Конструктор вики страниц вконтакте
Обновлено: 26.04.2024

Вики Постер — это незаменимый инструмент для всех SMMщиков, с помощью нашего приложения можно создавать виджеты и вики-страницы для пабликов VK. Создайте наглядное меню для вашего паблика, взаимодействуйте и удивляйте своих подписчиков, создайте уникальный контент в несколько кликов!







Вики Постер - конструктор виджетов и wiki запись закреплена
После обновления Вики-Постера наблюдалась проблема с настройкой альбомов. На данный момент проблема решена.

А как на счет редактирования страниц?) Я сделал новые, и их нельзя редактировать. И желательно бы подумать о том, как удалять старые страницы. Спасибо



Установила виджет Карусель, теперь не могу его не отредактировать, не удалить, так как ни в редакторе, ни на сайте он не отображается. Буду крайне благодарна за помощь


Вики Постер - конструктор виджетов и wiki запись закреплена



Вики Постер - конструктор виджетов и wiki запись закреплена

Молодцы, но написали бы откуда подтягивается курс, как добавить переменные или интегрировать в общих красках с другим листингом через режим разработчика. Зачем столько пустого места справа? + По дефолту стоило написать, что курс в $ в шапке



Вики Постер - конструктор виджетов и wiki запись закреплена
Добавили в переменные курсы криптовалют

Что еще добавить?

ну че вы комменты то удалили, написал же адекватно что пофиксить и добавить, зачем спрашивать, если не нужна конструктивная критика?



Вики Постер - конструктор виджетов и wiki запись закреплена
Теперь вы можете добавить курс валют в ваше сообщество
Просто используйте переменные и вставляйте значение курса в любой виджет. Вы можете создать виджет с курсом самостоятельно либо просто воспользоваться шаблоном "курс на сегодня".

А какие еще переменные вы бы хотели видеть в нашем конструкторе?


Ярослав Цивка


Ярослав Цивка


Ярослав Цивка

Вики Постер - конструктор виджетов и wiki запись закреплена



Ярослав Цивка ответил Нате


Ярослав Цивка ответил Нате

Вики Постер - конструктор виджетов и wiki запись закреплена

Мы обновились и запустили конструктор виджетов для сообществ вконтакте!


Алексей Кутсаманов
А что дает платная функция в виджете? Нет нигде описания.
А вообще нужны переменные с количеством лайков (вроде лайкер дня, репостер дня и пр. лабуда на увеличение активности).



Елена Ольхович

Вики Постер - конструктор виджетов и wiki запись закреплена


Полина Бакиева

Есть в этом редакторе ограничения — минимальная высота, соотношение сторон? Если сделать высокие узкие элементы, то будут разрывы. При большой ширине нужно соблюдать соотношение 2 к 1, высота меньше 27 (а лучше 31px) будет приводить к разрывам строк.
Всё ноги не доходят затестить самостоятельно ответ на эти вопросы


Ярослав Цивка ответил Сергею

Вики Постер - конструктор виджетов и wiki запись закреплена

Важное обновление на Вики Постер!
Теперь вы можете делать вики страницы с дизайном полноценного сайта, всего в несколько кликов! Загрузите картинку с дизайном вашей страницы, а все остальное сделает wikiposter! Все просто:
- Рисуем дизайн вики-страницы (или отдельного элемента страницы), в любом графическом редакторе (например photoshop) и сохраняем как обычную картинку;
Показать полностью.
- Загружаем картинку в блок "Нарезка";
- Проставляем ссылки в нужные участки картинки;
- Жмем "создать страницу".
Как вы уже успели догадаться, творческий потенциал функции "нарезка" неограничен, ведь теперь вы можете рисовать вики-страницы даже на бумаге, фотографировать полученный результат и трансформировать в вики-страницу.

Вики Постер — это незаменимый инструмент для всех SMMщиков, с помощью нашего приложения можно создавать виджеты и вики-страницы для пабликов VK. Создайте наглядное меню для вашего паблика, взаимодействуйте и удивляйте своих подписчиков, создайте уникальный контент в несколько кликов!







Вики Постер - конструктор виджетов и wiki запись закреплена
После обновления Вики-Постера наблюдалась проблема с настройкой альбомов. На данный момент проблема решена.

А как на счет редактирования страниц?) Я сделал новые, и их нельзя редактировать. И желательно бы подумать о том, как удалять старые страницы. Спасибо



Установила виджет Карусель, теперь не могу его не отредактировать, не удалить, так как ни в редакторе, ни на сайте он не отображается. Буду крайне благодарна за помощь


Вики Постер - конструктор виджетов и wiki запись закреплена



Вики Постер - конструктор виджетов и wiki запись закреплена

Молодцы, но написали бы откуда подтягивается курс, как добавить переменные или интегрировать в общих красках с другим листингом через режим разработчика. Зачем столько пустого места справа? + По дефолту стоило написать, что курс в $ в шапке



Вики Постер - конструктор виджетов и wiki запись закреплена
Добавили в переменные курсы криптовалют

Что еще добавить?

ну че вы комменты то удалили, написал же адекватно что пофиксить и добавить, зачем спрашивать, если не нужна конструктивная критика?



Вики Постер - конструктор виджетов и wiki запись закреплена
Теперь вы можете добавить курс валют в ваше сообщество
Просто используйте переменные и вставляйте значение курса в любой виджет. Вы можете создать виджет с курсом самостоятельно либо просто воспользоваться шаблоном "курс на сегодня".

А какие еще переменные вы бы хотели видеть в нашем конструкторе?


Ярослав Цивка


Ярослав Цивка


Ярослав Цивка

Вики Постер - конструктор виджетов и wiki запись закреплена



Ярослав Цивка ответил Нате


Ярослав Цивка ответил Нате

Вики Постер - конструктор виджетов и wiki запись закреплена

Мы обновились и запустили конструктор виджетов для сообществ вконтакте!


Алексей Кутсаманов
А что дает платная функция в виджете? Нет нигде описания.
А вообще нужны переменные с количеством лайков (вроде лайкер дня, репостер дня и пр. лабуда на увеличение активности).



Елена Ольхович

Вики Постер - конструктор виджетов и wiki запись закреплена


Полина Бакиева

Есть в этом редакторе ограничения — минимальная высота, соотношение сторон? Если сделать высокие узкие элементы, то будут разрывы. При большой ширине нужно соблюдать соотношение 2 к 1, высота меньше 27 (а лучше 31px) будет приводить к разрывам строк.
Всё ноги не доходят затестить самостоятельно ответ на эти вопросы


Ярослав Цивка ответил Сергею

Вики Постер - конструктор виджетов и wiki запись закреплена

Важное обновление на Вики Постер!
Теперь вы можете делать вики страницы с дизайном полноценного сайта, всего в несколько кликов! Загрузите картинку с дизайном вашей страницы, а все остальное сделает wikiposter! Все просто:
- Рисуем дизайн вики-страницы (или отдельного элемента страницы), в любом графическом редакторе (например photoshop) и сохраняем как обычную картинку;
Показать полностью.
- Загружаем картинку в блок "Нарезка";
- Проставляем ссылки в нужные участки картинки;
- Жмем "создать страницу".
Как вы уже успели догадаться, творческий потенциал функции "нарезка" неограничен, ведь теперь вы можете рисовать вики-страницы даже на бумаге, фотографировать полученный результат и трансформировать в вики-страницу.
Сегодня говорим о крутой альтернативе обычным постам в ВК – wiki-публикациях. Научим, как создавать вики-страницы, делать таблицы в вики-разметке Вконтакте. Для наших читателей — готовый алгоритм работы.

Немного теории: что такое вики-страницы в ВК
Итак, это специальная страничка, которая создается и оформляется с помощью Wiki-разметки в ВК. Кстати, «Вики» в переводе с гавайского означает «быстрый».
Вики-страница является крутой альтернативой стандартным публикациям в ВК. Нюанс состоит в том, что когда создается рекламный пост, то приходится добавлять ссылки на разные данные, а вот с вики-страничкой все проще. Здесь запросто можно вписать большой объем информации, при этом она корректно компонуется, что позволяет сделать ее анализ наиболее комфортным и оперативным.
К примеру, для того, чтобы оформить результативный пост в стандартном режиме, понадобится небольшой текстовый контент, фотки и пара видеороликов. В то же время существуют способы размещения рекламных публикаций более эффективные, которые намного лучше воспринимаются простыми юзерами. В таких ситуациях на помощь приходит вики-страница в ВК. Если Вам необходимо разместить объемный материал в одной публикации, например, мастер-класс, с обширным текстовым материалом, фотками и видео, тогда создавайте Wiki-страницу.

Wiki-разметка ВКонтакте: что это
Это особый язык, созданный для разметки. С его помощью оформляют увеселительные, учебные, инфо- и продающие странички на социальной платформе VK. Такой функционал используется для того, чтобы уникализировать и продвигать группы и не только.
С помощью такой разметки можно оперативно создавать и встраивать коды элементов для любых групп. Речь идет о кнопках, якорях, ссылок в виде картинок, спойлерах, мини-игр и т.д.
Wiki-разметку ВК можно сопоставить с кодом HTML. Только вот здесь все намного проще. Чтобы разобраться с HTML понадобится намного больше времени, нежели с Вики. На изучение Wiki понадобится не более одной недели и все благодаря ее графическому интерфейсу. Если хотите оперативно научиться делать классные онлайн-журналы, магазины, блоги и даже сайты, тогда изучите эту тему.

Как создать вики-страницу в ВК: практический алгоритм к действию
Самое главное в процессе создания – это следовать намеченному плану. От того, насколько Вы корректно будете соблюдать последовательность всех действий, будет зависеть качество раскрутки группы или паблика.
Все, готово. После этого заходим в категорию «наполнения содержанием» или в раздел «редактирования». Теперь самое интересное – как создать «конфетку»?
Как создать крутую wiki-публикацию
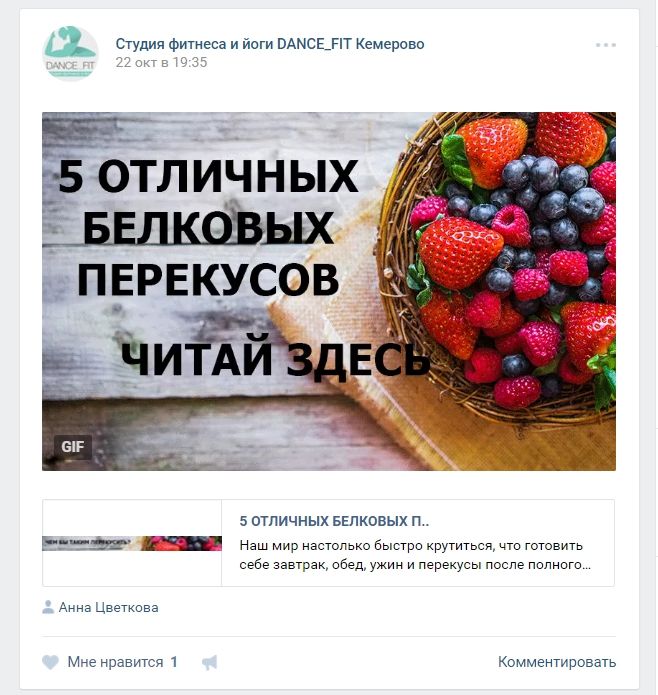
Создаем аппетитную картинку
Ни для кого не будет новостью, в первую очередь пользователи обращают внимание на привлекательное изображение. Именно поэтому следует уделить особое внимание созданию классной визуализации для поста.
- Самый легкий путь – просто прикрепить фотографию. Хотя это простейший вариант, которые мало кого привлечет.
- Текст на прикольном фоне. В данном случае уместно будет разместить текст, в котором будет прослеживаться и сам заголовок публикации. Здесь нет ничего сложного, но в то же время это оригинальный способ привлечь внимание подписчиков. Если захотите, то можете добавить красивую иконку.
- Картинка + текст. При желании короткий текстовый материал накладывается прямо на изображение.
- Текст и картинка напополам. Первая половина – текст, вторая – изображение. С одной стороны такая публикация затрагивает образное мышление, с другой – делается акцент на названии. Не стоит забывать о том, что во все изображения будет добавляться Wiki-разметка ВК.

- интригующий заголовок;
- наличие логотипа;
- картинка или красочный фон;
- внедряем призыв к какому-либо действию: кнопка «важно», адрес группы и т.д.
Как сделать таблицу в вики-разметке Вконтакте
Как видите, если следовать простому алгоритму, то можно без проблем создать вики-страницу в ВК. В этом нет ничего сложного. Используйте новые знания с умом, создавайте роскошные публикации и продвигайте их на социальной площадке Вконтакте с помощью Wiki-разметки.


Установила виджет Карусель, теперь не могу его не отредактировать, не удалить, так как ни в редакторе, ни на сайте он не отображается. Буду крайне благодарна за помощь


Вики Постер - конструктор виджетов и wiki запись закреплена



Вики Постер - конструктор виджетов и wiki запись закреплена

Молодцы, но написали бы откуда подтягивается курс, как добавить переменные или интегрировать в общих красках с другим листингом через режим разработчика. Зачем столько пустого места справа? + По дефолту стоило написать, что курс в $ в шапке



Вики Постер - конструктор виджетов и wiki запись закреплена
Добавили в переменные курсы криптовалют

Что еще добавить?

ну че вы комменты то удалили, написал же адекватно что пофиксить и добавить, зачем спрашивать, если не нужна конструктивная критика?



Вики Постер - конструктор виджетов и wiki запись закреплена
Теперь вы можете добавить курс валют в ваше сообщество
Просто используйте переменные и вставляйте значение курса в любой виджет. Вы можете создать виджет с курсом самостоятельно либо просто воспользоваться шаблоном "курс на сегодня".

А какие еще переменные вы бы хотели видеть в нашем конструкторе?


Ярослав Цивка


Ярослав Цивка


Ярослав Цивка

Вики Постер - конструктор виджетов и wiki запись закреплена



Ярослав Цивка ответил Нате


Ярослав Цивка ответил Нате

Вики Постер - конструктор виджетов и wiki запись закреплена

Мы обновились и запустили конструктор виджетов для сообществ вконтакте!


Алексей Кутсаманов
А что дает платная функция в виджете? Нет нигде описания.
А вообще нужны переменные с количеством лайков (вроде лайкер дня, репостер дня и пр. лабуда на увеличение активности).



Елена Ольхович

Вики Постер - конструктор виджетов и wiki запись закреплена


Полина Бакиева

Есть в этом редакторе ограничения — минимальная высота, соотношение сторон? Если сделать высокие узкие элементы, то будут разрывы. При большой ширине нужно соблюдать соотношение 2 к 1, высота меньше 27 (а лучше 31px) будет приводить к разрывам строк.
Всё ноги не доходят затестить самостоятельно ответ на эти вопросы


Ярослав Цивка ответил Сергею

Вики Постер - конструктор виджетов и wiki запись закреплена

Важное обновление на Вики Постер!
Теперь вы можете делать вики страницы с дизайном полноценного сайта, всего в несколько кликов! Загрузите картинку с дизайном вашей страницы, а все остальное сделает wikiposter! Все просто:
- Рисуем дизайн вики-страницы (или отдельного элемента страницы), в любом графическом редакторе (например photoshop) и сохраняем как обычную картинку;
Показать полностью.
- Загружаем картинку в блок "Нарезка";
- Проставляем ссылки в нужные участки картинки;
- Жмем "создать страницу".
Как вы уже успели догадаться, творческий потенциал функции "нарезка" неограничен, ведь теперь вы можете рисовать вики-страницы даже на бумаге, фотографировать полученный результат и трансформировать в вики-страницу.

Вики страница – страница, созданная или оформленная с помощью вики – разметки. Впервые данный термин провозгласил Уорд Каненгем в 1995 году. В то время пользователи всемирной сети Интернет узнали о Википедии. «Wiki» с гавайского перевода звучит как «быстрый».
Вики страница - это отличная альтернатива обычным постам Вконтакте. Если при создании рекламного поста нужно вписывать ссылки на различную информацию, которая распространена по блокам в обсуждениях, то на вики-странице это выглядит иначе. Wiki страница отлична от поста тем, что в одной странице можно совместить достаточно большой объем материала, но он будет скомпонован, что сделает его исследование более удобным и быстрым. Обычно в ВК формируют довольно небольшие посты. Немного текстового контента, фотографии, 1-2 видеороликов. Несмотря на то, что данный формат неплохо работает, потому что отвечает условиям и способу потребления большей части пользователей, подача информации активно совершенствуется и облегчает восприятие для пользователей.
Когда нам необходимо опубликовать объемную статью, или мастер-класс, где текстовая информация перемешивается с фото контентом, иллюстрациями и небольшими видео, следует приняться за создание информативной Вики страницы.
Что такое Wiki – разметка
Вики разметка Вконтакте - это специализированный язык, который создан для оформления развлекательных, обучающих, информационных, продающих Web-страниц социальной сети ВК. Вики - это очень мощный и ценный язык разметки, позволяющий подключать функционал ВКонтакте с дополнительными возможностями и применять его для уникализации и раскрутки групп, страниц и пабликов.
Вики-разметка дает возможность быстро создать и встроить код любой страницы группы, сообщества или паблика индивидуально оформленные элементы, среди которых:
Спойлером вики-разметки считается текст, скрывающейся за кнопкой с цветной надписью. После нажатия кнопки текст становится открытым.
Якорем считается ссылка на заголовок, который прилагается к статье или посте. Именно якорь позволяет быстро переходить по разделам группы или статьи.
Вики-разметка ВКонтакте сравнима с HTML. Но, ее отличие заключается в облегченном языке разметки текста. Вики можно освоить в течении недели, за счет ее графического интерфейса.
Эта разметка расширит возможности, причем существенно, в администрировании группы. С получением навыков применения вики – разметки вы будете иметь возможность создавать виртуальные журналы, магазины и даже собственные блоги и сайты.
Также, большим преимуществом вики-разметки следует считать то, что все изменения, когда-либо проводимые со страницей группы, сохраняются на серверах ВК, и в любой момент появляется возможность вернуться к первоначальным вариантам оформления.
Как создать вики страницу Вконтакте
Создание вики страницы Вконтакте является достаточно ответственным моментом, который предусматривает соблюдение плана. От правильности выполнения всех необходимых действий зависит качество продвижения вашего сообщества. Итак, дальше рассмотрим последовательность всех действий, которые нужно совершить для создания качественной страницы.
Теперь ваша Вики-страница готова. Теперь переходите в раздел "Наполнить содержанием", либо в раздел "Редактирование". Теперь вы знаете о том, как создать Вики страницу Вконтакте - начинайте превращать вашу страницу в эксклюзивный шедевр.
Как создать вики пост Вконтакте

Вики пост как правило используется в длинных статьях, поскольку вики-оформление делает чтение более удобным и легко восприимчивым. Текст располагается по центру, а по бокам находится полузатемненные элементы интерфейса ВКонтакте. Читатель концентрируется именно на статье и его не отвлекают дополнительные излишки, что и нужно и руководителю группы, и пользователю. Для создания качественного поста в стиле вики вам понадобятся следующие элементы:
1. Создайте вики страницу, как это было описано ранее. Учтите, что название страницы - заголовок вашего поста. Именно заголовок проходит индексацию поисковыми системами в первую очередь.
После того, как создадите можно приступать к написанию текстового контента. При написании статьи или поста нужно соблюдать стандартные правила. Уникальность должна быть высокой, текст читабельным и интересным, также приветствуется отсутствие синтаксических, лексических, стилистических и грамматических ошибок. Все эти моменты очень благоприятствуют привлечению читателей.
2. Создайте изображение. Картинка – первое, на что обратят внимание ваши подписчики Вк, а значит именно созданию качественного изображения следует уделить важное внимание. Зная, как правильно создать вики пост в контакте, вы сможете подобрать подходящий вариант создания изображения.
Давайте рассмотри наиболее популярные параметры изображений, предусмотренные для вики-постов:
- Изображение. Самый легкий вариант - прикрепить фото. Но, это как-то слишком обычно и просто и недостаточно привлекает нынешнего подписчика.
- Текст совместно с фоном. Текст перемежающийся с заголовком статьи – простой, но привлекательный формат, где акцент упирается на заголовке. По желанию, можно прикрепить иконку.
- Изображение с текстом. В данном формате текст можно наложить поверх изображения, что позволит сразу повлиять на, эмоции и затронуть образное восприятие.
- 50/50. Текст занимает половину пространства, а остальную часть занимает картинка. Такой вид изображения в вики-посте позволяет затронуть и образное мышление и сконцентрироваться на заголовке. Не забывайте, что во все картинки будет внедрятся вики разметка Вконтакте.
Стоит заметить, что качественное изображение должно содержать следующие аспекты: заголовок, логотип, изображение или яркий фон. Желательно также внедрить адрес сообщества и кнопку «важно» или любой другой призыв к действию.
Для создания изображения можно использовать любой редактор. Важно знать, что б/у изображения мало привлекают современного читателя. Если вам дорога репутация, не поленитесь создать уникальное изображение.
Создание таблиц с помощью вики
Таблица выполняется с использованием определенного набора символики, расположение которых должно иметь определенную последовательность. После создания графы таблицы могут быть наполнены любым содержанием.
Таблица, которая создана с использованием разметки Вики может содержать любое количество строк. Вложений, столбцов, ячеек.
Наименование и последовательность расположения символов:
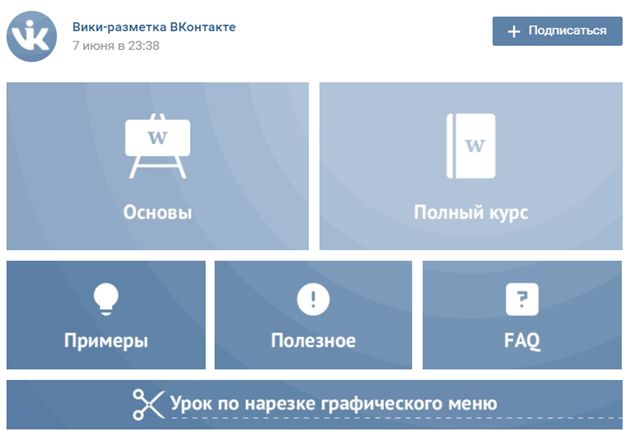
Как сделать вики меню Вконтакте
Вики-разметка – отличный помощник для создания меню в группе Вк. О том, как делать вики разметку было прописано ранее.
Если группа подразумевает социальное направления, то есть смысл создать текстовое меню. Его преимущество заключается в достаточно серьезном внешнем виде. Группы развлекательного и коммерческого характера хорошо зарекомендовали себя с графическим меню. Использование в нём качественных картинок даст возможность обратить внимание посетителей на то, что должно присутствовать на виду. Применение данного подхода позволит также предложить пребывание в группе достаточно приятным и расслабляющим.

Выбираем необходимую фотографию или картинку и копируем её адрес. Допустим, пускай он будет следующий: photo14346_67691. Теперь необходимо заключить его в двойные скобки. Это должно выглядеть так: [[photo14346_67691]]. А если возникнет желание немного отредактировать качество, или чем-то дополнить? Тогда с этим нужно сделать следующее: нужно чтобы файл имел такой вид — [[photo14346_67691|options|text/link]]. Заместо трех последних надписей прописывается то, что нужно. Text — прописываем то, что нужно. Link в переводе с английского - «ссылка». Присутствует для того, чтобы машина посетителя знала свое направление. Options — здесь могут прописываться такие значения: Plain — ссылка на изображение оформлена в виде текста, в ней нет картинки. Noborder — стирается рамка, расположенная около фотографии. Box — картинка открывается в окне. Nolink — фото ссылка убирается. Nopadding — пробелы между картинками не отображаются. NNNxYYYpx или NNNpx — обозначают, какого размера будет картинка(пиксель).
Читайте также:

