Как создать конструктор документов
Обновлено: 01.05.2024
Меня зовут Михаил Закошанский, я руковожу юридической компанией и преподаю в Вышке. Один из моих клиентов – digital-агентство – заключает свыше 50 типовых договоров в месяц. Меняются даты, сроки заданий, исполнители, стоимость, но суть соглашений всегда одинакова.
Вдохновила крутая статья про автоматизацию работы с дипломами, и я начал думать, как приспособить подход к сделкам. В этой статье — пошаговая инструкция по созданию конструктора договора на примере соглашения о конфиденциальности.
Максимально коротко способ выглядит так:
1. Заполняете анкету. Указываете реквизиты договора и сведения о подписантах. В зависимости от вида договора анкетирование может занять от 3 до 10 минут. Пример формы можно посмотреть тут.
2. Получаете на почту готовый документ в PDF. Можно даже с изображением подписи и печати. Конечно, это не электронная подпись, но для большинства случаев будет работать как отсканированная копия.
Более детально работа выстраивается следующим образом:
Данные из Google-таблички встают на место > в Google-документе;
Google-документ конвертирует текст в PDF;
Договор в PDF отправляется с вашего почтового ящика на адрес, указанный в анкете.
Как это работает? Обо всем подробно расскажу ниже.
Вам потребуются: любимый шаблон договора, учетные записи Google и Integromat. Если с договорами и Google все кажется понятным, я остановлюсь на последнем. Коротко говоря, задача Integromat – выстроить из нескольких интернет-сервисов одну работающую последовательность. Эти связки возможно установить между почтовыми клиентами, CRM-системами, соцсетями, мессенджерами. Использование ограничивается, по большей части, только фантазией.
Копируете имеющийся шаблон договора в Google Docs и вставляете изменяемые от сделки к сделке условия в качестве переменных: данные исполнителей, размер вознаграждения или дату завершения работ. Пример текста с переменными можно посмотреть здесь.
Cоздаете новую форму для сбора данных. Вы уже знаете, что вопросы вашей анкеты – это будущие условия договора. Поэтому вопросы необходимо задавать с расчетом на падеж ответа, чтобы итоговый текст был согласован.
После того, как форма будет готова, переходите во вкладку «Ответы». В ней можно подключить новую Google-табличку для сбора данных. Именно в ней будут храниться важные для нас сведения.
Шаг 1. Можно воспользоваться библиотекой заготовок или создать последовательность самостоятельно. Выбираете «Создать новый сценарий» и интересующие нас сервисы: Google Forms, Google Docs и почту.
Шаг 2. Подключаете к модулю Google Forms соответствующую учетную запись Google и выбираете табличку, в которую собираются данные.
Шаг 3. В модуле Google Docs выбираете документ, в котором хранятся ваши переменные. Если в документе существует текст в >, то Integromat автоматически предложит вставить на их место данные из таблицы.
Шаг 4. Настраиваете, что именно должен сделать Google Docs после внесения данных. Я выбираю конвертацию в PDF, хотя вы можете остановиться на формате DOC, например.
Шаг 5. Подключаем почтовый клиент и рассылку. Вставляем в раздел «Кому» переменную из таблицы с адресом респондента анкеты, пишем сопроводительное письмо.
Шаг 6. Готово!
Если все работает верно, при каждой отправке Google-формы в табличке будут появляться новые строки, данные из которых переносятся в ваш договор, а текст отправляется по почте. Больше никаких путанных дат, номеров актов или поехавшего форматирования!
Все использованные в статье сервисы предоставляются бесплатно. Если хотите увеличить количество операций в Integromat, то можно приобрести дополнительный пакет за демократичные 9 долларов, но я полностью обхожусь стартовым предложением. Плюс мы всегда помним, что Google и Яндекс предоставляют сервис «условно бесплатно». Компании использует сведения о нашей работе для того, чтобы анализировать поведение и предлагать более релевантную рекламу. Но это совсем другая тема.
Когда мы собираем данные как юридическая компания, мы просим дать согласие на обработку персональных данных – информация оседает на наших учетных записях. Естественно, мы не используем такие решения в документах с повышенной чувствительностью к режиму конфиденциальности. А типовые договоры подряда или NDA подходят идеально.
Надеюсь, что в Новом году вы сможете упростить свой документооборот и сконцентрироваться на более важных задачах, чем рутинные договоры. Если у вас будут вопросы по работе сервисов, напишите мне в Facebook.
Подборка полезных сервисов, которые помогут составить, проверить и подписать договор. Многие из этих инструментов бесплатны или стоят не дороже 500 рублей.
Неисполнение договоров – одна из наиболее частых причин возникновения экономических судебных споров: в 2020 году арбитражные суды субъектов РФ рассмотрели 1,5 млн дел, более половины из которых связаны с неисполнением или ненадлежащем исполнении обязательств по договорам.
В ходе своей деятельности бизнесу постоянно приходится иметь дело с большим количеством юридических документов. Если в крупных компаниях подготовкой, проверкой и согласованием контрактов занимается целый штат юристов, малый бизнес чаще всего решает эти вопросы самостоятельно. Упростить работу с договорами и минимизировать правовые риски призваны технологии. Ниже мы собрали семь сервисов, которые помогут предпринимателям облегчить процесс подготовки, проверки и подписания договоров.
В настоящий момент в интернете существует огромное количество шаблонов юридических документов. Однако использовать их бездумно не стоит – не все из стандартных образцов подойдут под ваш случай и будут соответствовать требованиям законодательства.
Если вы все же решили воспользоваться готовыми шаблонами – выбирайте проверенные ресурсы. Конструкторы договоров, приведенные ниже, содержат образцы документов, подготовленные профессиональными юристами и опробованные тысячами пользователей на практике.
Онлайн-ресурс, который позволяет создать любой вид договора (кредитный, трудовой, подряда, купли-продажи, аренды, лицензионный и пр.) при помощи готовых шаблонов. В документе подсвечены места, которые необходимо заполнить – наименования сторон, суммы сделок и др. С помощью уточняющих вопросов пользователю сервис генерирует условия договора под конкретную ситуацию. Всего в базе собрано свыше тысячи документов. Единоразовое скачивание готового шаблона стоит 500 рублей, при этом пользователь получает не только грамотно составленный юридический договор, но и бесплатную консультацию экспертов сервиса, которые оперативно ответят на любой возникающий вопрос.
Стоимость: 500 рублей/документ или 1700-2100 рублей/месяц
Простой и надежный конструктор договоров от юристов Lex Borealis. База сервиса включает десятки шаблонов – доверенности, кадровые, корпоративные, процессуальные документы, договоры и пр. Как и во FreshDoc, пользователь указывает, кто является участниками договора и на каких условиях подписывается документ. Программа подсвечивает все изменения, которые вносятся в текст. Сервис содержит большое количество бесплатных шаблонов. Стоимость скачивания отдельных документов составляет 250 рублей.
Стоимость: 0-250 рублей/документ или 0-2100 рублей/месяц
Часто может появиться потребность не только составить договор, а сравнить две версии одного документа – например, контракт до и после правок контрагента. Чтобы найти расхождения в тексте, можно использовать стандартный Word, однако онлайн-сервисы справляются с данной задачей быстрее. Кроме того, подобные программы удобно использовать, когда обычного Word нет под рукой.
Программа для сравнения документов, которую мы разработали вместе с командой в Embedika. При загрузке двух документов сервис подсвечивает отличия: что добавилось, изменилось или было удалено. С помощью инструментов навигации можно переключать между изменениями и быстро находить их в тексте. Embedika Compare полностью на русском языке, поддерживает форматы DOC, DOCX, PDF, сохраняет исходное форматирование. Работает прямо из браузера, полностью бесплатный, а загружаемые документы нигде не хранятся.
Англоязычный сервис для сравнения документов. Чтобы увидеть, чем одна версия договора отличается от другой, нужно загрузить документы в форму на сайте, и программа подсветит различия в тексте. Diff Checker работает с различными форматами документов, но при загрузке сбрасывает форматирование. Отчет о сравнении документов можно сохранить в облаке и поделиться ссылкой с коллегами. Пользователь сам решает, какой период его данные будут храниться на сайте: 24 часа, неделю, месяц или безгранично.
Не менее важным этапом работы с договором является проверка документа на возможные риски: неустойки, штрафы, пени. Подписывая договор, можно упустить из виду негативные условия и понести значительные убытки. Чтобы подобных проблем не возникало, рекомендуем воспользоваться автоматическими сервисами проверки договоров.
Конструктор договоров, который учитывает действующее законодательство и помогает составить документ с юридически корректными формулировками. При изменении любых нормативно-правовых актов сервис доводит актуальную информацию до пользователя и предлагает обновить ранее сохраненный шаблон. В “КонсультантПлюс” также можно проверить на риски любой входящий договор: для этого нужно вручную смоделировать условия договора – сервис сам выдаст подсказки, которые важно учесть при составлении контракта.
Данный сервис мы создали совместно с юридическим департаментом компании Siemens: это первая подобная общедоступная разработка, основанная на методах машинного обучения и экспертизе профессиональных юристов. С его помощью можно минимизировать риски, связанные с гражданско-правовой ответствен ностью. Embedika Contract выявляет штрафы, неустойки и другие санкции по договору. Встроенные рекомендации помогут заменить нежелательные условия на формулировки, подготовленные экспертами юридического департамента Siemens. Особое внимание уделено защите конфиденциальной информации – загружаемые документы нигде хранятся.
Прошлый год во многом изменил привычную работу с документами для бизнеса – во время пандемии все больше договоров стало заключаться дистанционно. На российском рынке появляются сервисы для создания электронной цифровой подписи. Выбирая один из таких ресурсов, обращайте внимание на то, чтобы подпись, поставленная на договоре, обязательно имела юридическую силу.
Стоимость: от 30 рублей/документ или от 590/месяц
Знаете полезный сервис для работы с договорами? Пишите в комментарии — мы проверим функциональность, условия использования и добавим в подборку
Здравствуйте, дорогие друзья! Хотел бы представить вашему вниманию микросервис checklister.io.
Перед тем как зайти на сайт сервиса, я очень рекомендую изучить эту статейку с инструкцией :) Пока юзабилити не слишком хорошо проработано, поэтому без инструкции разобраться довольно сложно.
«Чеклистер» — это конструктор документов в формате DOC и PDF, соединенный с чек-листом. Само формирование документов наглядно отображено в видео. Проще говоря, вы можете создать свой собственный шаблон — с вашими чекбоксами, описаниями и так далее.
Изначально хотел такую штуку для себя, чисто для того чтобы делать аудиты рекламных кампаний и составлять стандартные ТЗ для разработчиков. Чтобы процесс выглядел не так:
- В документе 1 взять описание корзины, а все остальное не очень.
- В документе 2 взять информацию для ТЗ по админке блога и хорошо расписанный модуль рассылки.
- В документе 3 круто расписал слайдер, надо его оттуда взять.
- …
А чтобы собрать в одном месте все нужные мне описания — создал шаблон, внес туда все «запчасти» сайта в виде чекбоксов, написал к каждому чекбоксу идеальное описание, а потом просто кликаешь галочку «добавить корзину на сайт» и формируется документ с тем описанием, которое надо.
Далее я подумал, что документы бывают взаимозависимыми. Проще говоря — при отметке чекбокса «добавить корзину на сайт» нужно было формировать не один документ — ТЗ для разработчиков, но еще коммерческое предложение для клиента (ему ведь тоже надо рассказать, какую крутую корзину мы будем делать, правда?). А потом пришли клиенты которым потребовался перевод на английский всех коммерческих предложений.
В общем, с тех пор в «Чеклистере» есть вкладки, на каждой из которой формируется свой собственный документ.
Ну а потом я понял, что получился вполне себе неплохой инструмент и я должен им поделиться с миром: )
Конструктор абсолютно бесплатный, но там пока наблюдаются проблемы с юзабилити (не думал, что захочу его в паблик выпускать). Постепенно переделываем :)
В связи с этим рекомендую прочитать небольшую инструкцию, как создать свой собственный шаблон.
Прошло некоторое время с момента запуска, и я думаю пришла пора поделиться опытом создания собственного сервиса для подготовки документов. Возможно он будет полезен начинающим программистам о том, как не стоит делать и на чем можно сэкономить время.
Постановка проблемы
Однажды ко мне обратился друг со следующим вопросом: есть накопленная экспертиза в виде базы юридических документов, хотелось бы эту экспертизу монетезировать в виде сервиса. На что было предложено встретиться через некоторое время и обсудить техническое задание.
Анализ спроса
На сервисе подбора слов от Яндекса были найдены обнадеживающие цифры. Люди постояно ищут образцы документов.

Анализ конкурентов
В качестве конкурентов виделся только Freshdoc. Он позволяет после заполнения анкеты за небольшую сумму скачивать документы. Как преимущество можно было предоставить возможность редактировать текст, т.к основными пользователями сервиса должны были стать опытные юристы. Они отвечали бы за дальнейшее наполнение и актуализацию базы документов. А также убрать необходимость вводить однотипные параметры несколько раз: фио, адреса. Второй категорией пользователей должны были стать обычные пользователи и менее опытные юристы, которые бы скачивали готовые документы, созданные по готовым шаблонам.
Техническое задание
Необходимо разработать сервис, в котором пользователь без предварительного обучения сможет подготовить под себя шаблоны юридических документов (.doc/.docx файлы) а также вести свои дела. В деле необходимо предусмотреть возможность заводить параметры. Примерами параметров могут служить: телефоны, адрес и наименования судов, ФИО, реквизиты и т.д.
Организовывать шаблоны документов по разделам/папкам в виде дерева. Дополнительно необходимо автоматически предзаполнять поля документов из шаблонов, используя значения параметров в карточках дела.
Минимально значимый продукт

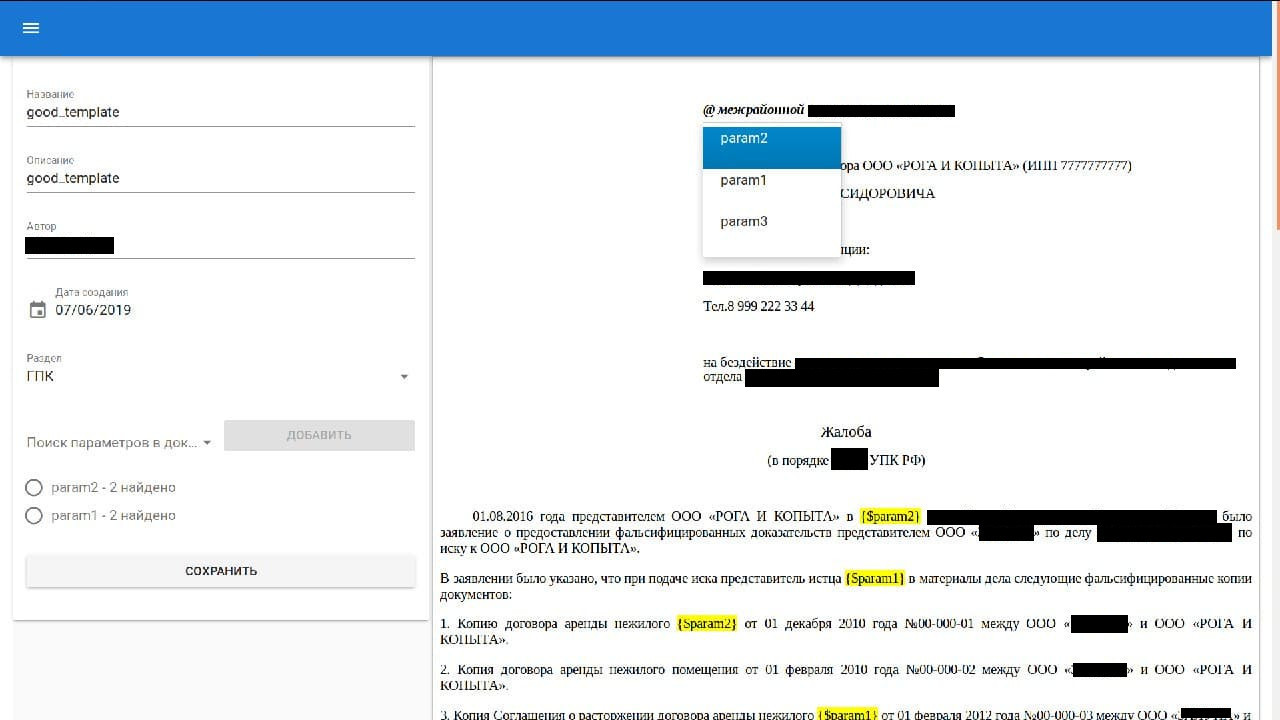
внешний вид первой версии
Впечатления и недостатки первой версии
Заказчику прототип понравился, было решено продолжить работу. Но возникли технические трудности на более чем тривиальных документах: в редакторе HTML после импорта .doc и генерации PDF постоянно съезжала верстка документов. Были попытки заменить SDK LibreOffice на библиотеки, которые могли дать прирост в качестве документа HTML для редактирования, максимальная ставка делалась на Open XMl SDK, но даже она давала артефакты в HTML редакторе.
Была даже выпущена отдельная версия с редактором .tex на библиотеке pandoc по аналогии с сервисом Overleaf. Но использовать .tex человеку далекому от программирования не представлялась возможным.

пример генерации превью документа .tex
Ненужные улучшения
Монолит был преобразован в микросервисы. От MVC части отделился API проект, добавлен отдельный процесс Worker для обработки событий из API. Здеь очень помогла библиотека Marten и ее поддержка стримов событий.
Очень много времени было потрачено на настройку SSR и webpack. Изначально использовалилсь штатные node services для пререндерера от Microsoft, но их вскоре задепрекейтили. Для чего был написан свой велосипед на ViewComponent и KoaJs
и тогда из Index.cshtml вызывается следующий код
Также ушло время на прикручивание и настройку OAuth 2 с OpenID Connect. Был взят стандартный IdentityServer 4 с хорошим дополнением в виде админки Skoruba Identity Server.
В IdentityServer были добавлены тенанты на уровне единой базы. Далее идентификатор тенанта использовался для запросов данных в ORM Marten.
Также был применен подход backend for frontend. Это позволило уйти от CORS запросов для API с одной стороны, с другой стороны реализовать автоматическое продление токена.
С помощью велосипеда на SSR можно было бы добавлять новые frontend фреймворки, разделяя их на уровне ViewComponent. Хоть эта идея и казалась очень интересной, но такой необходимости так и не возникло.
Принципиально другое решение. Версия 2
Как-то вечером я наткнулся на статью про LibreOffice Online. В нем для рендеринга использовался canvas, что решало мою проблему с отображением документов, но весь код для подстановки параметров в tinymce пришлось выкинуть, а вместо них писать макросы на питоне

внешний вид второй версии
Недостатки версии 2

убивает идею хостинга сервиса на одном сервере. Нужно было переходить на более отказоустойчивую архитектуру. Как стандарт выбор пал на Kubernetes, а так как денег у меня было мало, то его дистрибутив k3s от Rancher.
Kubernetes на Hetzner
Целью было создать демо-кластер для разработки стоимостью до 50 euro в месяц.
Был найден удобный terraform скрипт и написаны helm-чарты.
Для мониторинга сначала прикрутил New Relic c pixie, но из-за высокой стоимости New Relic (на конец месяца из-за одних только метрик насчиталось 400 usd) и повышенных требований на агентов pixie (2 GB RAM на агент) пришлось заменить на cilium.
Для cilium в скриптах понадобилось лишь выключить flannel.

архитектура приняла свой финальный вид
Лендинг и уроки
Чтобы не наполнять базу пользователей ботами регистрацию в IdentityServer закрыл. Для запроса доступов в систему поднял простейший статический сайт на eleventy с шаблоном от google. До добавления аналитики сайт выдавал 100 по оценкам page speed test.

После добавления сервисов аналитики сайт деградировал до приемлимых 80.
Вместо документации записал на youtube обучащие ролики с субтитрами.
Запуск и аналитика в Яндекс.Бизнесе
Перед запуском я написал в несколько популярных юридических форумов. Ответ получил только в одном с предупреждением о рекламе. Самое ценное, что было в ответе, следующее:
Забавно. На сколько мне известно, люди обычно ищут шаблоны, а не программы для их составления.

результаты работы рекламы за неделю
Выводы
Разработку нужно было начинать с оценки реальных заявок на поднятый лендинг, а не надеяться на статистику поисковых запросов.
Как ни печально, все технические решения и архитектура не будут играть никакой роли если проект никому не нужен.

Я хочу рассказать об утилите под названием DocumentBuilder, которая позволяет генерировать документы, таблицы и презентации, а также показать, как можно его использовать для решения ваших задач, на примере создания резюме из шаблонов.
Работает билдер следующим образом: вы пишете код на js, используя специальные методы из документации, отдаете его утилите, а она собирает документ. Или не собирает, если есть ошибки.
Использовать билдер целесообразно, если вы хотите решить задачи следующего вида:
- Нужно сделать много документов с небольшими вариациями или документы на основе большого количества данных.
- Нужно встроить генерирование документов в какой-либо сервис.
Существует сервисы, позволяющие создавать резюме: пользователь заполняет необходимые поля, а система генерирует документ и отдает пользователю. Это и будет примером того, как можно использовать билдер.
В качестве инструментов буду использовать Node.js (express).
- Пользователь вводит данные в форму на странице в браузере, форма отправляется на сервер.
- На сервере Node.js создает на основе пользовательских данных скрипт для билдера.
- Node.js отдает скрипт билдеру.
- Билдер делает с помощью скрипта документ.
- Node.js возвращает пользователю ссылку на документ.
Создание формы
Для начала создадим форму, в которую пользователь будет вводить свои данные. В форме будет 8 полей: «Full name», «Phone number», «email», «profile», «degree», «university», «location», «year», «skill». Поле skill можно клонировать.
Создаем файл index.html, и добавляем в него код шаблона.
Здесь я использую две функции: add_skill_by_enter(event) и add_skill(). Они нужны, чтобы добавлять несколько полей по нажатию кнопки + или Enter. Сами эти функции опишу чуть позже.
Добавляем кнопку для отправки формы на сервер:
Теперь напишем функции для работы с формой.
Первая функция — add_skill()
Добавляем простую функцию для сбора данных из полей и отправки их на сервер.
Серверная часть для работы с формой
Серверную часть пишу на express. Подключение всех библиотек, конфигурация сервера и описание get и post методов выглядит так:
Запускаем express:
node main.js

Видим созданную форму. Заполняем ее произвольными данными:
Получаем следующий json:
Теперь нужно написать скрипт для билдера. Я взял за основу шаблон, который предлагает Google Docs (шаблон резюме).

Выглядит этот шаблон так:
Используя эти данные и шаблон, нужно сделать скрипт, с помощью которого билдер создаст документ.

Есть несколько вариантов как это сделать, и самый простой — это скачать desktop-версию редакторов ONLYOFFICE и написать макрос, который создаст документ, используя данные. А потом дописать к макросу создание и сохранение файла — получится скрипт для билдера. Это сработает, потому что макросы и билдер используют один и тот же API.
Создание скрипта для билдера
Начинаем с инициализации объекта страницы и добавления данных, которые пришли от пользователя:
Теперь нужно добавить параграф с полным именем пользователя. Он написан 14 шрифтом, жирным, и у этого параграфа line spacing равен 1.15.

Исполнив этот скрипт, мы получим такой документ:
Теперь пришло время добавить функции для записи кода скрипта в файл и генерации документа.
Генерируем скрипт -> записываем в файл -> отдаем файл билдеру -> возвращаем пользователю ссылку на файл.
Добавляем подключение дополнений для работы с файлами и запуска команд с помощью Node.js, а также создаем папку «public» и делаем ее публичной:
Функция для генерации текста со скриптом будет очень простой — она просто будет возвращать строку со всем кодом для билдера, добавляя при этом пользовательские данные. Важно добавить символ переноса строки в конце каждой строки, иначе ничего не заработает.
Теперь нужно записать скрипт в файл и отдать его билдеру. По сути, вся работа с билдером будет сводиться к тому, что нам нужно исполнить команду documentbuilder path/script.js с помощью Node.js
Напишем функцию build, которая будет это делать:
Добавляем вызов метода build(req.body, res); при post запросе
И все готово. На всякий случай полный код примера я выложил сюда.
Так можно встроить ONLYOFFICE DocumentBuilder в web-приложение.
Надеюсь, что несмотря на большое количество упрощений, все понятно. Я использовал только необходимый минимум кода, чтобы показать, как все работает.
В данный момент есть мысли допилить утилиту и расширить спектр решаемых проблем. Буду признателен, если вы поделитесь реальными кейсами генерации документов (ну и таблиц с презентациями, конечно, тоже) в комментариях или в личке.
Читайте также:

