Конструктор форм что это
Обновлено: 26.07.2024
Обработка клиентов, приходящих из разных маркетинговых каналов – тяжелый труд, который можно и нужно частично автоматизировать. Один из сильных инструментов, помогающий конвертировать посетителей в клиентов и обрабатывать их в полуавтоматическом режиме – веб-формы. В этой статье мы разберем, что это такое, зачем они нужны и какие конструкторы можно использовать для создания.
Что такое формы для сайта и какие задачи они решают
Веб-форма – аналог бумажной формы, анкеты или опросного листа, который позволяет собирать сведения о целевой аудитории онлайн. Собрать персональные данные, получить контакты, выставить счет, определить способ доставки – все можно решить с помощью онлайн-формы. Самые распространенные разновидности форм, применяемых на сайте:
Каждая форма уместна на сайте, важно определить правильный формат и способ реализации. Мы собрали топовые конструкторы для создания онлайн форм для сайта, чтобы вам было проще выбирать инструменты для продвижения бизнеса и продаж.
Топ-10 конструкторов форм для сайта
Google Forms

Если вы уже знакомы с продуктами гугл: документы, таблицы, презентации – то вы легко разберетесь и с формами. Инструмент достаточно удобный, бесплатный, понятный для начинающего пользователя.
Особенности Google Forms:
- Автоинтеграция с Google таблицами. Все данные, оставленные пользователями будут автоматически собираться в удобную таблицу. Это, в свою очередь позволяет легко отслеживать информацию и передавать ее другим пользователям по ссылке
- Интеграция дополнений. С их помощью можно сделать отправку уведомлений о заполнении формы или ограничить количество отправок
Условия использования:
Программа полностью бесплатна. Вы получаете полный набор функций и 17 шаблонов оформления формы.
Яндекс.Формы

Сервис появился относительно недавно, но по некоторым параметрам он превосходит формы от Google.
Особенности Яндекс.Форм:
Условия использования:
Доступ к сервису предоставляется бесплатно. Вы получаете понятный интерфейс и гибкие настройки.
TypeForm

Это сервис, главная фишка которого – дизайн. С ним вы получите форму с красивым оформлением: 80 шаблонов готового дизайна, которые можно внедрить в оформление формы. Для удобной аналитики и контроля обращений к TypeForm можно подключать Google Analytics и использовать Zapier для передачи данных между приложениями и сервисами.
Важные особенности сервиса:
- Широкие возможности оформления. Нескучные элементы – именно так можно описать TypeForm
- Более понятная форма подачи информации. Сервис показывает по одному вопросу за раз. Так пользователь не путается в данных и отвечает на поставленные вопросы более точно
- Удобное использование со стороны пользователя. Форму можно заполнить, используя только клавиатуру
- Удобство со смартфонов. Сегодня это приобретает максимальное значение, ведь большая часть трафика в интернете – это мобильные пользователи
Условия использования:
Сервис условно бесплатный. Условно, потому что в бесплатной версии можно создавать формы до 10 вопросов и с ограничением в 100 показов в месяц. При оплате полной версии, все ограничения снимаются. Набор способов оформления очень широкий: 80+ разнообразных шаблонов.
Cognito Forms

Гибкий конструктор, который дает необходимые инструменты для настройки содержимого и оформления форм. Предусмотрены различные поля ввода: текстовые, заголовки, адреса, выбор и множественный выбор. Для оформления можно использовать готовые макеты и шаблоны.
Особенности Cognito Forms:
Условия использования:
stepFORM

Свеженький конструктор форм с русскоязычным интерфейсом, появился в 2019 году. Не уступает в функциональности практически никому на рынке. Есть все, что нужно для создания красивых форм.
Особенности:
- Простые настройки. Любой пользователь без специальных знаний быстро разберется, как и что делать в конструкторе
- Возможность размещение форм на сайте по скрипту и ссылкой в социальных сетях
- Отправка на почту или интеграция с CRM-системой для автоматической загрузки данных
Условия использования:

Создать форму можно бесплатно, но есть ограничения по показам и ответам, для расширения функционала, необходимо покупать пакет. Есть два тарифа 273 и 413 рублей + можно договориться об особых условиях пользования.
Askbox
Особенности:
Главная фишка Askbox – гибкие настройки форм. Можно настраивать внешний вид блоков, подстраивать опрос под нужды аудитории, брендировать форму. Сервис не лишен недостатков, основная проблема, с которой сталкиваются пользователи – сложный редактор, настройка утяжеляется и со старта понять интерфейс будет трудно.
Условия использования:
jotForm

Форма, в которую внедрены функции приема платежей. Это мощный конструктор с полным функционалом создания форм, в котором реализованы дополнительные возможности через интеграцию со сторонними сервисами.
Особенности:
- Возможность подключения сервисов онлайн-платежей 30+ шлюзов
- Широкий набор шаблонов оформления. Их в системе более 10 000. Можно реализовать любую форму с сотнями вариантов оформления
- Интеграция Dropbox, Zoom, продуктов Google и других сервисов
Условия использования:
EmailMeForm

Удобный конструктор форм для Email-рассылок с большим выбором инструментов настройки полей. В одну форму можно добавлять до 50 полей разных категорий: текст, число, чекбоксы, выпадающие списки, адреса, телефоны, сетки и все, что нужно для сбора данных.
Особенности:
Основная фишка – широкие возможности оформления и структуризации опроса. Можно делать разбивки и разграничения полей. Редактор позволяет посмотреть изменения в режиме реального времени, не публикуя форму.
Условия использования:

Есть бесплатный триал на 15 дней, дальше оплачивается один из тарифов.
123FormBuilder

Конструктор с большим выбором шаблонов: более 200 и инструментов для создания удобных опросов. Хорошо адаптирован для работы с CMS WordPress и конструктором сайтов WIX.
Особенности:
- Отправка уведомлений о заполнении формы сразу на три почтовых ящика. Отслеживайте обращения вместе с коллегами и своевременно реагируйте на заявки
- Возможности настройки CSS. Можно подстраивать оформление, брендировать форму, используя свои цвета и шрифты
- Создание тем. Отличная функция для переноса оформления на все создаваемые формы в вашем кабинете
Условия использования:

Есть бесплатный тариф с ограничениями в 5 форм до 10 полей и 100 показов ежемесячно. После внесения оплаты за тарифы, открывается дополнительный функционал: больше шаблонов, редактор HTML и CSS.
Formstack

Конструктор с удобным интерфейсом и широким набором функций для тестирования разных видов форм. Подойдет малому и крупному бизнесу, для постоянного и разового использования.
Особенности:
- Поддерживает A/B-тестирование. Создавайте разные формы и тестируйте, какая работает лучше всего
- Редактор кода. Благодаря встроенному редактору кода, можно сделать любое оформление для формы
- Удобный интерфейс для пользователей разного уровня подготовки
Условия использования:

Есть бесплатный триал на 14 дней + тарифы под любые цели:
Дополнительные различия между тарифами:

Выводы
Каждый конструктор по-своему хорош. Эти сервисы помогают обрабатывать клиентов, с их помощью можно собирать разные данные: от контактов до предпочтений. Важно подобрать правильный сервис с ориентиром на ваши цели:
- Если нужно 100% бесплатное решение с простым функционалом, обратите внимание на Google Forms или такой же продукт Яндекса
- Если у вас сайт на WordPress и хотите интегрировать в него форму, обратите внимание на 123FormBuilder
- Если бизнес достаточно крупный и есть средства на реализацию нестандартных решений – выбирайте jotForm
Оцените потребности бизнеса → изучите нашу подборку → выбирайте оптимальный инструмент.
Когда необходимо срочно провести небольшое маркетинговое исследование аудитории, изучить ее потребности или получить актуальное для бизнеса мнение клиентов, на помощь приходят сервисы онлайн-опросов. Таких инструментов достаточно много, они отличаются по своему предназначению и функционалу.
Мы решили сэкономить ваше время на поиск идеальных сервисов. Представляем небольшой список конструкторов онлайн-опросов, которые являются лучшими по нашему мнению.
Стоимость: бесплатно
Русский язык: есть
Простые опросы или многоуровневые тесты легко создавать на ПК и мобильных устройствах. Можно менять шаблон по собственному усмотрению, вставлять изображения и видео. Статистика результатов отображается прямо в форме и по желанию оформляется в таблицу. Помимо анкетирования можно собирать e-mail респондентов. Из минусов нужно отметить то, что вставить Google Формы на сайт получится только ссылкой. Но зато количество опросов неограниченно.
Стоимость: от 7 000 рублей за 100 заполненных анкет
Русский язык: есть
Преимущество сервиса в том, что он умеет находить подходящую аудиторию. Респонденты отбираются по указанным вами параметрам (пол, возраст, место проживания), по готовым сегментам аудитории из CRM или по данным Яндекс.Аудиторий. Для оформления опроса есть готовые шаблоны и возможность самостоятельного создания анкеты. Готовую форму можно распространять ссылкой. Результаты отслеживают посредством встроенной статистики или через Яндекс.Метрику. Некоторый минус Яндекс.Взгляд в том, что все опросы проходят модерацию. Но зато вероятные ошибки будут своевременно выявлены. Плюс – сервис предоставляет отчетные документы для ИП и ЮЛ.
Стоимость: бесплатно с ограничениями/от € 36 ежемесячно
Русский язык: есть
Стоимость: бесплатная версия с ограниченным функционалом/premium от € 12,42 ежемесячно
Русский язык: есть
Предусмотрено 100 вариаций шаблонов. В premium-версии количество вопросов не лимитировано, есть настройка доступа по паролю. Настраиваемый дизайн адаптирован для различных устройств. Результаты экспортируют в PDF , DOCx , PPTx. Для распространения анкеты используют ссылку или электронную почту.
Стоимость: пробный период 7 дней/ от 2 770 руб. в месяц
Русский язык: есть
Стоимость: бесплатно с ограничениями/от 250 руб. в месяц
Русский язык: есть
Стоимость: бесплатно с ограничениями/от 890 руб. в месяц
Русский язык: есть
Можно формировать опросы из готовых шаблонов, используя 14 типов вопросов. Анкету можно индивидуализировать через добавление атрибутики бренда. Форматы экспорта данных – .pdf, .word, .excel, .spss. Результаты можно фильтровать по характеристикам ЦА. Платформа адаптирована под любые устройства. Бесплатно доступны 26 шаблонов, 3 опроса по 10 вопросов и 50 респондентов. Ответы собираются через онлайн-панель Анкетолога (более 112 500 чел.). В платных версиях есть СМС-рассылка анкеты и создание именной ссылки-приглашения. На профессиональных тарифах предоставляют помощь специалистов для разработки сложных форм и дополнительных услуг.

Решение поставленной задачи
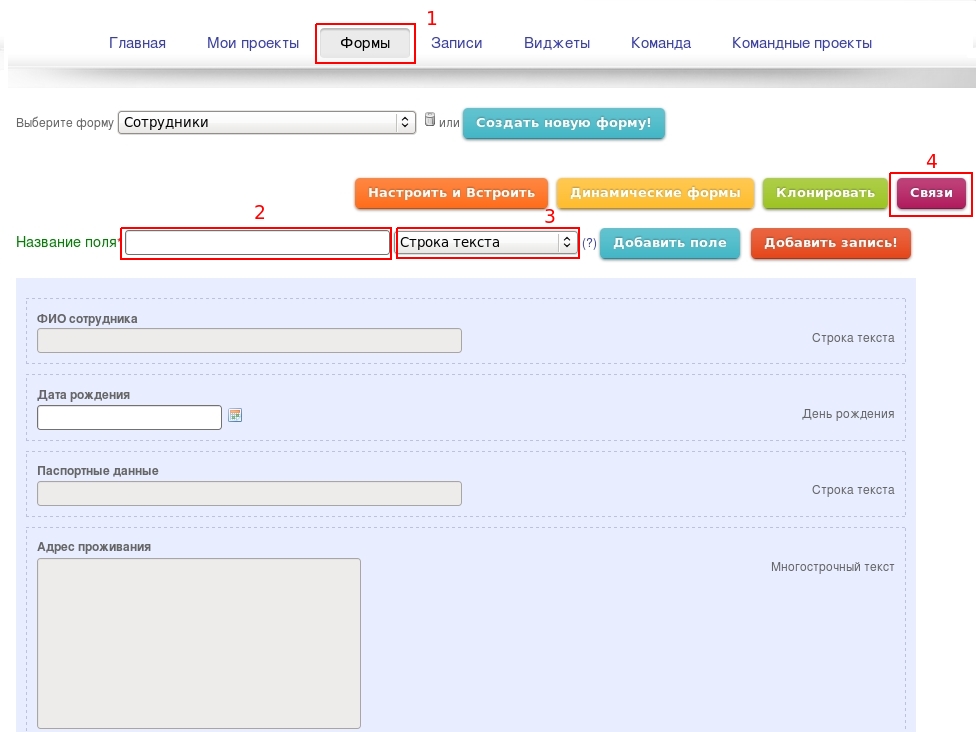
После регистрации в системе и активации аккаунта, заходим в Конструктор форм, создаём новые формы (1) и добавляем в них необходимые поля (2) с выбранными типами данных (3). Отметим, что веб-формы нужны для того, чтобы добавлять данные в базы. Конечно, это можно сделать просто экспортировав готовый Excel-файл или данные в формате CSV, но мы всё будем делать постепенно.
Рис. 1

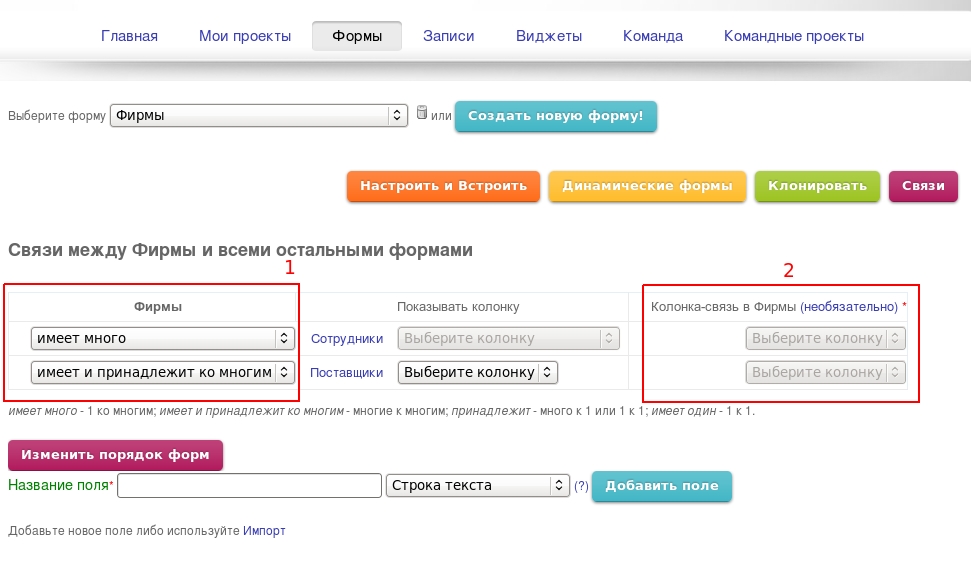
Как только формы созданы, необходимо настроить связи между ними. Для этого щёлкаем на «Связи» (4) и переходим к установке связей между таблицами:
Рис. 2
Как видно из иллюстрации фирмы имеют много сотрудников (при этом каждый сотрудник работает только в одной фирме), а поставщики имеют возможность обслуживать не одну фирму, в то время как каждая фирма может работать со множеством поставщиков (1). Отметим, что так называемая Колонка-связь (2) нам не нужна, но она пригодится тем, кто будет импортировать свою информацию из других баз данных.
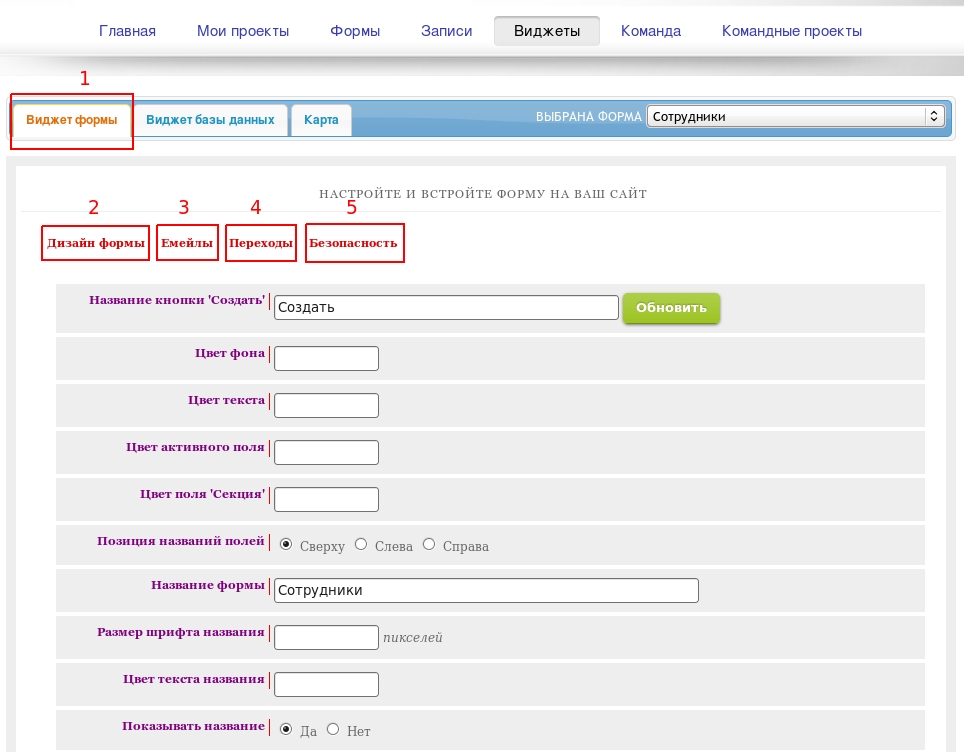
Теперь можно смело переходить к настройке только что созданных форм. Для этого следует переместиться в меню Виджеты.

Рис. 3
Как видите, создание веб-форм и баз данных заняли всего несколько минут. Ещё 30 секунд вам потребуется для того, чтобы встроить их в свои сайты. Для этого следует всего лишь скопировать необходимые коды, находящиеся на страницах Виджета формы и Виджета базы данных, и вставить их на нужной странице проекта.
Ну и самое последнее — это приятный бонус для хабровчан: каждый пользователь проекта MyTaskHelper, узнавший о системе со страниц Хабра, в качестве премии получит доступ к безлимитному тарифному плану на 1 месяц. Для этого достаточно зарегистрироваться в системе, активировать аккаунт и, заполнив форму обратной связи, указать свой ник на Хабре.
С условиями использования сервиса MyTaskHelper можно ознакомиться здесь, а на этой странице расписаны наши тарифные планы.
P.S. Для тестирования возможностей системы совсем необязательно регистрироваться — достаточно зайти, используя логин/пароль test/test.
P.P.S. Мы готовы выслушать все вопросы и предложения по улучшению функционирования нашего сервиса и все ценные идеи воплотить в жизнь.
Уважаемый хабрачитатель, хочу поделиться с тобой опытом в выборе и использовании генераторов форм для Vue.js.

Пожалуй, известно каждому, что любой выбор начинается с фиксации целей, постановки задач и формирования списка требований к объектам выбора. Данная статья описывает функциональные возможности готовых решений и не призвана ответить на все вопросы в рамках данной темы.
Если вы только погружаетесь в эту предметную область, то первое, что вам необходимо сделать — это оценить применимость данного подхода к вашей разработке. Можно выделить следующие ситуации, когда этот подход оправдает себя:
- Приложение имеет множество однотипных форм, где декомпозиция компонентов не оказывает должного эффекта, а использование copy & paste только ухудшает поддерживаемость;
- Приложение очень динамично развивается и требуется экономить время на реализации каждой новой фичи продукта в ущерб UX (User eXperience);
- Приложение находится на стадии прототипирования и большая часть функциональности будет изменена или удалена в ближайшее время.
Далее необходимо определиться со списком требований к библиотеке генератора форм (данный список может отличаться от ваших требований):
- Библиотека для Vue.js;
- Поддержка Element UI, желательно актуальной версии;
- Построение форм из JSON schema, с использованием валидаторов;
- Возможность локализации форм, включая ошибки валидации.
Требования из данного списка не выглядят какими-то невыполнимыми, но дьявол кроется в деталях и, для того чтобы сделать осознанный выбор, не достаточно просто прочитать описание на сайте разработчика или README проекта. Основные проблемы можно обнаружить только при решении практических задач, а данная статья призвана облегчить жизнь тем, что автор уже прошёл по ровно уложенным граблям и готов поделиться с вами своими объективными и субъективными заключениями.
Несколько слов перед тем, как перейти к списку кандидатов. Под другие фреймворки, например, React или Angular, есть более достойные проекты, но изначально выбор пал на Vue.js, в силу его простоты встраивания и минималистичности, поэтому автор рассматривает только данный набор библиотек, а остальные фреймворки оставим за скобками этой статьи. Element — очень функциональный UI kit, предоставляющий практически все примитивы для быстрой разработки веб-приложений и требующий минимального опыта от разработчика, что идеально подходит для людей, переходящих в веб-разработку из других языков программирования.
vue-json-schema
Описание
- Оригинальный репозиторий (2.0.0-alpha.2): github и npm;
- Fork проекта (для legacy версии 1.1.1): github и npm;
- Реализация темы для Element UI: github, демо.
Интересный проект, имеет ~360 звёзд на github, но заброшен с 2018 года, хорошо интегрирован с Element UI, позволяет расширять возможности основной библиотеки, добавляя свои собственные типы объектов.
Минусы
- Стабильно работает только версия 1.1.1, а 2.0.0 находится на стадии готовности alpha и её использование в production версиях приложений не рекомендуется;
- Не поддерживает механизма локализации из коробки, нужно создавать несколько схем или патчить схему «на лету» до передачи генератору;
- Давно не поддерживается, последняя тестированная версия Vue.js 2.2.0 в рамках интеграции.
Плюсы
- Возможность создавать формы из оригинальной JSON schema и применять стандартные валидаторы к данным;
- Поддержка Element UI.
ncform
Описание
- Репозиторий: github и npm;
- Реализация темы для Element UI: github и npm; использования UI controls; ; из JSON документа; создания форм.
Китайский проект, имеет ~900 звёзд на github и развивается неспешно. Все комментарии в коде на китайском языке, что усложняет понимание. Имеет встроенный механизм локализации. Основная часть проекта покрыта Unit и функциональными тестами на cypress. В библиотеке используются проприетарные ключи, отступающие от оригинальной JSON schema, но при этом не ломающие её.
Минусы
- Недостаточно качественная документация и примеры;
- Проприетарные ключи в JSON schema;
- Недостаточно конфигурационных возможностей UI controls.
Плюсы
- Популярность проекта;
- Встроенная поддержка локализации;
- Возможность создания собственных валидаторов в JSON schema через dx-выражения;
- Минимально необходимая поддержка Element UI.
vue-form-generator
Описание
- Репозиторий: github и npm;
- Реализация темы для Element UI: github и npm;
- Fork темы для Element UI c незначительными изменениями: github и npm; использования UI controls и репозиторий примера, vue файл; использования и настройки vue-form-generator.
Самый популярный проект по количеству звёзд на github ~2500, имеет хорошую документацию на английском языке. Большое количество конфигурационных возможностей элементов, но отсутствуют простые способы для локализации.
Минусы
- Нет возможности загрузки из JSON файла, как минимум валидаторы — это объекты;
- Собственный формат схемы для создания формы, несовместим с оригинальной JSON schema;
- Не поддерживает пакет i18n и локализацию для валидаторов;
- Необходимо переопределять стили для ошибок валидаторов и объектов форм.
Плюсы
- Популярность проекта;
- Большое количество расширений;
- Поддержка Element UI.
vue-form-json-schema
Описание
Библиотека использует классические аннотации JSON schema для валидации, но для отрисовки UI требует отдельного объекта, содержащего UI конфигурацию — uiSchema. Поддерживает локализацию для ошибок валидации через проект и другие плагины для ajv, например, ajv-errors. Позволяет добавлять свои визуальные компоненты, используемые в uiSchema.
Минусы
- Не поддерживает Element UI, требуется отдельно применять стили;
- Очень сложно создавать uiSchema, соизмеримо с описанием визуальной схемы в блоке template vue-компонента.
Плюсы
- Возможность конфигурировать формы из JSON schema;
- Встроенная поддержка валидации, которую можно расширять;
- Встроенная поддержка локализации, включая результат работы валидаторов.
vue-ele-form
Описание
Китайский проект с относительно большим количеством звёзд на github ~530, но с полностью отсутствующей документацией на английском языке. Присутствует онлайн demo и проект для визуального создания форм, онлайн.
Минусы
- Вся документация, примеры и комментарии в коде только на китайском языке;
- Используется отличная от оригинальной JSON schema структура описания.
Плюсы
- Проект активно развивается и есть надежда, что он станет интернациональным;
- Присутствует функциональность расширения данной библиотеки и уже существуют более 10 новых визуальных компонентов;
- Поддержка Element UI.
form-create
Описание
Китайский проект с ~2100 звёздочек на github, но при этом есть минимальная документация на английском языке. Формы можно конфигурировать через JSON, но для этого используется собственный формат, отличный от оригинальной JSON schema. Присутствует тема для Element UI.
Минусы
- Используется отличная от оригинальной JSON schema структура описания;
- Плохая локализация на английский, как в документации, так и создаваемом представлении, во многих местах отсутствует перевод с китайского языка;
Плюсы
- Присутствует возможность расширения и сторонние компоненты, такие как: Text, JSON, Code и Markdown редакторы;
- Поддержка Element UI.
Дополнительные проекты
vue-vuelidate-jsonschema
Имея формы, собранные во Vue компонент, можно проверять модель по заранее подготовленной схеме и получать ошибки от валидации при прямом вызове или копить state в объекте, но при этом отсутствует возможность генерации форм.
json2vue
Проект создан для конфигурирования форм с помощью JSON, но ценность этого сомнительна, т.к. там нет валидаторов, локализации и т.д.
vue-form-builder
Очередной китайский проект по созданию форм из собственного представления, поддерживает тему с Element UI, но на этом его плюсы заканчиваются.
Хорошего решения для генерации форм из коробки нет, каждая из рассмотренных библиотек имеет ряд преимуществ и недостатков, поэтому существуют только пути решения:
- Взять vue-form-json-schema и сделать для него свои компоненты, базирующиеся на Element UI, а также сделать генератор uiSchema объектов, который будет иметь более простой интерфейс, где не нужно будет создавать развесистые описания;
- Взять vue-json-schema и добавить туда локализацию объектов, но это потребует больших изменений под капотом, а также необходимо расширять интерфейс описания объектов, чтобы поддержать все возможности Element UI;
- Взять ncform и написать конвертер для оригинальной JSON schema в кастомную под этот проект, также необходимо расширить плагины интеграции с Element UI, чтобы поддержать больше возможностей из этого фреймворка;
- Взять vue-form-generator и написать конвертер для оригинальной JSON schema в кастомную под этот проект, реализовать способ внедрения переводов или поддержки i18n, переработать стилизацию ошибок под Element UI.
Из списка требований необходимо получить библиотеку, которая сможет:
- Создавать формы только на основе оригинальной JSON schema;
- Поддерживать локализацию объектов внутри формы и ошибок от валидаторов;
- Поддерживать гибкий механизм проверки входных;
- Поддерживать визуальные схемы Element UI.
В рамках результата исследования, выбор пал на ncform как на самое готовое решение. JSON schema требует минимальной кастомизации и её генерация будет практически нативной, есть поддержка Element UI, локализация ошибок возможна как через внедрение собственного описания при загрузке библиотеки, так и через минимальную правку исходного кода, текст ошибок валидации задаётся на уровне схемы, но конкретно эти участки должны подвергаться предобработке до генерации формы.
Если ваш выбор, как и выбор автора, остановится на ncform, то можно использовать данный fork: github и npm. В рамках него проделана работа по переводу ошибок от стандартных валидаторов на русский и английский языки из коробки, расширена функциональность визуальных компонентов Element UI, исправлена работа некоторых валидаторов, например, для списковых объектов с типом array.
Автор надеется, что данная статья хотя бы немного сможет облегчить муки выбора при аналогичной ситуации, и вы сможете найти подходящее вам решение за меньшее время.
Не знаете как создать форму для сайта? В этой статье приведен список лучших бесплатных онлайн конструкторов для создания форм. Онлайн-формы являются одним из наиболее важных инструментов, используемых компаниями и организациями. С их помощью можно получить мнения пользователей и проводить разнообразные опросы.
Мой любимый конструктор форм для сайта:
Я предпочитаю создавать онлайн-формы через Google Forms . Он предоставляет все основные функции, а также позволяет бесплатно создавать онлайн-формы. Все ответы пользователей агрегируются в таблицы Google , и ими не сложно управлять.
Google Forms

Бесплатный инструмент от Google для создания форм. Этот конструктор построен на базе Google Таблицы . Данные, собранные с помощью онлайн-форм автоматически группируются в специальных таблицах. Для создания формы откройте главную страницу Google Forms и нажмите на иконку + . На экране появится новая форма, в которой можно задать различные атрибуты.
Для создания формы выполните следующие шаги:
o Текст;
o Абзац текста;
o Множественный выбор;
o Чекбокс;
o Выбор из списка;
o Диапазон;
o Сетка;
o Дата;
o Время;
- Нажать « Готово », чтобы создать вопрос;
- Нажать « Добавить элемент », чтобы задать еще один вопрос.
Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: Facebook , Twitter и Google+ . А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google .
JotForm

Это многофункциональный конструктор обратных форм HTML . Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
- Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок;
o Полное имя;
o Адрес электронной почты;
o Адрес;
o Телефон;
o Дата;
o Капча.
- Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно;
o Текстовая область;
o Выпадающий список;
o Радио-кнопка;
o Чекбокс;
o Текст;
o Изображение.
- Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг;
o Матрица;
o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список;
o Слайдер изображений;
o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку « Закрыть ». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите « Опубликовать » и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Typeform

Этот конструктор позволяет бесплатно создавать неограниченное количество форм, но только с базовыми функциями. Этот конструктор немного отличается от других подобных сервисов. Typeform позволяет задать один вопрос на отдельной странице. Можно создавать форму с нуля или использовать шаблон. Интерфейс Typeform делится на три части:
- Экран приветствия: первая страница, на которой можно добавить заголовок формы и небольшое описание;
- Экран вопросов: позволяет выбрать один из нескольких типов вопросов, и добавить его. Существуют различные поля, которые можно добавлять на экран: краткий текст, длинный текст, множественный выбор, утверждение, выбор картинки, группа вопросов, выпадающий список, рейтинг, электронная почта и другие. Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов;
- Поблагодарить за заполнение формы: этот экран выводится после того, как форма была заполнена пользователем. Он доступен только для обладателей премиум-аккаунтов.
После создания формы можно изменить цвет, шрифт и фоновое изображение, установить видимость (« Публичная » или « Частная »), добавить бренд, мета информацию ( только для версии PRO ).
Cognito Forms

Этот конструктор позволяет настраивать формы с помощью различных инструментов и макетов страниц. Также можно использовать неограниченное количество полей. В том числе: текстовое поле, множественный выбор, заголовок, адрес, телефон, шкала рейтинга, число и даже подпись.
После создания формы нажмите кнопку « Опубликовать », чтобы получить код для публикации. Скопируйте код, если нужно встроить форму на сайт, или скопируйте URL-адрес , чтобы поделиться им напрямую. Также доступны опции для социальных сетей: Facebook , Twitter и Google+ .
Чтобы просмотреть все предоставленные данные, перейдите в раздел « Записи ». Существует ограничение на количество просматриваемых записей. Бесплатно можно просматривать только последние 500 записей.
Зарегистрируйтесь и установите обновления, чтобы пользоваться инструментом без ограничений. Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты - вы платите лишь 1% от каждого поступления средств.
PlanSo

Этот бесплатный конструктор форм работает как плагин для WordPress . Также можно создавать формы с помощью автономного инструмента, который интегрируется с сайтом. Инструменты для создания форм разделены на семь категорий:
После того, как вы добавили необходимые поля, сохраните форму. Для форм в этом HTML конструкторе предоставляется прямой URL-адрес и код для встраивания. Все собранные с помощью форм ответы представляются на том же субдомене. Их можно отсортировать, экспортировать отчеты в Excel или HTML .
EmailMeForm

На EmailMeForm можно создавать неограниченное количество форм. Это веб-приложение позволяет добавлять в форму до 50 полей. Поля разделяются на три категории:
- Основные : однострочный текст, число, чекбокс, выпадающий список и множественный выбор;
- Дополнительные : имя, адрес электронной почты, адрес, телефон, изображения, URL-адрес , подпись и т.д. Также доступно добавление разрыва страницы и разрыва раздела;
- Опрос : сетки чекбоксов, диапазон рейтинга, список чисел, сетка чисел, текстовый список и т.д.
Можно определять атрибуты для различных полей формы. Сохранив форму, можно предварительно просмотреть ее и выбрать тему.
В этом конструкторе HTML писем доступно создание отчетов для элементов формы. Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм - до 100 в месяц.
Smart Survey

Сервис позволяет выбрать шаблон формы или начать разработку формы с нуля. Выберите тему и начните добавлять вопросы. Во всплывающем окне необходимо ввести вопрос и выбрать его тип. Доступны различные типы вопросов: множественный выбор, диапазон, матрица выбора, дата, время, описательный текст и т.д. Бесплатная учетная запись позволяет добавить до 15 вопросов.
Survey Monkey

Этот конструктор позволяет создавать неограниченное количество форм с 10 вопросами в каждой. В этом конструкторе доступны стандартные поля: множественный выбор, выпадающий список, матрица, матрица выпадающих меню, рейтинг, текстовое поле, поле комментария, контактная информация, изображение. Также можно воспользоваться набором предопределенных вопросов.
SurveyMoz

Чтобы создать собственную форму опроса, нажмите « Создать опрос ». Выберите один из предустановленных шаблонов или разработайте форму с нуля. Также можно добавить дизайнерские темы. Затем перейдите к добавлению вопросов.
RationalSurvey

Редактирование уже готовых примеров вопросов выполняется на вкладке « Настройка ». Также можно добавить новый вопрос. После создания формы перейдите на вкладку « Распространение » для просмотра URL-адреса и кода для встраивания. Скопируйте URL-адрес и отправьте его заинтересованным пользователям или воспользуйтесь « Групповой рассылкой ». Также можно поделиться ссылкой через Facebook и Twitter . На вкладке « Анализ » отображаются полученные ответы. Можно экспортировать ответы в формате CSV , DOC , PD или SPSS .
PollDaddy

Позволяет создавать опросы, исследования, викторины и рейтинги, добавлять заголовки страницы, а также различные поля вопросов. В том числе: произвольный текст, множественный выбор, матрица, рейтинг, имя, адрес, телефон, адрес и т.д. Можно настроить атрибуты, сделать поле обязательным для заполнения или включить примечание.
SurveyNuts

Поделитесь формой через URL-адрес , добавьте на сайт код для встраивания. Также доступны опции распространения через Facebook и загрузки печатной версии опроса. На странице результатов можно просматривать ответы в отсортированном виде. Бесплатный аккаунт позволяют добавлять только 10 вопросов и получать не более 100 откликов на форму.
Webform

Webform позволяет бесплатно создавать неограниченное количество форм. Нажмите на кнопку создания новой формы и приступайте к работе. Необходимо будет ввести название формы, а также добавить различные поля. Доступны такие типы полей: текст, электронная почта, номер, чекбокс, радиокнопка, сетка, множественный выбор, дата, файл и т.д.
Перейдите к свойствам и задайте параметры вопросов в соответствии со своими требованиями. Перейдите на вкладку « Результаты », чтобы просмотреть полученные ответы и аналитику или экспортировать данные в Excel . Также можно экспортировать данные непосредственно в Google Drive .
Awesome Forms

Для создания формы нажмите кнопку « Новая форма » и начните добавлять поля. В этом конструкторе доступны следующие типы полей: текстовое поле, текстовая область, выпадающий список, радиокнопка, множественный выбор и поле загрузки файлов. После добавления полей формы сохраните ее.
Inqwise

Позволяет создавать неограниченное количество онлайн-форм. Чтобы создать форму, добавьте панель, и вопросы в качестве полей. При добавлении поля можно выбрать из списка его тип: множественный выбор, текст, выпадающий список, матрица, рейтинг, дата, время и т.д. В то время как вы добавляете поля формы, справа в окне предварительного просмотра генерируется ее внешний вид.
Сохраните форму и нажмите кнопку « Распространить », чтобы получить прямой URL , ссылку и код для встраивания. Inqwise также позволяет поделиться формой через электронную почту, Facebook , Twitter или Reddit . Загрузите QR-код , чтобы предоставлять ссылку на печатную версию формы. На вкладке « Ответы » отображаются все результаты заполнения форм.
SurveyStatz

Зарегистрируйтесь в конструкторе и приступайте к созданию своей первой формы. Введите ее название и добавьте необходимые поля. Можно добавить в форму вопрос, текст или изображение. Доступные типы полей: выпадающий список, матрица, текстовая область, загрузка изображения и т.д.
После создания формы перейдите на вкладку « Внешний вид », чтобы просмотреть, как она выглядит. Также можно изменить внешний вид формы. Нажмите на кнопку « Запустить опрос », чтобы получить прямой URL-адрес , а также код для встраивания.
Infiniforms

Zoho Survey

Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, подписки, лайки!
Читайте также:

