Конструктор bootstrap на русском
Обновлено: 03.05.2024
Bootstrap уже много лет позволяет бизнесам по всему миру создавать адаптивные сайты с качественным UX без лишних затрат. В сегодняшней статье мы еще раз поговорим о плюсах этого фреймворка и рассмотрим некоторые полезные инструменты, которые позволят повысить его эффективность.
Bootstrap — это открытый и бесплатный фреймворк HTML, CSS и JS. Веб-разработчики по всему миру используют его для быстрого создания адаптивных сайтов и веб-приложений. Существуют и альтернативы, среди которых, например, фреймворки Foundation и UIkit, но Bootstrap считается самым популярным.
Этому способствует скорость работы, которую он обеспечивает – с помощью Bootstrap верстать сайты можно в несколько раз быстрее, чем на чистом CSS и JavaScript, и для получения приличных результатов не нужен столь же масштабный объем знаний и опыта. В итоге даже у начинающих разработчиков сайты получаются очень неплохими – некоторые удачные дизайны представлены на сайте фреймворка.
Несмотря на это существуют и дополнительные инструменты, которые позволяют еще больше облегчить создание Bootstrap-сайтов и сделать их эффективнее. Вот некоторые из них.
Startup – это drag-n-drop конструктор Bootstrap-тем, который позволяет быстро создавать лендинги для бизнеса. Инструмент предлагает более 300 готовых блоков, которые можно использовать в интерфейсе. В несколько кликов собранный дизайн можно экспортировать в чистый HTMl, CSS, JavaScript.
При этом, итоговый результат будет оптимизирован под отображение на мобильных устройствах.
Это десктоп-редактор для macOS, Windows и даже Linux, который позволяет создавать Bootstrap-сайты. Это инструмент уже скорее для разработчиков и верстальщиков, ведь он позволяет углубляться в такие моменты, как верстка CSS-сеток и правил, rich visual controls, SASS и LESS и т.п.
Помимо прочего, с помощью Pinegrow можно создавать интерфейсы под фреймворк Foundation и WordPress.
Еще один инструмент создания тем для Bootstrap 4.0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.
Это бесплатный билдер тем на Bootstrap 4 (и как уточняется, скоро появится поддержка пятой версии). Пользователи могут использовать до 500 элементов UI, а также создавать собственные темы на основе готовых шаблонов в специальном редакторе, а затем экспортировать результат работы в SASS-файлы.
Как и Pinegrow, это десктоп-приложение, но которое работает в формате drag-n-drop. Здесь есть большая библиотека встроенных компонентов, включая хедеры, футеры, галереи и слайдшоу.
Все это позволяет его использование для людей с небольшим опытом веб-разработки.
Это так называемый playground, в котором пользователи могут не только создавать темы с помощью редактора drag-n-drop, но и писать код с возможностью просмотра превью. Начать работу можно с помощью редактирования готовых шаблонов – есть как простые для лендингов или статей, так и более сложные, вроде контрольных панелей веб-приложений.
Это лишь некоторые интересные инструменты, которые позволят создавать красивые Bootstrap-сайты быстрее и делать их функциональными. Делитесь в комментариях ссылками на другие полезные продукты – так наш список будет еще более полным.

Bootstrap уже много лет позволяет бизнесам по всему миру создавать адаптивные сайты с качественным UX без лишних затрат. В сегодняшней статье мы еще раз поговорим о плюсах этого фреймворка и рассмотрим некоторые полезные инструменты, которые позволят повысить его эффективность.
Что такое Bootstrap
Bootstrap — это открытый и бесплатный фреймворк HTML, CSS и JS. Веб-разработчики по всему миру используют его для быстрого создания адаптивных сайтов и веб-приложений. Существуют и альтернативы, среди которых, например, фреймворки Foundation и UIkit, но Bootstrap считается самым популярным.
Этому способствует скорость работы, которую он обеспечивает – с помощью Bootstrap верстать сайты можно в несколько раз быстрее, чем на чистом CSS и JavaScript, и для получения приличных результатов не нужен столь же масштабный объем знаний и опыта. В итоге даже у начинающих разработчиков сайты получаются очень неплохими – некоторые удачные дизайны представлены на сайте фреймворка.
Несмотря на это существуют и дополнительные инструменты, которые позволяют еще больше облегчить создание Bootstrap-сайтов и сделать их эффективнее. Вот некоторые из них.
Startup
Startup – это drag-n-drop конструктор Bootstrap-тем, который позволяет быстро создавать лендинги для бизнеса. Инструмент предлагает более 300 готовых блоков, которые можно использовать в интерфейсе. В несколько кликов собранный дизайн можно экспортировать в чистый HTMl, CSS, JavaScript.

При этом, итоговый результат будет оптимизирован под отображение на мобильных устройствах.
Pinegrow
Это десктоп-редактор для macOS, Windows и даже Linux, который позволяет создавать Bootstrap-сайты. Это инструмент уже скорее для разработчиков и верстальщиков, ведь он позволяет углубляться в такие моменты, как верстка CSS-сеток и правил, rich visual controls, SASS и LESS и т.п.

Помимо прочего, с помощью Pinegrow можно создавать интерфейсы под фреймворк Foundation и WordPress.
Bootstrap Magic
Еще один инструмент создания тем для Bootstrap 4.0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.

Bootstrap Build
Это бесплатный билдер тем на Bootstrap 4 (и как уточняется, скоро появится поддержка пятой версии). Пользователи могут использовать до 500 элементов UI, а также создавать собственные темы на основе готовых шаблонов в специальном редакторе, а затем экспортировать результат работы в SASS-файлы.

Bootstrap Studio
Как и Pinegrow, это десктоп-приложение, но которое работает в формате drag-n-drop. Здесь есть большая библиотека встроенных компонентов, включая хедеры, футеры, галереи и слайдшоу.

Все это позволяет его использование для людей с небольшим опытом веб-разработки.
Codeply
Это так называемый playground, в котором пользователи могут не только создавать темы с помощью редактора drag-n-drop, но и писать код с возможностью просмотра превью. Начать работу можно с помощью редактирования готовых шаблонов – есть как простые для лендингов или статей, так и более сложные, вроде контрольных панелей веб-приложений.

Заключение
Это лишь некоторые интересные инструменты, которые позволят создавать красивые Bootstrap-сайты быстрее и делать их функциональными. Делитесь в комментариях ссылками на другие полезные продукты – так наш список будет еще более полным.

Предварительные требования
Эта материал ориентирован на начинающих веб-разработчиков, владеющих основами HTML, CSS и jQuery.
Вот одностраничный веб-сайт, о создании которого средствами Bootstrap мы будем говорить.
Готовый проект, созданный средствами Bootstrap
Загрузка и установка Bootstrap
Загрузить и использовать Bootstrap можно несколькими способами. Для начала, можно воспользоваться npm . Тут понадобится такая команда:
Bootstrap можно подключить к странице с использованием сети доставки контента. Для этого надо добавить следующую ссылку в тег :
Свежую версию Bootstrap можно загрузить отсюда и использовать локально.
Структура проекта должна выглядеть так, как показано на следующем рисунке.

Структура проекта
О возможностях Bootstrap 4
Первая стабильная версия Bootstrap 4 вышла в конце января сего года. Теперь Bootstrap включает в себя некоторые интересные возможности, которых не было в его предыдущей версии. А именно, если говорить об улучшениях и изменениях, можно отметить следующее:
- Bootstrap 4 переписан с использованием технологии flexbox, в то время как в Bootstrap 3 применялась технология float. Если вы не знакомы с flexbox — взгляните на этот материал.
- В Bootstrap 4, в CSS, применяются единицы измерения rem , в то время как раньше применялись единицы измерения px . Здесь можно узнать о том, чем они отличаются.
- Некоторые компоненты, такие, как панели (panels), были удалены. Тут можно найти подробности об изменениях внесённых в Bootstrap 4.
Система сеток Bootstrap
Система сеток Bootstrap (Bootstrap Grid System) предназначена для создания макетов страниц. Она упрощает разработку отзывчивых веб-сайтов. В новой версии Bootstrap не изменились имена классов (надо отметить, что класса .xs больше не существует).
Сетка разделена на 12 колонок, эта структура, настроенная так, как нужно разработчику, является основой макета страницы.
Для того чтобы использовать Bootstrap-сетку, нужно добавить класс .row к главному элементу страницы. При настройке размеров вложенных элементов используют следующие классы (вместо звёздочки в конце имени класса указывается число столбцов базовой 12-колоночной сетки, которое должен занимать конкретный элемент):
- col-lg-* — класс, используемый для страниц, предназначенных для устройств с большим экраном вроде ноутбуков;
- col-md-* — класс для страниц, рассчитанных на устройства с экраном среднего размера, таких, как планшеты;
- col-sm-* — класс для страниц, которые рассчитаны маленькие экраны, например, такие, как у смартфонов.
Навигационная панель
Навигационные панели в Bootstrap создают с использованием класса .navbar . Фактически, это — обёртка, в которую помещают элементы, формирующие навигационную панель. Ниже показана панель, которую мы сейчас создадим. Она расположена в верхней части страницы и не исчезает при прокрутке.

Навигационная панель
Итак, для того, чтобы на странице появилась навигационная панель, добавим в index.html тег с классом .navbar , внутри которого, с использованием других классов, вроде .navbar-brand , .navbar-toggler и .nav-item , создают некоторые специальные элементы и структуру системы навигации по сайту. Класс .fixed-top позволяет зафиксировать навигационную панель в верхней части страницы. Вот разметка навигационной панели:
Теперь создадим файл main.css и подключим его к странице, поместив в тег файла index.html следующее:
Это позволит настраивать стили элементов страницы, размещая в этом файле CSS-правила. Добавим в этот CSS-файл правила, задающие цветовое оформление навигационной панели:
Новая сетка Bootstrap построена на основе flexbox, поэтому для выравнивания содержимого нужно пользоваться соответствующими свойствами. Например, для того, чтобы поместить меню навигационной панели справа, нужно использовать свойство justify-content и установить его значение во flex-end :
Для настройки цвета фона навигационной панели можно воспользоваться классами .bg-light (светлый фон), .bg-dark (тёмный фон) и .bg-primary (основной цвет фона). Мы используем следующие настройки:
Шапка страницы
Для описания шапки страницы применяется тег :
Подготовим макет для шапки страницы. Мы хотим, чтобы она занимала всю высоту окна, поэтому тут нам пригодятся возможности jQuery. Создадим файл main.js и подключим его к index.html перед закрывающим тегом :
В файл main.js добавим следующее:
Нелишним будет поместить в шапку страницы какую-нибудь приятную фоновую картинку. Сделаем это следующим образом:
Вот что у нас в итоге получилось.

Шапка страницы с фоновым изображением
Пока шапка сайта выглядит пустовато, поэтому добавим в неё элемент , назначив ему класс .overlay , что приведёт к созданию блока, который расположен поверх фонового изображения шапки. Изменим тот участок файла index.html , где мы описывали шапку, следующим образом:
Затем, в main.css , добавим следующее:
Теперь добавим в шапку описание проекта. Его мы поместим в новый элемент с классом .containter . Это — вспомогательный класс фреймворка Bootstrap, предназначенный для размещения содержимого с учётом нужд отзывчивого макета. Вот как изменится разметка на данном шаге:
Теперь добавим сюда ещё один элемент , которому назначим класс .description :
Этому тегу мы назначим ещё и класс .text-center , что позволит выровнять его содержимое по центру страницы. В конце описания сайта имеется кнопка. Поговорим о том, как её настроить.
Кнопки
В Bootstrap предусмотрено множество классов, предназначенных для кнопок. Посмотреть некоторые примеры оформления кнопок можно здесь. Мы, как видно в примере разметки из предыдущего раздела, добавили к элементу классы .btn и . btn-outline-secondary .
Теперь настроим стили для класса .description :
Вот как будет выглядеть шапка страницы после выполнения вышеописанных действий:

Шапка страницы, содержащая описание проекта
Раздел About
Для начала посмотрим на то, что мы хотим создать. Перед вами — раздел страницы со сведениями о веб-разработчике.

Раздел About
Здесь мы воспользуемся возможностями сетки Bootstrap для того, чтобы сформировать макет раздела, состоящий из двух частей. Приступим к работе, добавив к родительскому элементу раздела класс .row :
Первая часть макета будет расположена слева, она будет содержать фотографию. Вторая часть, расположенная справа, вместит описание.
Вот как выглядит разметка левой части этого раздела:
А вот что получится после того, как сюда будет добавлено описание правой части макета:
Обратите внимание на настройку ширины столбцов с использованием вышеописанных классов col-lg-* , col-md-* и col-sm-* .
Вот стили для всего этого:
Раздел Portfolio
Займёмся теперь разделом, в котором будет представлено портфолио разработчика. Он будет содержать галерею работ.

Раздел Portfolio
При формировании макета этого раздела применяются те же принципы работы с сеткой, которые мы рассматривали выше:
Добавление класса .img-fluid к каждому из изображений делает их отзывчивыми.
Каждый элемент в нашей галерее, на средних и больших экранах, занимает 4 колонки (напомним — класс col-sm-12 используется для устройств с маленькими экранами, класс col-md-4 используется для средних экранов, col-lg-4 — для устройств с большими экранами). Как результат, на больших и средних экранах на один элемент придётся примерно 33.3% элемента-контейнера, на маленьких устройствах каждый элемент будет занимать весь экран (12 колонок).
Стилизуем галерею работ:
Раздел Blog и работа с карточками
Поговорим о создании раздела, в котором содержатся анонсы материалов из блога, который ведёт наш условный веб-разработчик.

Раздел Blog
Для создания этого раздела нам понадобятся так называемые карточки (cards в терминологии Bootstrap).
Для того чтобы создать карточку, нужно включить в макет элемент и добавить к нему класс .card . Для настройки различных элементов карточки можно использовать следующие классы:
- .card-header : шапка
- .card-body : основное содержимое
- .card-title : заголовок
- .card-footer : подвал
- .card-image : изображение
Вот стили для карточек:
Вот как будет выглядеть наш одностраничник после создания раздела Blog:

Раздел Team
В этом разделе будут размещены сведения о команде проекта.

Раздел Team
Для формирования этого раздела мы воспользуемся сеткой, поровну разделив имеющееся пространство между изображениями. Каждое изображение (на больших и средних экранах) будет занимать 3 колонки сетки, что составляет 25% общего пространства.
Вот HTML-разметка этого раздела:
Украсим этот раздел анимацией, появляющейся при наведении указателя мыши на изображения. Это должно выглядеть так, как показано на рисунке ниже.
Анимация при наведении указателя мыши на изображение
Для того чтобы достичь такого эффекта, добавим в main.css следующие стили:
Форма обратной связи

Форма обратной связи
Как и в Bootstrap 3, в Bootstrap 4 используется класс .form-control для полей ввода, но теперь тут имеется кое-что новое. Например — вместо устаревшего класса .input-group-addon используется новый класс .input-group-prepend (для значков и меток). Подробности об этом можно найти в документации к Bootstrap 4. В нашем случае каждое поле ввода будет помещено в элемент , которому назначен класс .form-group .
Добавим в файл index.html следующее:
Вот стили для раздела с формой обратной связи, которые надо поместить в файл main.css :
Шрифты
Стандартные шрифты подходят далеко не всем. Мы, воспользовавшись возможностями Google Font API, применим в нашем проекте шрифт Raleway. Он будет смотреться здесь очень хорошо. Для импорта шрифта добавим в файл main.css следующую директиву:
Затем зададим глобальные стили для различных HTML-тегов:
Эффекты прокрутки
На рисунке ниже показано поведение страницы, которого мы хотим добиться.
Прокрутка страницы при нажатии на ссылки в навигационной панели
Для того, чтобы страница, при щелчках по ссылкам навигационной панели, плавно прокручивалась к нужному разделу, нам понадобится прибегнуть к возможностям jQuery. Если вы не очень хорошо знакомы с этой библиотекой, знайте, что ничего сложного тут нет — просто добавьте нижеприведённый код в файл main.js :
После этого добавьте атрибут data-value к каждой из ссылок в навигационной панели и приведите разметку к следующему виду:
Для того чтобы всё это, наконец, заработало, осталось лишь добавить атрибут id к основному элементу каждого из разделов страницы. При этом нужно проследить, чтобы его значение было идентично тому, которое задано в атрибуте data-value соответствующей ссылки. Например, вот соответствующий атрибут для раздела About:
На этом наш пример завершён. Вот код этого проекта на GitHub.
Итоги
Bootstrap 4 — это отличный инструмент для создания интерфейсов веб-приложений. Он даёт разработчику высококачественные компоненты, которые легко настраиваются и отлично сочетаются друг с другом. Кроме того, Bootstrap позволяет создавать отзывчивые макеты, которые хорошо выглядят на устройствах с различными экранами.
Разработчики используют возможности нашего редактора при работе с Bootstrap 5 для ускорения процесса разработки фронтенд-проектов.

Награды
"Эти редакторы позволяют быстро создавать шаблоны Bootstrap."
"Самый популярный редактор Bootstrap.
Нас уже 1,000+ !"
"Хотел бы я знать о Bootstrap Shuffle, когда начинал свой последний проект."
"Можете инвестировать в этот продукт без колебаний."
Ускорьте процесс разработки в три простых шага
Перетащи & брось. Настроить. Улучшите в своей любимой IDE.
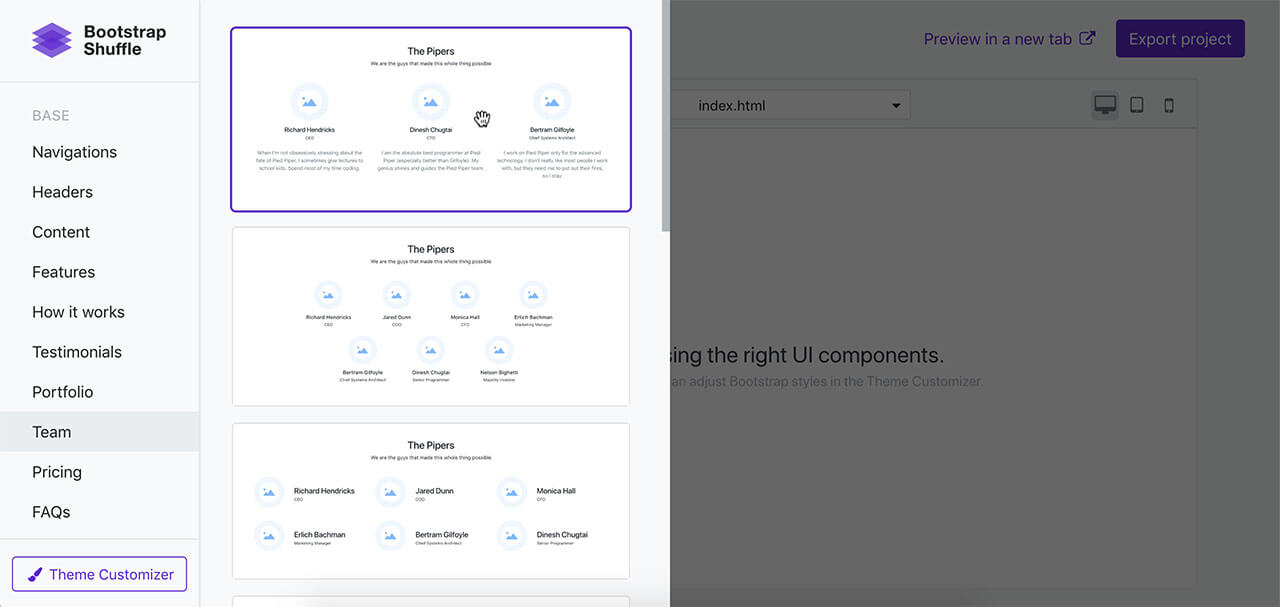
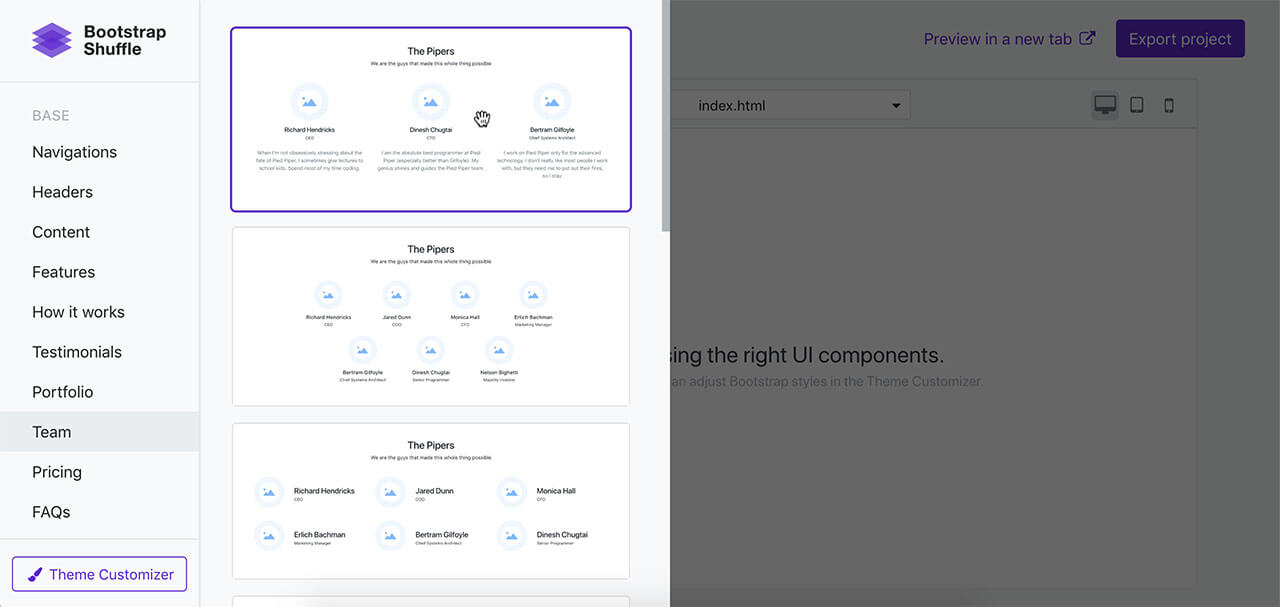
Выбрать соответствующие компоненты UI
Используйте производственные компоненты Bootstrap из многофункциональной библиотеки, сгруппированной в 20 наиболее часто используемые категории . :


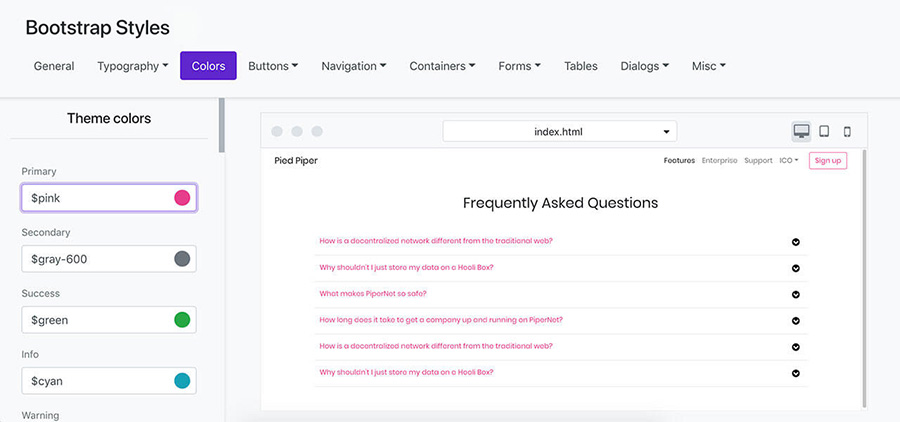
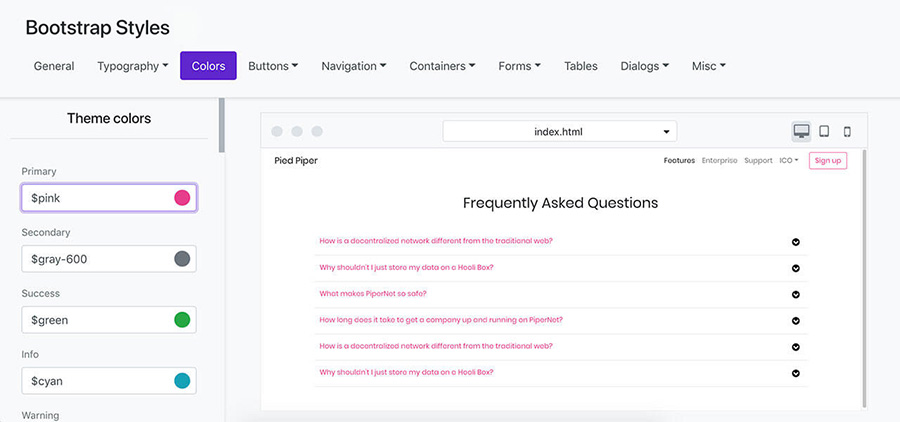
Настроить стили Bootstrap
В тематически связанных категориях у нас более 500 переменных Bootstrap для вашей эффективной работы.
Bootstrap Shuffle предоставляет исходные коды для инструментов, которые разработчики знают и любят. После выбора соответствующих компонентов и настроек Bootstrap вы можете загрузить исходные файлы, чтобы, например, начать соединение фронтенда с бэкендом.
Bootstrap Material
4.1.1
Видео: Создайте новый шаблон Bootstrap за 6 минут .
Смотрите Bootstrap Shuffle в действии.
Редактор Bootstrap для очень занятых разработчиков
Легок в использовании
Мы знаем, насколько ценно время разработчика. Мы серьезно работали над тем, чтобы наш редактор был прост в использовании и не требовал никакого обучения.
Библиотека компонентов
Создавайте шаблоны из сотен компонентов, сгруппированных в 20 часто используемых категорий. Эти категории включают, в том числе, навигацию, разделы героя и др.
Компилятор Sass онлайн
Bootstrap 5 предоставляет множество опций конфигурации. Наша панель изменения стиля отображает эти опции в тематически связанных категориях. Это позволит вам работать эффективно.
Удобные образцы
Все типы настроек включают интерфейс для более быстрого выбора значений (инструменты для выбора цветов, шрифтов из коллекций Google, креатор теней и т. д.) Все для вашего удобства!
Редактирование в реальном времени
При изменении настроек стиля код CSS компилируется в режиме реального времени. Отслеживать изменения в режиме реального времени.
Источники для скачивания
Bootstrap Shuffle - это инструмент для разработчиков. Наша цель состоит в ускорении вашей работы. Вы можете скачать исходные коды, чтобы, например, начать соединять фронтенд с бэкендом.
Только Bootstrap
Мы не используем никаких внешних зависимостей, кроме тех, которые используются Bootstrap 5.
Разработчики слишком часто не успевают идеально реализовать дизайн.
Поэтому мы создали редактор, который поможет вам быстрее перейти от создания макета к этапу доработки. Так, чтобы у вас было время поработать над деталями.
Save time with the online editor for Bootstrap 5 that has a simple, intuitive drag & drop interface and hundreds of ready-made UI components.

Featured by
"These editors make Bootstrap theme
development pretty fast."
"The most popular Bootstrap builder.
1,000+ supporters!"
"I wish I knew about it when
I started my last project."
"You can invest in it without
any hesitations."
Speed up your development process in three easy steps
Drag & drop. Customize. Improve in your favorite IDE.
Choose the right UI components
Use ready-made Bootstrap UI components from the multipurpose library grouped into the most frequently used categories . :


Customize Bootstrap styles
We have more than 500 Bootstrap variables in thematically connected categories to allow you to work effectively.
Download source code
Bootstrap Shuffle provides sources for the tools developers know and love. When you select the appropriate components and Bootstrap settings, you can download source files in order to start combining front-end with back‑end.
Bootstrap Material
4.1.1
Video: Create a new Bootstrap template in 6 minutes .
Watch Bootstrap Shuffle in action.
Bootstrap builder for busy developers
Easy to use
We know how valuable developers' time is. That is why we worked hard on the development of a tool that would be easy to use and which you could make use of without the need for any training.
Components library
Build templates from hundreds of components grouped into 20 most frequently used categories, including navigations, headers, and more. Choose the right ingredients and focus on the details.
Online Sass compilation
Bootstrap 5 provides a lot of configuration options. Our customizer panel displays these options in thematically connected categories. It will allow you to use them effectively.
Convenient pickers
All types of settings include an interface for a quicker implementation of values (color picker, Google Fonts autosuggest, shadow builder, etc.). All for your convenience!
Live edit
When changing the settings in the customizer panel, the CSS code is compiled in real-time, and you can follow the changes live.
Shareable preview
You can share the prepared project with other team members to review or use a link to check the project on mobile devices.
Exportable sources
Bootstrap Shuffle is a tool for developers. Our goal is to speed up your work. You can download source files to e.g., start combining front-end with back-end.
Pure Bootstrap
We do not use any external dependencies apart from those used by Bootstrap 5.
Читайте также:

