Конструктор таблицы в html
Обновлено: 15.05.2024
Enter HTML Table properties and then press the Generate button to Generate HTML and CSS Code:
If you have additional questions or require more information about our Privacy Policy, do not hesitate to contact us.
Consent
By using our website, you hereby consent to our Privacy Policy and agree to its terms.
Information we collect
The personal information that you are asked to provide, and the reasons why you are asked to provide it, will be made clear to you at the point we ask you to provide your personal information.
If you contact us directly, we may receive additional information about you such as your name, email address, phone number, the contents of the message and/or attachments you may send us, and any other information you may choose to provide.
When you register for an Account, we may ask for your contact information, including items such as name, company name, address, email address, and telephone number.
How we use your information
We use the information we collect in various ways, including to:
- Provide, operate, and maintain our website
- Improve, personalize, and expand our website
- Understand and analyze how you use our website
- Develop new products, services, features, and functionality
- Communicate with you, either directly or through one of our partners, including for customer service, to provide you with updates and other information relating to the website, and for marketing and promotional purposes
- Send you emails
- Find and prevent fraud
Log Files
Cookies and Web Beacons
Google DoubleClick DART Cookie
Advertising Partners Privacy Policies
Third Party Privacy Policies
CCPA Privacy Rights (Do Not Sell My Personal Information)
Under the CCPA, among other rights, California consumers have the right to:
Request that a business that collects a consumer's personal data disclose the categories and specific pieces of personal data that a business has collected about consumers.
Request that a business delete any personal data about the consumer that a business has collected.
Request that a business that sells a consumer's personal data, not sell the consumer's personal data.
If you make a request, we have one month to respond to you. If you would like to exercise any of these rights, please contact us.
GDPR Data Protection Rights
We would like to make sure you are fully aware of all of your data protection rights. Every user is entitled to the following:
The right to access – You have the right to request copies of your personal data. We may charge you a small fee for this service.
The right to rectification – You have the right to request that we correct any information you believe is inaccurate. You also have the right to request that we complete the information you believe is incomplete.
The right to erasure – You have the right to request that we erase your personal data, under certain conditions.
The right to restrict processing – You have the right to request that we restrict the processing of your personal data, under certain conditions.
The right to object to processing – You have the right to object to our processing of your personal data, under certain conditions.
The right to data portability – You have the right to request that we transfer the data that we have collected to another organization, or directly to you, under certain conditions.
If you make a request, we have one month to respond to you. If you would like to exercise any of these rights, please contact us.
Children's Information
Another part of our priority is adding protection for children while using the internet. We encourage parents and guardians to observe, participate in, and/or monitor and guide their online activity.
Terms and Conditions
The following terminology applies to these Terms and Conditions, Privacy Statement and Disclaimer Notice and all Agreements: "Client", "You" and "Your" refers to you, the person log on this website and compliant to the Company’s terms and conditions. "The Company", "Ourselves", "We", "Our" and "Us", refers to our Company. "Party", "Parties", or "Us", refers to both the Client and ourselves. All terms refer to the offer, acceptance and consideration of payment necessary to undertake the process of our assistance to the Client in the most appropriate manner for the express purpose of meeting the Client’s needs in respect of provision of the Company’s stated services, in accordance with and subject to, prevailing law of Netherlands. Any use of the above terminology or other words in the singular, plural, capitalization and/or he/she or they, are taken as interchangeable and therefore as referring to same.
Cookies
License
This Agreement shall begin on the date hereof.
You warrant and represent that:
- You are entitled to post the Comments on our website and have all necessary licenses and consents to do so;
- The Comments do not invade any intellectual property right, including without limitation copyright, patent or trademark of any third party;
- The Comments do not contain any defamatory, libelous, offensive, indecent or otherwise unlawful material which is an invasion of privacy
- The Comments will not be used to solicit or promote business or custom or present commercial activities or unlawful activity.
Hyperlinking to our Content
The following organizations may link to our Website without prior written approval:
- Government agencies;
- Search engines;
- News organizations;
- Online directory distributors may link to our Website in the same manner as they hyperlink to the Websites of other listed businesses; and
- System wide Accredited Businesses except soliciting non-profit organizations, charity shopping malls, and charity fundraising groups which may not hyperlink to our Web site.
These organizations may link to our home page, to publications or to other Website information so long as the link: (a) is not in any way deceptive; (b) does not falsely imply sponsorship, endorsement or approval of the linking party and its products and/or services; and (c) fits within the context of the linking party’s site.
We may consider and approve other link requests from the following types of organizations:
These organizations may link to our home page so long as the link: (a) is not in any way deceptive; (b) does not falsely imply sponsorship, endorsement or approval of the linking party and its products or services; and (c) fits within the context of the linking party’s site.
Approved organizations may hyperlink to our Website as follows:
- By use of our corporate name; or
- By use of the uniform resource locator being linked to; or
- By use of any other description of our Website being linked to that makes sense within the context and format of content on the linking party’s site.
iFrames
Without prior approval and written permission, you may not create frames around our Webpages that alter in any way the visual presentation or appearance of our Website.
Content Liability
We shall not be hold responsible for any content that appears on your Website. You agree to protect and defend us against all claims that is rising on your Website. No link(s) should appear on any Website that may be interpreted as libelous, obscene or criminal, or which infringes, otherwise violates, or advocates the infringement or other violation of, any third party rights.
Your Privacy
Please read Privacy Policy
Reservation of Rights
We reserve the right to request that you remove all links or any particular link to our Website. You approve to immediately remove all links to our Website upon request. We also reserve the right to amen these terms and conditions and it’s linking policy at any time. By continuously linking to our Website, you agree to be bound to and follow these linking terms and conditions.
Removal of links from our website
If you find any link on our Website that is offensive for any reason, you are free to contact and inform us any moment. We will consider requests to remove links but we are not obligated to or so or to respond to you directly.
We do not ensure that the information on this website is correct, we do not warrant its completeness or accuracy; nor do we promise to ensure that the website remains available or that the material on the website is kept up to date.
Disclaimer
To the maximum extent permitted by applicable law, we exclude all representations, warranties and conditions relating to our website and the use of this website. Nothing in this disclaimer will:
- limit or exclude our or your liability for death or personal injury;
- limit or exclude our or your liability for fraud or fraudulent misrepresentation;
- limit any of our or your liabilities in any way that is not permitted under applicable law; or
- exclude any of our or your liabilities that may not be excluded under applicable law.
The limitations and prohibitions of liability set in this Section and elsewhere in this disclaimer: (a) are subject to the preceding paragraph; and (b) govern all liabilities arising under the disclaimer, including liabilities arising in contract, in tort and for breach of statutory duty.
As long as the website and the information and services on the website are provided free of charge, we will not be liable for any loss or damage of any nature.
If you have any questions about the site, advertising and any other issues, please feel free to contact me [email protected]
Простой онлайн-генератор HTML таблиц. Введите требуемое количество строк и колонок в таблице и нажмите кнопку «Генерировать». При необходимости выделите несколько ячеек и объедините их, нажав кнопку «Объединить». Если нужно, введите текст в ячейки. Скопируйте код.
URL opener
Онлайн-инструмент позволяет открыть одновременно несколько ссылок. Вставьте список (каждый URL с новой строки) и нажмите кнопку «Открыть» — все ссылки откроются одновременно в новых вкладках вашего браузера.
Транслит — кириллица в латиницу
Онлайн-сервис транслитерации кириллицы в латиницу. Вставьте текст на кириллице — poluchite-na-latinice. Пригодится для переименования URL, папок, изображений и прочих файлов.
Кодирование кода HTML в символы для вставки на сайт
Инструмент переведёт HTML код вида в символьный (мнемонический) вид. Теперь браузер будет воспринимать каждый символ буквально и станет отражать его в виде символа, а не кода. Порядок простой — вставляете кусок кода HTML, жмёте кнопку — получаете набор символов для вставки на страницу сайта.
Подсчёт символов в тексте
Онлайн-сервис подсчёта количества символов поможет легко и быстро подсчитать общее число символов, с учётом пробелов и знаков препинания. Скопируйте и вставьте текст, инструмент укажет количество символов.
Генератор HTML списка
Выберите разметку (ul, ol, br или p), вставьте в поле список пунктов, скопируйте полученный html-код для вставки в нужное место веб-страницы.
PX в EM, % и PT
Простой конвертер пикселей в относительные величины: px в em, pt и %. Размер шрифта по умолчанию — 16px.
Работа с текстом
Онлайн-инструменты для работы с текстом: синонимы, стоп-слова, правописание, склонение, проверка уникальности, seo-анализ текста, типографы, сравнение текста, ассоциации и пр.
Работа с цветом
Онлайн-инструменты для работы с цветом: генераторы цветовых схем, сборники цветовых палитр, визуальное сочетание цветов, конвертирование HEX/RGB/RGBA, контраст (шрифт/фон), цветовая палитра изображения, цветовая палитра веб-страницы, подбор изображения по цвету, градиенты CSS3 и пр.
Работа с CSS
Онлайн-инструменты для работы с CSS: универсальные генераторы, тени, кнопки, меню, центрирование, текст под углом, уголки, ленты, подсказка при наведении/указатель, таблицы/блоки таблицей, формы, спрайты, переключатели, кодировка изображений в base64, градиенты, анимация, фигуры и пр.
Онлайн HTML редактор
Простой редактор кода вида код-текст. Без подсветки и поддержки jQuery и CSS. Вставьте редактируемый код в верхнюю панель. Результат — в нижней части.

Вы можете писать коды в ручную, но существуют специальные сервисы, где вы сможете генерировать код таблицы html онлайн. Пользоваться генераторами очень просто, удобно.
Лучшие конструкторы таблиц HTML
-
- простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет. - русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в "конструкторе стилей" - цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста. Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
| Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|
| cell1_1 | cell2_1 | cell3_1 | cell4_1 |
| cell1_2 | cell2_2 | cell3_2 | cell4_2 |
| cell1_3 | cell2_3 | cell3_3 | |
| cell1_4 | cell2_4 | cell3_4 | cell4_4 |
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог.
Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Перейдите на сайт конструктора >>>
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Бонус сервиса: здесь можно создавать не только html+css, но и таблицы в LaTeX, а также для блокнота (пример ниже), Markdown и Mediawiki

Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд:
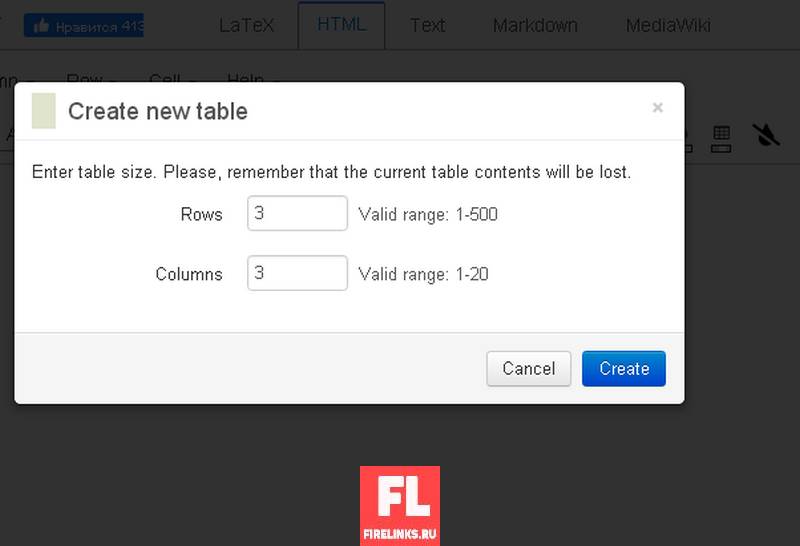
Начинаем создание таблицы с выбора пунктов меню File –> New table
Создание таблицы в html онлайн конструктор
Как добавить на сайт
сгенерированный код добавить в режиме html.
Причем, html код добавляем без изменений, а стили между
Простой онлайн сервис генерации HTML таблиц с возможностью объединения ячеек. Готовый код можно использовать для вставки на сайт.
Для красивого оформления таблицы используйте CSS стили и псевдоклассы.
Не знаю, где написать — напишу здесь. Сам немного балуюсь сайтостроением, но ваш сайт просто радует глаз. Плюс реально полезный контент. Однозначно, в закладки.
Действительно очень простой генератор, но радует, что Вы внедрили функцию объединения ячеек . Спасибо!
Я наверно выскажу мнение большинства: сайт очень нужный и полезный, выражаю благодарность всем кто создавал сайт и помогал в консультациях. А теперь от себя: я давно занёс этот сайт в личные закладки, и он мне уже во многом помог, это касается MODx, и по таблице: очень нужный генератор, молодец, и большая благодарность!
Выделяете текст в окне с результатом и копируете через горячие клавиши Ctrl+C или обычным способом, правой кнопкой мыши через контекстное меню. Не понимаю в чём проблема.
Вы что шутите? Потратил полчаса: обьединение ячеек работает некорректно, итоговый код написался не весь. Потерял время.
Извини. Всем лень написать две строчки, про то что не работает. Хотя не работает уже давно, а я не замечал.
На сайте была установлена новая версия jQuery, после этого генератор перестал работать. Сейчас всё исправил, снова работает.
здравствуйте, мне нужно написать таблицу 1 строка 2 ячейки, 2 строка 1 ячейка, 3 строка 3 ячейки, как это сделать?
Создаёте таблицу 3 на 6. И объединяете в 1й строке первые 3 ячейки и вторые 3 ячейки. Во 2й строке все ячейки. В 3й строке первую и вторую, третью и четвертую, пятую и шестую.
Сервис очень помогает, причем не только для вставки html-кода таблицы на сайт. Удобен в качестве альтернативы, когда нет возможности создать таблицу в Excel, например, на телефоне.
Здравствуйте! Очень удобный и гениально простой генератор. Было бы здорово, если бы объединенные ячейки можно было разделить обратно, не сбрасывая всё сделанное.
Спасибо. Ага, я программист. Сложно было делать алгоритмы изменения структуры таблицы, я там всю структуру таблы в матрицу перевожу сначала, и вот с матрицей уже можно много че делать ) Хотел просто отойти от шаблонов редактирования таблиц, которые предоставляются визуальными редакторами, и чтобы на планшете удобно было.
отличный конструктор таблиц))
Спасибо! Очень экономит время и в отличии от других подобных сервисов не перегружен лишним. Однако возник один нюанс, почему-то все буквы в строчные переводит в коде таблицы после вставки. Вставляешь например «Название» в коде «название» и так далее, и получается что экономлю время на верстке самой таблицы, но трачу его, чтобы буквы на заглавные переделать)
Доброго времени суток, Бро. Довольно часто на сайтах можно встретить статьи, где авторы применяют table, чтобы перечислить перечень популярных программ или же видеокурсов. При написании статьи иногда требуется внести большой объем данных в table, состоящий из несколько десятков строк. Прописывать каждый tag в документе нецелесообразно, даже если копировать и вставить уйдет много времени. Тут на помощь приходит крутой генератор, который облегчит работу любому вебмастеру. Таблицы html онлайн – реально ли создать, через интернет сервис бесплатно или нет?

В этой статье вы узнаете, как быстро разработать сетку с нужным количеством ячеек (cells). Так же в конце вы получите подробное описание, как сделать таблицу в html используя программные пакеты (Генераторы).
Таблицы HTML онлайн – ТОП-5 генераторов для вашего сайта
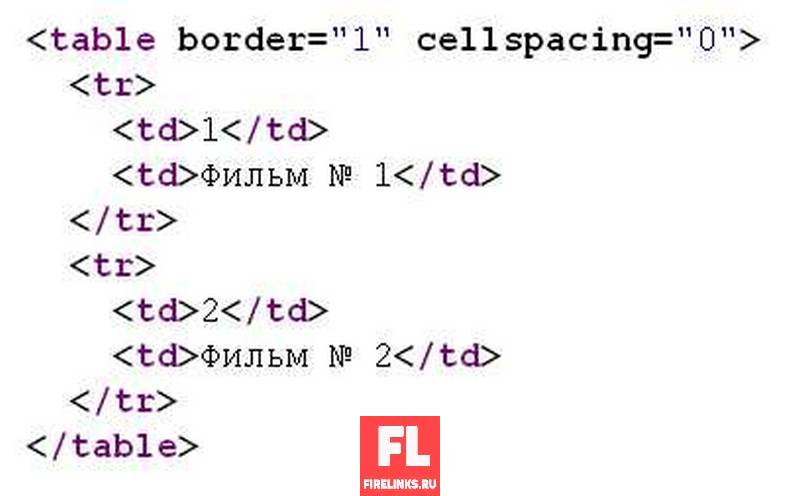
Перед тем как перечислить сервисы напомню, какие теги используются, при разработке табличной верстки или составления списка каталога. Первый тег – это “table” . Второй “tr” – ряды. Третий “td” – ячейка, где хранятся записи. Полная структура показана на скриншоте.

В принципе все понятно, чем больше встречаются конструкторы , тем соответственно и рядов будет больше. Дальше следует список генераторов.
№1. Iksweb
Дополнительным плюсом является два встроенных редактора один для “хтмл” второй для css. Изменения в скрипте происходят автоматически, когда юзер выполняет какие-либо действия в опциях панели управления.
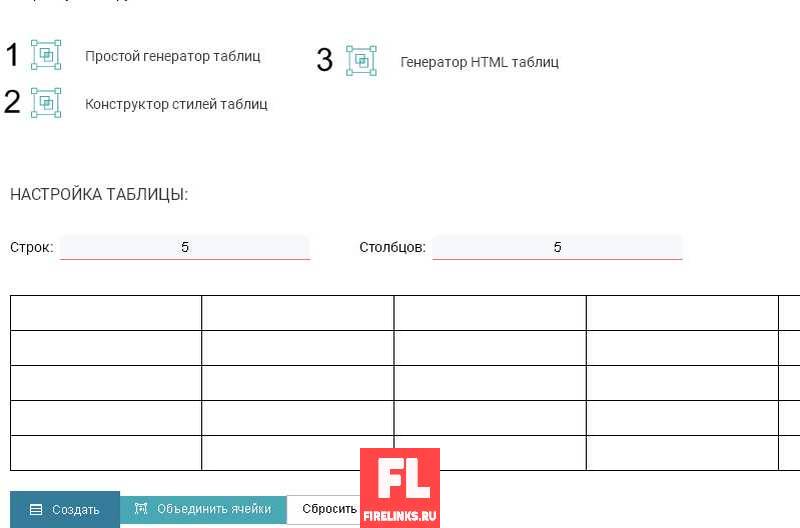
Этот сервис идеально подойдет новичкам, все максимально просто. При первом знакомстве, вы обнаружите три ссылки, показанные на скриншоте.

Для удобства они обозначены цифрами. Ниже представлен нумерованный список, описывающий каждую цифру.
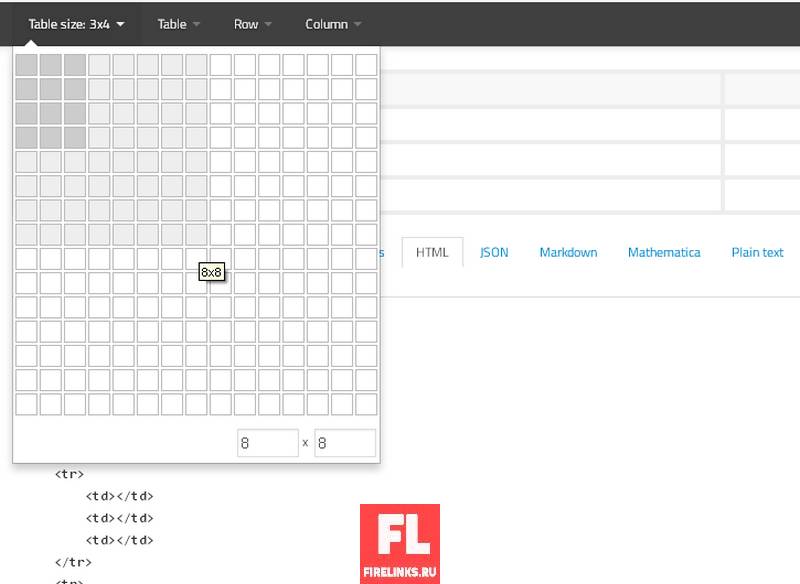
- Здесь требуется указать сколько “строк” и “столбцов” вы хотите создать и после этого поле автоматически отрисуется, а сам “code ” отобразиться ниже в отдельном окне. Интересная особенность заключается в редактировании каждой клетки и в возможности наблюдать, как только что написанный текст меняется в коде. Таким образом, можно создавать сетки с уже заполненными данными и сохранять их в специальном текстовом файле. Для этого достаточно нажать “Экспорт” .
- В разделе “стилей” можно делать настройки, применяя разные ползунки и другие опции. Все действия вступят в силу и отобразятся на готовой сетке.
- Здесь совмещены два предыдущих пункта. Одновременно можно работать с html и css. При этом, когда вы редактируете столбцы и строки, меняется структура документа в окнах.
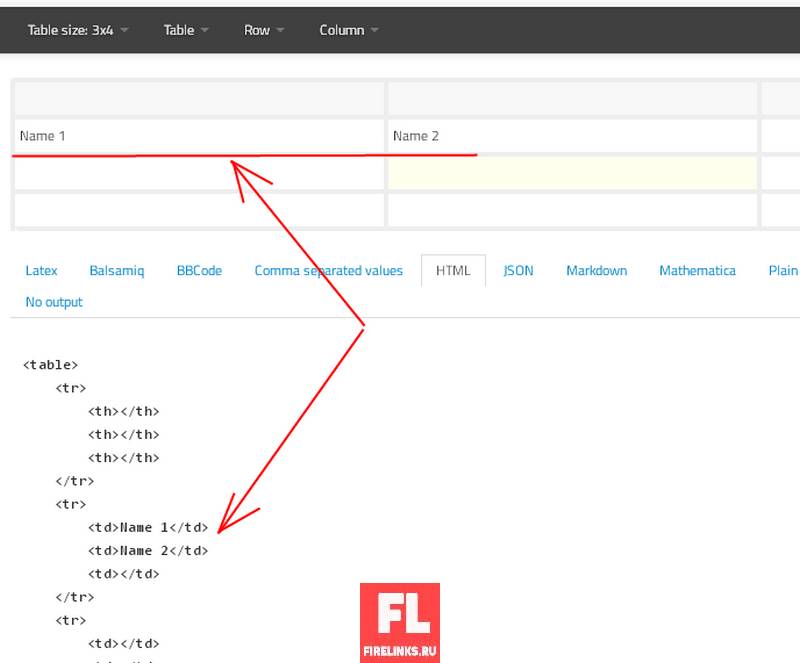
№2. TablesGenerator

Для внесения поправок, на панели управления есть специальные настойки:
- добавление картинок
- установка стиля текста
- изменения цвета фона и шрифта
- выбор темы из списка шаблонов
- дополнительные опции работы со шрифтом и “бордером”
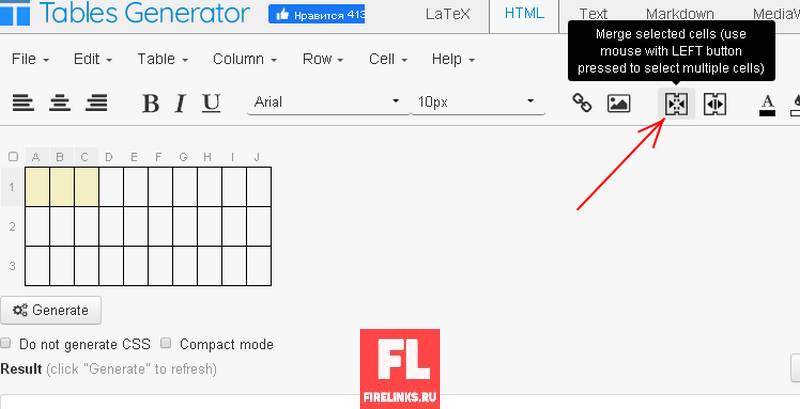
Объединение соседних клеток происходит с помощью пару кликов. Для этого достаточно щелкнуть по любой ячейке и удерживая клавишу выбрать несколько соседних слотов, после выбора щелкаем на кнопку. Пример на скриншоте.

После внесения изменений и выбора нужного стиля необходимо произвести генерацию. Для этого есть кнопка “Generate” . Нажимаем не неё и полученный скрипт отобразиться ниже в отдельном окне. Чтобы забрать исходный “code” достаточно щелкнуть по “Copy to Clipboard” .
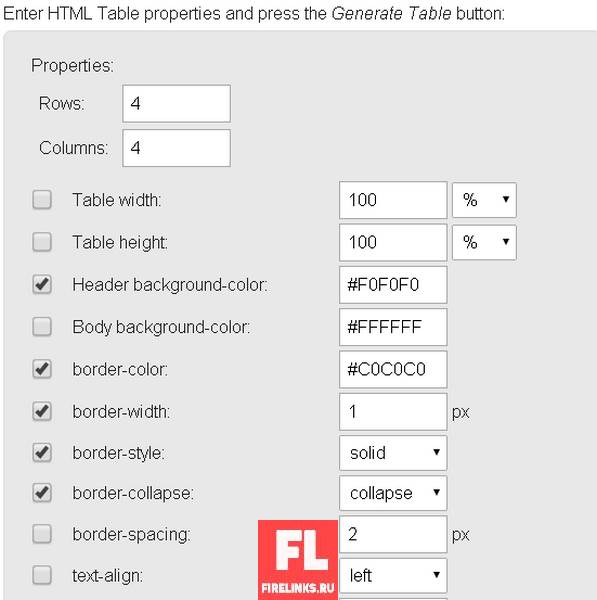
№3. Rapidtables
В отличие от предыдущего генератора, здесь нет необходимости искать кнопку, чтобы применить нужный style. Все свойства расположены на одной панели. Если необходимо задать определенное число ячеек, просто впишите новое значение в соответствующие поле. В других полях просто требуется поставить флажок (чекбокс).

Переключая флаговые поля, можно менять настойки:
- задавать цвет заднему фону, бордюрам
- менять толщину параметру border
- делать выравнивание текста
- устанавливать width и height в процентах
- параметр border-style меняет “style” бордюров, border-collapse добавляет и удаляет двойные линии на месте стыка ячеек, border-spacing – задает отступы, устанавливая расстояния между клетками.
- caption-side – отображает заголовок сверху или снизу, когда требуется дать название, например каталога.
caption align – выравнивание заголовка по трем параметрам left, center, right.
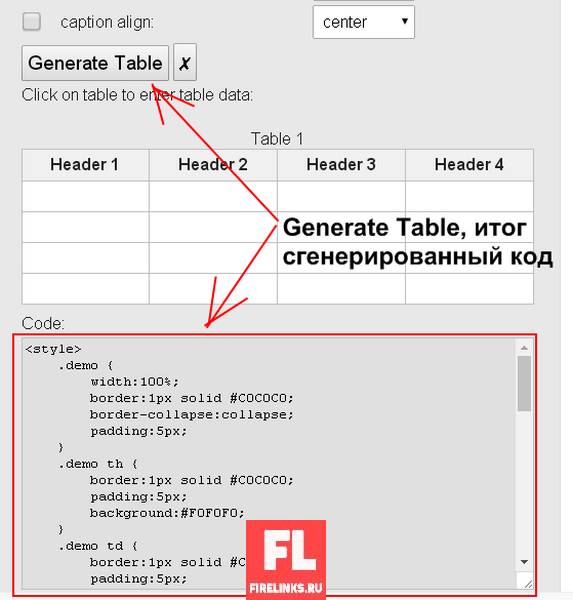
Выполнив все нужные правки, щелкаем “Generate Table” полученный код отобразиться ниже.

Выделяем его с мышкой вручную, или применив более быстрый способ кнопка “Select Code” , потом клавишами Ctrl+C – копируем и Ctrl-V – вставляем в документ.
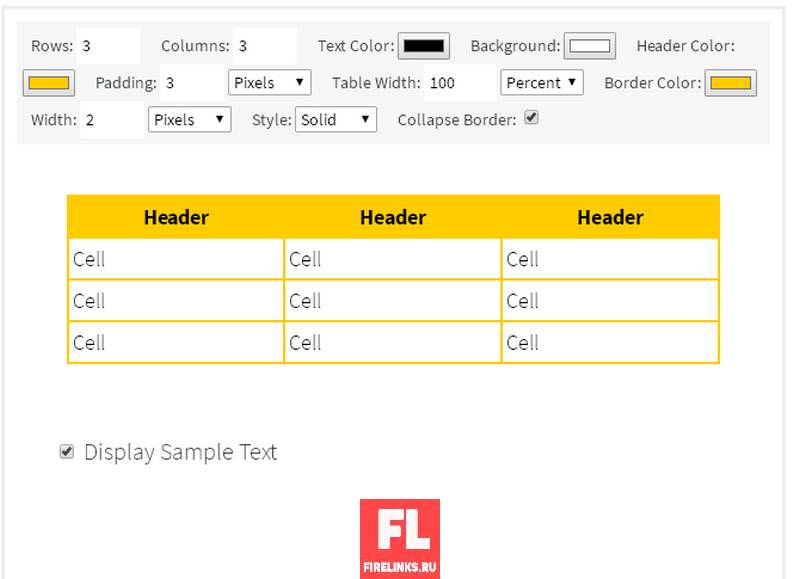
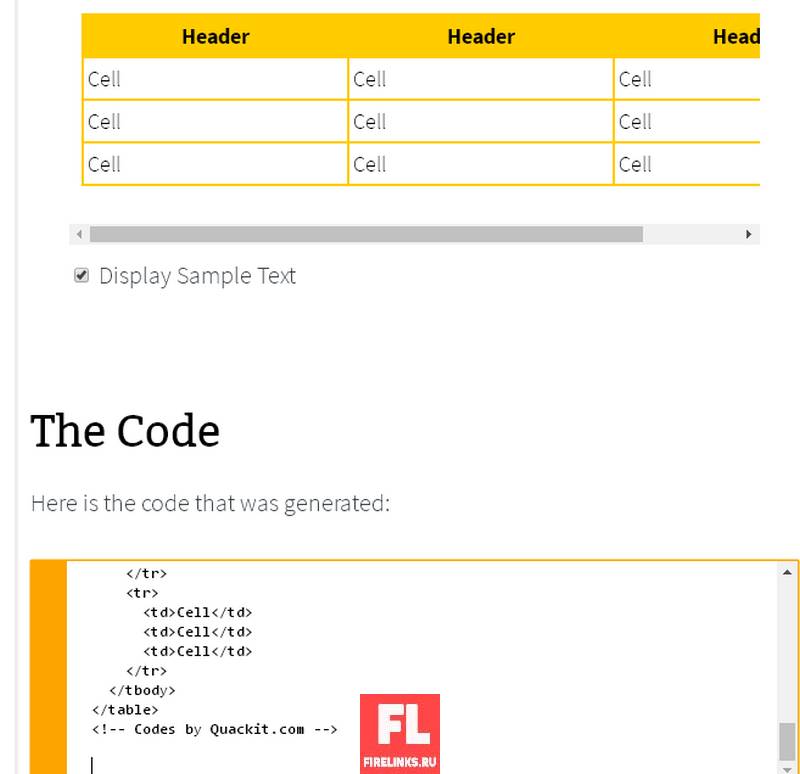
№4. Quackit

Используя панель управления, вы можете поменять внешний вид cells и border. Интерфейс сильно напоминает TablesGenerator под вторым номером в этом списке, но есть некоторые отличия.
- Отсутствует объединение ячеек
- Добавлена возможность сменить “style” бордюров, создавая пунктирные линии или сплошные.
- Можно увеличить и уменьшить ширину каждого элемента td. Для этого используются разные величины: пиксели, сантиметры, picas, points и многие другие.
- Padding – делает отступы, задает величину в поле со всех сторон.
- Редактирование текста невозможно. Он всегда будет отображаться по умолчанию Cells – в теге td и Header в заголовке, но при желании можно полностью очистить поля, нажав флажок “Display Sample Text” .
- Отсутствует специальная кнопка генерации кода, при любых поправках скрипт автоматически будет переделан. В итоге его можно скопировать и добавить в любое место документа.

№5. Тruben

Просто щелкаем курсором мыши по клетке и готово. При желании можно заполнить все поля, и они автоматически отобразятся в коде, а дальше копируем результат и добавляем в “хтмл”.

Правка стилей делается с помощью мышки и пары щелчков. Например, пользователь с легкостью сможет добавить бордюры к каждой клетке или же очертить только крайние границы.

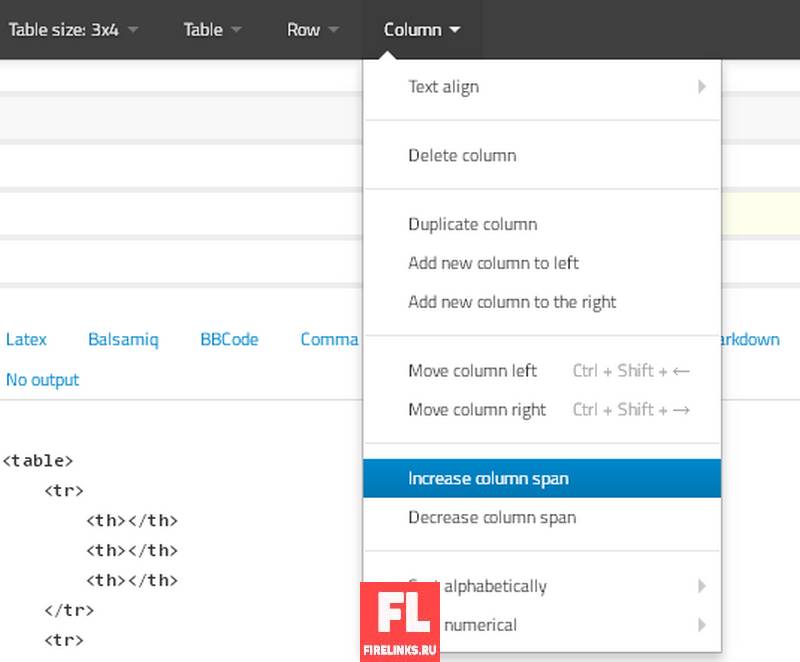
Кроме меню, в инструменты входит отдельная возможность поработать со строками (row) и колонками (Column). Доступны следующие функции, добавление row и column, выравнивание текста, объединение и разъединение колонок Increase/Decrease Column Span . Остальные опции можете протестировать сами, они находятся в меню.

Как сделать таблицу в html с помощью программ на ПК
Если вы решили разрабатывать отдельные части элементов, работая в ПО, то мы предлагаем вам программы, которые отлично подойдут для редактирования..
- Блокнот – написание всех тегов вручную, существенный недостаток заключается в отсутствии подсказок. Если где-то будет нарушена иерархия тегов, вы об этом не узнаете, и только после тестирования на сайте с помощью сервиса валидатор будет выявлена ошибка.
- IDE – существует множество программ для разработки сайтов. При написании своей программы или плагина можно открыть меню на панели управления и выбрать язык, на котором пишется скрипт. Преимущество заключается в подсветке синтаксиса и быстрого выявления ошибок.
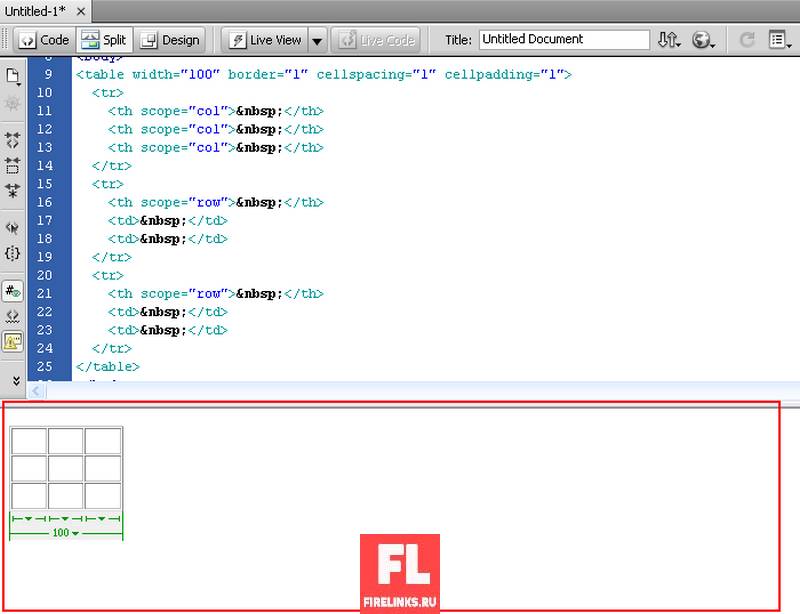
- Dreamweaver от Adobe – подойдет новичкам, которые не хотят разбираться в нюансах сайтостроения. Любой элемент можно выбрать из панели “Insert” . Например, “Image” , щелкаем по нему, указываем путь, нажимаем “OK”.

На рабочий холст добавиться изображение.
Вы всегда может взглянуть на результат. В данном случае доступно три варианта просмотра документа: “code”, “ Design” и “Split” . Все просто, так можно добавить любой элемент.
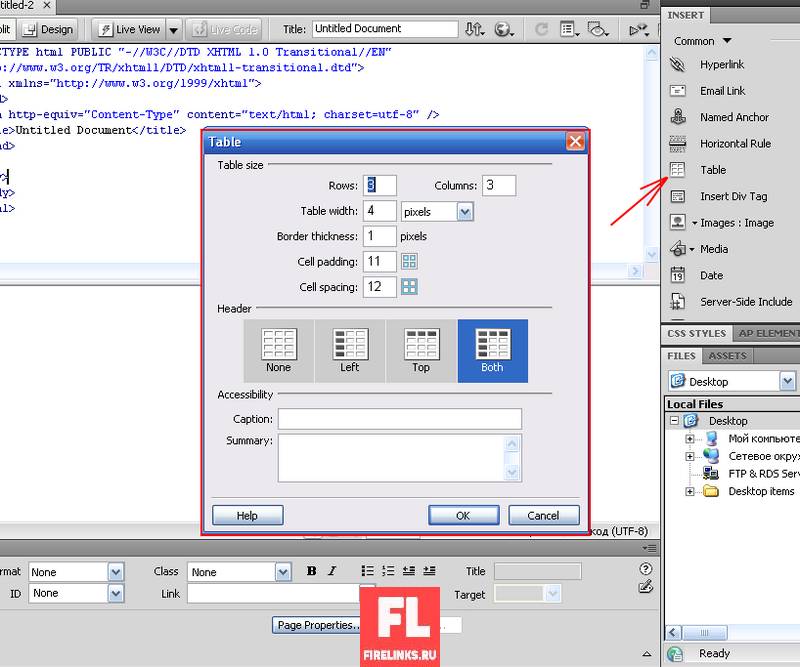
Приведем другой пример, где создадим таблицу. Для этого нажимаем кнопку указанную на картинке.

Появляется окно. В поле вписываем ширину, и выбираем pixels или percent. Место расположения header, указать один из четырех способов выравнивания: none, left, top, both . Дальше придумываем название Caption и разумеется не забываем про такие вещи, как cellpadding — отступы внутри “td” , и cellspacing – установка толщины “border” . После нажимаем “OK” и смотрим результат во вкладки Desigh.

Здесь был приведены способы создания таблицы, дальше сами решайте, что вам больше подходит. Если хотите, чтобы ваши таблицы html онлайн были сгенерированы без установки специального ПО, то воспользуйтесь одним из интернет сервисов. Другой вариант разберитесь, как сделать таблицу в html с помощью программы. Любой из этих способов позволяет создать таблицы очень быстро. Также можно работать с табличными массивами с помощью сервиса Гугл Докс.
Читайте также:

