Конструктор шаблонов для joomla 3
Обновлено: 28.04.2024
Конструкторы страниц Joomla – отличное решение для создания ваших веб-страниц на Joomla. Joomla – это система управления контентом с открытым исходным кодом, основанная на платформе MVC. Однако Joomla известна как одна из сложных платформ. И именно по этой причине многие разработчики и новички предпочитают начинать с WordPress, а не с Joomla. Но в этом руководстве я покажу список лучших конструкторов страниц Joomla.
Joomla – одна из таких платформ, которая известна своим широким охватом и функциями, которые помогают с легкостью создавать сложные проекты. Но сегодня даже профессиональные разработчики ищут простые и быстрые способы пройти процесс создания веб-сайтов без необходимости использовать сложные коды и все такое. И здесь вступают в действие конструкторы страниц Joomla. Они позволяют вам легко создавать и изменять сайт Joomla, предлагая более простые функции.
Но как убедиться, какой конструктор страниц лучше всего подходит для вашего проекта? Вот где это руководство поможет вам найти наилучшее возможное решение в соответствии с вашими потребностями. В этом руководстве для разработчиков страниц Joomla моя главная задача – предоставить вам отличный инструмент, соответствующий потребностям вашего сайта. Итак, приступим!
Вот список лучших конструкторов страниц Joomla
2. Конструктор страниц SP
4. Конструктор страниц YOOtheme
Лучшие конструкторы страниц Joomla (обзор)
1. TemplateToaster
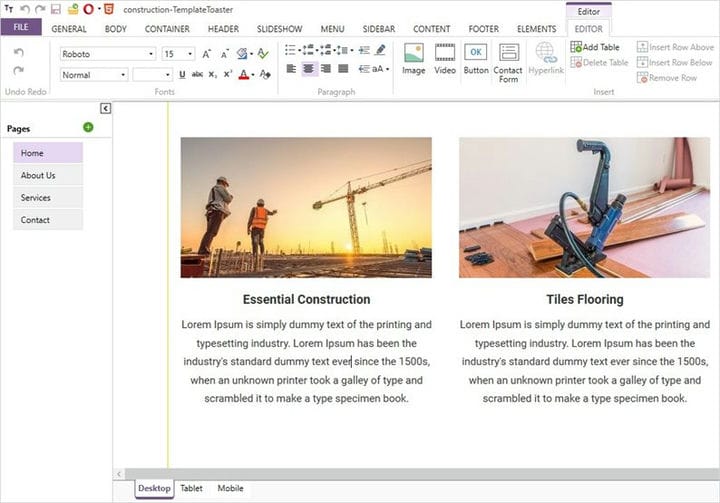
TemplateToaster Шаблоны Joomla и конструктор страниц – это программное обеспечение для настольных компьютеров. Он создан для легкого создания красивых шаблонов Joomla. С момента его выпуска поклонники Joomla полюбили этого создателя шаблонов Joomla по многим причинам. С программным обеспечением TemplateToaster вы можете легко создать любую страницу Joomla, шаблон предложения Joomla или сайт Joomla. Он поставляется с несколькими мощными функциями, которые позволяют создавать страницы Joomla без особых усилий. Создавайте любые простые и сложные страницы, которые вы можете себе представить, с помощью этого надежного конструктора страниц Joomla. Просто перетащите элементы в нужное место и посмотрите, как красиво все изменится. А если вы еще не пробовали, попробуйте сейчас. Уверяю, вы влюбитесь в его широкий спектр функций и возможностей.
Характеристики
- TemplateToaster – это перетаскиваемый конструктор страниц Joomla.
- Он поставляется с опцией липкого меню.
- Потрясающий дизайн макета во всю ширину.
- Доступны многочисленные функции макета для создания полностью функциональной страницы Joomla.
- TemplateToaster имеет дизайн макета заголовка на ваш вкус.
- Удивительно удобный пользовательский интерфейс для внесения изменений.
- Легко создавайте неограниченное количество пользовательских позиций модулей в шаблонах.
- Он обеспечивает невероятную поддержку VirtueMart
- Он обеспечивает поддержку RWD (отзывчивый веб-дизайн).
- TemplateToaster обеспечивает поддержку платформы Bootstrap.
- Каждый шаблон, созданный с помощью TemplateToaster, обеспечивает гибкость.
- Вы можете легко создавать многоязычные веб-страницы Joomla.
- Предлагает более 100 готовых к использованию шаблонов.
- Поддержка настраиваемых CSS, JS и PHP.
- Каждый дизайн поддерживает все основные и последние версии Chrome, Firefox, Safari, Opera и Internet Explorer 11.
- Встроенная интеграция с социальными сетями.
Плюсы
- Он поставляется с расширенными элементами страницы.
- У вас может быть неограниченное количество бесплатных пробных версий.
- Полностью адаптивный дизайн.
- Шаблоны, разработанные с помощью TemplateToaster, не содержат тяжелых div или кодов стиля.
- Сверхбыстрое создание сайтов на Joomla.
- Он имеет шаблоны страниц и настраиваемые параметры стиля.
Минусы
- Это программа для создания автономных страниц. Таким образом, вам придется скачать его на свой компьютер. Это единственный обман, о котором я могу думать.
Ценообразование
Ценовая структура TemplateToaster доступна по цене и проста в управлении. У него есть вариант одноразовой оплаты, который освобождает вас от ежемесячных выплат и годовой подписки. Вы можете получить его за 49 долларов.
Вот краткое введение в рабочую экосистему TemplateToaster для тех, кто еще не знаком с этим невероятным программным обеспечением.
TemplateToaster – это настольный конструктор страниц Joomla. Все, что вам нужно сделать, это пройти неограниченное количество пробных версий и затем приобрести лицензионный ключ. Тем не менее, вы можете купить его напрямую, не прибегая к испытанию, и совсем не разочаруетесь.

Вам не нужно быть технически подкованным, чтобы использовать конструктор страниц TemplateToaster Joomla. Его довольно просто использовать, а редактор WYSIWYG упрощает настройку.

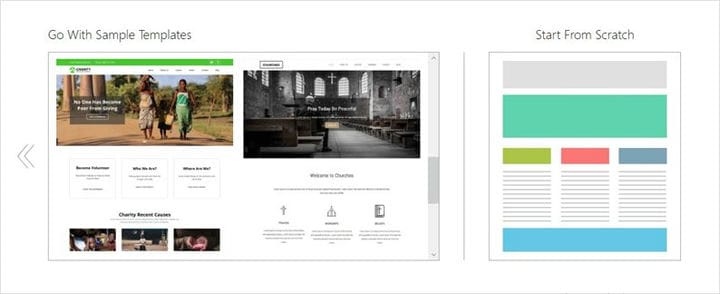
Для начала он содержит сотни профессионально разработанных тем. Однако при желании вы также можете начать с нуля и создать свой дизайн. Каждый шаблон удобен и полностью оптимизирован для SEO.

Прелесть этого программного обеспечения заключается в наличии множества опций настройки. Итак, воспользуйтесь возможностью и с легкостью создайте свой сайт на Joomla.
Вот и все, ребята! Теперь ваша очередь использовать это программное обеспечение для создания страниц Joomla и ощутить всю мощь простоты.
2. Конструктор страниц SP

SP Page Builder – это мощный конструктор страниц Joomla. Он поставляется с несколькими полезными функциями на базе JoomShaper. С помощью функции перетаскивания вы можете быстро создать страницу Joomla. В нем есть множество красивых готовых шаблонов, которые помогут быстро приступить к работе. Однако с поддержкой ACL (списка контроля доступа) на странице вы можете отдельно контролировать доступность для каждой страницы. Вы можете начать с бесплатного плана или перейти на профессиональный план, как вам нравится. Более 400 000 человек доверяют SP Page Builder, как они утверждают на своем официальном сайте.
Характеристики
- Вы можете легко создавать собственные макеты с помощью SP Page Builder.
- Это полностью основанный на Bootstrap инструмент.
- Вы можете видеть все изменения в реальном времени.
- Дизайн полностью адаптивный.
- Он предлагает вам революционные средства управления скоростью отклика.
- Вам не нужно кодировать при использовании SP Page Builder.
- Полная совместимость с J2Store.
- Совместимость с расширением K2 Joomla.
Плюсы
- Перетащите конструктор страниц Joomla.
- Это один из самых интерактивных визуальных конструкторов страниц.
- Он доступен как в бесплатной, так и в профессиональной версии.
- Возможность создания веб-сайтов в реальном времени.
- Вы можете добавить собственный CSS к элементу страницы.
Минусы
Ценообразование
SP Page Builder имеет два варианта: бесплатный и профессиональный. А в рамках профессиональных планов вы можете выбрать один из трех платных планов. Бесплатный план позволяет вам создать страницу Joomla с красивой функциональностью визуального редактора. И профессиональные планы включают: Personal – 39 долларов – считается лучшим для частных лиц, Agency – 143 доллара – считается подходящим для малого бизнеса и фрилансеров, Developers – 239 долларов – лучше всего для агентств и разработчиков.
3. JA Builder

JA Joomla Page Builder предназначен для создания лучшего контента для страниц Joomla. Все, что вы создаете, будет полностью адаптивным и подходящим для любого размера экрана. Вы можете использовать функции перетаскивания и создавать полностью адаптивные дизайны. С JA Joomla Builder вы можете изменить любой текст, который хотите встроить. Он также поддерживает значки, и вы можете легко комбинировать любой компонент во многих проектах. Вы можете начать работу с бесплатным планом, а если он вам нравится, вы можете перейти на план Pro. Однако вы можете выбрать любой тарифный план в соответствии с вашими потребностями.
Особенности конструктора страниц Joomla
- Он поставляется с 7-дневной политикой возврата.
- JA Builder полностью совместим со всеми сторонними расширениями, такими как VirtueMart, K2, Easysocial, Easydiscuss и т.д.
- Он имеет более 120 блоков контента.
- К нему прилагается более 29 готовых к использованию библиотек страниц.
- JA Builder безупречно работает со всеми фреймворками и шаблонами.
- Вы можете настроить каждый блок на основе предопределенного параметра.
- Опция удаления авторских прав также есть.
- После покупки можно использовать всю жизнь.
Плюсы
- Он поставляется с обновлением и поддержкой в течение одного года.
- Это дает вам возможность использовать его всю жизнь.
- JA Builder имеет неограниченную поддержку домена.
- Вы можете использовать удаление авторских прав.
- Совместимость со всеми основными расширениями.
Минусы
- Бесплатный план имеет ограниченные возможности.
Ценообразование
JA Builders также предлагает бесплатный план, а также платные планы. В бесплатный план включены некоторые основные функции. Принимая во внимание, что есть четыре платных плана на выбор. JA Builder Pro – 55 долларов, JA Builder Premium – 150 долларов, разработчик – 299 долларов, Ultimate Developer – 2326 долларов (который в настоящее время доступен за 299 долларов с большой скидкой в размере 80%). Все планы требуют оплаты только один раз.
4. Конструктор страниц YOOtheme

YOOtheme Page Builder – идеальное решение для всех тех профессиональных разработчиков Joomla, а также новичков, которые хотят начать работу с потрясающими макетами страниц. Оформив подписку на YOOtheme, вы можете в любой момент отменить ее в течение 30 дней и получить полный возврат средств. Они тоже не задают никаких вопросов. Однако вы также можете присоединиться к процветающему сообществу и связаться с более чем 150 000 пользователей.
Характеристики
- В конструктор YOOtheme включены функции редактирования в реальном времени.
- Он обеспечивает полную поддержку сторонних плагинов и расширений.
- Он поставляется с функцией перетаскивания, чтобы упорядочить вещи без каких-либо проблем.
- Все, что вы создаете, можно сразу увидеть в режиме предварительного просмотра.
- Конструктор страниц Joomla без кода.
- Это позволяет вам добавлять и управлять контентом с помощью этого конструктора страниц.
- Вы можете использовать более 35 элементов для создания желаемого контента.
- Более 250 готовых макетов компоновщика страниц для удобного проектирования.
Плюсы
- YOOtheme предлагает 30-дневную гарантию возврата денег.
- Каждый созданный вами макет легко адаптируется к устройствам любого размера.
- Это позволяет смешивать и сочетать сегменты, чтобы сформировать красивый дизайн.
- Он регулярно выпускает новые пакеты.
- Вы можете использовать высококачественные бесплатные изображения.
- Обновления в один клик.
Минусы
- У него нет бесплатного плана.
- У них нет ежемесячных планов.
Ценообразование
Ценовая структура YOOtheme включает три профессиональных плана. Однако они взимают плату только в евро. Базовый план – 5 евро, стандартный – 10 евро, план разработчика – 25 евро. Здесь следует отметить, что каждый план показывает ежемесячную плату, но когда вы покупаете любой план, они будут взимать с вас плату за весь год сразу.
5. Quix

Quix – еще одно популярное имя в категории конструкторов страниц Joomla. Это один из лучших конструкторов страниц с идеальным пикселем. Он поставляется с обширным набором видео и текстовых руководств, которые помогут вам научиться использовать Quix и связанные с ним шаблоны. Quix предлагает вам макеты, абсолютно оптимизированные для SEO. Это также упрощает использование расширенного медиа-менеджера. Кто угодно, от эксперта по Joomla до новичка, может использовать Quix, не написав ни единой строчки кода.
Характеристики
- Quix предлагает вам профессионально разработанные макеты страниц, чтобы вы могли легко начать.
- Он позволяет создавать безупречные дизайны с помощью нового визуального конструктора.
- Quix поставляется с функцией QuixRank SEO.
- Более 600 различных шрифтов Google для использования.
- Вы получаете созданные вручную векторные иконки, которые легко масштабируются и настраиваются.
- 30+ элементов, которые помогут вам быстрее создать сайт.
- Тонны премиальных блоков макета и шаблонов страниц на выбор.
- Вы можете легко настроить заранее разработанные шаблоны и создать свой собственный дизайн.
Плюсы
- Для его использования не требуется иметь технических навыков.
- Кто угодно, от фрилансеров до агентств, может использовать этот конструктор страниц Joomla.
- Универсальный медиа-менеджер, который поможет вам управлять всеми медиа-файлами в одном месте.
- Quix имеет самую большую коллекцию стоковых фотографий.
- Он имеет невероятную поддержку всех фреймворков шаблонов Joomla, таких как K2, J2Store, EasyBlog, вы называете это.
Минусы
Ценообразование
Планы Quix pro доступны в двух вариантах: первый – годовой, второй – пожизненный. Однако есть три плана: Quix PRO – 31 доллар в год, Mini Agency – 97 долларов в год и Agency – 174 доллара в год. Принимая во внимание, что если вы покупаете пожизненную подписку, то с вас будет взиматься плата как QuixPRO – 129 долларов США, Mini Agency – 259 долларов США и Agency – 454 доллара США.
Сравнение лучших конструкторов страниц Joomla (2020)
| Ключевые отличия | TemplateToaster | Конструктор страниц SP | JA Builder | YOOtheme Page Builder | Quix |
|---|---|---|---|---|---|
| Бесплатный план | Бесплатная пробная версия | Да, бесплатный план | Да, бесплатный план | NA | Да, бесплатный план |
| Базовая цена плана | 49 долларов США единовременно | Единовременный платеж в размере 39 долларов США | $ 55 выплачивается только один раз | € 5 / месяц при оплате ежегодно | 31 доллар в год |
| Возврат денег | NA | 7 дней | 7 дней | 30 дней | 14 дней |
| Перетаскивания | да | да | да | да | да |
| Онлайн / офлайн | Не в сети | В сети | В сети | В сети | В сети |
| Поддержка | Живой чат, электронная почта, билеты, FAQ | Форум, Документация, FAQ | Документация, FAQ, Премиум-поддержка | Часто задаваемые вопросы, документация, чат сообщества, семинар и обучение | Видеоурок, FAQ, |
Конструкторы страниц Joomla – как выбрать лучшее решение?
Многие пользователи думают, что WordPress – это самая простая система управления контентом, чем Joomla. И они предпочитают переходить с Joomla на WordPress. Однако, выбирая конструктор страниц Joomla, убедитесь, что он имеет следующие функции.
Простота использования. Конструктор страниц Joomla – это инструмент, который позволяет быстро создавать веб-приложения Joomla. Итак, независимо от того, какой инструмент вы выберете, он должен быть простым в использовании. Поскольку вы используете этот конструктор страниц, чтобы пропустить сложную часть кодирования. Таким образом, убедитесь, что им довольно просто пользоваться.
Перетаскивание. Когда мы говорим о простоте, первое и самое важное, что делает инструмент простым, – это его функция перетаскивания. С помощью перетаскивания все становится просто. Итак, убедитесь, что он позволяет вам перетаскивать элементы.
Совместимость – под совместимостью здесь это означает, что конструктор страниц также должен иметь возможность работать с существующими темами Joomla. Если вы уже работаете с какой-либо темой, ваш конструктор страниц должен ее полностью поддерживать.
Адаптивный и оптимизированный. Конструктор страниц Joomla должен быть полностью отзывчивым и адаптировать все размеры экрана. Он должен быть удобен для мобильных устройств и загружаться намного быстрее на небольших устройствах.
Конструкторы страниц Joomla – завершение
Итак, это подводит нас к концу этого подробного руководства. Я уверен, что вы согласитесь со мной, что конструкторы страниц Joomla – это самый быстрый способ создать сайт. Конечно, это полезно во всех смыслах, особенно в плане роста вашего сайта. Все вышеперечисленные инструменты являются опробованными и протестированными вариантами для веб-сайта Joomla. Мы знаем, что Joomla – потрясающая платформа для создания сложных веб-приложений. А конструкторы страниц Joomla, такие как TemplateToaster, еще больше упрощают создание желаемых веб-приложений. Тем не менее, я все же предлагаю вам проверить все параметры один раз, а затем решить, какой конструктор страниц лучше всего соответствует вашим требованиям. И не забудьте поделиться со мной, какой из них был вам полезен, в комментариях ниже.
Относительно недавно, для любителей CMS Joomla, стал доступен инструмент, который назвали Joomla page builder или построитель страниц или конструктор страниц Joomla. В этой статье познакомимся с этим инструментом подробнее.
Что такое Joomla page builder?
Конструктор страниц Joomla - это инструмент, который поможет вам быстрее и проще создавать веб-сайт. Используя конструктор вам не нужны какие-либо знания в области программирования. Сайт создается, как собирается конструктор детьми, всё визуально понятно и просто.
Зачем использовать конструктор страниц Joomla?
CMS Joomla, сама по себе, не сложная система, но для создания сайта, требует изучения или денег. Первое требует времени, второго всегда не хватает.
С помощью конструктора страниц вы можете собрать свой сайт методом перетаскивания элементов (drag-and-drop) не думая об изменениях кода и файлов сайта.
Однако некоторые разработчики конструкторов Joomla page builder настолько увлекаются своими продуктами, что превращают интуитивно понятные интерфейсы в сложную головоломку. Поэтому важно на этапе выбора конструктора сделать правильный выбор, хотя бесплатные конструктора можно попробовать все.
В этой статье я покажу 5, как мне кажется, лучших конструктора страниц Joomla. 4 из них имеют бесплатные версии. После прочтения этой статьи вы сможете выбрать идеальный конструктор страниц для своего проекта.
SP Page Builder

Начну обзор с конструктора SP Page Builder. Это очень мощный и многофункциональный конструктор страниц Joomla. С его помощью вы можете создать адаптивный сайт в кратчайшие сроки.
Используя SP Page Builder, вы работаете, как строитель, собирая элементы сайта в единое целое. При этом каждое сделанное изменения вы можете сразу видеть визуально.
Интеграция с Helix Framework
SP Page Builder создан на базе Helix Framework. Helix от Joomshaper считается одним из лучших Фреймворков, отличающегося использованием чистых кодов, современных технологий, оптимизацией для поисковых систем. Я писал о Helix статью тут.
Поддержка дополнений
Чтобы создать планируемый сайт вы должны использовать надстройки к конструктору. Эти аддоны помогут вам создать свой раздел сайта без какого-либо кодирования. В бесплатной Lite версии SP Page Builder вы найдете 14 аддонов. Всего доступно более 50 расширений, которые поставляются с платными версиями.
Наличие 14 бесплатных расширений отличительная особенность этого конструктора. Другие поставщики Joomla page builder не будут так добры.
Вероятно, на 14 бесплатных аддонах вы не сможете создать поистине уникальную страницу своего сайта. Однако они в полной мере без затрат помогут попробовать конструктор, оценить его возможности и спокойно перейти на pro версию.
Недостатки. Субъективно отмечаются следующие недостатки:
- Нет внешнего бесплатного редактора;
- Отсутствует интеграция с SEO;
- Слабые параметры для сложных макетов;
- Вложенная функция столбца очень запутанна;
- Параметры страницы не доступны;
- «Предварительно разработанные шаблоны страниц», которые заявлены, как бесплатные доступны только в pro версии.
Quix Page Builder

Quix best Joomla page builder этот расширенный конструктор страниц Joomla с интерфейсом перетаскивания, который позволяет вам быстро создавать любой макет без какого-либо кодирования.
Quix Page Builder создан компанией Themexpert. Поставляется конструктор без встроенного Фреймворка. Однако в нём заложена совместимость с самыми популярными из них: t3, helix, gantry, warp. По заявлению авторов, независимо от того, какой шаблон или Фреймворк вы хотите или уже используете, Quix всегда будет отлично работать.
На сайте автора тут вы можете скачать, как бесплатную версию конструктора, так и купить pro вариант. Бесплатный функционал Quix Joomla page builder гораздо богаче, чем у конструктора SP.
Список функций:
- Расширенный медиа-менеджер (добавления любых медиа файлов);
- Визуальный конструктор Frontend;
- Классический конструктор Backend Builder;
- Анализатор SEO;
- Разделители форм;
- Интеграция сторонних разработчиков;
- Поддержка SVG значков;
- Конструктор drag-and-drop;
- Готовые макеты;
- Настройки всего;
- Настраиваемые параметры типографии;
- 100% адаптивность;
- И т.д.
JSN Page builder

JSN Page builder один из лучших разработчиков страниц Joomla от JoomlaShine. Этот мощный конструктор позволяет очень легко создавать любой сложный веб-контент в кратчайшие сроки.
Этот конструктор страниц имеет множество функций и функциональных возможностей, а также три ценовых плана: Free, Pro-Individual и Pro Developer.
Конструктор страниц JSN поставляется с готовыми элементами, с помощью которых может быть построен любой шаблон. Каждый элемент имеет несколько предопределенных стилей. Это значит, что вам не нужно тратить время на каждый элемент. Если вам нравится элемент, просто перетащите его в макет. Кроме этого конструктор JSN поставляется с готовыми макетами (шаблонами).
Недостатки:
- Пользовательский интерфейс не изящный;
- Мало элементов в бесплатной версии;
- Бесплатная версия ограничена, всего 3-мя страницами.
Видео
Joomla Website Builder Gridbox

Gridbox позволяет пользователю настраивать веб-сайт в режиме реального времени, всё на сайте мгновенно обновляется. Joomla Website Builder Gridbox - это современное решение для всех, кто хочет построить элегантный блог или сайт Joomla. Любой раздел шаблона можно создать, перетаскивая элементы. При этом изменения будут видны в реальном времени.
- Визуальное редактирование интерфейса;
- Режим перетаскивания;
- Полностью отзывчивый дизайн;
- Предварительно разработанные блоки контента;
- Приложение для блогов;
- Более 40 элементов;
- Доступ ко всем готовым шаблонам Gridbox (платно);
- Мгновенное создание сайта;
- Многоязычная поддержка;
- Расширенная панель администратора.
Минусы:
- В бесплатной версии нет бесплатных тем;
- Платформа для ведения блогов доступна только для версии Pro;
- Pro версия на 6 месяцев стоит 89$. 12 месяцев 139$.
Blox Page Builder

Blox Page Builder стоит 39$ для одного сайта, но есть бесплатная версия для начала работ. С его помощью можно создать любые простые и сложные шаблоны, которые вы только можете себе представить. Благодаря функционалу перетаскивания все, что вы задумаете, будет сделано в кратчайшие сроки.
Есть готовые макеты, которые экономят ваше время. Например, вы просто выбираете, сколько столбцов вам нужно, и столбцы будут немедленно добавлены.
Независимо от того, какой сайт вы построили, он всегда будет отзывчивым, и всегда будет показывать одинаковое содержание на каждом устройстве.
Недостатки
- Доступно 700+ дополнений, но только к нескольким аддонам есть доступ в бесплатной версии;
- Пользовательский интерфейс очень сложный.
Видео
Azura Joomla Page Builder
Azura Joomla page builder - это продвинутый серверный редактор Joomla. Интерфейс drag & drop этого конструктора Joomla позволяет вам создать свой сайт за несколько минут.
JA builder
Какой Page Builder выбрать
Теперь вы задаете себе вопрос: «Какой конструктор страниц Joomla выбрать?» На самом деле это зависит от вашей потребности и от того, какую функциональность вы хотите. Однако если вы спросите меня, я бы порекомендовал вам следить за следующими статьями сайта, где я подробнее покажу, каждый конструктор в работе.
Вывод
Joomla page builder или конструктор страниц Joomla, несомненно, уменьшит вашу рабочую нагрузку и сэкономит ваше время. Однако вам всё равно, нужно потратить время на изучение конструктора. Простота в работе появится после его освоения. Начать, лучше, с бесплатных версий.
Чтобы самостоятельно создать Landing Page на Joomla, необязательно искать готовый одностраничный шаблон. Можно собрать уникальный шаблон, воспользовавшись одним из существующих Фреймворков для Joomla. После создания сайтов, используя шаблоны и дополнительные расширения для Landing Page можно создать свою уникальную посадочную страницу на Joomla.
Кратко о Фреймворке
Фреймворк это своеобразный конструктор шаблона, который позволяет собрать шаблон с любым количеством позиций модулей вокруг основного содержания или без него.
Кроме этого можно легко выбрать нужную сетку расположения модулей в 1-2-3-…12 колонок. Всё это Фреймворк позволяет делать без внедрения в код шаблона, в визуальном режиме, чаще методом перетаскивания Drag and Drop.
11 Фреймворков для Landing Page на Joomla
Bootstrap 4
Самый популярный Фреймворк HTML, CSS и JavaScript для разработки интерактивных мобильных проектов в Интернет.
Данный Фреймворк нельзя назвать потребительским. Это базовый набор инструментов разработчиков для создания своих веб-проектов с помощью HTML, CSS и JS. Распространяется Bootstrap 4 свободно, открытый исходный код.
Helix3

Это стабильный Фреймворк для создания любого сайта на Joomla 3+. Helix3 прост в управлении, легко интегрируется в систему, хотя требует привыкания и иногда «глючит» при обновлении Joomla.
Я использую Helix 3 на этом сайте, и последние проблемы были после обновления до Joomla 3.8. Длились проблемы недолго, до обновления Фреймворка. На работу фроненд сайта проблемы не отразились.
Это частности, в общем, Helix3 отличный инструмент для верстки Landing Page на Joomla.
Более подробную информацию можно почитать в статье Шаблон Helix3.
Helix Ultimate

Это расширенная и по мнению авторов, более современная версия Helix 3. По представлению авторов это функциональный и готовый к использованию Фреймворк Joomla для создания уникальных шаблонов Joomla. В том числе Landing Page на Joomla.
Однако, по мнению разработчиков и моей пробе, Helix Ultimate еще «сыроват» и дает реальные сбои.
Gantry 5

Легендарный конструктор шаблонов в последней версии «Gantry 5». Включает Фреймворк Gantry 5 и связанные с ним библиотеки, компонент и плагины.
По заверению авторов новая версия Gantry 5 была построена с нуля, чтобы улучшить текущую версию. Фреймворк имеет функции перетаскивания Drag and Drop, мощные административные панели, включая диспетчер компоновки и редактор меню.
YT Framework

Этот Фреймворк свободного распространения для всех, кто заинтересован в создании собственных шаблонов веб-сайтов и веб-страниц. С ним легко работать без знаний программирования, всё на визуальном редактировании, как и на других Фреймворках.
Несомненно, YT Framework упростит вам разработку и настройку собственного Landing Page на Joomla. Это простой и чистый остов HTML/CSS.
По моему мнению, YT Framework слишком упрощен и не позволит воплотить все возможности очень красивого лендинг пейдж. Вот картинка позиций модулей этого конструктора.

ZO2 Framework
Это бесплатный Фреймворк, с открытым исходным кодом оптимизированный для поисковых систем. ZO2 включает в себя массу функций, как для разработчиков, так и для веб-мастеров, и может быть настроен, без знания кодов.
ZO2 Framework поставляется с компоновщиком Drag & Drop, который позволяет создавать любое количество потрясающих и уникальных макетов в 5 раз быстрее, чем традиционный способ. Это цитата от автора.
SPARKY framework

Это framework Joomla, созданный студией «HotThemes» для создания сайтов без навыков программирования через простой в использовании интерфейс «drag'n'drop».
По заявлению авторов, это единственная структура на рынке, которая не заставит вас чувствовать себя неучем. Заявление амбициозное, потому что SPARKY framework не лучше и не хуже остальных.
Warp 7 (Warp 6)

Загадочные Фреймворки Warp 7 и Warp 6, которые нельзя скачать отдельно от тем. По функциям это очень легкий и очень сокращенный, почти пустой, конструктор для самостоятельной верстки шаблонов Joomla.
Используются новейшие веб-технологии, такие, как HTML5, CSS3, LESS и jQuery. Полностью лицензирован GPL.
Plazart framework

Эта платформа Plazart позиционируется авторами, как гибкая, современная и настраиваемая Template Framework для Joomla. Базируется на Bootstrap 3.
Вывод
В статье я показал источники и кратко представил 11 Фреймворков для создания Landing Page. Создание сайтов на Joomla с фреймворка более удобна и облегчена. Самый сложный из них Bootstrap 4, который я не рекомендую для быстрого использования. Остальные Фреймворки работают как конструкторы сайта и с их помощью можно создать уникальный лейдинг пейдж на Joomla. Просто ставите и настраиваете как шаблон.

Рассмотрим несколько сервисов и расширений для создания формы с калькулятором на Joomla-сайте. В разделе JED не так много решений, которые подойдут для сайта произвольной тематики: CalcBuilder и Calculoid. В качестве конкурентов в обзор включены сервисы создания калькуляторов с установкой через HTML-код: ConstructApp, CalcCreator и uCalc.
Рассмотрим несколько сервисов и расширений для создания формы с калькулятором на Joomla-сайте. В разделе JED не так много решений, которые подойдут для сайта произвольной тематики: CalcBuilder и Calculoid. Поэтому в обзор включены сервисы создания калькуляторов с установкой через HTML-код: ConstructApp, CalcCreator и uCalc.
В таблице представлены основные характеристики конструкторов форм-калькуляторов.
ConstructApp

ConstructApp полностью бесплатен. Конструктор имеет визуальный редактор и шаблоны калькуляторов.
Не самый простой интерфейс, но разобраться в нем можно:
ConstructApp не имеет возможности приема оплаты и отправки email уведомлений. Сервис отлично подойдет для создания развлекательных или информирующих калькуляторов. Без сбора контактов, подключения аналитики и каких-либо инструментов, намекающих на коммерческую составляющую.
CalcCreator
CalcCreator стоит 795 рублей в месяц и дает за эти деньги неограниченное количество калькуляторов, отсутствие рекламы в калькуляторе, отправку файлов, а также возможность скачать исходный код калькулятора.

CalcCreator имеет визуальный редактор, который чем-то напоминает CAD-систему:
Можно отредактировать CSS каждого элемента и добавить свой JavaScript-код:
uCalc
На самом деле uCalc устанавливается не только через вставку HTML-кода, но и через плагин для Joomla. Стоимость uCalc — от 3$ в месяц. Есть бесплатный тариф с ограниченным функционалом: без статистики, целей, приема оплат (PayPal, Яндекс.Кассе) и возможности вставки своего HTML в калькулятор.

В uCalc есть визуальный редактор, а также готовые шаблоны для создания калькулятора:

Арифметические, логические операторы, а также ветвления позволяют реализовывать достаточно сложные расчеты:
uCalc единственный конструктор, у которого есть возможность уведомлять пользователей и администратора через SMS. Также это единственный подобный сервис с возможностью приема оплаты через Яндекс.Кассу.
К калькулятору подключается Яндекс.Метрика или Google Analytics. К любой кнопке в калькуляторе может быть добавлена цель счетчика.
uCalc появился недавно, поэтому внешний вид его калькуляторов более современен по сравнению с другими сервисами из этого обзора.
CalcBuilder

Стоимость CalcBuilder — 19,50 €. За свои деньги это достаточно мощный инструмент для создания калькуляторов.

Сразу немного отталкивает то, что у конструктора нет готовых шаблонов калькуляторов, визуального редактора. Кроме того, над адаптивностью тоже придется поработать самостоятельно.

CalcBuilder больше подойдет для опытных вебмастеров, которые не испугаются написать формулу расчета на PHP и подключить цели через обработчики событий JavaScript.
Среди достоинств конструктора нужно отметить интеграцию с Mailchimp и импорта калькулятора из Excel.
Calculoid
Представлен в JED, однако последнее обновление расширения было в 2015 году. Судя по всему, Calculoid перешел к модели SaaS и поставляет калькуляторы через размещение HTML-кода. Поэтому далее речь пойдет именно об этой версии конструктора.
Стоимость Calculoid начинается от $19 в месяц. Есть бесплатный тариф “Start”, где отсутствует возможность получения платежей (Stripe, PayPal) и создания скрытых калькуляторов.

Можно взять за основу один тысяч шаблонов, которые есть в архиве Calculoid. Сами формы выглядят современно и компактно. Calculoid имеет визуальный редактор, которым удобно пользоваться даже с мобильного устройства:

Калькулятор предоставляет основные математические функции, но без возможности использования условных и логических операторов:
Калькулятор легко подключить к RedmineCRM, разработчики уже выполнили эту интеграцию. Для подключения другой CRM или сервиса email рассылок в Calculoid есть API (Webhook).
Выводы
Рынок конструкторов калькуляторов разнообразен, но невелик. Если сформировать требования к калькулятору, то скорее всего выбирать не придется, так как останется один-два сервиса, которые этим требованиям будут удовлетворять.
Так, если вы захотите подключить калькулятор к магазину на VirtueMart, то вам подойдет только CalcBuilder.
Для сайтов, которые планируют получать платежи через Яндекс.Кассу или отправлять SMS уведомления, подойдет только uCalc. uCalc отлично подойдет коммерческим проектам для расчета стоимости доставки; консалтинговых услуг; услуг мастера, фотографа, аниматора и т.д.
Если у вас развлекательный портал, то можно использовать бесплатный ConstructApp, в большинстве случае его возможностей хватит.
У CalcCreator есть чат-боты, но, похоже, это единственная отличительная особенность сервиса, при не самой низкой стоимости.
Если нужен прием средств через Stripe, то посмотрите на Calculoid.
Бессменный админ Joomlaportal и Joomlaforum. Активны участник Joomla-сообщества с 2006 года.

В этой статье пойдет речь о создании своего шаблона для Joomla 3.х с возможностью изменения настроек через административную панель самой системы управления.
Зачем это нужно? Наверняка вы слышали о том, что CMS Joomla «тяжелая», в ней постоянно выскакивают ошибки, «едет» верстка, «отваливаются» скрипты. В основном это связано с шаблоном, который вы используете, а именно – с подключением множества плагинов и скриптов, фреймворков (как css/js, так и php), которые в процессе работы сайта и для его продуктивности практически не нужны. Поэтому мы сталкиваемся с долгой загрузкой в Google Page Speed и многочисленными ошибками, которые влияют на продвижение сайта в поисковиках.
Для решения этой проблемы мы сделаем свой шаблон (template), в котором можно будет настраивать внешний вид, менять цвета, добавлять информацию. Настройками можно легко управлять с помощью административной панели самой Joomla.
Итак, статья для вас, если:
- Вы хотите создавать свои шаблоны для CMS Joomla 3.x и продавать их либо обеспечивать удобство для наполнения контентом и ведения для заказчика.
- Если вам надоели клубные «тяжелые» шаблоны с кучей ненужных настроек и скриптов.
- Если не хотите использовать шаблоны со сторонними ссылками и вредоносным кодом, что снижает шансы на продвижение ресурса.
Структура шаблона

Для начала нам необходимо создать папку со следующим содержимым. Попутно поясняю, что и зачем нужно, простым языком, чтобы разобраться мог каждый (начнем с конца):
1. templateDetails.xml – файл, в котором мы описываем информацию о разработчике, версии, вносим информацию о содержимом, позиции модулей, языковые файлы, настройки.
2. template_preview.jpg, template_thumbnail.jpg – изображения шаблона, можно в Adobe Photoshop сделать в виде иконок. У меня они такие:

3. index.php – главный файл, в котором будет подключение скриптов, параметров, модули. И самое главное – верстка.
4. index.html – пустой файл html, который должен содержаться в каждой папке, чтобы мошенники не смогли просмотреть содержимое.
5. error.php – страница 404, можно настраивать как угодно, тем самым уйти от стандартной страницы 404 Joomla, которая выглядит не очень презентабельно :)
6. language – языковые файлы, если собираетесь делать шаблон мультиязычным.
7. js – папка со скриптами, со временем можно подключить все самое необходимое для работы сайта.
8. images – говорит само за себя, здесь хранятся картинки шаблона. Рекомендую здесь хранить картинки, относящиеся только к оформлению, так как будет неудобно грузить картинки для статей именно в папку шаблона.
9. html – папка для переопределения модулей и компонентов Joomla. Об этом поговорим позже, но, забегая вперед, скажу, что в этой папке храним все то, что не должно перезаписаться при обновлении модуля или компонента.
10. fonts – в эту папку можно подключить шрифты для сайта, если таковых нет на Google Fonts. Гугл шрифты лучше подключать через основной шаблон. Так вы получите более высокую оценку в Google Page Speed.
11. css – папка со стилями для шаблона, которые мы подключим к нашему шаблону.
Файл templateDetails.xml
Дальше нам нужно заполнить этот файл содержимым, которое будет описывать позиции модулей, настройки, информацию о версии и разработчике, языковые файлы. Рассмотрим подробнее.

1. Первая строчка обязательная, содержит версию xml и кодировку:
2. Далее открываем тег extension и начинаем описывать наше приложение:
Указываем версию Joomla, тип расширения, клиент установки и метод установки.
3. Рассмотрим следующие строчки.
В данном виде содержится языковая переменная (как пример), ниже рассмотрим, как это используется на практике.
Здесь и так все понятно :)
Тоже не нуждается в пояснении:
Информация о лицензии:
Всю информацию в этом блоке описываете на свое усмотрение.
4. Следующим шагом нужно описать файловое содержание, то есть перечисляем в теге files все файлы и папки, которые необходимо установить.
Важно: частой ошибкой при установке бывает либо отсутствие файла index.html во всех папках, либо отсутствие самого файла – поэтому важно проверить соответствие файлов и папок в описании и по факту.

5. Языковые файлы. Если вы делаете шаблон для русскоязычной аудитории – в этом нет необходимости, можно не добавлять этот раздел, а в теге description выше в описании шаблона можно просто написать русское описание напрямую. Но, если приложение предназначено и для других стран, достаточно будет добавить англоязычную версию по примеру ниже.

Языковые файлы при установке добавятся в глобальную папку языков и автоматически будут подхватываться Джумлой в зависимости от выбранной локализации в админ-панели.
Самое главное – верно указать теги и названия файлов. Все аналогично для любой локализации, сейчас рассматриваем на примере русской локализации.
- ru-RU.tpl_universum.ini – для лицевой части шаблона, отображения на сайте.
- ru-RU.tpl_universum.sys.ini – для административной части. Описываем позиции модулей, переменные, описание настроек.
Выше мы добавили:
TPL_UNIVERSUM_DESCRIPTION – это и есть переменная, которую мы запишем в языковой файл, и Joomla будет «подтягивать» значение из него.
Открываем файл ru-RU.tpl_universum.ini и записываем значение переменной:
Результат добавления description можно увидеть при установке шаблона:

Чтобы увидеть эту же информацию в настройках, необходимо эту же переменную добавить в файл ru-RU.tpl_universum.sys.ini:

Идем дальше.
6. Описываем позиции шаблона (что и где у нас будет выводится), для этого потребуется раздел positions:

Если у вас уже есть html-верстка, то важно заранее продумать, какие блоки и позиции нужны, где и что будет повторяться, и, исходя из этой информации, спланировать позиции модулей. Если прописать позиции напрямую в шаблоне и не указать ее в этом файле, это повлияет только на отображение списка позиций при публикации модуля, но можно записать вручную, и модуль опубликуется.
7. Параметры шаблона. В этом разделе мы можем указать настройки, которые можно менять в административной панели Joomla. Это удобно, чтобы клиенту или администратору не пришлось открывать файлы с кодом, а можно было изменить информацию в пару кликов. Настройки шаблона могут быть самые разные и зависеть только от вашей фантазии. Мы рассмотрим самые основные, которые помогут вывести необходимую информацию и отредактировать цвета оформления, зачастую этого достаточно. Далее по примеру можно добавить более гибкие настройки шаблона, а также неограниченное количество вкладок для удобства группировки настроек по смыслу.

Задать настройки шаблона нам поможет раздел config. Вот так выглядят параметры в админ-панели Joomla:

Тегом можно задать вкладки, внутри fieldset располагаем поля настроек. Рассмотрим, из чего состоят поля.
Значение по умолчанию (может отличаться в зависимости от типа поля):
Все типы полей можно посмотреть на официальном сайте Joomla.
Языковые переменные, о которых мы говорили выше, их необходимо прописать в файле ru-RU.tpl_universum.sys.ini для отображения в админке:
Если шаблон рассчитан только на русскоязычную аудиторию, то можно написать напрямую в значениях полей на русском языке.
Читайте также:

