Конструктор веб форм заявки
Обновлено: 17.04.2024
Когда необходимо срочно провести небольшое маркетинговое исследование аудитории, изучить ее потребности или получить актуальное для бизнеса мнение клиентов, на помощь приходят сервисы онлайн-опросов. Таких инструментов достаточно много, они отличаются по своему предназначению и функционалу.
Мы решили сэкономить ваше время на поиск идеальных сервисов. Представляем небольшой список конструкторов онлайн-опросов, которые являются лучшими по нашему мнению.
Стоимость: бесплатно
Русский язык: есть
Простые опросы или многоуровневые тесты легко создавать на ПК и мобильных устройствах. Можно менять шаблон по собственному усмотрению, вставлять изображения и видео. Статистика результатов отображается прямо в форме и по желанию оформляется в таблицу. Помимо анкетирования можно собирать e-mail респондентов. Из минусов нужно отметить то, что вставить Google Формы на сайт получится только ссылкой. Но зато количество опросов неограниченно.
Стоимость: от 7 000 рублей за 100 заполненных анкет
Русский язык: есть
Преимущество сервиса в том, что он умеет находить подходящую аудиторию. Респонденты отбираются по указанным вами параметрам (пол, возраст, место проживания), по готовым сегментам аудитории из CRM или по данным Яндекс.Аудиторий. Для оформления опроса есть готовые шаблоны и возможность самостоятельного создания анкеты. Готовую форму можно распространять ссылкой. Результаты отслеживают посредством встроенной статистики или через Яндекс.Метрику. Некоторый минус Яндекс.Взгляд в том, что все опросы проходят модерацию. Но зато вероятные ошибки будут своевременно выявлены. Плюс – сервис предоставляет отчетные документы для ИП и ЮЛ.
Стоимость: бесплатно с ограничениями/от € 36 ежемесячно
Русский язык: есть
Стоимость: бесплатная версия с ограниченным функционалом/premium от € 12,42 ежемесячно
Русский язык: есть
Предусмотрено 100 вариаций шаблонов. В premium-версии количество вопросов не лимитировано, есть настройка доступа по паролю. Настраиваемый дизайн адаптирован для различных устройств. Результаты экспортируют в PDF , DOCx , PPTx. Для распространения анкеты используют ссылку или электронную почту.
Стоимость: пробный период 7 дней/ от 2 770 руб. в месяц
Русский язык: есть
Стоимость: бесплатно с ограничениями/от 250 руб. в месяц
Русский язык: есть
Стоимость: бесплатно с ограничениями/от 890 руб. в месяц
Русский язык: есть
Можно формировать опросы из готовых шаблонов, используя 14 типов вопросов. Анкету можно индивидуализировать через добавление атрибутики бренда. Форматы экспорта данных – .pdf, .word, .excel, .spss. Результаты можно фильтровать по характеристикам ЦА. Платформа адаптирована под любые устройства. Бесплатно доступны 26 шаблонов, 3 опроса по 10 вопросов и 50 респондентов. Ответы собираются через онлайн-панель Анкетолога (более 112 500 чел.). В платных версиях есть СМС-рассылка анкеты и создание именной ссылки-приглашения. На профессиональных тарифах предоставляют помощь специалистов для разработки сложных форм и дополнительных услуг.

Решение поставленной задачи
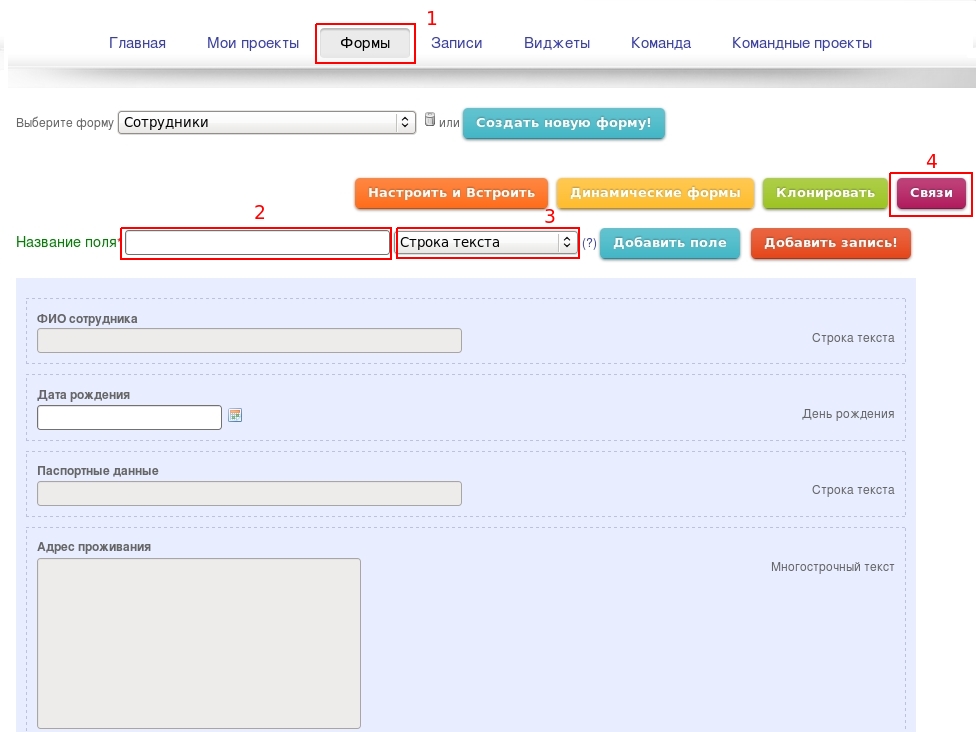
После регистрации в системе и активации аккаунта, заходим в Конструктор форм, создаём новые формы (1) и добавляем в них необходимые поля (2) с выбранными типами данных (3). Отметим, что веб-формы нужны для того, чтобы добавлять данные в базы. Конечно, это можно сделать просто экспортировав готовый Excel-файл или данные в формате CSV, но мы всё будем делать постепенно.
Рис. 1

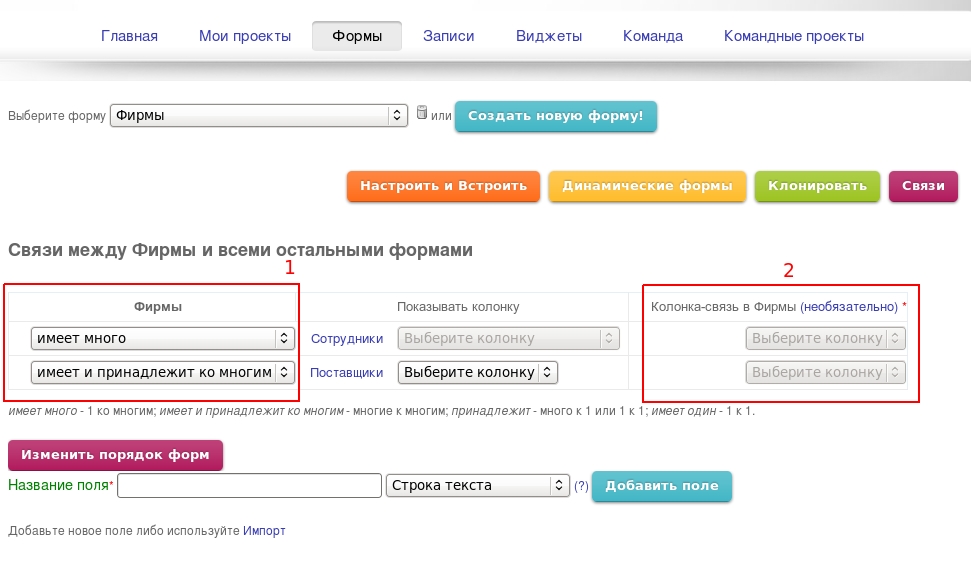
Как только формы созданы, необходимо настроить связи между ними. Для этого щёлкаем на «Связи» (4) и переходим к установке связей между таблицами:
Рис. 2
Как видно из иллюстрации фирмы имеют много сотрудников (при этом каждый сотрудник работает только в одной фирме), а поставщики имеют возможность обслуживать не одну фирму, в то время как каждая фирма может работать со множеством поставщиков (1). Отметим, что так называемая Колонка-связь (2) нам не нужна, но она пригодится тем, кто будет импортировать свою информацию из других баз данных.
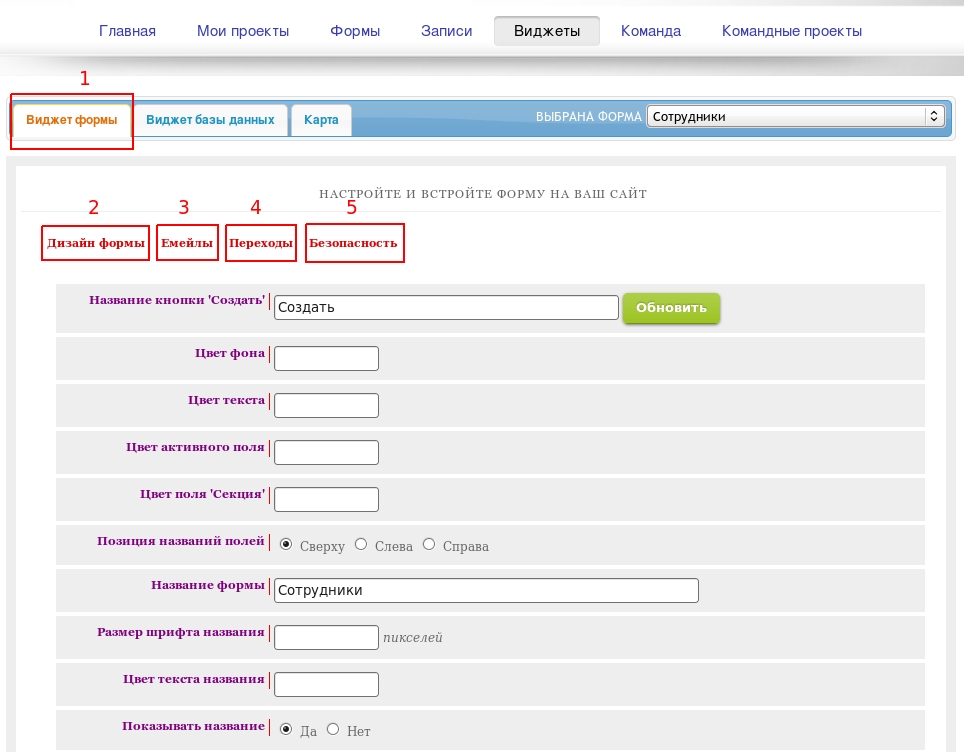
Теперь можно смело переходить к настройке только что созданных форм. Для этого следует переместиться в меню Виджеты.

Рис. 3
Как видите, создание веб-форм и баз данных заняли всего несколько минут. Ещё 30 секунд вам потребуется для того, чтобы встроить их в свои сайты. Для этого следует всего лишь скопировать необходимые коды, находящиеся на страницах Виджета формы и Виджета базы данных, и вставить их на нужной странице проекта.
Ну и самое последнее — это приятный бонус для хабровчан: каждый пользователь проекта MyTaskHelper, узнавший о системе со страниц Хабра, в качестве премии получит доступ к безлимитному тарифному плану на 1 месяц. Для этого достаточно зарегистрироваться в системе, активировать аккаунт и, заполнив форму обратной связи, указать свой ник на Хабре.
С условиями использования сервиса MyTaskHelper можно ознакомиться здесь, а на этой странице расписаны наши тарифные планы.
P.S. Для тестирования возможностей системы совсем необязательно регистрироваться — достаточно зайти, используя логин/пароль test/test.
P.P.S. Мы готовы выслушать все вопросы и предложения по улучшению функционирования нашего сервиса и все ценные идеи воплотить в жизнь.
Не знаете как создать форму для сайта? В этой статье приведен список лучших бесплатных онлайн конструкторов для создания форм. Онлайн-формы являются одним из наиболее важных инструментов, используемых компаниями и организациями. С их помощью можно получить мнения пользователей и проводить разнообразные опросы.
Мой любимый конструктор форм для сайта:
Я предпочитаю создавать онлайн-формы через Google Forms . Он предоставляет все основные функции, а также позволяет бесплатно создавать онлайн-формы. Все ответы пользователей агрегируются в таблицы Google , и ими не сложно управлять.
Google Forms

Бесплатный инструмент от Google для создания форм. Этот конструктор построен на базе Google Таблицы . Данные, собранные с помощью онлайн-форм автоматически группируются в специальных таблицах. Для создания формы откройте главную страницу Google Forms и нажмите на иконку + . На экране появится новая форма, в которой можно задать различные атрибуты.
Для создания формы выполните следующие шаги:
o Текст;
o Абзац текста;
o Множественный выбор;
o Чекбокс;
o Выбор из списка;
o Диапазон;
o Сетка;
o Дата;
o Время;
- Нажать « Готово », чтобы создать вопрос;
- Нажать « Добавить элемент », чтобы задать еще один вопрос.
Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: Facebook , Twitter и Google+ . А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google .
JotForm

Это многофункциональный конструктор обратных форм HTML . Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
- Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок;
o Полное имя;
o Адрес электронной почты;
o Адрес;
o Телефон;
o Дата;
o Капча.
- Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно;
o Текстовая область;
o Выпадающий список;
o Радио-кнопка;
o Чекбокс;
o Текст;
o Изображение.
- Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг;
o Матрица;
o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список;
o Слайдер изображений;
o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку « Закрыть ». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите « Опубликовать » и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Typeform

Этот конструктор позволяет бесплатно создавать неограниченное количество форм, но только с базовыми функциями. Этот конструктор немного отличается от других подобных сервисов. Typeform позволяет задать один вопрос на отдельной странице. Можно создавать форму с нуля или использовать шаблон. Интерфейс Typeform делится на три части:
- Экран приветствия: первая страница, на которой можно добавить заголовок формы и небольшое описание;
- Экран вопросов: позволяет выбрать один из нескольких типов вопросов, и добавить его. Существуют различные поля, которые можно добавлять на экран: краткий текст, длинный текст, множественный выбор, утверждение, выбор картинки, группа вопросов, выпадающий список, рейтинг, электронная почта и другие. Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов;
- Поблагодарить за заполнение формы: этот экран выводится после того, как форма была заполнена пользователем. Он доступен только для обладателей премиум-аккаунтов.
После создания формы можно изменить цвет, шрифт и фоновое изображение, установить видимость (« Публичная » или « Частная »), добавить бренд, мета информацию ( только для версии PRO ).
Cognito Forms

Этот конструктор позволяет настраивать формы с помощью различных инструментов и макетов страниц. Также можно использовать неограниченное количество полей. В том числе: текстовое поле, множественный выбор, заголовок, адрес, телефон, шкала рейтинга, число и даже подпись.
После создания формы нажмите кнопку « Опубликовать », чтобы получить код для публикации. Скопируйте код, если нужно встроить форму на сайт, или скопируйте URL-адрес , чтобы поделиться им напрямую. Также доступны опции для социальных сетей: Facebook , Twitter и Google+ .
Чтобы просмотреть все предоставленные данные, перейдите в раздел « Записи ». Существует ограничение на количество просматриваемых записей. Бесплатно можно просматривать только последние 500 записей.
Зарегистрируйтесь и установите обновления, чтобы пользоваться инструментом без ограничений. Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты - вы платите лишь 1% от каждого поступления средств.
PlanSo

Этот бесплатный конструктор форм работает как плагин для WordPress . Также можно создавать формы с помощью автономного инструмента, который интегрируется с сайтом. Инструменты для создания форм разделены на семь категорий:
После того, как вы добавили необходимые поля, сохраните форму. Для форм в этом HTML конструкторе предоставляется прямой URL-адрес и код для встраивания. Все собранные с помощью форм ответы представляются на том же субдомене. Их можно отсортировать, экспортировать отчеты в Excel или HTML .
EmailMeForm

На EmailMeForm можно создавать неограниченное количество форм. Это веб-приложение позволяет добавлять в форму до 50 полей. Поля разделяются на три категории:
- Основные : однострочный текст, число, чекбокс, выпадающий список и множественный выбор;
- Дополнительные : имя, адрес электронной почты, адрес, телефон, изображения, URL-адрес , подпись и т.д. Также доступно добавление разрыва страницы и разрыва раздела;
- Опрос : сетки чекбоксов, диапазон рейтинга, список чисел, сетка чисел, текстовый список и т.д.
Можно определять атрибуты для различных полей формы. Сохранив форму, можно предварительно просмотреть ее и выбрать тему.
В этом конструкторе HTML писем доступно создание отчетов для элементов формы. Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм - до 100 в месяц.
Smart Survey

Сервис позволяет выбрать шаблон формы или начать разработку формы с нуля. Выберите тему и начните добавлять вопросы. Во всплывающем окне необходимо ввести вопрос и выбрать его тип. Доступны различные типы вопросов: множественный выбор, диапазон, матрица выбора, дата, время, описательный текст и т.д. Бесплатная учетная запись позволяет добавить до 15 вопросов.
Survey Monkey

Этот конструктор позволяет создавать неограниченное количество форм с 10 вопросами в каждой. В этом конструкторе доступны стандартные поля: множественный выбор, выпадающий список, матрица, матрица выпадающих меню, рейтинг, текстовое поле, поле комментария, контактная информация, изображение. Также можно воспользоваться набором предопределенных вопросов.
SurveyMoz

Чтобы создать собственную форму опроса, нажмите « Создать опрос ». Выберите один из предустановленных шаблонов или разработайте форму с нуля. Также можно добавить дизайнерские темы. Затем перейдите к добавлению вопросов.
RationalSurvey

Редактирование уже готовых примеров вопросов выполняется на вкладке « Настройка ». Также можно добавить новый вопрос. После создания формы перейдите на вкладку « Распространение » для просмотра URL-адреса и кода для встраивания. Скопируйте URL-адрес и отправьте его заинтересованным пользователям или воспользуйтесь « Групповой рассылкой ». Также можно поделиться ссылкой через Facebook и Twitter . На вкладке « Анализ » отображаются полученные ответы. Можно экспортировать ответы в формате CSV , DOC , PD или SPSS .
PollDaddy

Позволяет создавать опросы, исследования, викторины и рейтинги, добавлять заголовки страницы, а также различные поля вопросов. В том числе: произвольный текст, множественный выбор, матрица, рейтинг, имя, адрес, телефон, адрес и т.д. Можно настроить атрибуты, сделать поле обязательным для заполнения или включить примечание.
SurveyNuts

Поделитесь формой через URL-адрес , добавьте на сайт код для встраивания. Также доступны опции распространения через Facebook и загрузки печатной версии опроса. На странице результатов можно просматривать ответы в отсортированном виде. Бесплатный аккаунт позволяют добавлять только 10 вопросов и получать не более 100 откликов на форму.
Webform

Webform позволяет бесплатно создавать неограниченное количество форм. Нажмите на кнопку создания новой формы и приступайте к работе. Необходимо будет ввести название формы, а также добавить различные поля. Доступны такие типы полей: текст, электронная почта, номер, чекбокс, радиокнопка, сетка, множественный выбор, дата, файл и т.д.
Перейдите к свойствам и задайте параметры вопросов в соответствии со своими требованиями. Перейдите на вкладку « Результаты », чтобы просмотреть полученные ответы и аналитику или экспортировать данные в Excel . Также можно экспортировать данные непосредственно в Google Drive .
Awesome Forms

Для создания формы нажмите кнопку « Новая форма » и начните добавлять поля. В этом конструкторе доступны следующие типы полей: текстовое поле, текстовая область, выпадающий список, радиокнопка, множественный выбор и поле загрузки файлов. После добавления полей формы сохраните ее.
Inqwise

Позволяет создавать неограниченное количество онлайн-форм. Чтобы создать форму, добавьте панель, и вопросы в качестве полей. При добавлении поля можно выбрать из списка его тип: множественный выбор, текст, выпадающий список, матрица, рейтинг, дата, время и т.д. В то время как вы добавляете поля формы, справа в окне предварительного просмотра генерируется ее внешний вид.
Сохраните форму и нажмите кнопку « Распространить », чтобы получить прямой URL , ссылку и код для встраивания. Inqwise также позволяет поделиться формой через электронную почту, Facebook , Twitter или Reddit . Загрузите QR-код , чтобы предоставлять ссылку на печатную версию формы. На вкладке « Ответы » отображаются все результаты заполнения форм.
SurveyStatz

Зарегистрируйтесь в конструкторе и приступайте к созданию своей первой формы. Введите ее название и добавьте необходимые поля. Можно добавить в форму вопрос, текст или изображение. Доступные типы полей: выпадающий список, матрица, текстовая область, загрузка изображения и т.д.
После создания формы перейдите на вкладку « Внешний вид », чтобы просмотреть, как она выглядит. Также можно изменить внешний вид формы. Нажмите на кнопку « Запустить опрос », чтобы получить прямой URL-адрес , а также код для встраивания.
Infiniforms

Zoho Survey

Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, подписки, лайки!

Можно за 5 минут создать защищенную от спама форму и встроить в собственный дизайн сайта.

Поскольку QForm освобождает вас от программирования и позволяет онлайн настроить поля и подключить сторонние сервисы.

Никто даже и не заметит, что используется сторонний виджет, все будет работать на вашем CSS!

Принимать заявки вы можете одновременно и на почту, и в собственную CRM-систему, и в нашем сервисе. Настроить уведомления в виде SMS или сразу получать входящие звонки на телефон.

Скрипт формирует и отдает HTML код с нужными стилями

Вы используете в удобном месте на сайте
Немного возможностей
Работает на всех CMS
Неважно на чем написан сайт, нужно вставить всего лишь пару строк кода в нужное место
Не требует навыков
Если вы не разработчик, вы можете использовать стандартное оформление формы и легко настроить нужные вам поля
Безопасность
Защищены от спама капчей, интеллектуальными спам фильтрами, блокировками по стоп словам и IP адресам. Вы сможете самостоятельно настроить фильтры и забыть о мусоре, который сыпется вам на почту
Интеграция с сервисами
Лёгкая интеграция с CRM и сервисами рассылки.
Определение источников
Система аналитики автоматически определяет источник заявки и позволяет анализировать каналы вашей рекламы (проксирование заявок)
Работа с данными
Для малого бизнеса будет удобно обрабатывать заявки прямо в системе, используя статусы и фильтры для поиска
Соответствует законодательству
Учитывает все особенности ФЗ-152. Задайте типовые или свои соглашения с пользователями
Свой CSS
Укажите классы в настройках поля и настройке внешнего вида через свой фаил css
Использование целей Яндекс и Google
Задавайте цели для Яндекс.Метрики и Google Analytics по результату отправки формы. В пару кликов
Современные технологии
Вам нужна форма регистрации на сайте? Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
WordPress Login Customizer

Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Creative Login Form

Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
Форма авторизации №1

Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
Форма авторизации №2

Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
Форма авторизации №3

Форма авторизации №4

Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Форма авторизации №5

Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Форма авторизации №6

Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Форма авторизации №7

Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Форма авторизации №8

Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Форма авторизации №9

Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Форма авторизации №10

Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Форма авторизации №11

Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон - такой как этот.
Форма авторизации №12

Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода - это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Форма авторизации №13

Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая - для формы.
Форма авторизации №14

В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 - из числа минималистичных.
Форма авторизации №15

Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Форма авторизации №16

Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Форма авторизации №17

Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Форма авторизации №18

Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Форма авторизации №19

Яркая, энергичная и захватывающая - это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Форма авторизации №20

Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Выпадающая форма авторизации

Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Floating Sign Up Form

Разработано для форм подписки с использованием вкладок и меток.
Простая форма авторизации

Что раньше останавливало людей, когда они хотели авторизоваться на WordPress -сайте так это слишком простой внешний вид. В этой форме сохранен популярный дизайн, но к нему добавлено цветовое оформление.
Flat Login – Sign Up Form

Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Login With Self-Contained SCSS Form

Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Animated Login Form

Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Login Form Using CSS3 And HTML5

Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Login With Shake Effect

Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Boxy Login Form

Блочная форма авторизации - это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Animated Login Form

Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Читайте также:

