Конструктор блока поделиться от яндекс
Обновлено: 13.05.2024
Подключите скрипт блока. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async или defer .
Если требуется поддержка старых браузеров (например, Internet Explorer 8), дополнительно подключите скрипт es5-shims . Этот скрипт должен быть подключен перед скриптом блока:
Настроить блок вы можете с помощью атрибутов контейнера (см. в таблице ниже).
Поддерживаемые атрибуты
Значение по умолчанию: normal .
- first — кнопка вверху списка в pop-up;
- last — кнопка внизу списка в pop-up;
- hidden — кнопка не отображается в pop-up;
- extraItem — кнопка в основном списке.
Значение по умолчанию: last .
В шапке окна отображается превью сайта.
Контент в превью может не совпадать с контентом для соцсети. Картинка и описание для превью берутся из атрибутов image и description . Если атрибуты image и description не указаны, данные подтягиваются из разметки Open Graph. Если описание не найдено в разметке Open Graph, оно подставляется из мета-тега description страницы. Если описания нет и там, берется текущий URL страницы.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: horizontal .
Несколько хэштегов указываются через запятую, без пробела.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: ru .
Значение по умолчанию: bottom .
- inner — внутри контейнера;
- outer — снаружи контейнера.
Значение по умолчанию: inner .
Значение по умолчанию: vkontakte,twitter .
Значение по умолчанию: normal .
Значение по умолчанию: m .
По умолчанию указывается заголовок страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
По умолчанию указывается URL страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: normal .
- first — кнопка вверху списка в pop-up;
- last — кнопка внизу списка в pop-up;
- hidden — кнопка не отображается в pop-up;
- extraItem — кнопка в основном списке.
Значение по умолчанию: last .
В шапке окна отображается превью сайта.
Контент в превью может не совпадать с контентом для соцсети. Картинка и описание для превью берутся из атрибутов image и description . Если атрибуты image и description не указаны, данные подтягиваются из разметки Open Graph. Если описание не найдено в разметке Open Graph, оно подставляется из мета-тега description страницы. Если описания нет и там, берется текущий URL страницы.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: horizontal .
Несколько хэштегов указываются через запятую, без пробела.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: ru .
Значение по умолчанию: bottom .
- inner — внутри контейнера;
- outer — снаружи контейнера.
Значение по умолчанию: inner .
Значение по умолчанию: vkontakte,twitter .
Значение по умолчанию: normal .
Значение по умолчанию: m .
По умолчанию указывается заголовок страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
По умолчанию указывается URL страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Указать атрибуты контента для каждой соцсети отдельно
Список поддерживаемых соцсетей
В настоящее время поддерживается обмен ссылками с пользователями следующих социальных сетей:
Подключите скрипт блока. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async или defer .
Если требуется поддержка старых браузеров (например, Internet Explorer 8), дополнительно подключите скрипт es5-shims . Этот скрипт должен быть подключен перед скриптом блока:
Настроить блок вы можете с помощью атрибутов контейнера (см. в таблице ниже).
Поддерживаемые атрибуты
Значение по умолчанию: normal .
- first — кнопка вверху списка в pop-up;
- last — кнопка внизу списка в pop-up;
- hidden — кнопка не отображается в pop-up;
- extraItem — кнопка в основном списке.
Значение по умолчанию: last .
В шапке окна отображается превью сайта.
Контент в превью может не совпадать с контентом для соцсети. Картинка и описание для превью берутся из атрибутов image и description . Если атрибуты image и description не указаны, данные подтягиваются из разметки Open Graph. Если описание не найдено в разметке Open Graph, оно подставляется из мета-тега description страницы. Если описания нет и там, берется текущий URL страницы.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: horizontal .
Несколько хэштегов указываются через запятую, без пробела.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: ru .
Значение по умолчанию: bottom .
- inner — внутри контейнера;
- outer — снаружи контейнера.
Значение по умолчанию: inner .
Значение по умолчанию: vkontakte,twitter .
Значение по умолчанию: normal .
Значение по умолчанию: m .
По умолчанию указывается заголовок страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
По умолчанию указывается URL страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: normal .
- first — кнопка вверху списка в pop-up;
- last — кнопка внизу списка в pop-up;
- hidden — кнопка не отображается в pop-up;
- extraItem — кнопка в основном списке.
Значение по умолчанию: last .
В шапке окна отображается превью сайта.
Контент в превью может не совпадать с контентом для соцсети. Картинка и описание для превью берутся из атрибутов image и description . Если атрибуты image и description не указаны, данные подтягиваются из разметки Open Graph. Если описание не найдено в разметке Open Graph, оно подставляется из мета-тега description страницы. Если описания нет и там, берется текущий URL страницы.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: horizontal .
Несколько хэштегов указываются через запятую, без пробела.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: ru .
Значение по умолчанию: bottom .
- inner — внутри контейнера;
- outer — снаружи контейнера.
Значение по умолчанию: inner .
Значение по умолчанию: vkontakte,twitter .
Значение по умолчанию: normal .
Значение по умолчанию: m .
По умолчанию указывается заголовок страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
По умолчанию указывается URL страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Указать атрибуты контента для каждой соцсети отдельно
Список поддерживаемых соцсетей
В настоящее время поддерживается обмен ссылками с пользователями следующих социальных сетей:
Подключите скрипт блока. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async или defer .
Если требуется поддержка старых браузеров (например, Internet Explorer 8), дополнительно подключите скрипт es5-shims . Этот скрипт должен быть подключен перед скриптом блока:
Настроить блок вы можете с помощью атрибутов контейнера (см. в таблице ниже).
Поддерживаемые атрибуты
Значение по умолчанию: normal .
- first — кнопка вверху списка в pop-up;
- last — кнопка внизу списка в pop-up;
- hidden — кнопка не отображается в pop-up;
- extraItem — кнопка в основном списке.
Значение по умолчанию: last .
В шапке окна отображается превью сайта.
Контент в превью может не совпадать с контентом для соцсети. Картинка и описание для превью берутся из атрибутов image и description . Если атрибуты image и description не указаны, данные подтягиваются из разметки Open Graph. Если описание не найдено в разметке Open Graph, оно подставляется из мета-тега description страницы. Если описания нет и там, берется текущий URL страницы.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: horizontal .
Несколько хэштегов указываются через запятую, без пробела.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: ru .
Значение по умолчанию: bottom .
- inner — внутри контейнера;
- outer — снаружи контейнера.
Значение по умолчанию: inner .
Значение по умолчанию: vkontakte,twitter .
Значение по умолчанию: normal .
Значение по умолчанию: m .
По умолчанию указывается заголовок страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
По умолчанию указывается URL страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: normal .
- first — кнопка вверху списка в pop-up;
- last — кнопка внизу списка в pop-up;
- hidden — кнопка не отображается в pop-up;
- extraItem — кнопка в основном списке.
Значение по умолчанию: last .
В шапке окна отображается превью сайта.
Контент в превью может не совпадать с контентом для соцсети. Картинка и описание для превью берутся из атрибутов image и description . Если атрибуты image и description не указаны, данные подтягиваются из разметки Open Graph. Если описание не найдено в разметке Open Graph, оно подставляется из мета-тега description страницы. Если описания нет и там, берется текущий URL страницы.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: horizontal .
Несколько хэштегов указываются через запятую, без пробела.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Значение по умолчанию: ru .
Значение по умолчанию: bottom .
- inner — внутри контейнера;
- outer — снаружи контейнера.
Значение по умолчанию: inner .
Значение по умолчанию: vkontakte,twitter .
Значение по умолчанию: normal .
Значение по умолчанию: m .
По умолчанию указывается заголовок страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
По умолчанию указывается URL страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Указать атрибуты контента для каждой соцсети отдельно
Список поддерживаемых соцсетей
В настоящее время поддерживается обмен ссылками с пользователями следующих социальных сетей:
В один прекрасный день, просматривая страницы сайта я обнаружил 200 кб лишнего кода, содержавшего теги и текст:
AddThis utility frame
полную версию этого «лишнего кода» можно увидеть здесь.
Разумеется, первым делом я загуглил «AddThis utility frame» и обнаружил несколько сотен тысяч страниц с разных сайтов содержащих такой же мусор (убедиться).
Не трудно догадаться, что в тот же день я снял скрипт AddThis со всех проектов, что рекомендую сделать и тем, кто продолжает его использовать.
Хвалим Ya.share

- можно нарисовать любые кнопки под дизайн сайта!
- не нужно получать уникальный код для каждого сайта (в отличие от AddThis)
- статистика доступна из Яндекс.Метрики
- статистика не генерирует добавочный мусор в url (в отличие от AddThis)
- с недавних пор можно вывести счетчики статистики (пока что не для всех сервисов которыми можно поделиться)
Полезные советы по Ya.share
1. Официальный конструктор блока «поделиться» включает не все сервисы, вот наиболее полный перечень: yaru,yazakladki,vkontakte,facebook,gplus,twitter,odnoklassniki,moimir,lj,
diary,pinterest,surfingbird,friendfeed,moikrug,blogger,tutby,digg,
evernote,delicious,gbuzz,greader,juick,liveinternet,
linkedin,myspace,pocket
Выглядит это так:
2. Счетчики пока что не афишируются. Т.е. Яндекс их никому не предлагает, а «в крысу» использует на своих проектах (например).
Код полной версии счетчиков:
В этом коде вывода счетчиков, в data-yashareType=«small», вместо «small» можно указать, например, «big», и это, соответствующим образом отразится на размере кнопок счетчиков:
А вот в коде блока «поделиться» размер кнопок подобным образом менять нельзя. Если нужны большие кнопки для «поделиться» без счетчиков, то их можно нарисовать самостоятельно.
Важно: в некоторых любительских мануалах в качестве источника для счетчиков указывают yandex.st/share/cnt.share.js хотя счетчики прекрасно довольствуются yandex.st/share/share.js используемым для блока «поделиться», а при выводе на одной странице скрипты конфликтуют, поэтому, если планируете выводить и блок «поделиться» и блок со счетчиками, то достаточно один раз вывести в шапке сайта и его будут использовать оба блока.
Итоги года использования Ya.share

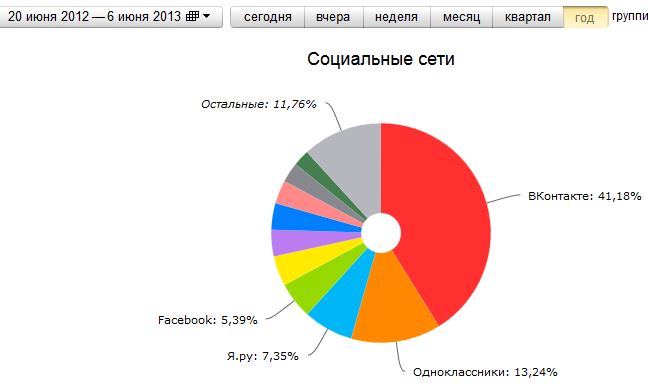
Многие разработчики не видят смысла публиковать абсолютно все кнопки из имеющегося в Ya.share набора (или не знают о существовании новых кнопок) и ограничиваются лишь наиболее популярными сервисами. Надеюсь, что моя скромная статистика окажется небесполезной. Почти год назад поставил блок «поделиться» на свежесозданном сайтике, представляющем собой несколько распознанных методичек по ремонту автомобильной техники. Результаты:

Кнопки Дайриков, surfingbird и tutby были добавлены около полугода назад. Кнопка pocket — сутки назад.
Не радостное
Надеюсь изложенные в посте нюансы окажутся интересны и полезны не только для меня и Вы не зря потратили время на прочтение. Буду признателен за конструктивные замечания и предложения по улучшению поста.
Ну вот, наконец-то Яндекс обносил шару кнопок соцсетей. Теперь их внешний вид стал гораздо симпатичнее.

Как добавить блок на страницу

Или настроить все вручную.
-
Подключите скрипт блока. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async=»async» .
Поддерживаемые атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-counter | Признак того, что на кнопке соцсети отображается счетчик публикаций. |
Внимание! На кнопке Твиттера счетчик публикаций отображаться не будет — Твиттер больше не поддерживает API с количеством публикаций.
- first — кнопка внизу списка;
- last — кнопка вверху списка;
- hidden — кнопка не отображается.
- az — азербайджанский;
- be — белорусский;
- en — английский;
- hy — армянский;
- ka — грузинский;
- kk — казахский;
- ro — румынский;
- ru — русский;
- tr — турецкий;
- tt — татарский;
- uk — украинский.
- m — большой ;
- s — маленький .
По умолчанию указывается заголовок страницы, на которой размещен блок.
Как было раньше. Очерки истории
Дата 28.12.2010
Список поддерживаемых сервисов
В отличие от сервиса AddThis, Яндекс поддерживает самые популярные в рунете. В AddThis их столько много за счет иностранных социалок, что пока отыщещь нужный, то желание поделиться ссылкой со своими друзьями может пропасть навсегда :).
Настройка дизайна и оптимизация внешних ссылок
Хотелось бы как-то добавить rel="nofollow" . Но не знаю как :(. Может кто-то подскажет?
UPD: Находчивый Georg подсказал в комментах решение этого вопроса :).
Читайте также:

