Конструктор товаров для woocommerce
Обновлено: 29.04.2024
Здравствуйте, дамы и господа, в этой статье расскажу о том, как сделать конфигуратор персонального компьютера на WordPress. Конечно, я не смог самостоятельно написать полноценный плагин, зато сумел найти рабочие решения, которые помогут вам сделать очень даже неплохой конфигуратор для WordPress и WooCommerce. Информацию о парочке плагинов публикую специально для вас. Надеюсь, будет полезно.
Также сделал реализацию простейшего конфигуратора с зависимостями с помощью плагина Caldera Forms. Вариант не самый элегантный, но рабочий.
С помощью каких плагинов можно сделать конфигуратор ПК для WordPress и WooCommerce
К сожалению, это будут не полноценные инструкции, а просто список плагинов с подсказками, у меня сейчас нет доступа к админкам данных плагинов, чтобы расписать всё детально. В общем, придётся разбираться самостоятельно. Но скажу честно, ничего трудного в этом нет. У данных плагинов есть бесплатные версии, которые сможете «пощупать». Или демо-период.
WooCommerce Product Builder — Custom PC Builder
Итак, решать проблему мы будем с помощью плагина WooCommerce Product Builder — Custom PC Builder . Плагин, к сожалению, платный, но он очень простой, и, самое главное, рабочий. Кстати, может работать и без WooCommerce, конфигурация будет отправляться вам через форму обратной связи.
Бесплатная версия у него, вроде бы, есть, но она не поддерживает такие вещи, как зависимости. А ведь в конфигураторе самое важное построить зависимости между такими вещами, как материнская плата → процессор → оперативная память.
И лучшей альтернативы данному плагину я попросту не нашёл. По крайней мере для создания конфигуратора он наиболее подходящий.

Выглядит неказисто
Конечно, каким-либо изысканным дизайном не отличается, зато легко впишется в структуру почти любого сайта.
Ну и самое главное, на демо-сайте плагина вы можете увидеть, как работают зависимости. Суть работы плагина простая:
Вы создаёте несколько шагов. Например, первый шаг: выбор процессора.
После станет доступен второй шаг: выбор материнской платы, соответственно, отображены будут только те, которые совместимы с выбранным на первом шаге процессором.
Третий шаг — оперативная память. Её выбор возможен только с учётом совместимости с процессором и материнской платой.
Дальше по аналогии, шагов можно сделать сколько угодно.
Конечно, любой пользователь может выбрать любой шаг первым. Например, сначала указать материнскую плату, которую планирует использовать. Так что порядок шагов не принципиален.

Пример конфигуратора ПК
Так что пусть в плагине и подразумевается пошаговый выбор, но свобода для потенциального клиента есть.
Подойдёт не только в качестве билдера для персональных компьютеров, но и вообще для любого продукта, который конфигурировать можно пошагово. Хоть для автомобиля, хоть для велосипеда.
Если честно, лучшего варианта пока что не увидел. Так что рекомендую попробовать данный плагин. Он также поддерживает работу с фильтрами, сортировку по брендам.
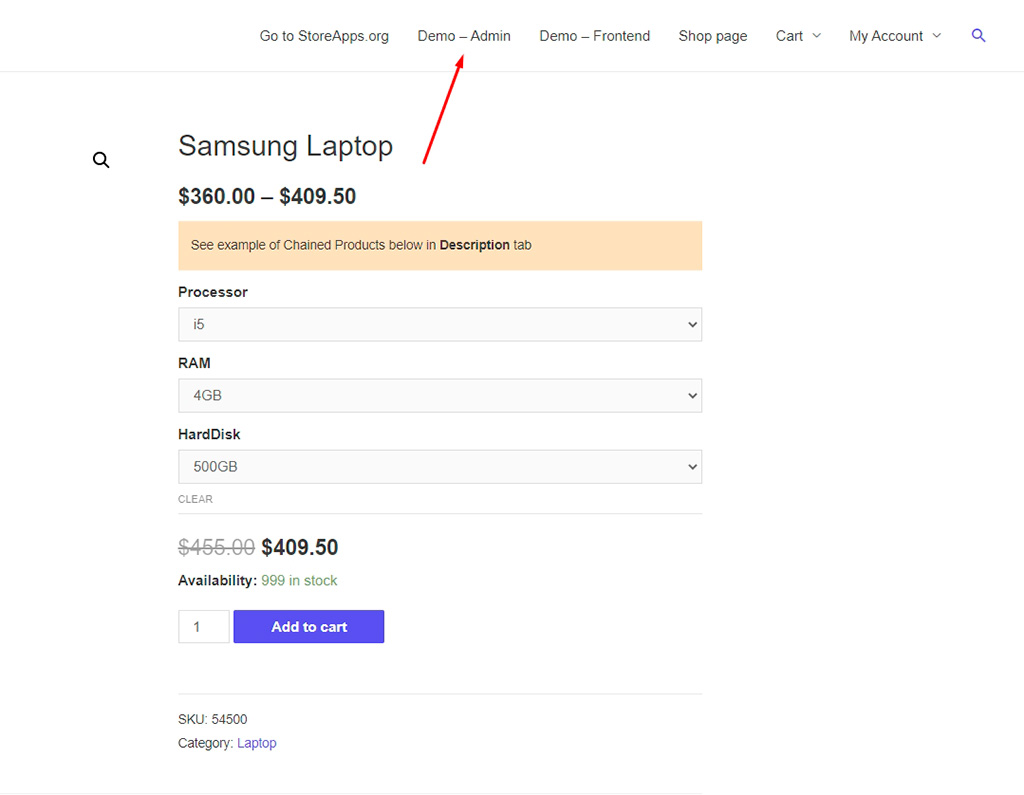
Chained Products для WooCommerce

К сожалению, решение не самое красивое, но строить зависимости, пусть и не очень сложные, можно.
Можете взять на пробу, 30 дней у вас есть на тест данного плагина, в течении этого срока сможете вернуть деньги. Но, если честно, вариант выше и дешевле, и лучше подходит для реализации полноценного конструктора персонального компьютера.
Кстати, вы можете воспользоваться админ-панелью и посмотреть, как всё устроено. На том сайте есть на неё ссылка.

Очень люблю такие демки
Попробуйте, может быть, это именно то, что вы ищите. В итоге вы получите довольно простое решение для WordPress и WooCommerce. Впрочем, полноценным конфигуратором ПК назвать будет всё равно трудно.
Другие варианты
Больше достойных решений для создания конфигуратора ПК на WordPress найти не сумел. Это были либо плагины из разряда «многообещающе, но не работает» либо самописные решения, которые получаются в десятки раз дороже, чем плагины.
Также я делал « конфигуратор для ПК с зависимостями » с помощью плагина Caldera Form. Решение изысканным не назовёшь, скорее некрасивым, унылым и очень костыльным. Можете почитать об этом дальше.
Костыльный к онфигуратор для WordPress
Итак, передо мной встала в полный рост задача сделать простой конфигуратор с зависимостями, точнее даже не конфигуратор оборудования, а всего лишь отображение целей конечного потребителя. Варианты были следующие:
Visual Product Configurator for Woocommerce. Мощный конфигуратор, имеет массу настроек, позволяет реализовать визуальный редактор. Это для моих целей избыточно.
Contact Form 7. Удобно, но есть проблема с зависимостями. Конечно, можно реализовать с помощью сторонней надстройки, но усложнять не хотелось. Кстати, цели Метрики в CF 7 добавить довольно легко. Зная CSS можно сделать очень приличную форму.
Другие типы форм. Ninja Form — классный плагин, но зависимости ( conditional fields ) — платные. Gravity Forms шикарен, но платный. WPForms некрасивый и глючная капча с постоянно валящимся спамом вынудили с данным плагином расстаться.
В итоге принял решение остановиться на Caldera Forms. Не самый популярный плагин, хотя 100 000+ установок очень даже неплохо, так что смело можно сказать, что только на фоне некоторых других форм обратной связи не особо популярен.
Собственно, теперь пора перейти непосредственно к обзору создания простого конфигуратора на Caldera Forms.
Простые действия
Итак, плагин установлен, теперь пришло время приступать к разработке. Здесь все реализовано просто: перетаскиваем поле, выбираем его тип, вводим данные, готово. Ничего сложного, подробно расписывать такую мелочь не буду. Например, на картинке ниже вы можете увидеть, как будут выглядеть поля.

Я разрабатываю конфигуратор сервера на Caldera Forms. Значит, у нас появляется выпадающее меню с комплектующими. Например, «процессор». Сначала создаем графу «Тип процессора». Там указываем: Xeon E3, E5, E7 и т. д.

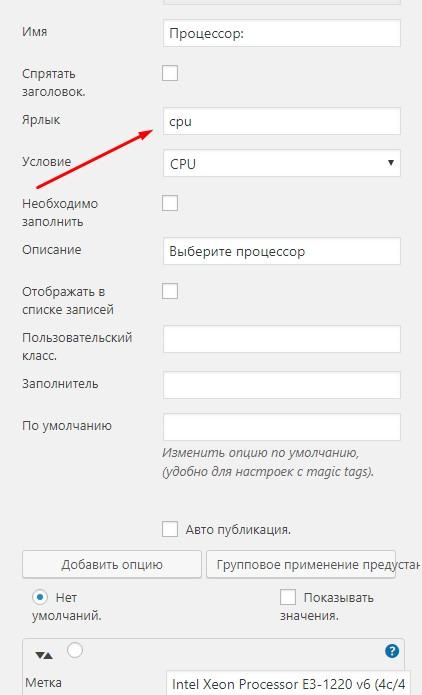
Теперь создаем отдельное выпадающее меню на каждый тип. Например, на фото для E3.

Теперь обратите внимание на «Ярлык». Здесь стоит указать уникальный идентификатор, который будет нетрудно запомнить. Дальше нам это очень понадобится.

Итак, все поля созданы. Теперь переходим к созданию условий ( conditional fields ).
Зависимости в конфигураторе
Ниже размещу картинку, на которой отмечено, куда требуется перейти, чтобы настроить условия. Здесь тоже нет ничего трудного.

Смотрите. У нас есть тип условия. Первое — «Скрыть». Выбираем его. В графе «Если» указываем следующее «Выберите тип процессора» не является Intel Xeon Processor E3. В графе справа отмечаем, что скрыть. Как видите, там указаны ярлыки, которые до этого указывали.
Как видите, простая логика. Если что-то «является», «не является», «больше чем», «меньше чем», «начинается с», «заканчивается на», «содержит», то выполняем определенное действие с полем.
В каждой условной группе можно добавить по несколько условных строк, а в каждой условной строке можно использовать несколько условий, что позволяет реализовать довольно сложные схемы.
Что можно сделать с полем? Его можно скрыть, то бишь, при соблюдении условий поле не будет отображаться. Показать, в таком случае поле будет отображаться при соблюдении набора зависимостей, а также отключить, в таком случае поле будет отображаться, но с ним будет невозможно взаимодействовать.


Как будете работать дальше, зависит от вашей логики, но зависимые поля в Caldera Forms – довольно мощный инструмент, позволяющий реализовать довольно сложные схемы. Пользуйтесь, надеюсь, сумел вам помочь. Теперь вы способны сделать довольно сложный конфигуратор продукта для WordPress. Конечно, не самый красивый, но эффективный.
The Product Configurator for WooCommerce allows you to use layers to produce instant visuals for your customers.
Give your customers a great experience, and make your life easy: no need to create many product variations with their images.
Instead, export your layers from Photoshop, a 3D render, or any other source, and allow the user to configure their product using those.
You can report bugs or suggestions on the github repository or the support forum.
Available shortcodes
- Configure button: [mkl_configurator_button product_id=1 classes="button primary"] or [mkl_configurator_button product_id=1 classes=»button primary»]Button name[/mkl_configurator_button]
- Inline configurator: [mkl_configurator product_id=1 classes="container-class something-else"]
Themes
- Choose between different themes, or create your own (developer friendly)
- Change selected colors using the theme Customizer (Appearance > Customize)
Premium addons
This plugin comes without limitations. But if you need more functionalities, look at the available addons:
-
— Add an extra cost to any of the choices you offer in your configurable products. — Get your customers engaged by enabling them to save the design they’ve made. — Use the product configurator with variable products. — Enables multiple choices per layer Ideal for a product’s options, or when having several individual options. — Manage the stocks on a choice basis, or link a choice to a product in the shop. — Manage the stocks on a choice basis, or link a choice to a product in the shop. — Create forms to collect data associated to your configurable products. Perform complex price calculations in combination with the Extra price add-on.
- For custom needs, contact me here
Скриншоты
Установка
Using the WordPress dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Search for ‘Product Configurator for WooCommerce’
- Click ‘Install Now’
- Activate the plugin on the Plugin dashboard
- Go to the FAQs and watch the «getting started» video
Uploading in WordPress Dashboard
- Download the latest version of this plugin
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select the zip file (from step 1.) from your computer
- Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
Using FTP
Часто задаваемые вопросы
I just found the plugin, how do I use the configurator?
Watch the get started video on Youtube:
Not enough? Ask your questions on the support forum
How can I create a custom theme for the configurator?
Use the starter theme, which you can find on github with simple instructions to get started.
Is the product configurator compatible with WPML or Polylang?
Yes, the plugin is compatible with both, and will add localization for the layer and choice fields.
How can I optimize the layers in the configurator?
We recommend using a plugin such as WP-Optimize for all-round performance improvements:
Отзывы
Best configurator on the market!
I think this is the most effective and powerful plugin I've installed in the last three years. So comprehensive and clean! Big compliments to you!
Best Product Configuration Plugin — trust me, I tried ALL of them
This is by far the best Product Configurator Plugin. Why? Let me explain. 1- It's truly free. There are some Product Configurator Plugins that you have to pay for. Even if they have a free version, their options are so limited, so you will end up paying for the complete plugin. But this plugin is truly free. I know there are addons that you have to pay for, but the free version have just more than enough options to fit most of the cases. 2- Addons are cheap. In the case the free version is not enough for you, buying addons will still make this plugin cheaper than any other. 3- Support is fast (and still free!), even faster than premium plugins support I've dealed with. 4- Fully customizable. There are different skins (yes, also free), and they can all be customized using the Customizer, so no CSS skills are required (but you can use them, haha) 5- Easy to use, for both customers and webmasters. I've tried a lot of Product Configuration Plugins last years, and each of them has a different backend configuration. This one is one of the most organizated, easy one. Also, it's not a impressive, slow javascript based configurator. It's a great, simply and quick configurator. We don't need fancyness, we need useness. 6- This plugin ask you if you are sure you want to exit when yo try to exit the backend configurator without saving the changes. It also ask you if you are sure to delete the layer. This could sound like a silly thing, but I have tried dozens of Product Configurators and none of them have this features and you cannot imagine how much work we have lost for an accidental click on the wrong spot. I want to marry this feature. 7- I've been trying Product Configurators for years just to find the best for our customer, which have high expectations (really high, trust me) and this is the only plugin that fits perfectly his needs. This point is 'number 1' for me, but I could understand that my customer is not relevant for anybody else, that's why this is 'number 7'. So. if you came to this review asking your self if this is the plugin you need for your project, the answer is YES. Great plugin, great support, great savings. That's all and everything.
Great Plugin with great support!
I installed and tested the base version of the plugin to see how functional it was, and let me just tell you, it's great! After deciding that this plugin is what I'd want to use for the site I was working with, I went and bought some of the addons to further increase the features that it could offer. However because I was a bit too hasty, I accidentally wrote in the wrong email address and therefore couldn't recieve my login information nor a password reset! I contacted support and within (and I kid you not) 30 minutes I got a response and we had it fixed within 45 minutes TOTAL. A+ For the support. Now for a slight downside: As a developer myself, it would've been nice to have a few more styling options for a bit more basic image setup. My client didn't have 40-50 different images to use as a buildup as it does on the demo, but we still wanted to be able to see each individual choice in the preview. I had to custom style the images to show up at specific places and such, the normal styling, but it was made a bit more tedious by the lack of structure on the preview window. I get that my usecase may be a tad specific, but it would be nice to see the plugin updated to also support non-layered images. Perhaps a settings option to choose between layered pictures and block view? TL;DR: Great plugin. It's beautiful, it has great base themes to fit most color schemes and styles. Great customization in the settings and the addons are spot on and not too pricey. There's a slight lack of "custom styling" support due to the structuring of the preview window's HTML code, but it's not so bad that it's impossible to work with.
A complex composite product with lot of options may be difficult configure if the customers don’t know how the end product will look like. The Visual Product Configurator for Woocommerce gives you the ability ease your customers pain by customizing their perfect product visually.
Works with any complex product such as:
- Controllers
- Bikes
- Vapors
- Furnitures
- Helmets
- Sunglasses
- And way much more… The fact is that it’s so flexible that it can be used for any kind of product.
Pro version features
- Conditional logic: Allows you to automatically show or hide some options or components based on the customer selection.
- Multiple options selection: Allows the selection of multiple options within the same component.
- Linked products: Allows you to link existing products to an option in order to trigger everything related to the linked products once the order is made.
- Priority support: Get help from our support team within the next two hours after submitting your ticket.
Скриншоты
Установка
Minimum Requirements
- WordPress 3.6 or greater
- Woocommerce version 2.4 or greater
- PHP version 5.2.4 or greater
- MySQL version 5.0 or greater
This section describes how to install the plugin and get it working
Automatic installation (easiest way)
To do an automatic install of Visual Product Configurator for Woocommerce, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type «Visual Product Configurator for Woocommerce» and click Search Plugins. Once you have found it you can install it by simply clicking «Install Now».
Manual installation
Uploading in WordPress Dashboard
- Download `visual-product-configurator-for-woocommerce.zip`
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select `visual-product-configurator-for-woocommerce.zip` from your computer
- Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
Using FTP
- Download `visual-product-configurator-for-woocommerce.zip`
- Extract the `visual-product-configurator-for-woocommerce` directory to your computer
- Upload the `visual-product-configurator-for-woocommerce.zip` directory to the `/wp-content/plugins/` directory
- Activate the plugin in the Plugin dashboard
Updating
You can use automatic update to update the plugin safely.
Часто задаваемые вопросы
Where can I find Visual Product Configurator for Woocommerce documentation and user guides
The plugin contains a User manual.pdf to help you start.
If you get stuck you can open a ticket here.
Will Visual Product Configurator for Woocommerce
Visual Product Configurator for Woocommerce works with any theme, including the default WordPress themes.
Отзывы
Great support
The support team for this plugin have been amazing helping us achieve what we needed for our website. We are so happy with the finished setup and cannot wait to go live.
Great Support!
The support team responds quickly and has been very hands-on taking care of any issues. We are very happy with the plugin and the versatility it offers our customers when shopping!
Better than average experience
We purchased the VPC and hired the company to customize it for us. We had everything well thought out and wireframed in advance, so the development went smoothly. Since then, we've needed support several times and they have been able to help us. They are located in Africa, so there is a time delay, but they communicate fairly well and are able to solve most problems in a reasonable timeframe. There have been a few hiccups in communication, but to be expected considering the logistics. The VPC itself is a bit limited, but it is able to support most of our needs if we are creative in coming up with workaround. It's one of the only affordable products available in this space. Overall, I would recommend this team and the support they provide, if you have realistic expectations.
I am completely satisfied.
I am completely satisfied. The plugin offers many possibilities of configuration, working with rules is brilliant. The support is great, fast and very nice. A requested customizing was done at a fair price in best programming work. The support deserves more than 5 stars. I can only recommend the plugin and the additional options. Keep it up.
Great Support 🙂
I am impressed with the support! They answer very quickly, which is a great advantage 🙂 + it is possible to expand their modules "on request"
[SCAMMED] Absolute garbage — STAY AWAY
This company is a joke. We paid them almost 2.000 dollars for a customization that in the end does not work. They do not refund you or provide any support. We handed them screenshots of things that do not work, no fix was issued. You have to wait forever until anything happens, in the end it won't work anyways. YOU WILL NOT BE ABLE TO DO ANYTHING AS THEY ARE BASED IN AFRICA. Your money will be gone. Do. not. buy. from. OrionOrigin. This company is a scam.
Участники и разработчики
«Visual Product Configurator for Woocommerce Lite» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:

Create every page of your store with the intuitive drag & drop WooCommerce builder, zero coding required.
Increase Conversions
Optimize the customer experience to increase trust and conversions, boosting your sales.
Reduce 3rd-Party Plugins
Minimize your reliance on third-party plugins and customize all your page designs within Elementor.
Build the Ultimate WooCommerce Website








Every WooCommerce Widget Your Store Needs
Product Breadcrumbs
Product Title
Product Images
Product Price
Add To Cart
Product Rating
Product Stock
Product Meta
Product Content
Short Description
Product Data Tabs
Additional Information
Product Related
Upsells
Products
Custom Add To Cart
Product Categories
WooCommerce Pages
Menu Cart
Checkout
My Account
Purchase Summary
WooCommerce
Notices
Create Your Dream Online Store
Design a Smooth Shopping Experience
Keep the look and feel of your website cohesive across every page, whether you’re displaying a product or checking a customer out.
Customize Every Page of Your Store
Display all your products at once, or separate them by category for an easier viewing experience.
Showcase your products with all the information you need, from reviews to features and more.
Provide customers with a list of items in their cart without interrupting their shopping experience.
Optimize your cart design to simplify the purchasing process, leading to more sales.
Unify your designs and create a cohesive experience that instills trust and leads to higher checkout results.
Thank your customers and provide them with a summary of their purchase to encourage repeat visits.
Provide customers with a seamless experience as they scroll through the My Account sections.
Display all your products at once, or separate them by category for an easier viewing experience.

Showcase your products with all the information you need, from reviews to features and more.

Provide customers with a list of items in their cart without interrupting their shopping experience.

Optimize your cart design to simplify the purchasing process, leading to more sales.

Unify your designs and create a cohesive experience that instills trust and leads to higher checkout results.

Thank your customers and provide them with a summary of their purchase to encourage repeat visits.

Provide customers with a seamless experience as they scroll through the My Account sections.

Из этой статьи вы узнаете о нескольких бесплатных, популярных, удобных и простых плагинах для WordPress, которые позволяют создавать структуру страниц любой сложности без знания HTML кода.
Навигация по статье:
Такие плагины ещё называют конструкторами страниц и они позволяют не только с лёгкостью создавать различные страницы, но и вносить в них изменения (переставлять блоки местами, создавать, экспортировать и импортировать дизайн-макеты, использовать встроенные виджеты и так далее).
Elementor — конструктор веб-сайтов

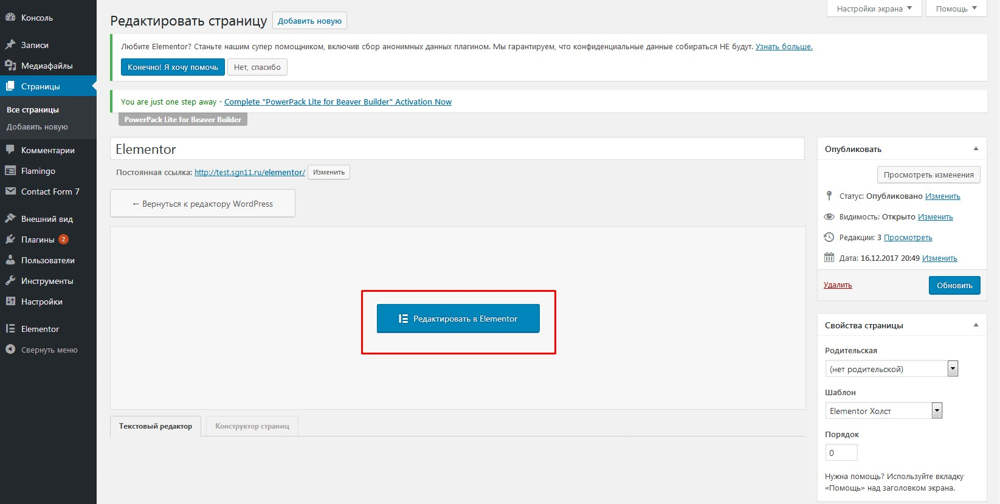
После установки и активации данного плагина на странице редактирования страниц и записей появится вот такая кнопка, при нажатии на которую запускается визуальный редактор Elementor

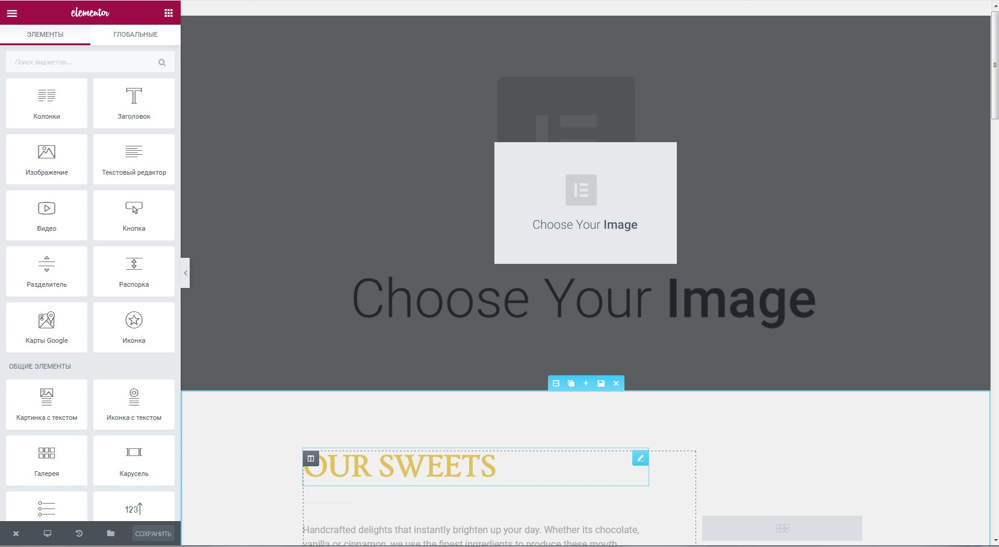
Выглядит он следующим образом:

Достоинства плагина Elementor:
- большой набор встроенных виджетов
- наличие визуального редактора
- возможность использования стандартных виджетов WordPress
- возможность создания страницы на основе выбранного макета
- можно использовать созданные макеты на других страницах или сайтах
- добавление эффекта анимации появления для блоков
- наличие отдельного макета «Elementor холст», который позволяет создавать и редактировать структуру страницы на весь экран (без шапки, подвала и сайдбаров установленной темы)
- наличие истории изменений
- имеет много дополнительных настроек цветов, шрифтов и так далее
- возможность просмотра внешнего вида сайта на мобильных устройствах.
Недостатки плагина Elementor:
- долго грузится визуальный редактор (для сложных макетов конструктор может грузится до 10-15 минут)
- возможность добавлять пользовательские CSS стили для блоков есть только в PRO версии
- не очень удобная панель редактирования настроек виджета.
Лично мне этот плагин понравился, если не брать во внимание скорость загрузки визуального редактора. Для создания сложных страниц я бы не стала его использовать.
WordPress Page Builder – Beaver Builder

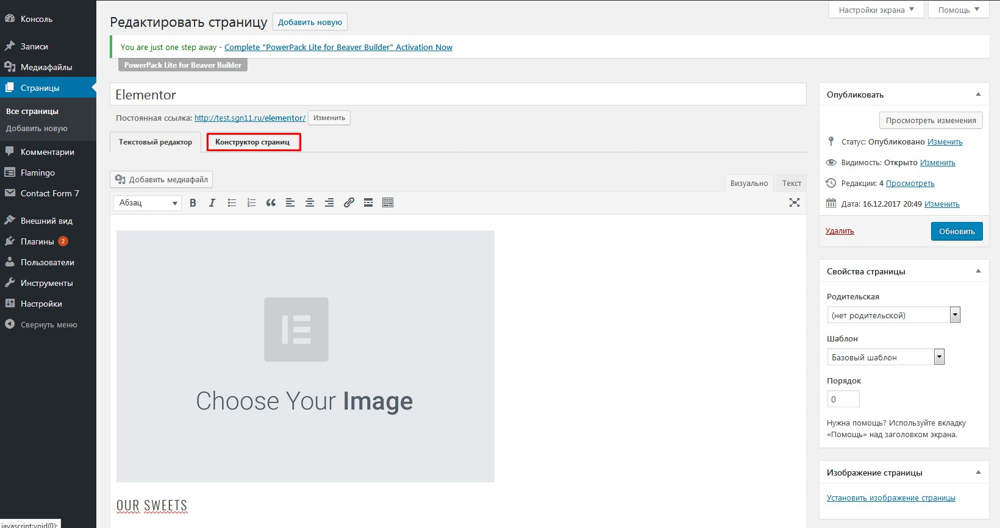
После его установки при редактировании страниц и записей появляется дополнительная вкладка, запускающая визуальный редактор

В визуальном редакторе вы можете создавать сетку из блоков для страницы, а затем заполнять эту сетку виджетами данного плагина.

Достоинства плагина Page Builder – Beaver Builder:
- содержит заготовки разметки для строк
- имеет визуальный редактор, который довольно быстро работает
- возможность добавления анимации появления для элементов
- есть поддержка виджетов WordPress
- имеет возможность дописывать пользовательские CSS стили и скрипты
Недостатки Beaver Builder:
- маленький набор виджетов
- возможность выбора шаблона оформления, а так же работа с макетами доступна только в PRO версии
- неудобно сделан процесс добавления новых виджетов и строк (панель с элементами постоянно скрывается после добавления конкретного элемента)
- при редактировании сложных макетов визуальный редактор начинает тормозить.
Возможно в PRO версии этот плагин имеет больше возможностей, но его бесплатная версия мне не особо понравилась.
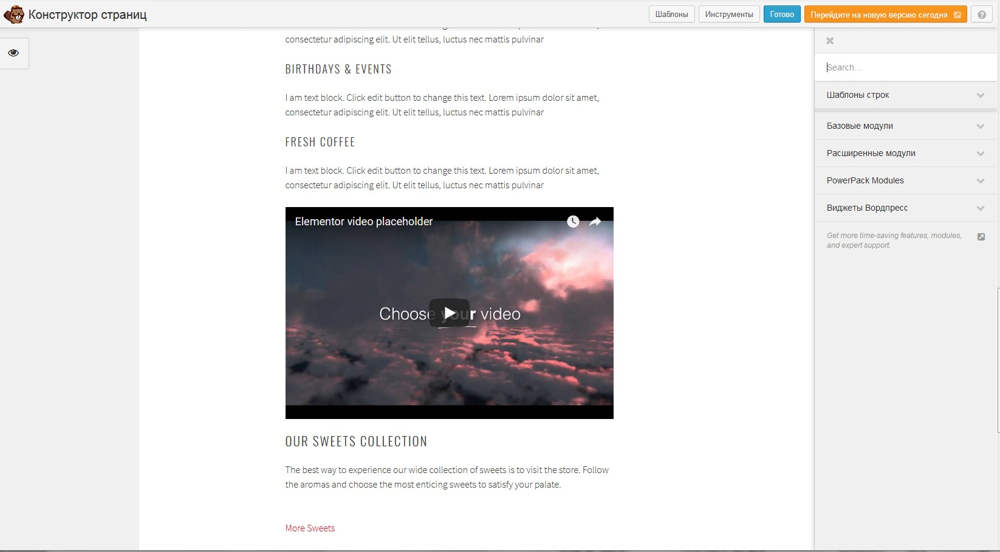
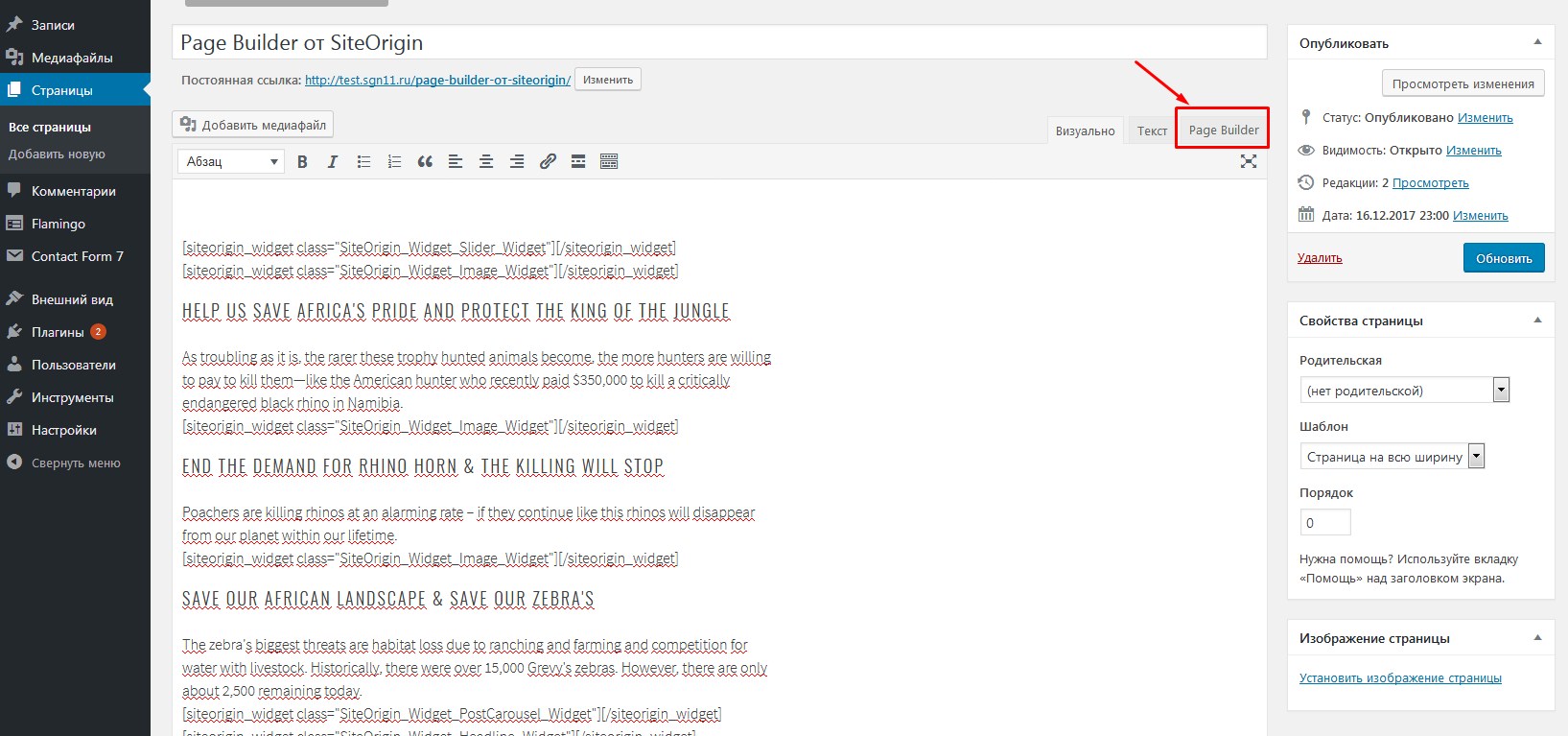
Page Builder от SiteOrigin

Данный плагин является лидером по рейтингу и количеству скачиваний (более 1 000 000).
На мой взгляд, такую популярность он получил из-за своей простоты и надёжности. Основным его отличием является то что он содержит в себе и визуальный редактор (как предыдущие плагины) и возможности создавать страницы при помощи блоков в консоли WordPress.
После его установки у вас при создании или редактировании страниц и записей появляется дополнительная вкладка:

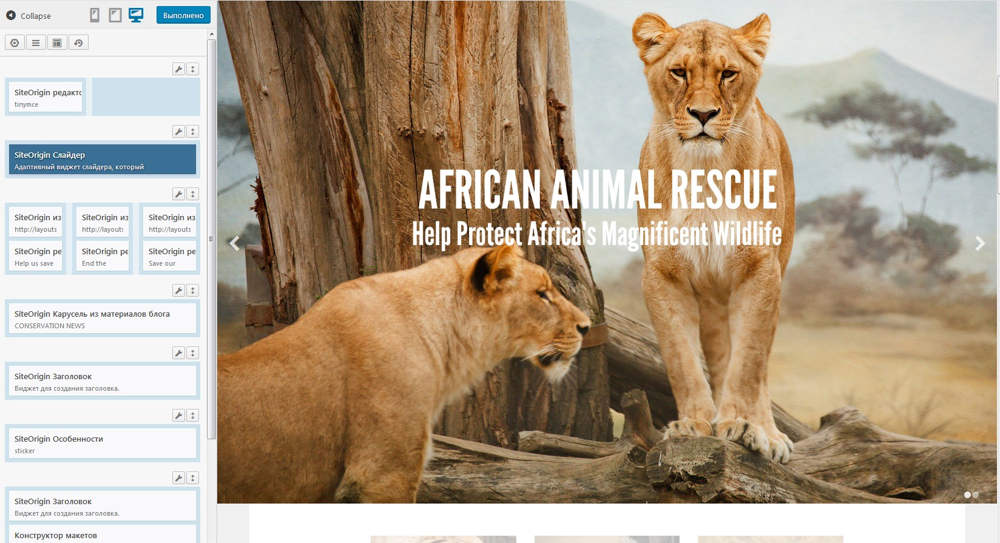
При переходе на эту вкладку вы можете создавать свою страницу при помощи строк и виджетов. Выглядит это так:
Так же есть возможность воспользоваться визуальным редакторм.

Достоинства плагина Page Builder от SiteOrigin:
- наличие двух режимов создания страницы (визуальный редактор и работа с блоками в консоли WordPress)
- поддержка всех виджетов, которые есть на сайте, в том числе и виджетов других плагинов (WooCommerce, слайдеры, меню и так далее)
- возможность выбирать готовый шаблон оформления
- возможность экспорта и импорта макетов для их использования на других страницах и сайтах
- возможность копирования макетов отдельных страниц и записей
- можно объединять несколько макетов на одной странице
- добавление пользовательских CSS стилей для отдельных строк и виджетов
- наличие истории изменений и возможность делать откат действий
- можно просмотреть как будет смотреться сайт на мобильных устройствах
- наличие виджета «Конструктор макетов», который позволяет создавать сложные структуры в отдельных ячейках
- удобный визуальный редактор, который быстро грузится
Недостатки Page Builder от SiteOrigin:
- требует доустановки дополнительного пакета виджетов
- набор виджетов намного меньше чем у плагина Elementor
- отсутствие возможности задавать анимацию появления.

Видео
Конечно же это далеко не все плагины для создания структуры страниц. В данной статье я рассмотрела только наиболее популярные из бесплатных.
Если вы знаете ещё какие то удобные и бесплатные плагины для реализации данной задачи – обязательно делитесь ими в комментариях.
Так же если вас заинтересовал какой либо из этих плагинов – пишите его название комментариях, возможно, я сделаю отдельную статью с видеоинструкцией по особенностям его настройки. Не забудьте подписаться на рассылку чтобы ничего не пропустить!
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
Читайте также:

