Конструктор схем сделай сам
Обновлено: 25.04.2024

Недавно мы разработали и добавили на сайт редактор блок-схем. Вряд ли найдутся те, кто не знает, что такое блок-схема. Однако на всякий случай напомню, что блок-схема — это тип схем, описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединенных между собой стрелками, указывающими направление последовательности действий. С помощью блок-схем обычно проще представить, как работает тот или иной алгоритм, и, что самое главное, не нужно вникать в особенности конкретного языка программирования, так как достаточно знать лишь несколько основных типов блоков.
Основные типы блоков
Чаще всего к основным блокам относят следующие:
- Обычный блок — содержит вычисления выражений и присваивания переменным
- Условный оператор — разделяет действия на две ветки в зависимости от истинности условия
- Начало-конец — является начальным блоком основной программы или завершающим различных подпрограмм
- Подпрограмма — с данного блока начинается описание работы подпрограммы
- Оператор цикла for — используется для цикла с известным количеством повторений
- Ввод/вывод — используется для ввода или вывода данных на экран/файл или любое другое место
- Дисплей — используется для вывода данных на экран
Помимо этих блоков немаловажными также являются текстовый блок (для создания каких-либо меток или подписей) и ссылка, который позволяет разбить длинную блок-схему на несколько более коротких частей. Каждый из этих блоков доступен для построения схем в нашем редакторе.
Интерфейс редактора

При открытии редактора, пользователю отображается меню и поле для построения блок-схем. Поле имеет сетку (при желании её можно отключить с помощью сочетания клавиш Ctrl+G), позволяющую избегать свойственной Visio проблемы со сверхмалым смещением блоков друг относительно друга и кривых стрелок. Меню (можно свернуть с помощью сочетания Ctrl+M) позволяет добавлять блоки на поле, выполнять загрузку и сохранение блок-схемы, а также изменять цветовую тему.
В правом нижнем углу поля находятся кнопки отмены/повтора действий, изменения масштаба и отображения всех горячих клавиш, а также отображается основная информация о текущей схеме. Пока не выбран ни один блок, отображаются только общие сведения — масштаб, текущая точка и количество блоков и стрелок. Как только пользователь выбирает какой-либо блок, к этой информации добавляются сведения о типе блока, его размере, положении, а также форматировании и размере шрифта.
Редактор хранит историю действий, так что в случае ошибки можно отменить последние действия с помощью сочетания клавиш Ctrl+Z. Чтобы повторить отменённое действие, достаточно нажать сочетание Ctrl+Y.
Добавление блока

Добавить новый блок на поле можно двумя способами:
- выбрать блок в меню и, зажав кнопку мыши, перетащить его в нужное место
- нажать цифровую клавишу, соответствующую номеру блока
При выборе блока в меню, он появится на поле рядом и будет перемещаться за мышью до тех пор, пока не будет отпущена клавиша мыши. Если же только кликнуть по пункту меню, то блок будет добавлен и зафиксирован. Нажимая цифровую клавишу, блок будет добавлен в том месте, где в данный момент находится указатель мыши.
Также блок можно скопировать и вставить с помощью сочетаний клавиш Ctrl+C и Ctrl+V соответственно.
Редактирование текста и форматирование блоков

Для ввода блока в режим редактирования достаточно дважды кликнуть по блоку или же нажать клавишу F2 при имеющемся активном блоке. Блоки поддерживают как обычное добавление символов, так и основные сочетания клавиш, свойственные обычному текстовому полю:
- Перемещение курсора: стрелки, Home, End
- Перемещение курсора на очередное слово: Ctrl+Left, Ctrl+Right
- Удаление до очередного слова: Ctrl+Delete, Ctrl+Backspace
- Выделение текста: Shift+Arrows, Shift+Home, Shift+End, Ctrl+A
- Вставка из буфера обмена: Ctrl+V
- Копирование в буфер обмена: Ctrl+C
- Жирный и курсивный шрифт: Ctrl+B и Ctrl+I соответственно
- Изменение размера шрифта: Ctrl+Plus и Ctrl+Minus соответственно
Добавление стрелок, соединение блоков

У каждого блока (кроме текстового) есть четыре коннектора. Чтобы соединить блоки стрелкой, необходимо навести мышь на один из коннекторов начального блока и нажать левую кнопку мыши. После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc.
Если же нужно соединить два близких блока и не хочется тянуть стрелку, можно перетащить один из блоков к другому нужным коннектором (коннекторы, между которыми будет добавлена стрелка будут подсвечены) и отпустить мышь.
А если требуется вставить блок между двумя другими блоками, не нужно сначала разрывать все уже имеющиеся стрелки. Достаточно перетащить блок на вертикальный участок стрелки так, чтобы она подсветилась, и отпустить блок. Все соединения будут добавлены автоматически.
Масштабирование и перемещение блоков

Чтобы изменить размер блока, наведите указатель мыши на одну из восьми точек изменения размера, зажмите левую кнопку мыши и перемещайте мышь до тех пор, пока не получите блок нужного размера. Для дополнительного контроля во время изменения размера блоки с одинаковым размером подсвечиваются одной или несколькими специальными линиями в зависимости от типа изменения размера.
Для изменения положения блока нужно нажать на блок и, зажав левую кнопку мыши, переместить блок в нужное место, после чего отпустить мышь. Также для перемещения активного блока можно использовать клавиши стрелок на клавиатуре.
Изменение стрелок и их частей

Для перемещения части стрелки наведите указатель мыши на желаемый сегмент, зажмите левую кнопку мыши и переместите его в нужное место.
Иногда нужно перетащить не весь сегмент, а лишь его часть. В таком случае необходимо добавить дополнительный узел на стрелку. Сделать это можно путём клика по стрелке с зажатой клавишей Ctrl.
Чтобы "переподключить" стрелку, сделайте её активной и нажмите на коннектор, в который входит конец стрелки. Тогда стрелка будет отсоединена от конечного блока и её можно будет подключить к другому коннектору.
Масштабирование и перемещение

Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Переключение между блоками и поиск ближайшего блока

Чтобы сделать активным очередной блок и переместить поле так, чтобы он оказался в центре, достаточно нажать клавишу Tab. А для того чтобы перейти не на следующий, а на предыдущий блок, нужно нажать сочетание клавиш Ctrl+Tab.
Для перемещения поля таким образом, чтобы в центре оказался ближайший блок, нужно нажать сочетание клавиш Ctrl+F.
Выделение и действия с ним

Для создания выделения в пустом месте зажмите левую кнопку мыши и перемещайте её до выделения нужной области. Во время перемещения будет отображаться прямоугольник с полупрозрачным фоном, показывающий границы текущего выделения. По завершении выделения блоки, попавшие в область, будут подсвечены. Если же ни один блок не попадёт в выделение, то оно пропадёт. Если требуется выделить все блоки сразу, то используйте сочетание клавиш Ctrl+A
Чтобы переместить выделение, аналогично перемещению блоков зажмите левую кнопку мыши внутри выделения и перемещайте мышь. Также для перемещения можно использовать стрелки клавиатуры. Во время перемещения стрелки, целиком попавшие в выделение, будут перемещаться в неизменном виде, однако стрелки, не попавшие в выделение, будут выполнять автоматическую перестройку.
Чтобы скопировать активное выделение, используйте сочетание клавиш Ctrl+C. Для вставки скопированного выделения нажмите Ctrl+V. Удалить выделение можно с помощью нажатия клавиши Delete.
Смена меток блоков, смена направления стрелки и её перестроение

Некоторые блоки (например, блок условного оператора, блок начала/конца или ссылки) имеют метки или текст, писать который постоянно не очень хочется. Поэтому для упрощения работы с ними мы добавили возможность смены меток по нажатию клавиши R на активном блоке. Вот как это работает для разных типов блоков:
- Блок начала/конца: циклическое изменение текста "начало" - "конец" - "вернуть"
- Блок ввода/вывода: циклическое изменение текста "ввод" - "вывод"
- Блок условного оператора: смена положений меток да/нет или их полное отключение
- Блок ссылки: увеличение на 1 цифры текущей метки (уменьшение на 1, если нажать Ctrl+R)
При нажатии клавиши R и наличии активной стрелки, её направление изменится на противоположное без перестроения сегментов.
Нажатие Ctrl+P при наличии активной стрелки приведёт к автоматическому перестроению всех сегментов.
Вставка шаблонов блок-схем

Для того чтобы постоянно не создавать с нуля простые циклы или блоки с условием или выбором, редактор позволяет добавить несколько типовых шаблонов, а именно:
- Цикл for — сочетание Ctrl+1
- Цикл while — сочетание Ctrl+2
- Вложенный цикл for — сочетание Ctrl+3
- Условный оператор с двумя ветвями — сочетание Ctrl+4
- Оператор выбора — сочетание Ctrl+5
- Основная программа — сочетание Ctrl+6
Сохранение и загрузка блок-схем

Для сохранения доступна не одна, а сразу три кнопки в меню, причём каждая делает своё действие, а именно:
- Сохранить схему (.json) — сохраняет блок-схему в виде json файла, который затем можно открыть в редакторе для изменения (сочетание клавиш — Ctrl+S)
- Сохранить схему (.jpg) — сохраняет блок-схему в виде единого изображения без сетки и меню в том масштабе, в котором сейчас находится редактор (сочетание клавиш — Ctrl+Shift+S)
- Сохранить области (.jpg) — находит связанные области (два и более блоков, соединённых стрелкой) и сохраняет каждую в виде изображения по отдельности (сочетание клавиш — Ctrl+Alt+S)
С загрузкой всё гораздо проще: одна кнопка, клик по которой позволяет выбрать json файл с блок-схемой (сочетание клавиш — Ctrl+O). При успешном открытии, текущая блок-схема будет заменена на новую, в противном случае останется прошлая схема, однако история изменений будет утеряна.

Выпускник МГУ им. М.В. Ломоносова
Выпускница МГТУ им. Н.Э. Баумана
Programforyou — это сообщество, в котором Вы можете подтянуть свои знания по программированию, узнать, как эффективно решать те или иные задачи, а также воспользоваться нашими онлайн сервисами.
Любые данные, будь то бытовое планирование на месяц, техническая инструкция или план работы по проекту, должны быть понятными и систематизированными. Не всё можно представить в виде простого текстового описания, списка или рисунка. Поможет в визуализации блок-схема, называемая также флоучартом.
Создать блок-схемы, флоучарты и майндмэпы помогут и простые текстовые и графические редакторы. Но в ряде случаев гораздо удобнее воспользоваться онлайн-сервисами. Во-первых, не нужно засорять память устройства, во-вторых, онлайн-приложения позволяют работать не в одиночку, а командой.
Собрали 15 онлайн-сервисов для создания и редактирования блок-схем.
Draw.io

Самый популярный онлайн-сервис для создания блок-схем. Он бесплатный и обладает хорошим набором инструментов и функций, позволяющих создавать организационные диаграммы, блок-схемы (флоучарты), сетевые диаграммы, UML, принципиальные электросхемы. У сервиса есть 5 готовых шаблонов блок-схем. Понятный интерфейс, поддерживает виртуальные хранилища – Google Drive, OneDrive и DropBox, что даёт возможности нескольким пользователям совместно работать над проектом. Сохранить проект можно в форматах JPG, PNG, SVG, PDF, HTML, XML, можно импортировать файлы в VSDX, и сохранять в собственные форматы других сервисов – Lucidchart и Gliffy.
Для большинства пользователей набора его опций хватает. Тем, кому нужны более широкие возможности, стоит рассмотреть другие варианты.
Wireflow

Этот сервис ориентирован, прежде всего, на веб-разработчиков и дизайнеров, он позволяет проектировать каркасы сайтов и пользовательские потоки. Wireflow прост в управлении, имеет обширную библиотеку элементов, несколько вариантов шаблонов блок-схем. К сожалению, сохранить готовый результат можно только в JPG, что доставляет некоторые неудобства. Но это приложение бесплатно, и со своими задачами оно справляется.
Microsoft Visio

Говоря о блок-схемах, нельзя не вспомнить про Visio. Этот продукт Microsoft создан специально для проработки блок-схем, организационных диаграмм, карт процессов. Кроме этого, с помощью него можно создавать планы зданий и помещений, схемы и инженерные проекты. Вы можете спросить, какое отношение он имеет к онлайн-сервисам. Сама по себе программа Visio – для ПК, но она предусматривает возможность совместной одновременной работы онлайн в Office 365. Блок-схемы в этой системе связаны с базовыми исходными данными таким образом, что обновляются при изменении этих самых данных.
Lucidchart

Для тех, кого по каким-то причинам не устраивает Visio, есть вариант, являющийся полноценной его заменой в области создания диаграмм и флоучартов. В приложении есть множество элементов, шаблоны для создания блок-схем и диаграмм (впрочем, можно обойтись без них и создать схему с нуля), в платной версии их ещё больше. Интерфейс приложения интуитивно понятен и прост, с ним разберётся даже начинающий пользователь. Для работы необходим только выход в интернет, есть возможность командной работы (хотя и с ограничениями для бесплатных аккаунтов). Сервис поддерживает импорт файлов Visio (VSDX), Amazon Web Service (AWS) и Omnigraffle, а сохраняет результаты в JPG,PNG, SVG, PDF и Visio. Кроме того, есть приятная возможность сохранять промежуточные версии на облачном сервере.
Бесплатная версия Lucidchart функциональна, но если не хватает расширений – можно оплатить подписку. В их числе: больший объём виртуального хранилища, возможность создания неограниченного количества проектов, добавления ссылок на данные. Стоит платная версия от $5,95 до $20 в месяц.
Cacoo

Cacoo – похожий на Lucidchart сервис, но более специализированный под блок-схемы. Здесь нет лишнего, зато есть множество шаблонов, форм и стрелок на любой вкус. Приложение удобно в управлении, в нём очень хорошо реализованы возможности для командной работы – ведь именно для этого оно и задумывалось. Можно заниматься проектом в режиме реал-тайм, видеть, кто в данный момент работает. Есть чат для обсуждения.
Сервис платный. Стоимость месяца работы в зависимости от тарифа варьируется от $4,95 до $18. Первые 14 дней можно пользоваться бесплатно.
Google Docs
Когда речь заходит о Google Docs, то, наверное, уместнее будет спросить, что же НЕ может этот сервис. Блок-схемы тоже не стали исключениями – их можно создавать в Гугл Документах при помощи функции Google Drawings. Набор функций тут стандартный, управление простое, разобраться с ним легко. Так как сервисы Гугла связаны с Google Диском, то возможность командной работы подразумевается сама собой. Просто создайте проект и отправьте ссылку на него другим участникам, открыв доступ для редактирования. Сохранить результат можно как файл рисунка или SVG, а также опубликовать в сети.
Сервис бесплатный, однако есть ограничения – вам будет доступно всего 15 ГБ на Диске.
Gliffy

Нужно что-то попроще? Тогда Gliffy – это для вас. Приложение не может похвастаться огромным набором функций, но зато в нём есть много шаблонов, оно простое и быстрое. Работает в режиме офлайн. Командная работа поддерживается, вы можете обмениваться своими наработками с коллегами.
Однопользовательская версия стоит $7,99, для команды – $4,99 за каждого пользователя.
Textographo

Необычный и уникальный сервис, где блок-схемы создаются при помощи текста. Вам не придётся перетаскивать блоки и стрелки, просто наберите текст, используя специальный синтаксис – ключевые слова, хештеги, маркировку. А программа сама построит графическую схему – флоучарт, диаграмму, карту разметки. Коллективная работа поддерживается, все данные сохраняются в облаке.
Сервис платный. Версия Essentials стоит $8, а Premium – от $14 в месяц.
OmniGraffle
Этот инструмент предназначен специально для MacOS и iOS. Его возможности не ограничиваются простым созданием и редактированием флоучартов, ещё сервис может работать с векторной графикой (например, преобразовывать линии в кривые Безье). Есть возможность вводить команды и редактировать данные с клавиатуры. Продвинутые пользователи могут автоматизировать работу сервиса с помощью JavaScript.
Тарифы сервиса бьют по карманцам – от $50 до $250. Первые 14 дней – бесплатно.
SmartDraw

Аналог Visio, подходящий как для онлайн-использования, так и для установки на компьютер под управлением Windows и MacOS. Как и в продукте от Microsoft, здесь можно создавать простые блок-схемы, диаграммы, сложные поэтажные планы зданий. Как и во всех программах подобного типа, есть шаблоны, и здесь их немало – несколько десятков. Сервис обладает мощным функционалом и при этом он прост в управлении.
Стоимость использования сервиса – $15 в месяц.
Creately
Очень гибко настраиваемый сервис с сотнями шаблонов и тысячами примеров от самих пользователей. Диаграммы, графики, блок-схемы – здесь найдутся образцы для всего. Кроме прочего, многие элементы «умные» и сами подстраиваются под общий стиль блок-схемы или диаграммы, даже под цветовую гамму. Работать над проектом можно командой в реальном времени, есть возможность комментирования, просмотра истории изменений. Интеграция с Chrome и GSuite тоже является несомненным плюсом.
Работать с Creately можно не только через браузер, есть приложения на ПК и смартфон. Стоимость лицензии – $5 в месяц или $75 бессрочно с каждого пользователя. Но это того стоит.
Mindomo

Сервис интегрирован с GSuite, Google Диском, Office 365, а также с системами управления обучением – Canvas, Blackboard, Schoology, Moodle.
Canva
Простой, понятный сервис для создания красивых блок-схем. Набор функций мало отличается от всех вышеперечисленных вариантов, однако Canva может похвастаться возможностью настройки внешнего вида. Фон страницы, шрифт и цвет текстов, добавление изображений – собственных или из огромной библиотеки. Есть даже встроенный фоторедактор. Разумеется, здесь есть и поддержка командной работы. Для работы с мобильных устройств есть приложения как для iOS, так и для Android. Сохранение проектов – в формат PDF.
Сервис бесплатен, но есть премиум-элементы (фото и векторные изображения), они стоят $1 за штуку.
Mindmeister

Сервис для создания ментальных карт и диаграмм. У него неплохой функционал, хорошо реализованные возможности командной работы – поддержка мобильной версии, чат и комментирование. Можно добавлять ссылки, изображения и видео, вставлять созданные файлы в свой блог или сайт, просматривать историю изменений, создавать из проекта презентации и слайд-шоу, есть даже функция рисования. Сохранять можно в PNG, PDF, а также программу Word. Сервис интегрируется с приложениями Гугла.
Имеется бесплатный тариф с 3 проектами карт, но есть и платные версии – от $36 за полгода, с более широкими возможностями.
MindMup
Бесплатный редактор схем и диаграмм со стандартным набором функций. У него есть возможность командной работы с настройками доступа, можно добавлять файлы и следить за историей. Но в приложении отсутствуют шаблоны, нет режима презентации и добавления эффектов. Кроме того, невозможно резервное копирование.

Есть много разных сервисов, облегчающих жизнь веб-разработчику или дизайнеру, в том числе создающих разные графики, диаграммы, блок-схемы и т.д. Ниже представлена небольшая подборка.
(Осторожно, много изображений)
Все картинки кликабельны и ведут на соответствующий ресурс.
Сервисы
Amcharts

AnyChart

Flash based решение для визуализации. Есть не только веб, но и десктопные приложения.
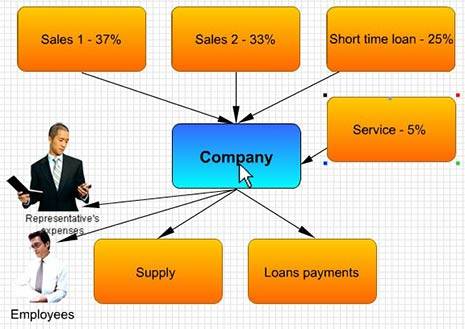
Autodesk

Предлагает инструменты для рисования схем электронных плат, диаграмм, различного рода UI. Не требует никаких дополнительных плагинов — требуется только браузер, работающий с JavaScript, является кросс-браузерным. Поддерживает экспорт в PDF, JPG, PNG, и SVG.
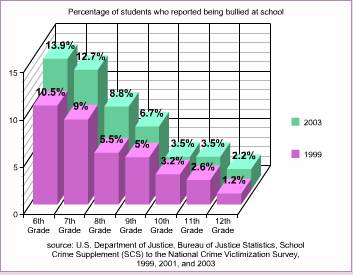
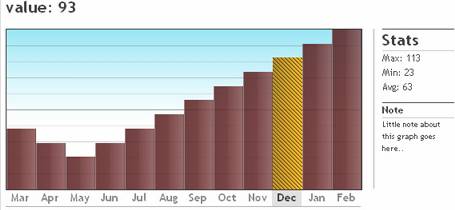
Barchart

Используется для построения столбчатых диаграмм, иными словами гистограмм.
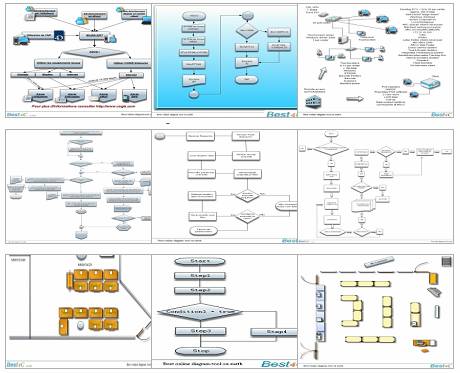
Best4c

Best for Charts. Используется для построения различного рода диаграмм и схем.
Bubbl

Создает разноцветные схемы.
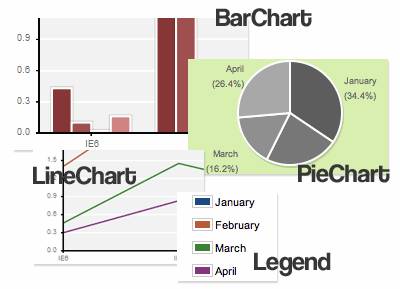
ChartDemo

Онлайн тулза для создания различных графиков, поддерживает метки и легенду.
ChartGizmo

Позволяет создавать различные графики для сайтов, блогов, профилей и т.д. Может быть полезен для визуализации научной, финансовой или какой-либо другой информации.
CreateAGraph

Онлайн-сервис, поддерживающий 5 разных графиков и диаграмм на ваш выбор.
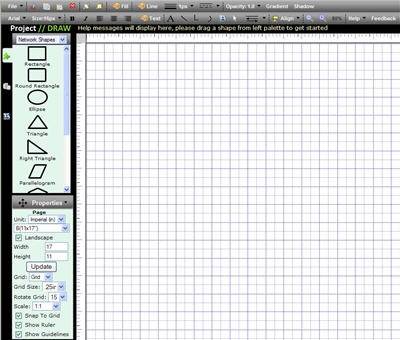
DrawAnywhere

Блок-схемы, различные организационные, иерархические графики. Поддерживает экспорт в PDF.
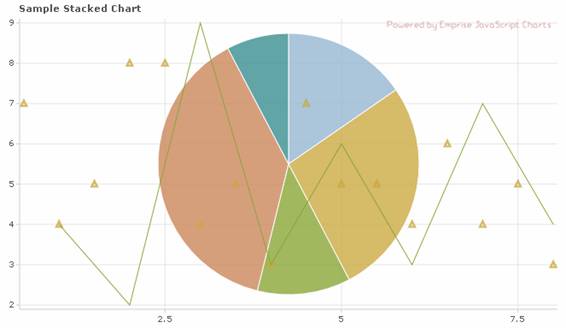
Emprise

Поддерживает различные типы графиков, масштабирование по осям, авто-зум и т.д. Отличается высокой интерактивностью.
FlowingData

Работает прямо из браузера, рекомендуется для визуализации различной статистики.
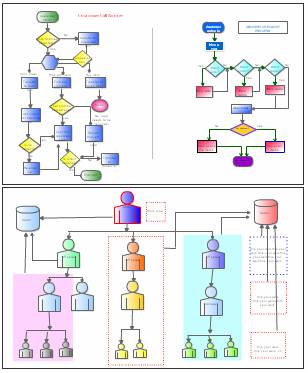
Flowchart

Поддерживает рисование множества объектов (от линий и треугольников, до кривых Безье), экспортирует в PDF или PNG.
Fooplot

Простенький сервис, поддерживающий построение графиков и диаграмм.
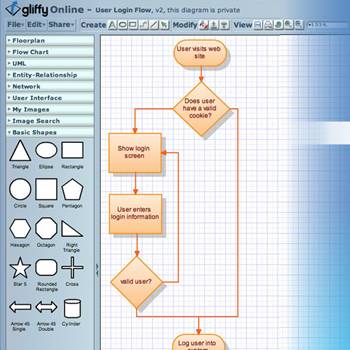
Gliffy

Отличный сервис для создания различных диаграмм, очень приятный на вид интерфейс и множество возможностей.
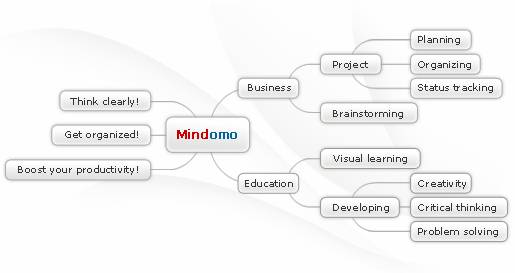
Mindomo

Позволяет создавать и редактировать диаграммы связей.
Mindmeister

Очень гибкий инструмент для создания различных диаграмм связей.
MGraph

Простенькая тулза для создания диаграмм.
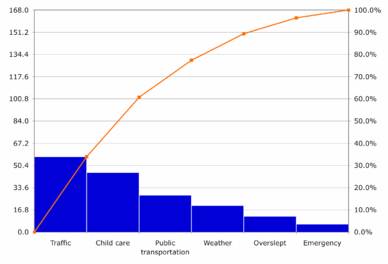
Pareto-Chart

Онлайн генератор графиков, поддерживает семь начальных инструментов бесплатно.
Rich Chart Live

Бесплатный сервис, поддерживает различные диаграммы, графики и т.д. Работает на Flash.
WebSequenceDiagrams

Сервис для создания схем. Ключевая особенность — описание схем на неком подобии языка программирования.
SimpleSeating

Отличный сервис для анализа различной информации.
Smartchart

Сервис для различного рода планирования, также поддерживает диаграммы, бесплатен.
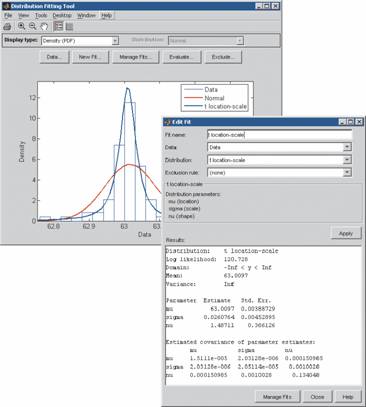
Statistics Toolbox

Мощный инструмент для статистического моделирования и анализа. Позиционируется для изучения статистики на практике.
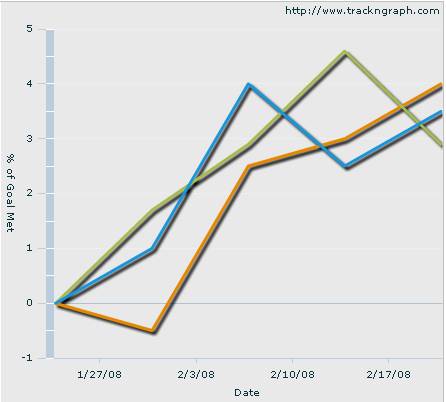
Track-n-graph

Простенький, но приятный на вид сервис для построения графиков.
Библиотеки, плагины, инструментарии для разработчика
Plotr

Легкий фреймворк для рисования простых графиков и диаграмм. Не использует Flash, и не поддерживает интерактивных элементов.
PlotKit

Библиотека для построения графиков на JavaScript, поддерживает HTML Canvas.
jqPlot

Open Source плагин для библиотеки jQuery. Поддерживает всевозможные линии и типы графиков.
Google Charts
Разнообразный набор инструментов для создания диаграмм и графиков, включая библиотеку на JavaScript.
Highcharts

Библиотека на JavaScript, предназначенная для создания интерактивных графиков и диаграмм.
Dygraphs

Еще одна библиотека на JavaScript, Open Source.
Protovis

Использует JavaScript и SVG для нативной визуализации.
jQuery Sparklines

Плагин для jQuery, генерирующий inline-схемы и графики.
jpGraph

Мощная библиотека, которая использует для отображения PHP.

jQuery плагин для построения графиков. На лету формирует графики по наборам данных.
JavaScript Diagram Builder

Простая библиотека для JavaScript, позволяет рисовать графики на веб-страницах.
gRaphael

JavaScript библиотека для внедрения графиков и схем на веб-страницу.
pChart

Полностью бесплатный php-фреймворк.
FusionCharts

Кому интересно, большая часть подборки взята отсюда.
Если кто-то считает, что в посте чего-то не хватает — пишите, добавим.
Я не буду рассказывать, что такое и как писать скетчи.
Я не буду объяснять, каким концом надо держать паяльник.
Я не буду излагать доводы за и против существования электронного конструктора на одежных кнопках.
Я расскажу вам историю об успешном опыте скрещивания конструктора «Знаток» и Arduino в отдельно взятом домохозяйстве.
Предыстория

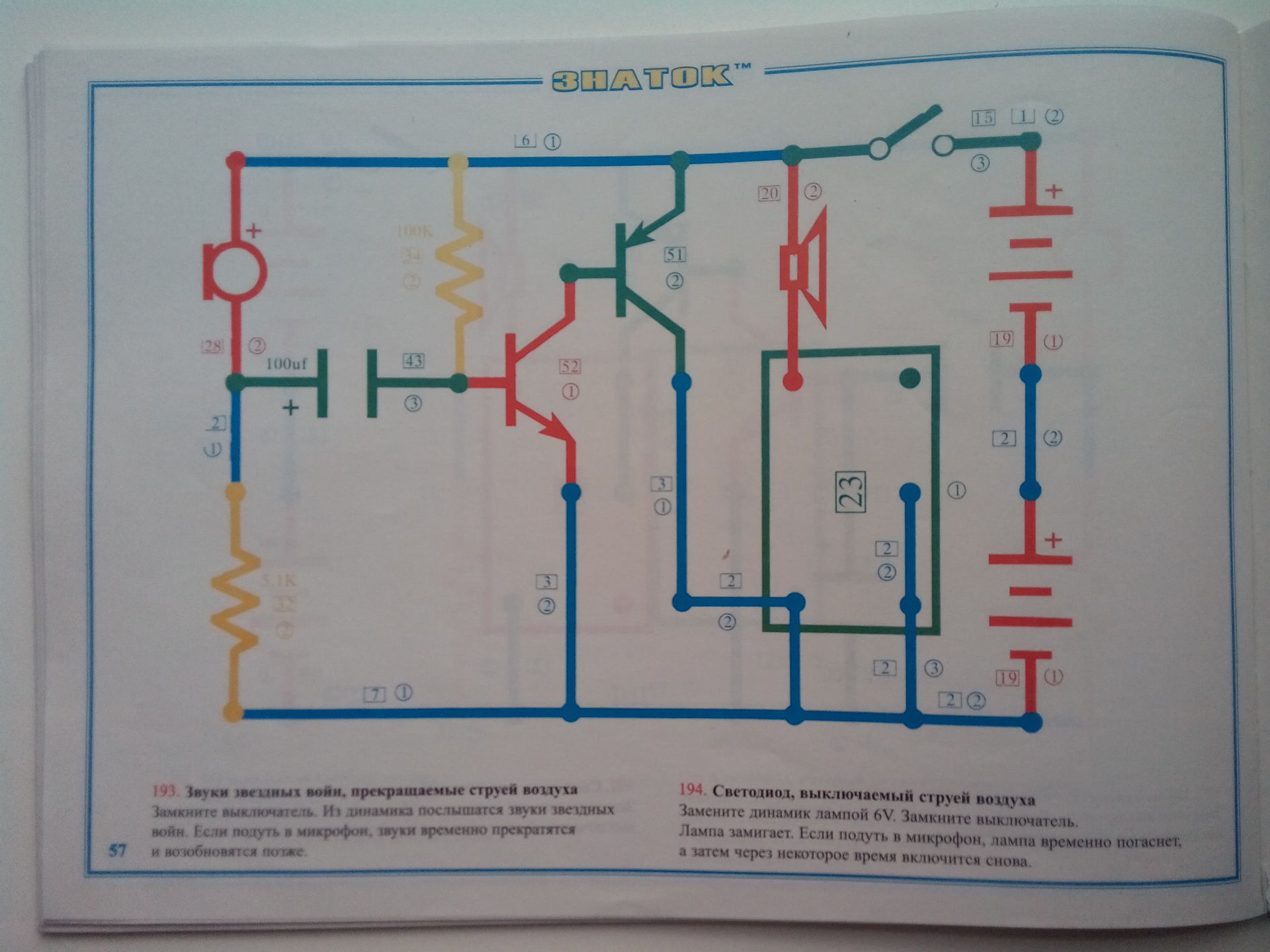
Как-то вечером, собираем с ребенком схему из конструктора «Знаток». Включаем. Я чувствую запах горелого пластика. Выключаем. Анализирую схему и вижу, что в моем издании схем многоуважаемого А.А.Бахметьева транзистор безуспешно модулирует химический источник напряжения, выдавая своё искреннее возмущение температурой.
Транзистор в результате сдох. И я его опять заменил:

Для этого пришлось отломать белую нижнюю крышку, но был получен ценный опыт по разбору деталей конструктора:

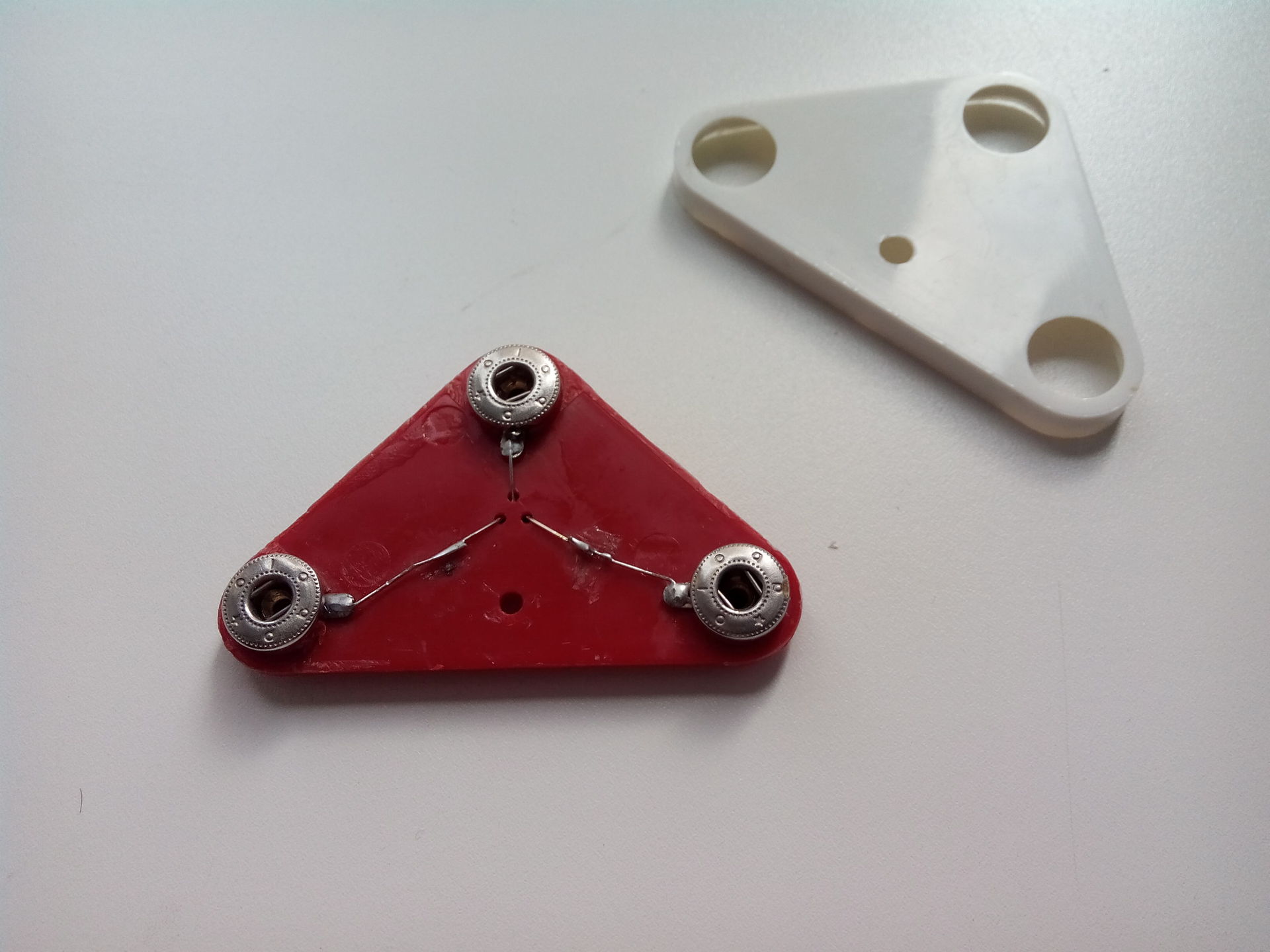
Юный экспериментатор не останавливался на достигнутом и вскоре сообщил: «Хьюстон, у нас проблема: отказ блока 23»:

Вот тут и пригодился опыт разбора блока с транзистором. Внутри блока 23 две каплевидные микросхемы с маркировкой TAIKONG-1 и TAIKONG-2, а также транзистор S9012. Транзистор я заменил, хоть он и был исправным, но блок не ожил. Поскольку электронного микроскопа у меня не было, пришлось много гуглить. Судя по всему, этот модуль должен был издавать звуки «Пиу-Пиу-Пиу» и «Тыщ-Тыщ-Тыщ» в зависимости от того, какая ножка окажется на земле. Если обе ножки оказывались на земле, звучала комбинация «Пиу-Тыщ-Пиу-Тыщ».
Очередным вечером сдох блок 21. Внутри блока два транзистора (уже знакомые S8050 и S9012). Замена ни к чему не приводит. Маркировка на плате CLZSD1 гуглению не поддалась. Что интересно, мелодия зашита только одна, но можно задавать её длительность через сопротивление между ножками.
Время шло. Сдох блок 22. Внутри транзистор S8050 и микросхема капелька. На плате маркировка CL9561. Замена транзистора блок не оживила. Гугление показало, что эта плата широко используется в детских игрушках (автоматах, машинках) и в детских сигнализациях. Умеет издавать звуки пожарной и полицейских сирен, скорой помощи и автоматной очереди, опять же, в зависимости от того какая нога окажется на земле. Все правильно: две ножки — четыре звуковые дорожки.
Аналоги микросхемы в корпусе DIP и MSOP LM4871, либо платы KD9561 стоят от 0.30$ в коммерческой партии или от 3$ от 5шт. Платить 15$ за шумовые эффекты, особенно вечером трудного дня когда так хочется тишины, не хотелось и я благополучно забил забыл.
- экономически;
- нет гарантий что они не выйдут из строя самостоятельно, либо с помощью юного конструктора из-за отсутствия защиты и неправильных схем;
- исчезает элемент новизны и интерес к конструированию падает.
Теоретические изыскания
Я не ардуинщик, но мысль скрестить Arduino и конструктор «Знаток» носилась в воздухе. Если ребенок освоил конструктор, пусть дальше играется в Arduino, тем более что есть Scratch для Arduino. Переходить с шага ножек 2.8см на 2.5мм и взрослому тяжело, а ребенку и подавно. Поэтому решено: используем стандартные делали «Знатока». Отправляемся в магазин за одежными кнопками и получаем расценки 1$ за кнопку. Я не этого ждал. За 20$ можно купить «Знатока» начального уровня.
Как-то раз вертел в руках плату Arduino Pro Mini 5V. Размеры подходящие. Питание подходит для «Знатока» (4.8..6В =четыре батарейки/аккумулятора). Цена адекватна в районе 3$. Скетчи заливать я пока ребенку не доверю. Вот только входов/выходов слишком много, да и выбор цифра/аналог добавляет степеней свободы. Как все это развести в три ножки стандартного блока (две на питание и землю)?
- Идея раз: три свободных одежных кнопки блока выводим на разъёмы. При необходимости, разъём будет одет взрослым на правильный пин Arduino.
- Идея два: конфигурацию Arduino можно задавать устанавливая джамперы на ножки и опрашивать их при старке скетча. Выбирая, что будет изображать из себя Arduino: светофор, музыкальную шкатулку, охранную сигнализацию и т.п.
Реализация
Берем блок. Аккуратно разбираем. Сначала аккуратно обстукиваем блок по периметру молоточком, в надежде, что хрупкий клей треснет. Далее вгоняем тонкий нож (а лучше скальпель) между блоком и крышкой. Осторожно пошатываем и ослабляем клей по периметру. Через пару минут аккуратных манипуляций белая защитная крышка снята и мы можем увидеть внутренности блока.

Безжалостно выпаиваем плату. Вряд ли она нам еще пригодится.
Спиливаем крышку блока ножовкой или дремелем.


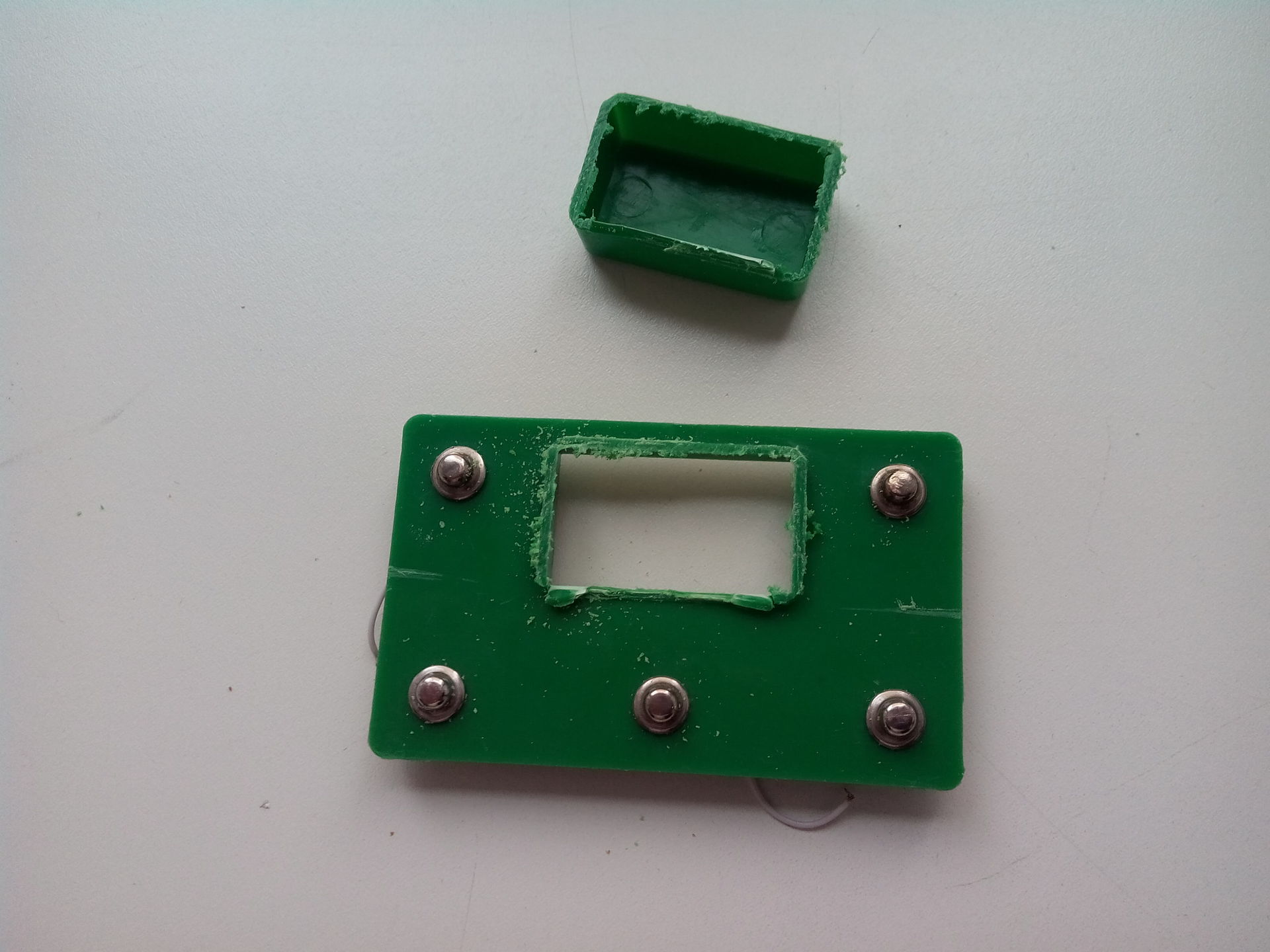
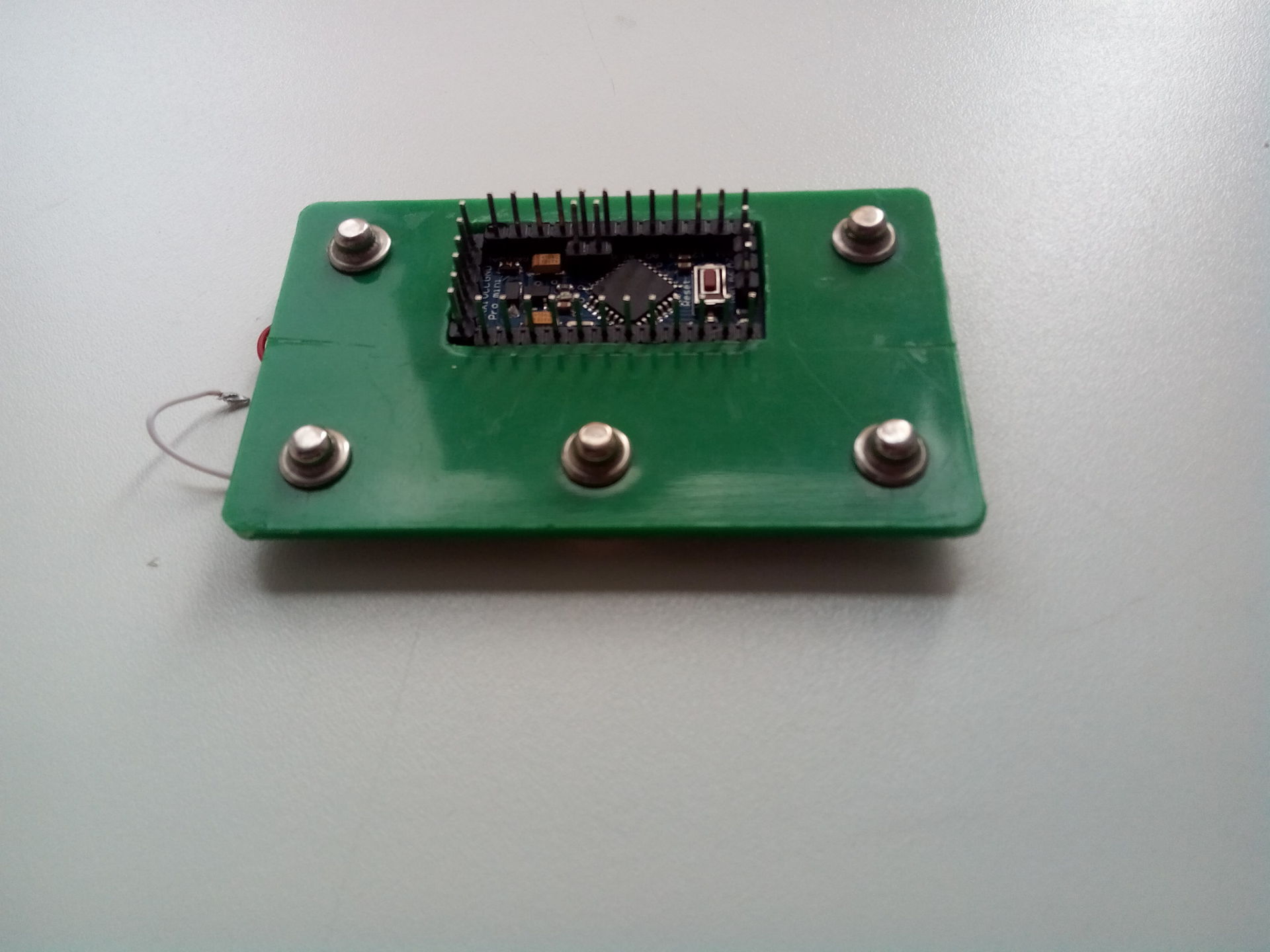
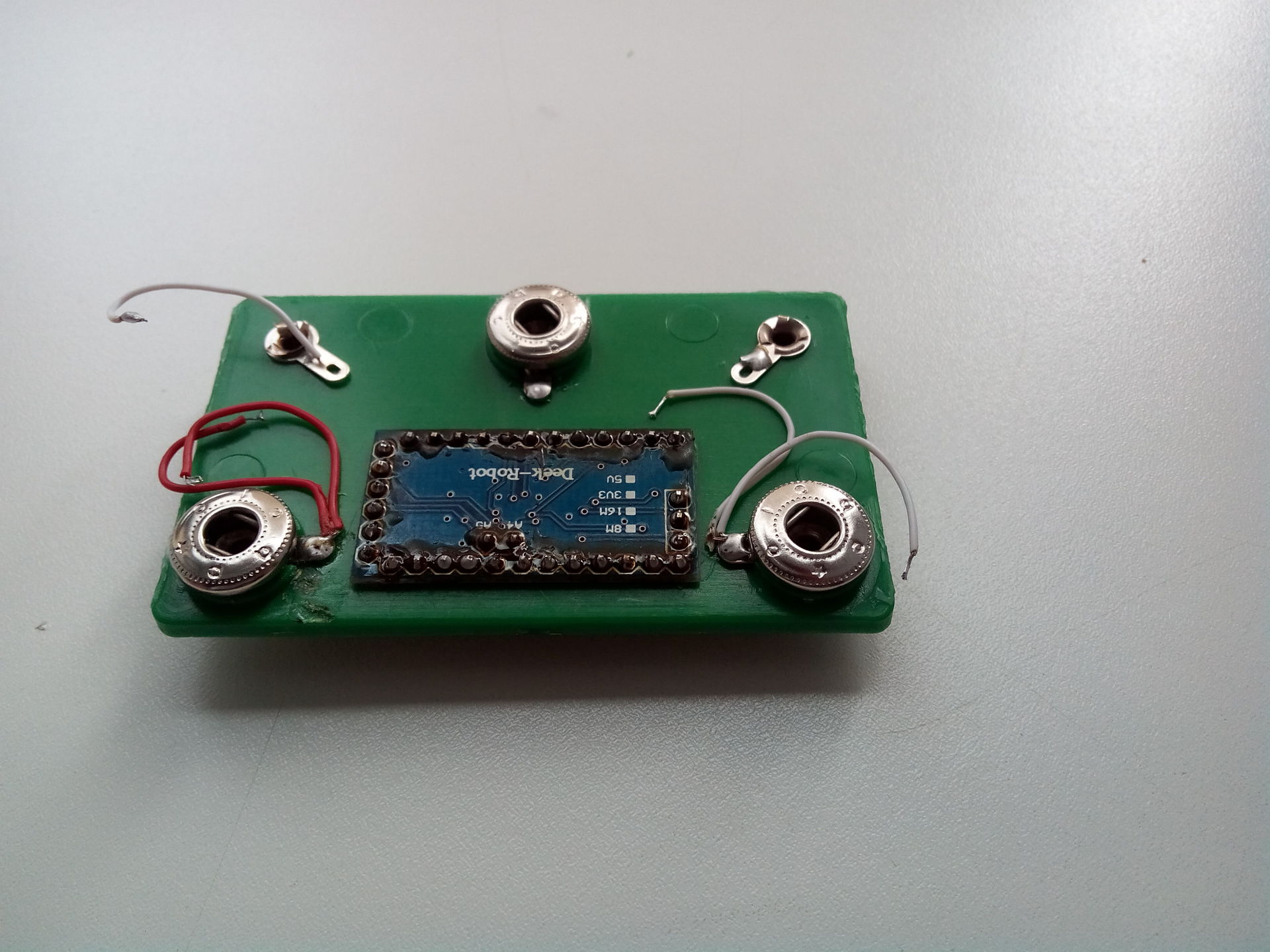
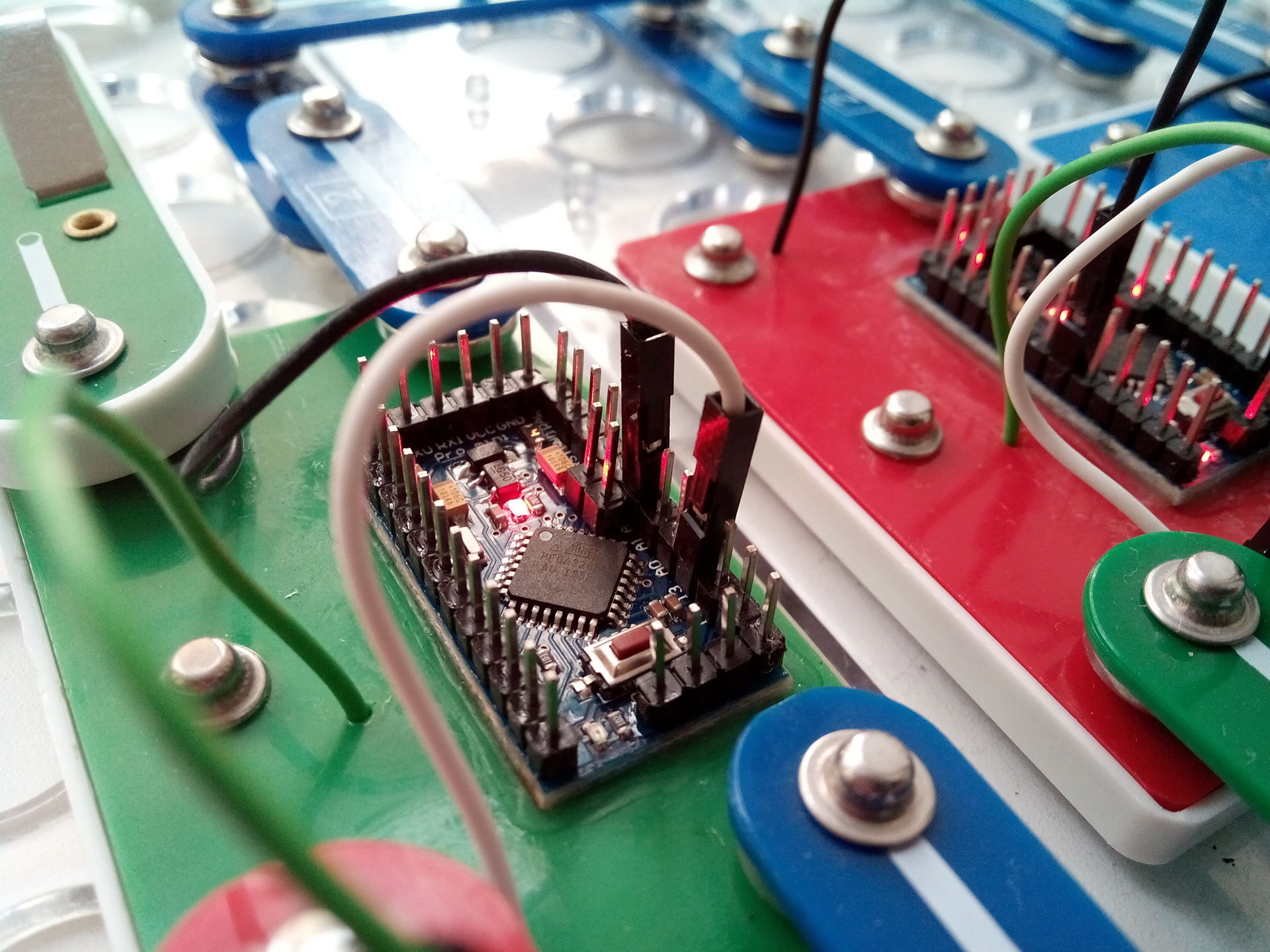
Чуть-чуть (буквально на миллиметр) увеличиваем отверстие по длине. Плата Arduino Pro Mini не должна пролазить в отверстие. Запаиваем пины. Мне было лень думать, поэтому я запаял все пины. Имея отлаженный скетч, можно запаять только необходимое, либо вообще обойтись без пинов. В отверстие должны пролазить пины с юбкой (как еще называется эта черная пластиковая линейка, объединяющая пины?)


Запаиваем питание. Исходя из стандартной для Знатока схемы: сверху окажется "+" (RAW), а снизу "-" (GND).

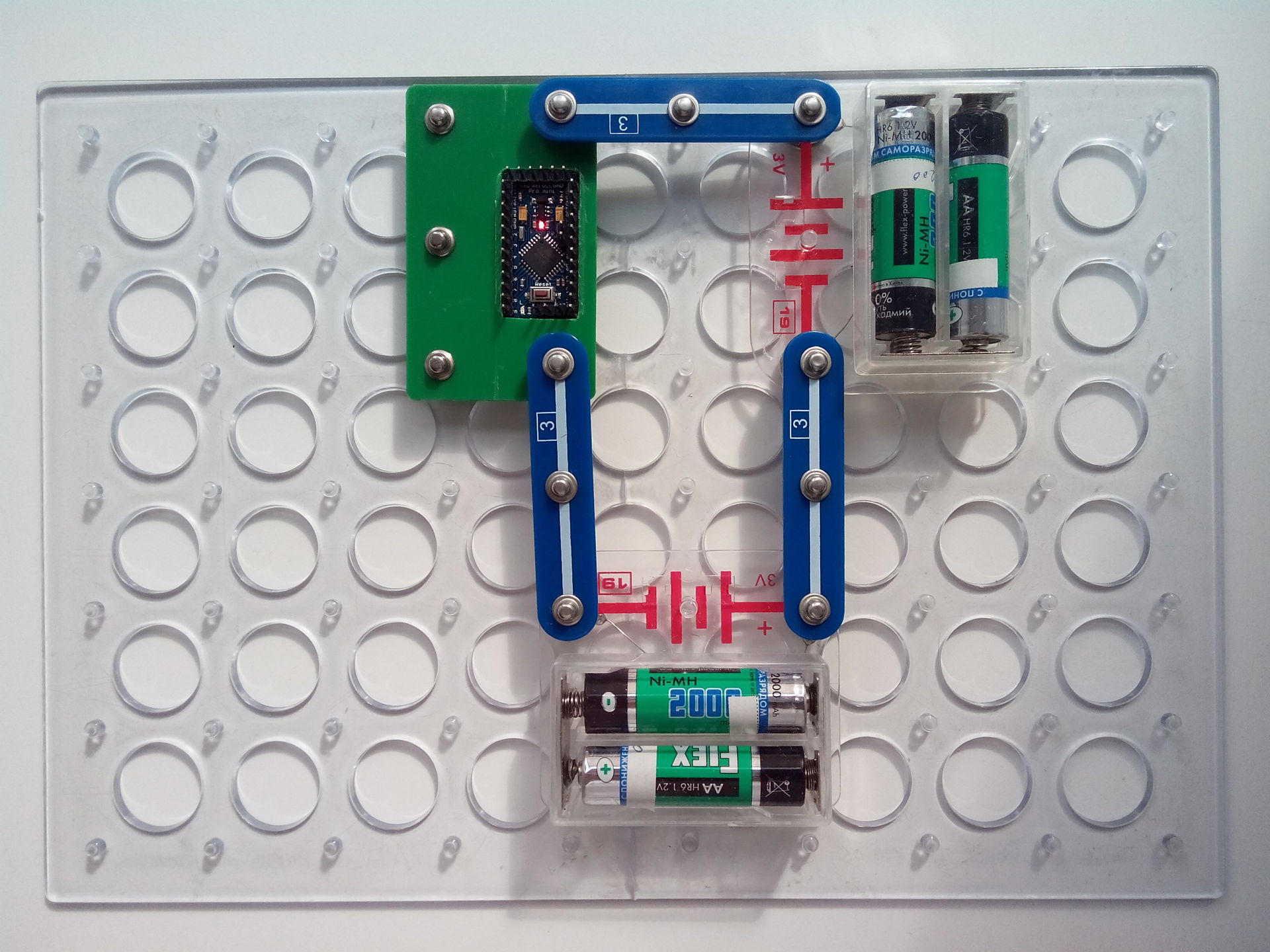
Не утерпел — собрал первую схему. Традиционно помигал встроенным светодиодом.

Отмываем плату и сверлим отверстия под провода. Имеем ввиду, что устанавливаемые детали конструктора могут загораживать отверстия и мешать нашим проводам, поэтому лучше отступить дополнительные 2..3 мм от центра кнопки.

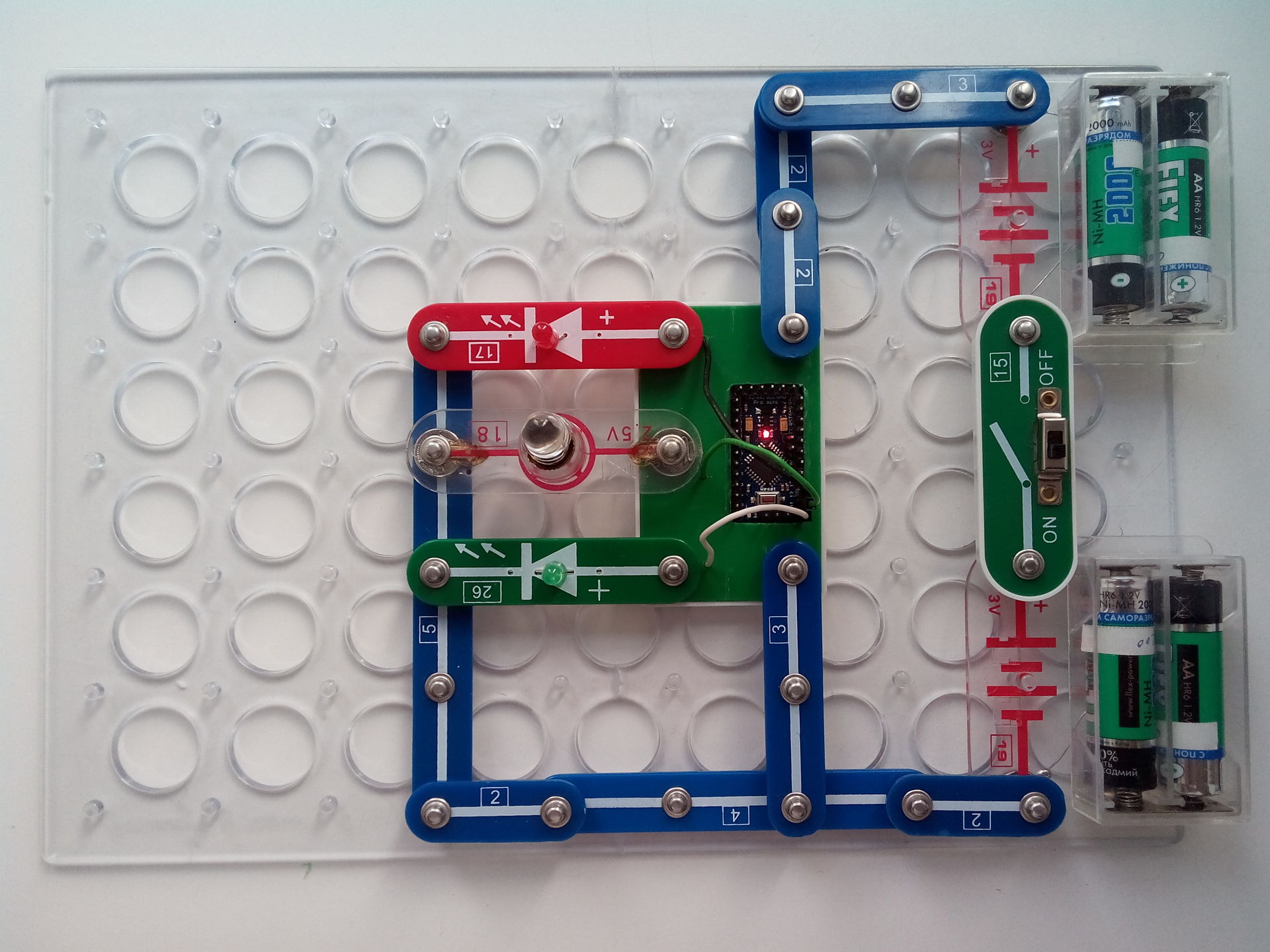
Заливаем скетч светофора. Собираем новую схему. Цепляем проводки от кнопок на соответствующие ноги атмеги. В комплекте Знатока только два светодиода, поэтому я впаял бело-лунный светодиод (другого под рукой не было) в цоколь от неисправной лампочки. И наслаждаемся!

Блок может храниться в стандартной коробке конструктора, надо только вытащить провода из пинов. (Либо вниз пинами, тогда можно не вытаскивать провода).

Хорошо бы поставить защиту, Омов по 20 на каждую из трех ножек блока, да и переплюсовку предусмотреть. Но цена замены Arduino 3$ гораздо ниже планки моей лени.
Новый блок конструктора «Знаток» реанимировал интерес ребенка к электронике. Как теперь назвать новый блок?
Поправка от 04.09.14.

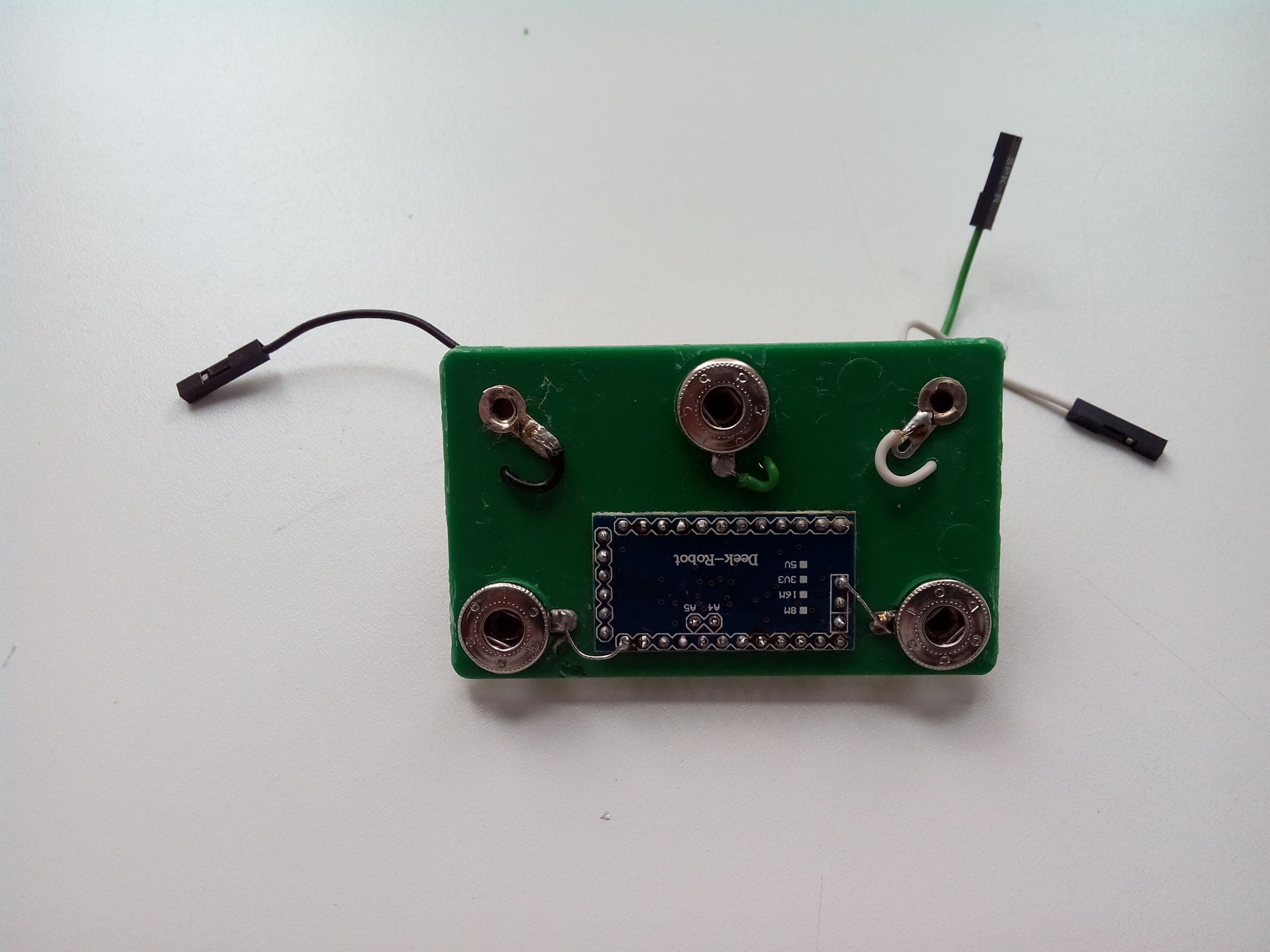
Опорный штырь пластикового основания монтажной платы упирается в Arduino. Поэтому плату следует монтировать сверху блока, а не снизу, как описано ранее. В продакшен пошёл именно этот вариант:

Работа с документами в программе Microsoft Word довольно редко ограничивается одним только набором текста. Зачастую, помимо этого возникает необходимость создать таблицу, диаграмму или что-то еще. В этой статье мы расскажем о том, как нарисовать схему в Ворде.
Схема или, как это называется в среде офисного компонента от Microsoft, блок-схема представляет собой графическое отображение последовательных этапов выполнения той или иной задачи или процесса. В инструментарии Ворд имеется довольно много различных макетов, которые можно использовать для создания схем, некоторые из них могут содержать рисунки.
Возможности MS Word позволяют задействовать в процессе создания блок-схем уже готовые фигуры. К доступному ассортименту таковых относятся линии, стрелки, прямоугольники, квадраты, окружности и т.д.
Создание блок-схемы
1. Перейдите во вкладку “Вставка” и в группе “Иллюстрации” нажмите кнопку “SmartArt”.

2. В появившемся диалоговом окне вы можете увидеть все объекты, которые можно использовать для создания схем. Они удобно рассортированы по типовым группам, так что найти необходимые вам не составит труда.

Примечание: Обратите внимание на то, что при нажатие левой кнопкой мышки на любую группу, в окне, в котором отображаются входящие в нее элементы, появляется также и их описание. Это особенно удобно в случае, когда вы не знаете, какие объекты вам нужны для создания той или иной блок-схемы или, наоборот, для чего конкретные объекты предназначены.
3. Выберите тип схемы, которую хотите создать, а затем выберет элементы, которые для этого будете использовать, и нажмите “ОК”.

4. Блок-схема появится в рабочей области документа.
Вместе с добавившимися блоками схемы, на листе Ворд появится и окно для введения данных непосредственно в блок-схему, это также может быть заранее скопированный текст. Из этого же окна вы можете увеличить количество выбранных блоков, просто нажимая “Enter” после заполнения последнего.
При необходимости, вы всегда можете изменить размер схемы, просто потянув за один из кружков на ее рамке.
На панели управления в разделе “Работа с рисунками SmartArt”, во вкладке “Конструктор” вы всегда можете изменить внешний вид созданной вами блок-схемы, например, ее цвет. Более подробно обо всем этом мы расскажем ниже.

Совет 1: Если вы хотите добавить в документ MS Word блок-схему с рисунками, в диалоговом окне объектов SmartArt выберите “Рисунок” (“Процесс со смещенными рисунками” в более старых версиях программы).
Совет 2: При выборе составляющих объектов схемы и их добавление стрелки между блоками появляются автоматически (их вид зависит от типа блок-схемы). Однако, благодаря разделам того же диалогового окна “Выбор рисунков SmartArt” и представленным в них элементах, можно сделать схему со стрелками нестандартного вида в Ворде.
Добавление и удаление фигур схемы
Добавляем поле
1. Кликните по графическому элементу SmartArt (любой блок схемы), чтобы активировать раздел работы с рисунками.

2. В появившейся вкладке “Конструктор” в группе “Создание рисунка” нажмите на треугольник, расположенный возле пункта “Добавить фигуру”.

3. Выберите один из предложенных вариантов:

- “Добавить фигуру после” — поле будет добавлено на том же уровне, что и текущее, но после него.
- “Добавить фигуру перед” — поле будет добавлено на том же уровне, что и уже существующее, но перед ним.

Удаляем поле
Для удаления поля, как и для удаления большинства символов и элементов в MS Word, выделите необходимый объект, кликнув по нему левой кнопкой мышки, и нажмите клавишу “Delete”.

Перемещаем фигуры блок-схемы
1. Кликните левой кнопкой мышки по фигуре, которую хотите переместить.
2. Используйте для перемещения выделенного объекта стрелки на клавиатуре.

Совет: Чтобы перемещать фигуру малыми шагами, держите зажатой клавишу “Ctrl”.
Изменяем цвет блок-схемы
Отнюдь не обязательно, чтобы элементы созданной вами схемы выглядели шаблонно. Вы можете изменить не только их цвет, но и стиль SmartArt (представлены в одноименной группе на панели управления во вкладке “Конструктор”).
1. Кликните по элементу схемы, цвет которого вы хотите изменить.
2. На панели управления во вкладке “Конструктор” нажмите кнопку “Изменить цвета”.

3. Выберите понравившийся цвет и нажмите на него.
4. Цвет блок-схемы сразу же изменится.

Совет: По наведению курсора мышки на цвета в окне их выбора, вы можете сразу увидеть, как будет выглядеть ваша блок-схема.
Изменяем цвет линий или тип границы фигуры
1. Кликните правой кнопкой мышки на границе элемента SmartArt , цвет которого вы хотите изменить.

2. В появившемся контекстном меню выберите пункт “Формат фигуры”.

3. В окне, которое появится справа, выберите пункт “Линия”, выполните необходимые настройки в развернувшемся окне. Здесь вы можете изменить:

4. Выбрав желаемый цвет и/или тип линии, закройте окно “Формат фигуры”.
5. Внешний вид линии блок-схемы изменится.

Изменяем цвет фона элементов блок-схемы
1. Кликнув правой кнопкой мышки по элементу схемы, выберите в контекстном меню пункт “Формат фигуры”.

2. В открывшемся справа окне выберите элемент “Заливка”.

3. В развернувшемся меню выберите пункт “Сплошная заливка”.

4. Нажав на значок “Цвет”, выберите желаемый цвет фигуры.

5. Кроме цвета вы также можете отрегулировать и уровень прозрачности объекта.
6. После того, как вы внесете необходимые изменения, окно “Формат фигуры” можно закрыть.
7. Цвет элемента блок-схемы будет изменен.

На этом все, ведь теперь вы знаете, как сделать схему в Ворде 2010 — 2016, а также и в более ранних версиях этой многофункциональной программы. Инструкция, описанная в данной статье является универсальной, и подойдет к любой версии офисного продукта от Microsoft. Желаем вам высокой продуктивности в работе и достижения только положительных результатов.

Мы рады, что смогли помочь Вам в решении проблемы.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Читайте также:

