Конструктор parallels web presence builder
Обновлено: 22.04.2024
RuskyConstructor - это сотни вариантов дизайна, простой и удобный интерфейс.
Вы реально сможете построить сайт буквально в течение часа!
Воспользоваться конструктором можно прямо в Вашей панели управления хостингом cPanel.
* для плана "ЛЕГКИЙ" доступен в ограниченном режиме
Новый конструктор Parallels Web Presence Builder
Parallels Web Presence Builder - это тысячи индивидуальных вариантов дизайна, простой и интуитивно понятный интерфейс.
Вы сможете построить сайт буквально в несколько кликов!
* не устанавливается для плана "ЭКОНОМ"
Конструктор сайтов Plesk Sitebuilder 4.5
Самый современный конструктор сайтов! Более 500 отличных шаблонов сайтов подойдут даже самым требовательным пользователям!
Конструктор доступен для всех виртуальных хостинг-планов.
Шаблоны сайтов, которые можно сделать в новом конструкторе (посмотрите, выбирая в выпадающем меню, интересующие Вас темы).
Конструктор SiteStudio 1.8
Всего более: 520 шаблонов.
Что делать, если у Вас несколько доменов?
Приводим решение данного вопроса:
Нужно опубликовать готовый сайт, после чего, специалисты техподдержки нашей компании удалят его из конструктора, и у Вас появится возможность начать создавать новый сайт. Также можно самостоятельно сохранить готовый проект у себя на диске, а потом, при необходимости, им воспользоваться. Для этого Вам нужно на FTP сохранить уже готовый созданный сайт, а затем скачать его себе на локальный компьютер. Создания проекта, как такового, в форме файла и экспорта его в конструкторе от Parallels просто нет. Это отдельное приложение на отдельном сервере, которое выгружает готовые проекты FTP пользователям.
Достоинства конструктора сайтов
Простота: Конструктор сайтов шаг за шагом предложит вам выбрать цвет, стиль и картинки. Нет надобности покупать новое программное обеспечение. Не нужно заучивать сложные коды, возиться с HTML и FTP.
Разделение текста и дизайна: Текст сайта в конструкторе сайтов, хранится отдельно от макета. Чтобы полностью поменять вид и концепцию своего сайта, достаточно воспользоваться мышью.
Точность в выборе цвета: Если вы захотите сделать сайт более оригинальным, то вы может поменять соотношение цветов с помощью мыши. Для более точного воспроизведения желаемого цвета можно ввести шестнадцатеричный код, соответствующий этому цвету.
Шаблоны макетов: Макет сайта создается с помощью шаблонов. Они выполнены в формате HTML с несколькими дополнительными тегами для генерации изображений. Всего имеется 125 шаблонов, 25 из которых входит в категорию персональных, 100 - в категорию бизнес.
Автоматическая генерация изображений: Конструктор сайтов позволяет автоматически генерировать изображения, изменять цветовую схему страницы, макеты и надписи на кнопках.
Возможность загружать изображения: Эта опция позволяет вам пересылать изображения на свой электронный аккаунт, не выходя из браузера. Эти изображения могут быть помещены на странице или включены в ее дизайн. Вы сможете создавать фотогалерею или интегрировать желаемое изображение в логотип страницы.
Разнообразные дизайны страниц: Конструктор сайтов может строить разнообразные страницы. Скажем, вы хотите создать онлайновое резюме или личную фотогалерею. Все делается в простом пошаговом режиме.
Надежность: Все ваши данные будут сохраняться в конструкторе сайтов. Если вы решите выйти из системы, то по возвращению сможете продолжить построение страницы с того самого момента, на котором вы закончили работу в предыдущий раз.
Управление страницей: Используя настройки конструктора, вы сможете создавать оригинальные и интересные страницы. Опытным пользователям конструктор сайтов предоставляет возможность изменять вид кнопок.
Усовершенствованный полноэкранный редактор: Текстовый редактор, работающий из браузера Internet Exlorer, позволяет форматировать текст, изменять стили, строить таблицы, вводить маркеры разбивки на пункты и т.п. С помощью расширенного редактора можно копировать и вставлять сложнейшие таблицы из брaузера.
Юрлица. Лицензия на оказание телематических услуг связи №120902.
С 09:00 до 23:00 по Москве с понедельника по пятницу.
WebDirect LLC, Minnneapolis, MN 55422
Реквизиты ООО «ТаймВэб»
Юридический адрес: 196006, Россия, г. Санкт-Петербург, ул. Заставская, д. 22, корп. 2, лит. А
Почтовый адрес: 196006, Санкт-Петербург, ул. Заставская, д. 22, корп.2, лит. А
Расчетный счет: 40702810055100186127
Наименование банка: Северо-западный банк ПАО Сбербанк в г. Санкт-Петербурге
Создание сайта при помощи Web Presence Builder состоит из трех основных этапов:
Какой шаблон выбрать, можно ли его потом изменить
Перед тем как приступить к работе, закажите конструктор Web Presence Builder: Как заказать конструктор сайтов WPB.
Выбор шаблона
Начиная работу с конструктором, вы можете выбрать шаблон из любой предложенной тематики. В дальнейшем при редактировании сайта вы сможете изменить любые его элементы, а также полностью сменить сам шаблон:

После выбора шаблона вам предлагается заполнить форму «Информация о владельце». Введённые данные будут автоматически добавлены на страницы вашего сайта, например: «Контакты» или «О нас». Эта информация не будет храниться ни в каком другом месте и не будет никому отправлена. Вы сможете в любое время изменить или удалить её.
Смена шаблона
Чтобы выбрать другой шаблон дизайна и применить его к сайту, перейдите на вкладку «Дизайн». Далее перейдите в раздел «Шаблоны», выберите нужный шаблон и нажмите OK.
При активации другого шаблона производится перезапись всех сквозных элементов сайта.

Создание индивидуальных шаблонов дизайна
В шаблон дизайна можно сохранить следующие элементы и настройки:
- разметку сайта: расположение и размер верхнего и нижнего колонтитулов, блоков с содержимым и боковых панелей;
- баннер;
- все сквозные модули;
- цветовую схему или отдельно выбранные цвета;
- шрифты;
- настройки границ и формы углов для различных элементов страниц.
Чтобы создать индивидуальный шаблон дизайна:
Сохраните шаблон: перейдите на вкладку «Дизайн» и нажмите Экспорт дизайна:

Готово. Вы создали индивидуальный шаблон дизайна.
Чтобы загрузить и применить шаблон дизайна:
Выберите ZIP-архив с нужным шаблоном дизайна. В ZIP-архив сохраняется шаблон сайта с расширением .json, также сохраняется логотип и баннер сайта в виде изображений.
Импорт дизайна работает только для шаблонов, созданных в конструкторе сайтов (индивидуальный шаблон дизайна).
Готово. Вы импортировали шаблон дизайна.
Импорт сайтов из SiteBuilder 4.5
Версия SiteBuilder 4.5 поддерживалась в панели управления Parallels Plesk версии 9 и более ранних. Для версий панели управления Plesk 10 и более поздних функция Импорт сайтов из SiteBuilder 4.5 не поддерживается.
Модули Конструктора Web Presence Builder
Подробнее о модулях читайте в статье Модули Web Presence Builder, настройки его внешнего вида и структуры.
Все изменения вносятся при помощи соответствующих функций в меню.

Модули. Для создания сайта посредством конструктора не требуется навыков веб-программирования благодаря использованию модульной структуры. Каждый модуль представляет собой контейнер для содержимого определенного типа и может быть настроен по вашему усмотрению независимо от других элементов сайта;
Дизайн. Гибкие настройки дизайна позволяют создать шаблон сайта, отвечающий всем вашим требованиям. В данном разделе можно настроить разметку страниц, цветовую гамму сайта, шрифты и декоративные элементы для каждого компонента разметки;
Документы. Встроенный инструмент для загрузки документов позволяет добавить на сайт необходимые файлы любого формата как для личного пользования, так и для общего доступа, который обеспечивается размещением соответствующих ссылок на страницах сайта;
Настройки. В разделе настроек можно отредактировать параметры вашего веб-сайта, такие как название и данные о его владельце, загрузить на сайт значок, скорректировать параметры оптимизации для поисковых систем, подключить систему статистики Google Analytics и многое другое;
Информационная панель. Краткая сводка с данными о новых заказах, комментариях и статистическими данными вашего сайта доступна в информационной панели, если в конструкторе активированы и настроены соответствующие модули и функции:

Сохранить, Восстановить. Для создания снапшота (копии текущего состояния сайта в конструкторе) можно воспользоваться функцией сохранения. При необходимости посредством функции восстановления сохраненного снапшота можно вернуться к редактированию ранней версии сайта;
Справка. В данном выпадающем списке находятся ссылки на руководство по использованию конструктора (1), обучающий видео-ролик (2), и на страницу предложений, где можно опубликовать свои идеи по развитию и доработке конструктора (3):


Еще. При помощи дополнительных функций можно начать создание сайта заново (1) или же полностью удалить созданный веб-сайт (2): Обращаем ваше внимание, что при использовании любой из вышеописанных в данном пункте функций текущая версия сайта будет полностью удалена из конструктора без возможности восстановления, поэтому предварительно рекомендуется сохранить и скачать на локальный компьютер снапшот, который при необходимости может быть повторно загружен и развернут в редакторе;
Свернуть. Данная кнопка позволяет минимизировать панель меню конструктора для удобства редактирования элементов сайта, которые панель перекрывает в развернутом виде;
Опубликовать. Для того, чтобы созданный в конструкторе сайт стал доступен в сети Интернет, необходимо произвести его публикацию. В процессе публикации происходит генерация файлов, необходимых для корректного отображения созданного в редакторе сайта, и их выгрузка в необходимую директорию на сервере.
Контактная информация на сайте
Для указания на различных страницах сайта контактной информации (название компании, адрес электронной почты, телефон, и т.д.) в конструкторе предусмотрено использование специальных тегов, заключенных с обеих сторон в двойные проценты. При добавлении тега в текстовый модуль (или компонент модуля) после сохранения изменений на месте тега будет отображаться значение соответствующего поля из раздела Настройки > Владелец. Для корректной работы тегов поля в этом разделе должны быть заполнены. Для изменения контактной информации достаточно отредактировать значение нужных полей в указанном разделе — благодаря добавленным тегам информация на всех страницах сайта обновится автоматически:

Для использования в модулях Текст и графика, Блог (текстовые компоненты, кроме названия записей) и Баннер (компонент Текст ) доступны следующие теги:
- siteName — название веб-сайта (задается в разделе «Настройки» — «Общие»);
- companyName — компания;
- phone — телефон;
- email — электронная почта;
- address — адрес;
- city — город;
- country — страна.
При редактировании текстового модуля теги выглядят следующим образом:

После сохранения изменений вместо тегов отобразится значение соответствующего параметра:

В стандартных шаблонах дизайна некоторые из перечисленных тегов могут присутствовать в шапке сайта, на страницах Главная, О нас и Контакты, а адресные данные могут быть использованы в модуле Карта.
Нежелательные действия при использовании конструктора
При создании нескольких независимых друг от друга сайтов при помощи конструктора крайне не рекомендуется редактировать их параллельно. Одновременное открытие конструкторов двух и более различных сайтов в соседних вкладках или окнах браузера, а также при помощи нескольких различных браузеров на одном устройстве может привести к смешению содержимого открытых сайтов, а также частичной или полной утере добавленной на них информации.
При каждой публикации сайта файлы генерируются и выгружаются в корневую директорию домена заново, полностью перезаписывая ее текущее содержимое. По этой причине крайне не рекомендуется вносить изменения в файлы каким-либо образом кроме редактирования через конструктор, так как при первой же публикации они будут перезаписаны.
Существуют ли ограничения по объему для создаваемых в конструкторе сайтов?
Также на стабильную работу конструктора может влиять объем размещаемого контента, поэтому при больших объемах информации рекомендуется использовать меньшее количество страниц. Если же контент сайта не удается разместить на меньшем количестве страниц, можно перенести часть информации на дополнительные сайты, созданные на основе поддоменов, и связать их с основным сайтом при помощи ссылок на соответствующих страницах.
В конструкторе нет необходимого функционала. Что делать?
Если вы считаете, что в конструкторе отсутствуют какие-либо важные функции, необходимые для создания или редактирования сайта, или у вас есть предложения по улучшению и доработке имеющегося функционала, вы можете сообщить об этом разработчикам конструктора Web Presence Builder напрямую, воспользовавшись возможностью Предложить функцию (3). При выборе данного пункта в меню конструктора вы будете переадресованы на веб-страницу, где пользователи конструктора публикуют собственные идеи и предложения, а также голосуют за идеи других пользователей данного продукта. Если ваше предложение будет активно поддержано аудиторией, то запрашиваемый функционал с большой долей вероятности будет внедрен в конструктор в одной из следующих версий продукта:

Публикация сайта
Для того чтобы созданный в конструкторе сайт стал доступен в сети Интернет, необходимо произвести его публикацию с помощью кнопки Опубликовать в меню конструктора. В процессе публикации происходит генерация файлов, необходимых для корректного отображения созданного в редакторе сайта, и их выгрузка в необходимую директорию на сервере:

При каждой публикации сайта файлы генерируются и выгружаются в корневую директорию домена заново, полностью перезаписывая ее текущее содержимое. По этой причине крайне не рекомендуется вносить изменения в файлы каким-либо образом кроме редактирования через конструктор, так как при первой же публикации они будут перезаписаны.
При создании нескольких независимых друг от друга сайтов при помощи конструктора крайне не рекомендуется редактировать их параллельно. Одновременное открытие конструкторов двух и более различных сайтов в соседних вкладках или окнах браузера, а также при помощи нескольких различных браузеров на одном устройстве может привести к смешению содержимого открытых сайтов, а также частичной или полной утере добавленной на них информации.
Проблемы с публикацией и отображением сайта в браузере
Рекомендуем открыть конструктор и очистить кэш браузера при помощи комбинации клавиш CTRL+F5 (либо CTRL+R) или с помощью настроек браузера. Также попробуйте открыть конструктор в другом браузере и переопубликовать сайт.
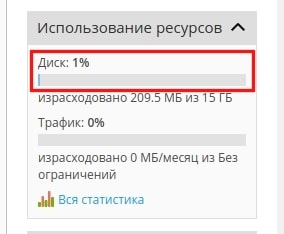
Указанная выше ошибка также может возникать в случае превышения использования дискового пространства, предоставляемого в соответствии с тарифом заказанной услуги. В этом случае вам необходимо либо повысить тариф данной услуги, либо удалить часть информации с сайта. Информация о дисковом пространстве отображается в панели управления хостингом справа во вкладке Сайты и домены:

Для получения подробной статистики нажмите Вся статистика.
Возможны две причины:
- необходимо открыть ваш сайт и очистить кэш браузера при помощи комбинации клавиш CTRL+F5 (либо CTRL+R) или с помощью настроек браузера;
- для вашего домена не успели обновиться DNS-серверы на стороне вашего интернет-провайдера, или для домена прописаны некорректные DNS.
Откройте ваш сайт и очистите кэш браузера при помощи комбинации клавиш CTRL+F5 (либо CTRL+R) или с помощью настроек браузера.
Нарушения в разметке сайта, изменении цвета фона, расположения модулей и других элементов сайта или их исчезновение на опубликованном сайте при корректном отображении данных элементов в редакторе, вероятнее всего, связаны с добавленным сторонним кодом в одном или нескольких следующих разделах:
- модулях Скрипт и Рекламный блок;
- в коде сайта с помощью пункта html в модуле Текст и графика;
- в коде модулей Онлайн-магазин, Поиск;
- в разделе меню Настройки в пунктах Изменить мета-данные или Встроить Google Analytics.
В этом случае рекомендуем временно удалить добавленный сторонний код с сайта для проверки, предварительно сохранив его, а затем переопубликовать сайт.
Перед проверкой на устранение проблемы необходимо очищать кеш браузера.
Данная проблема возникает при одновременном открытии двух и более конструкторов в одном браузере или в разных вкладках одного браузера. Данное действие приводит к смешению стиля и содержания сайтов, а также может привести к полной утере информации на них.
На сайте, созданном в конструкторе, обнаружены вирусы
Причины заражения сайта, созданного при помощи Web Presence Builder:
- добавление на сайт сторонних скриптов, в которых присутствует код вируса. В связи с этим мы рекомендуем использовать скрипты только из надежных источников с проверенным кодом;
- редактирование сайта с компьютера, зараженного вирусами.
Как очистить сайт от вирусов
Особенность конструктора заключается в том, что при публикации сайта происходит полная перезапись существующих файлов. Поэтому самый простой способ очистить сайт от вирусов — переопубликовать сайт. В случае добавления на сайт сторонних скриптов необходимо временно удалить их с сайта для проверки, предварительно сохранив находящийся в них код.
После публикации сайта перед проверкой на наличие вирусов рекомендуется очищать кеш браузера.
Как войти в конструктор сайтов WPB
В зависимости от типа заказанной услуги войти в конструктор можно по-разному:
Кликните по названию услуги хостинга с панелью управления веб-хостингом Plesk:

На открывшейся странице нажмите Войти в панель:

В панели управления в блоке нужного домена нажмите Presence Builder:

Готово! Вы вошли в панель управления конструктором Web Presence Builder.
Напоминаем, что вы можете пользоваться конструктором Web Presence Builder без оплаты 14 дней, заказав бесплатный хостинг для сайтов html.

В новой вкладке нажмите Панель управления хостингом:

Готово. Вы вошли в панель управления конструктором Web Presence Builder.
Если конструктор сайтов не открылся, очистите кеш браузера или воспользуйтесь другим браузером.
В предыдущей статье мы с вами создали домен для вашего сайта и привязали его к хостингу и панели управления Plesk.
Сегодня мы будем непосредственно делать сайт в конструкторе Parallels Web Presence Builder.

Здесь мы видим созданный нами домен. В моем случае, это superclub.site

Первым делом мы должны удалить с нашего домена файлы парковочной страницы, которые автоматически были сформированы при создании домена.
Как удалить файлы парковочной страницы?
Нажав на ссылку «Папка сайта», вы попадете в директорию вашего сайта.

Там вы увидите, что она не пуста — это и есть файлы парковочной страницы.
Выделяем их все и безжалостно нажимаем кнопку «Удалить».

Вот собственно и все — мы избавились от парковочной страницы.
Теперь можем смело создавать свой сайт.
Как создать сайт в Parallels Web Presence Builder
Переходим во вкладку «Сайты и домены».

Нажав на кнопку «Создать сайт», мы запустим конструктор Parallels Web Presence Builder. Далее все очень просто, мы только следуем указаниям редактора. Первым делом нам будет предложено
выбрать тематику нашего сайта
Здесь 12 разделов, вы можете подобрать тот, который наиболее подходит к теме вашего сайта.
Если вам необходимо создать сайт магазина, то переходите в раздел «Розничные магазины» и выбираете, то направление, какое вам необходимо, например, магазин одежды, автозапчастей, цветов, мебели, игрушек и т.п. — выбор достаточно широк. Если вы хотите создать тематический блог (поклонников рок-группы, спортивной команды, кино, видеоигр), то вам в раздел «Увлечения и хобби». Если вы оказываете какие-либо услуги и хотите рекламировать их в интернете, то выбирайте соответствующие вашему профилю разделы: «Образовательные услуги», «Здоровье и спорт», «Строительство и жилье», «Досуг и развлечения» и т.д. Если вы создаете сайт организации или предприятия, ассоциации или фонда, политической партии или благотворительной организации, сайт города, поселка или деревни, то выбирайте раздел «Организации». В разделе «Личное» вы можете создать личный или семейный веб-сайт, блог о путешествиях, семейный фотоотчет о каком-то важном событии в жизни — помолвке и свадьбе, рождении ребенка и т.д.
По большому счету, выбор тематики, не так и важен. В дальнейшем при редактировании сайта вы сможете изменить любые элементы выбранного шаблона, а также изменить его полностью.
Я для своего сайта выбрала тему «Личный или семейный веб-сайт»

Заполняем информацию о владельце сайта

Если вы заполните все необходимые поля, то эта информация уже будет автоматически подставлена на все нужные страницы. Впрочем ее можно заполнить и позже.
После нажатия на кнопку «Создать сайт» ваш шаблон будет сформирован автоматически. Вот какой получился у меня.

Возможно, он вам не понравился и вы желаете его изменить здесь и сейчас, хотя бы для того, чтобы просто посмотреть другие тематики. В этом случае, разверните панель конструктора.

Нажмите на кнопку «Еще» и выберите «Начать заново».

Вы снова окажетесь в панели выбора тематики сайта. Я решила вместо предыдущей тематики создать Стандартный блог, где можно писать обо всем. Вот результат:
Этот шаблон мне понравился больше, на нем я, пожалуй, и остановлюсь. Если же вас ваш вариант не устроил, то вы можете повторять предыдущие шаги до бесконечности, пока не перепробуете все шаблоны. Но повторюсь, что это большого значения не имеет, потому что шаблон можно в дальнейшем сменить, даже, когда сайт уже будет наполнен вашим контентом.
Как видите, структура сайта у нас уже готова. У нас уже есть меню вверху страницы, место для логотипа (его можно убрать), баннер, который можно поменять, левый сайдбар, блог и несколько автоматически сформированных страниц, которые даже заполнены некоторой информацией — зависит от того, какую тему сайта вы выбрали. Все блоки, из которых состоит сайт, называются модули. Их можно легко редактировать, менять местами, просто захватывая и переставляя мышкой в нужное место.
Настройка сайта в Parallels Web Presence Builder
Переходим к настройке нашего сайта. Основным инструментом управления сайтом является панель конструктора Parallels Presence Builder 12.0.8.

Здесь все просто и понятно и больших пояснений не требует.
Начинаем с последней вкладки
Настройки
Если вы заполнили информацию о владельце сайта и выбрали нужную тематику, то здесь вы уже увидите некоторую информацию, которая сформировалась автоматически. Если нет, то меняем то, что там есть на необходимую вам информацию: название вашего сайта, его описание, ключевые слова. Здесь вы можете загрузить фавикон — небольшой значок, который будет отображаться во вкладке браузера при открытии вашего сайта, а также в поиске рядом с названием вашего сайта.

На подразделе «Языки» мы останавливаться не будем — понятно всем.
Следующий подраздел вкладки «Настройки» — «Другие». Здесь располагаются самые важные инструменты. Во-первых, тут можно автоматически оптимизировать сайт для мобильных устройств, во-вторых, встроить аналитику вашего сайта от Google (для чего это нужно и как это сделать, мы рассмотрим подробно в одной из ближайших статей). Здесь же можно будет сделать карту сайта и редактировать robots.txt для поисковых систем, подтвердить поисковым системам свое владение сайта. Обо всем этом мы также будем говорить более подробно чуть позже.


Подраздел «Владелец» мы так же разбирать не будем, тут все понятно. Тем более, если вы раньше заполнили информацию о владельце, то она у вас уже заполнена. Если нет, то здесь вы сможете ее изменить.
Далее переходим к вкладке
Дизайн
Как уже говорилось выше, дизайн и структуру сайта можно в любое время полностью изменить. Это можно сделать именно здесь.
Во-первых, можно изменить шаблон сайта. Их тут несколько десятков.

При нажатии на каждый шаблон, вы будете сразу видеть, как изменяется ваш сайт. Когда выберете тот, который устроит вас, не забудь нажать на кнопку ОК.
Далее переходим к разметке сайта.

Здесь вы можете настраивать боковые панели — сделать одну, две, менять их местами, или убрать совсем, задать ширину каждой панели и сайта в целом. Все, что вы будете делать, вы будете сразу же видеть на экране своего монитора, чем этот конструктор и удобен.
Подраздел схема позволяет изменить цветовую схему вашего сайта.

Неважно, в каком цвете был изначальный шаблон, вы его можете полностью преобразить другими цветами. Цвета можно выбрать из 50 встроенных схем.

А также можно создать свою персональную цветовую схему, что сделает дизайн вашего сайта полностью уникальным. Просто меняйте цвета, на те, которые нравятся вам.

Перейдя в подраздел «Цвета», мы можем изменить цвет уже каждой области страницы в отдельности.

Выбираем цвет фона сайта, подложки, контента, колонтитулов, панелей. Задаем цвет текста и ссылок в каждой области. Вы все будете видеть и корректировать в визуальном режиме.

Поэкспериментируйте! Фоном любой области можно сделать не только сплошной цвет из выбранной схемы, но и градиент, узор и даже изображение. Можно применить встроенные, а можно и загрузить свои. Все зависит от вашей фантазии.
Также «поиграйте» со шрифтами, углами и границами в соответствующих подразделах. В итоге вы создадите свой неповторимый дизайн сайта, которого нет ни у кого.
Создание страниц сайта в Parallels Web Presence Builder
Теперь перейдем к созданию страниц нашего сайта. Открыв соответствующую вкладку, мы увидим, что конструктор уже сделал часть работы за нас и нам осталось только отредактировать названия страниц или добавить новые.

Создаем новые страницы с помощью кнопки «Добавить страницу», или редактируем имеющиеся, изменив названия в правой части этого блока. Причем, когда вы впишете имя вашей страницы в первом окошке, второе и третье заполнятся автоматически. Не ленитесь сразу же изменить описание и ключевые слова страницы, чтобы помочь поисковым системам в дальнейшем найти ваш сайт.
Так же здесь предусмотрена возможность сделать скрытую страницу, например, страницу результатов поиска на вашем сайте или страницу ошибки. Позже мы рассмотрим подробнее, как это сделать.
В общем, создание страниц вашего сайта, а, соответственно, и меню с помощью этого редактора — дело настолько простое. что с ним справится любой, незнакомый с сайтостроением человек.
Следующая вкладка панели — Документы. Пока она пуста, но в скором времени мы сюда поместим карту нашего сайта для поисковиков, а также документы, которые пользователи вашего сайта смогут скачать себе.
Модули в Parallels Web Presence Builder
Ну, и последняя вкладка, самая интересная — Модули.


Здесь встроено 20 модулей:
Любой из этих модулей вы можете разместить на своем сайте в том месте, где посчитаете нужным.
Принцип добавления модулей
Конструктор сайтов построен по модульному принципу. Для добавления какого-либо элемента на сайт, необходимо выбрать соответствующий модуль в меню и перенести его на страницу.
Чтобы добавить модуль только на текущую страницу, выберите его на вкладке Модули и перетащите в любую область страницы, помеченную маркером « Контент». Такие области находятся внутри основного блока содержимого и в каждой боковой панели.
Чтобы разделить содержимое на колонки и вставить в одну из них модуль, подведите модуль к левой или правой границе содержимого и вставьте его. Обратите внимание, что боковые панели не могут быть разбиты на колонки.
Чтобы добавить модуль на все страницы (сквозной модуль), выберите его на вкладке Модули и перетащите в любую область страницы, помеченную текстом « На всех страницах» . Такие области расположены сверху и снизу основного блока содержимого, в боковых панелях, верхнем и нижнем колонтитулах:
В меню сквозного модуля можно дополнительно указать, где он будет отображаться: Показывать везде , Только на главной или Везде, кроме главной :

Ну вот, собственно и все! Осталось только добавить необходимый контент на страницы вашего сайта и нажать кнопку «Опубликовать» в правом верхнем углу страницы. Все, можете переходит на сайт и гордиться проделанной работой!

В предыдущей статье вы узнали обо всех достоинствах и недостатках конструктора Parallels Web Presence Builder, увидели сайты, которые сделаны в этом конструкторе и, если решили создать свой сайт с его помощью, то здесь вы получите все инструкции о том, как это сделать.
Тем временем, возвращаясь к тарифу Host-A, отмечу, что как и на других тарифах, здесь присутствует конструктор Parallels Web Presence Builder (при выборе панели Parallels Plesk), защита от спама, неограниченное количество псевдонимов сайта, неограниченный размер трафика, неограниченное количество почтовых ящиков.
Если вы планируете создать несколько сайтов в конструкторе, но вам не нужны базы данных, чтобы создавать сайты на CMS, то стоит выбрать тариф Host-Lite (именно этот тариф я использовала несколько лет, пока не решила освоить WordPress). Этот тариф вам обойдется в 2189 рублей в год (3010 рублей — за 3 года). На этом хостинге вы сможете создать 15 сайтов в конструкторе, дисковое пространство увеличится до 7 Гб, но создавать базы данных вы уже не сможете. Хотя, если в будущем вам это понадобится, то всегда можно доплатить и повысить тариф.
Итак, после того, как с хостингом вы определились, то при его заказе не забудьте на третьем шаге мастера выбрать Parallels Plesk Panel.
После покупки хостинга вам на почту придет письмо (нажмите на картинку для ее увеличения) с указанием вашего тарифного плана, ссылками на адрес панели управления хостингом, логинами и паролями. Сохраните это письмо в надежном месте, ссылку на панель управления сохраните в закладки.

В письме также будет несколько полезных ссылок о том, как разместить сайт, какие сделать настройки DNS и т.д.

После этого вы можете перейти по ссылке из письма в панель управления хостингом. Перед вами откроется вот такое окошко.

Сохраните эту страницу в закладки вашего браузера, чтобы в следующий раз не заходить на нее через это письмо или сайт рег.ру
В окошко вы должны вписать свой логин и пароль, указанные в письме, и нажать кнопку «Войти».
И вот вы в панели Plesk. Здесь будут располагаться все ваши сайты, отсюда вы будете ими управлять.

ВАЖНО: технологический домен необходим для стабильной работы услуги хостинга. Любые действия с ним (переименование, отключение, удаление) приведут к нарушению работы услуги хостинга. Поэтому не пытайтесь с ним что-либо делать!
Что можно сделать?
Меняем настройки DNS

Здесь вы увидите список ваших доменов. Кликните мышкой по тому домену, для которого необходимо сделать настройки DNS. Вы попадете в раздел управления доменом.
Находим в этом разделе ссылку DNS-серверы (показана на скриншоте красной стрелкой) и переходим по ней. Вы попадете на страницу изменения настроек DNS вашего домена.
Делаем все, как показано на скриншоте:
Не пытайтесь экспериментировать. Потому что каждое ваше изменение DNS настроек будет происходить в течение 72 часов, пока интернет-провайдеры по всему миру обновят свои DNS-серверы.
Подытожим, этими действиями мы привязали наш домен к хостингу. Теперь для того, чтобы сделать сайт нам надо
Добавить домен в панель управления Plesk

Переходим в панель управления. Если вы четко следовали этой пошаговой инструкции, то в закладках вашего браузера осталась ссылка на панель.
Переходим по ней, вводим логин и пароль и попадаем на главную страницу вашей панели. Жмем на кнопку «Добавить домен» и попадаем на следующую страницу.
Мой домен называется superclub.site, этот сайт я буду создавать в конструкторе вместе с вами.
Итак, вписываем имя домена, в моем случае, superclub.site, у вас — ваше имя домена.
Вот что у нас получилось.

Таким образом мы с вами добавили свой домен на хостинг и привязали к панели управления Plesk.
Далее можем приступать непосредственно к созданию сайта в конструкторе Parallels Web Presence Builder.
Привет! Новая версия контрольной панели для хостеров Parallels Plesk Panel 11.5 в эфире. Здесь уже не раз обсуждались предыдущие версии, причем за всеми комментариями мы внимательно следили. В итоге в новой версии пожелания пользователей учитывались по максимуму. Итак, что изменилось в 11.5?
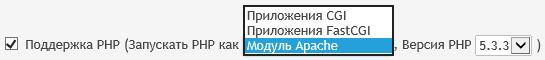
PHP

Конфигурация PHP на странице настройки параметров сайта
Безопасность
• Поддержка Secure FTP – теперь весь трафик (в том числе и пароли!) передается по зашифрованным протоколам.
• Появилась возможность заводить дополнительных администраторов на Linux (раньше можно было только на Windows); для них, как и для пользователей, работает генерация паролей.
Миграция

Вот как это выглядит
Рубрика «Вы очень просили»
Многие пользователи более старых версий Parallels Plesk Panel расстраивались из-за того, что им не давали достаточно контроля в системе. Пожалуйста:
• Пользователи баз данных теперь имеют доступ ко множеству БД с одной и той же учетной записи.
• Пароли для пользователей генерируются автоматически (в один клик).
• Можно быстро дать доступ в панель почтовому юзеру – когда его создаете, просто отмечаете соответствующую опцию в панели. Можно включить запрет на изменение юзернейма в системе (некоторые используют для доступа по FTP).
• Почтовую очередь можно чистить прямо через интерфейс.
• Теперь мы даем больше данных об использовании диска, что снимает возникавшие раньше вопросы типа «А на что ушло 10 гигов?!»
Интерфейс
Вопросов к интерфейсу у пользователей Parallels Panel всегда было много. Он был перегружен, пользователь часто путался и забывал, где нужная ему функция. Сейчас юзер видит только необходимое (ненужное/непопулярное мы убрали в соответствующие вкладки). Поэтому:
• Всю важную (но не ежедневно нужную) информацию (типа данных о системе, версии Plesk и т.п.) вынесли за пределы домашней страницы.
• Домашней же страницей стала вкладка «Сайты и домены» со всеми инструментами. На ней сразу выдаются все ваши сайты, причем в виде активного списка. Вот как это сейчас выглядит:

Так выглядит свёрнутая плашка с сайтом в активном списке, когда сайт пустой

Так – если нажать на стрелочку внизу плашки
• В активном списке на плашке каждого сайта выведены самые востребованные функции. Если сайт пустой – панель сама предложит создать контент с помощью конструктора Parallels Presence Builder, установить web-приложения (тот же Wordpress), загрузить файлы и/или создать базу данных. Если контент уже есть – в плашке на него будет выведена ссылка.

А так выглядит свёрнутая плашка у сайта, внутри которого есть файлы и БД
• Если сайтов много, то режим активного списка может быть неудобен. Тогда можно вернуть табличный вид.
• Настройки спрятали, так как изменения в них требуются не чаще раза в месяц.
• Вместо десятка непонятных системных папок на домашней странице пользователя (это именно то, что вызывало неподдельную боль у тех, кто работал на старых версиях) теперь только 3 необходимых с понятным назначением.
• Настройки для сайта и настройки для PHP мы разделили, чтобы не было путаницы. Заодно большинство параметров Apache, nginx и IIS теперь можно настраивать прямо в панели.
• Поменяли интерфейс менеджера файлов – в более привычный: с деревом папок и без ряби. Файлы можно загружать через drag&drop, загружать сразу несколько файлов, делать превью, распаковывать архивы и т.п.

Новый интерфейс файлового менеджера – с деревом папок и более аккуратный
SEO
Мы сделали возможность управлять настройками PHP и веб-сервера для оптимизации SEO, а именно:
• Алиасы и www-префиксы доменов можно конфигурировать в соответствии с требованиями SEO, включая настраиваемое каноническое имя для сайта – с www или без него.
• То же для форвардинга доменов – можно выбрать из двух типов редиректов (постоянного 301 и временного 302).
• Сделана корректная приостановка работы веб-сервера. Если сайт приостановлен – выдаётся код 503, если закрыт – 200 (раньше в любом случае был 200 и дефолтная страница). Для тех, кто не в теме, – раньше поисковый бот мог решить, что сайт исчез (дефолтная страница) и поисковик «терял» всю накопленную полезную информацию о нем.
Приложения и лицензии
• Установку приложений (сейчас их более 200 – и бесплатных, и коммерческих) теперь можно запускать в один клик: пользователя больше не раздражают многочисленные вопросы, а все параметры настраиваются по умолчанию.
• Пользователи получают уведомление о том, что появилось обновление для приложения, и могут включить автоматическое обновление. У хостеров есть возможность поставить принудительное обновление всех приложений на сервере в случае, если они готовы предпочесть риск поломки приложения риску взлома сервера через старую версию приложения.
• Поиск приложений: можно фильтровать платные и бесплатные (как и раньше), а еще — сортировать по популярности, видеть количество приложений не только в категориях, но и в каждой подкатегории.

Приятное изменение – количество приложений в каждой подкатегории
• Можно самостоятельно установить определенную версию приложения (например, чтобы избежать проблем с совместимостью плагинов).
• Добавлена поддержка APS Mail Aspect, что делает возможной интеграцию некоторых Email-приложений (таких как Open-Xchange).
Почта
• Производитель нашего старого webmail-клиента прекратил поддержку, поэтому мы перешли на популярный Roundcube (в версии для Linux), а Horde обновлен до IMP 5.0. Последнее, как мы знаем, важно для вас – ради этого многие переводили продакшен сервера на превью.
Интерфейс командной строки и удобство админа
Много лет мы концентрировались на графическом интерфейсе, но поняли, что с CLI тоже должно быть удобно работать. Поэтому:
• Появилась универсальная утилита, которая позволяет запускать все CLI-утилиты на Linux для доступа к инструментам, логам, конфигурациям и административным базам данных. Она поддерживает автодополнение.
• Специальная утилита cfgmon позволяет админам отслеживать все сделанные изменения в критически важных конфигах и откатываться к предыдущей версии – по сути это система контроля версий для некоторых конфигов.
• «Толерантность» и поддержка подключенных сторонних репозиториев, например, Atomic и Remi.
Спасибо всем тем, кто присылает свои замечания и предложения (правда – спасибо). Если вы хотите нам посоветовать, что именно мы должны сделать в следующих версиях, — вам сюда (пожалуйста, на английском – чтобы все мировое сообщество могло поддержать вашу идею).
Читайте также:

