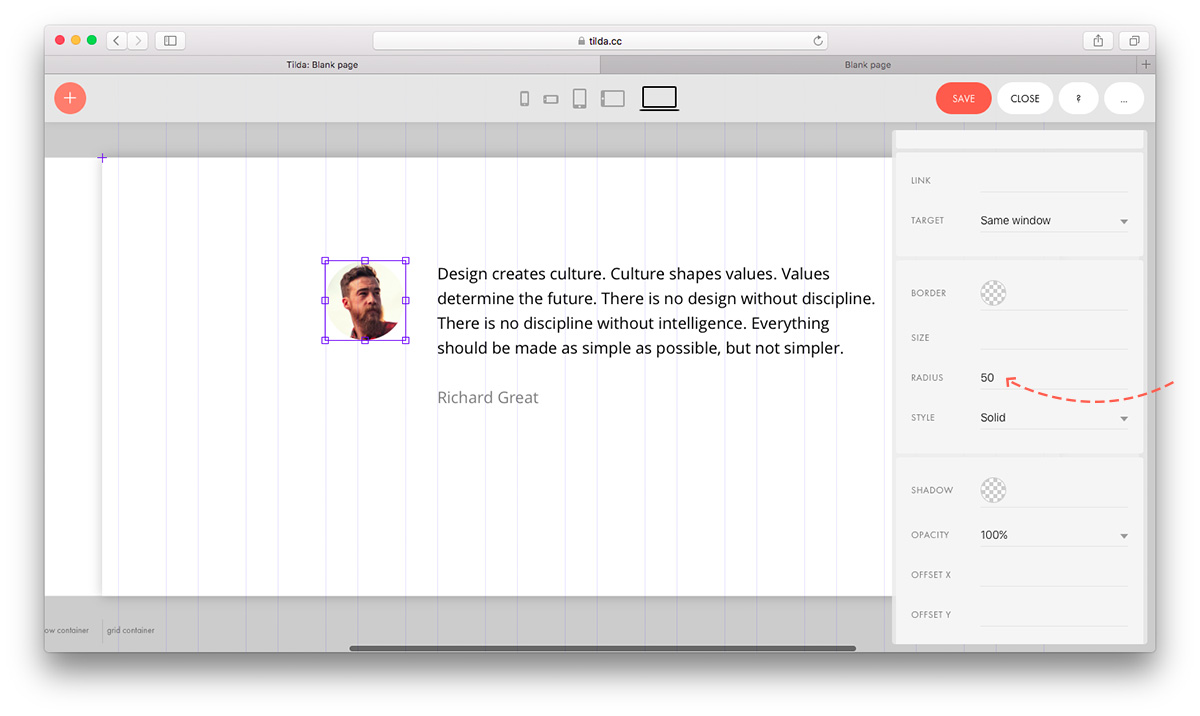
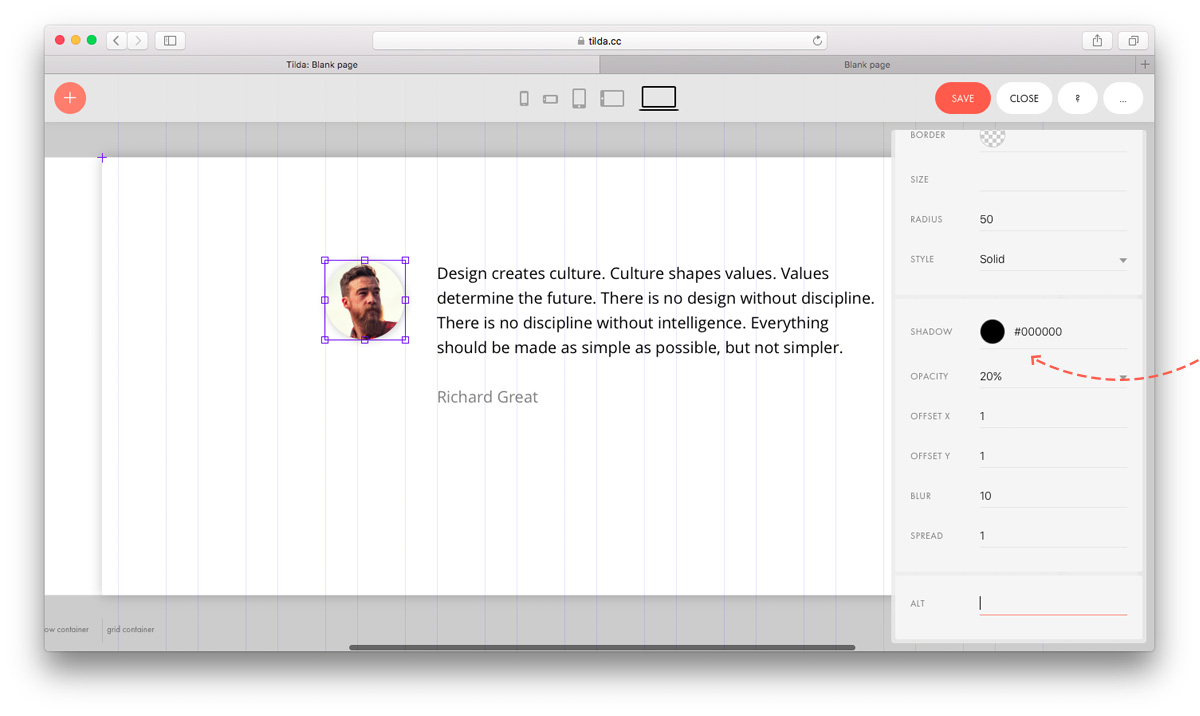
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
Чтобы получился ровный круг, исходное фото должно быть квадратным, а радиус скругления равен половине длины стороны . То есть если у картинки размер 100×100 px, задайте радиус 50.

Для изображения можно добавить тень. Для этого в настройках выберите цвет тени, прозрачность, смещение по оси x и y, степень размытия и рассеивания.

Каждому изображению можно задать aльтернативный текст (тег alt) . Поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации. Напишите текст таким образом, чтобы он был релевантен содержанию сайта в целом и отражал содержание картинки.
Любое изображение можно сделать ссылкой — чтобы при клике на него пользователь переходил на другую страницу. Укажите в настройках ссылку и назначение: открывать в том же окне или в новом.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
Окружность. Чтобы получился круг, задайте в настройках радиус скругления, равный половине длины стороны квадрата.


У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
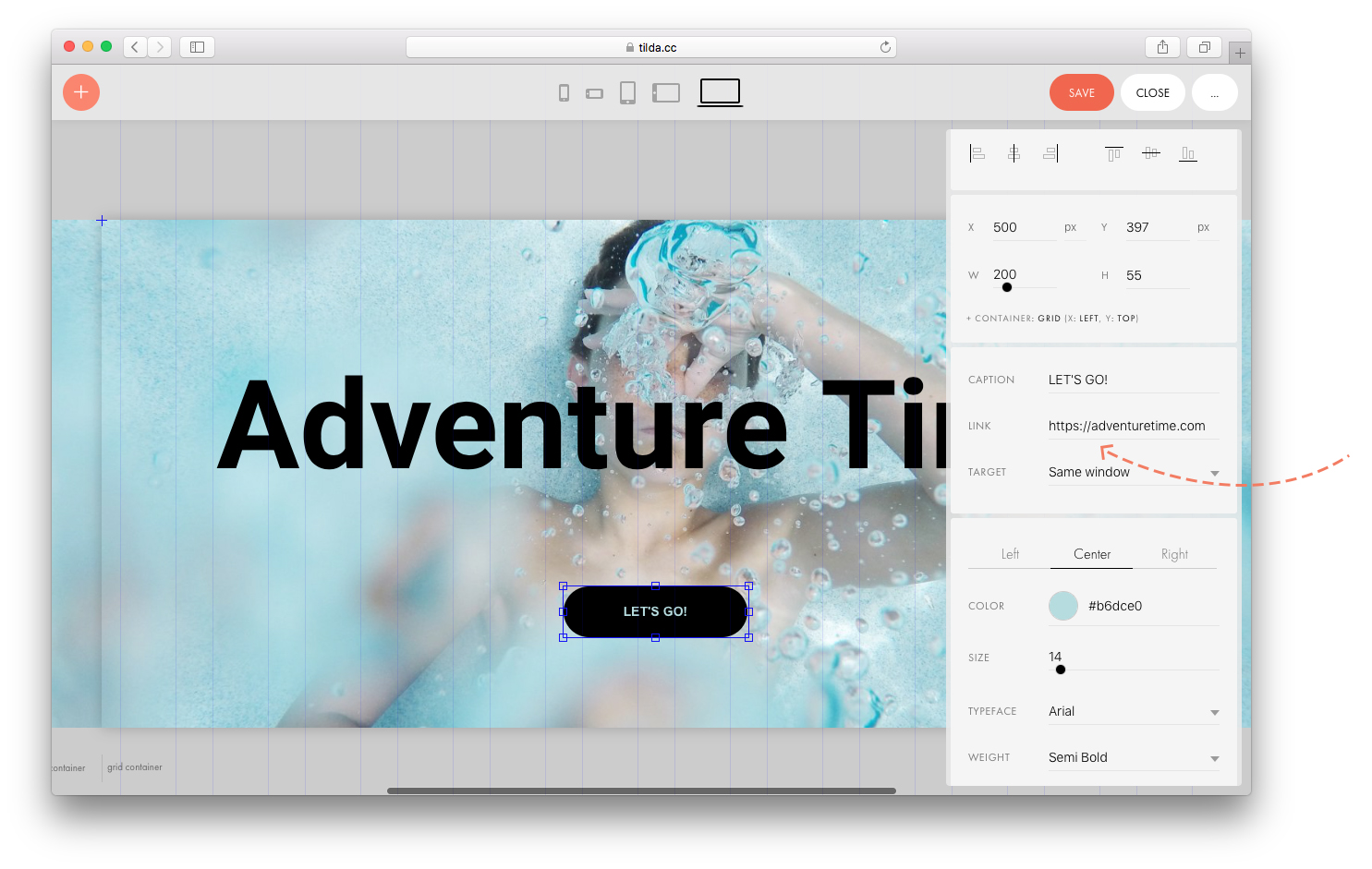
Надпись на кнопке и ссылка задаются в настройках . Там же настраивается типографика: размер, тип, насыщенность и цвет шрифта.

Кнопке можно задать реакцию: при наведении мышкой на кнопку она будет менять цвет фона, текста или обводки.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Zero Block — встроенный редактор для веб-дизайна внутри Тильды. Позволяет с чистого листа нарисовать собственное оформление сайта или изменить существующие блоки. Если вы профессиональный дизайнер, вы можете создавать сайты на заказ, дополняя их своим уникальным дизайном.
Контроль каждого элемента. Вы можете контролировать каждую деталь блока (текст, изображения, кнопки, плашки): в каком месте, какого размера и на экранах с каким разрешением она будет находиться.
Слои. Удобный инструмент для создания глубины на странице с помощью наложения элементов друг на друга и теней.
Привязка к краям экрана или сетки. Каждый элемент сайта можно позиционировать относительно сетки или экрана.
Сложная типографика. У дизайнеров есть полная свобода в создании нестандартных типографических решений.
Прозрачность. Задавайте прозрачность элементам и теням под ними. Индивидуальная настройка адаптивности. Меняйте все в зависимости от разрешения экрана: композицию, набор видимых элементов.
Плашки. Добавляйте цветные плашки, карточки для контента или загружайте изображения внутрь геометрических форм.

Видео. Добавляйте на сайт видео из youtube или vimeo. В Zero Bock вы сможете регулировать его пропорции и положение на странице.
Вставка HTML. Добавляйте любые элементы в Zero Block при помощи вставки HTML кода и настраивайте позиционирование этих элементов на каждом экране.
Tooltip. Используйте этот интерактивный инструмент, чтобы добавить всплывающие подсказки. Вы можете настроить цвет, тень, размер, выбрать или загрузить иконку, которая будет отображаться внутри кружка, а также загрузить изображение, которое будет всплывать при наведении.
Форма обратной связи. Вы можете добавить поля для ввода, подключить сервисы приема данных, задать стиль формы и применить к ней анимацию.
Анимация появления элементов. Добавляйте анимацию при появлении элементов: через прозрачность, увеличение, появление снизу, сверху, справа или слева экрана.
Пошаговая анимация. Используйте пошаговую анимацию, чтобы сделать страницу интереснее и динамичнее. Анимацию можно добавить по клику, по скроллу, при наведении на элемент и при появлении элемента на экране.
Параллакс. Применяйте к элементам параллакс при скролле и параллакс при движении курсора мышки.
Фиксация при скролле. Применяйте к элементам фиксацию во время скролла. Вы можете задать расстояние, во течение которого элемент будет зафиксирован, и его расположение.
Нулевой блок (Zero Block) — редактор в Тильде, позволяющий реализовать разнообразные концепты и идеи, создавать блоки для индивидуального адаптивного дизайна сайта и редактировать каждый элемент в них. По функциональности не уступает популярным профессиональным графическим редакторам.
Можно собрать полноценный сайт на Tilda только из нулевых блоков или миксовать их с обычными блоками Тильды. Теперь подробнее рассмотрим интерфейс зеро блока и разберем его функционал.
Создание Zero Block
Переходим в меню блоков, в самом конце меню под вкладкой «Другое», находим «Нулевой блок».
Вот так выглядит добавленный зеро блок. По умолчанию в нем уже содержится ряд элементов – это шейп-файлы и блоки с текстом.
Главные функции стандартного блока сохраняются: вырезать, удалить, копировать, скрыть или переместить. Присутствуют привычные «Настройки», но кнопка «Контент» заменена кнопкой «Редактировать блок», при нажатии на нее открывается рабочая область — артборд, состоящий из 2 рабочих областей: Grid Container и Window Container.
Первая — это основная рабочая область, сетка, состоит из 12 колонок, как и в Тильде.
Вторая область — обозначает границы окна браузера. Ширина Grid Container фиксированная – 1200 px, регулировать высоту можно при помощи мышки, или прописав в настройках нужное значение. При клике на пустую область, отобразятся настройки артборда, можно поменять цвет блока или добавить фоновое изображение.
Набор инструментов
Переходим в режим редактирования, нажав в левом верхнем углу экрана кнопку «Плюс». Открывается инструментарий нулевого блока. Состоящий из следующих элементов:
Text – текстовый блок, можно выбрать шрифт, поменять цвет, настроить межстрочное или межбуквенное расстояние и т.д.
Image – добавляет изображение, редактирует размер и форму, может задать ссылку на изображении, кликнув посетитель попадает на адресную страницу.
Shape – объект (по умолчанию квадрат) трансформируемый в другие геометрические фигуры (окружность или прямоугольник). На фигуры можно ставить ссылки, менять цвет, обводку или тень.
Button – кнопка, меняется ее внешний вид (форма, размер, цвет, настраивается типографика), добавляется текст и ссылка, устанавливается реакция при нажатии или наведении (цвет надписи или фона меняются).
Video – размещает на страницу видео-файлы с популярных видеохостингов (Youtube, Vimeo). Расположение и размеры плеера настраиваются.
HTML – добавляет сервисы, виджеты и другие элементы на страницу сайта с помощью HTML-кода.
Tooltip – всплывающая при нажатии или наведении курсора интерактивная подсказка (текст или изображение), настраиваются анимация, цвет, тень и размер.
Form – форма обратной связи с функцией подключения сервисов приема данных.
Gallery – устанавливает слайдер фотографий, количество изображений, размер и положение настраиваются. Воспроизводится по клику или автоматически.
Для доступа ко всему функционалу настроек, нажмите кнопку «Settings» в правом нижнем углу экрана или клавишу Tab на клавиатуре, откроется панель настроек. Изначально она свернута, чтобы визуально освободить рабочее пространство.
Адаптация дизайна для экранов
Настроить адаптив можно переключив точки адаптации, расположенные вверху экрана. Проверяем, корректность отображения на устройствах с разным размером экрана.
Горячие клавиши
По словам разработчиков и дизайнеров, использование горячих клавиш заметно ускоряет работу, их список можно увидеть на фото выше или непосредственно в контекстном меню нулевого блока. На Windows вместо «Command» используйте Ctrl. Запомнив сочетания клавиш, сможете выполнять работу быстрее и продуктивнее, не прибегая к помощи мыши. Они позволяют сохранять, вставлять, копировать и перемещать элементы. Отменять последнее действие, изменять межстрочные и межбуквенные расстояния, размер шрифта и др.
Читайте также:

