Конструктор визиток для wordpress
Обновлено: 12.05.2024
Скоро год закончится, а сколько еще предстоит не сделать… Вот все никак руки не доходят портфолио пополнить. Поймал себя недавно на том, что с января практически все созданные мной сайты были на системе управления WordPress. Ну нравится мне эта CMS’ка. Что тут поделаешь…
Чаще всего создаю сайты-визитки. Оно и понятно… С одной стороны заказчик хочет как можно дешевле, но с возможностью ПОТОМ наворотить сайт. С другой, люди далеко не всегда представляют, а для чего им вообще страничка в интернете. Просто у всех уже есть, ну и им вроде как надо. А раз так, зачем платить много, когда вон сколько возможностей сделать совсем бесплатно.
— Нет! Бесплатно нафиг не надо. Мы же серьезная фирма. — говорит очередной заказчик. — Можем себе позволить.
Я уже давно не возражаю. Визитка, так визитка. Тем более, что не смотря на жгучее желание потом все заполнять своими силами, благо WordPress просто создан для компьютерофобов и легко осваивается при желании, в итоге процентов 80 клиентов поручают все заполнять мне. При том — регулярно. И это правильно. Кто справится с этим лучше? Ну и деньги не лишние.
Но в портфолио попадают не все. Особенно если заказчик имеет свой «неповторимый вкус» и много влезает в процесс разработки. Иногда получается ТАКОЙ сайт, что просто… ну не знаю прямо.
Зато клиент доволен. Он платит не за мое занудство, а за то, чтобы получить то, что ему хочется получить. Однако показывать читателям не рискну…
Так о чем я…? Ах да! На каждый сайт приходится ставить множество плагинов. Настройка — дело важное.
И потому для сайтов-визиток я имею уже определенный, проверенный набор. Ставлю эти плагины сразу после установки и обновления WordPress, а уже затем приступаю к верстке.
Вот он — мой тайный список:
1. RusToLat. Создает ссылки транслитерируя заголовок поста или страницы.
2. WP-Cache. Плагин кэширования содержимого сайта. Удобен при высокой посещаемости, чтобы не перегружать хостера и не получать от него соответствующих санкций.
3. Contact Form 7. С его помощью легко создавать контактные формы с любым количеством полей и вставлять на страницу.
4. Google XML Sitemaps for qTranslate. Создает XML-карту сайта. Нужная вещь для индексации сайта.
5. iRobots.txt SEO. Редакторы файла robots.txt с удобной настройкой и готовыми шаблонами. Полезен для продвижения.
6. NextGEN Gallery. Плагин для создания всевозможных галерей.
7. Rus filename translit. Специально для тех, кто не знает или забывает убрать из файла кириллицу. Просто переименовывает файл при закачке, преобразуя русские буквы в их латинские аналоги.
8. WP-Table Reloaded. Отличный плагин для создания всевозможных таблиц. Удобно создавать, удобно заполнять, удобно менять. В общем однозначно нужная вещь.
9. WP htaccess Control. Позволяет делать переадресации. С одной стороны, благодаря готовым шаблонам, повышает безопасность сайта, а с другой позволяет маскировать всевозможные партнерские ссылки и подсчитывать число переходов по ним.
10. WordPress Database Backup. Еженедельно отправляет вам на почту дамп базы данных сайта. В случае чего всю структуру и тексты можно восстановить минут за двадцать. Впрочем резервному копированию я собираюсь посвятить отдельный пост.
11. All in One SEO Pack. Создает более удобные, для поисковых машин, метатэги и тайтлы. Улучшает индексацию и позиции в поисковой выдаче.
Конечно это всего-лишь базовый набор, который ставится просто всем. Ну или почти всем.
Есть много других плагинов, которые добавляются в зависимости от задачи. Но эти 11, на мой вкус, просто обязаны стоять на каждом сайте-визитке на базе WordPress.
О некоторых плагинах из списка я уже рассказывал. Об особенностях настройки других — только планирую рассказать. Так что подпишитесь на обновления сайта, чтобы не пропустить.
А с вами был Лексиум.
Заходите еще))

Вы хотите создать свой сайт визитку? Создание веб-сайта может быть пугающей мыслью, особенно если не разбираетесь в технике. Не волнуйтесь, вы не одиноки. Мы помогли более 1 000+ людям сделать сайт на WordPress и решили создать наиболее полное пошаговое руководство о том, как сделать сайт, не изучая код.
В чем отличие сайта визитки от лендинга
Начнем с того, что:
Лендинг – это одностраничный сайт, который в основном продвигает какой-то продукт или услугу.
Сайт визитка – это многостраничный сайт, где у каждой страницы своя тема. Содержит больше сведений о компании, ее деятельности и истории создания. Основной упор делается на создание репутации и узнаваемости бренда.
Особенности создания сайта-визитки:
- с продуманной структурой;
- использовать корпоративные цвета, логотип, яркие слоганы, которые будут понятны и запомнятся пользователю;
- показывать преимущества работы с компанией, ее партнеров и крупных клиентов;
- успешные кейсы по услугам и отзывы по продукту;
- подробное описание продукта, его характеристики, качественные фото;
- призывов к действию не должно быть много, как правило, призывом служит предложение получить консультацию или предложение перезвонить от менеджера компании.
Зачем делать сайт визитку на WordPress
WordPress – это CMS (Content Management System), которую любят во всем мире. По статистике 54% всех сайтов в сети сделано на этой платформе. Можете найти много подкастов как сделать сайт на этой CMS. Мы лишь остановимся на том, почему лучше выбрать WordPress:
- Легкая панель управления, интуитивно понятная, которая позволяет с легкостью добавлять страницы, менять контент, вносить правки.
- Существование мощной библиотеки шаблонов и плагинов. Из них много бесплатных тем или условно-платных. Плагины помогают расширить функциональность сайта.
- WordPress бесплатна, имеет открытый исходный код и поставляется с тысячами готовых дизайнов сайтов и расширений. Она чрезвычайно гибкая и работает практически со всеми сторонними инструментами и услугами, доступными владельцам сайтов.
- Прекрасная адаптивность благодаря тому, что большинство представленных шаблонов уже адаптированы. У вас есть возможность прямо на компьютере просмотреть как будет выглядеть сайт на том или ином устройстве.
- Благодаря известному плагину Yoast можно настроить SEO параметры для поисковой оптимизации сайта. Этот плагин поможет настроить сниппет, прописать мета теги, тег Alt для картинок и правильные ключевые слова.
Как сделать сайт визитку шаг за шагом
Этот гайд полезен для пользователей любого уровня подготовки. Прежде чем приступить к созданию сайта, давайте рассмотрим часто задаваемых вопросов.
Для создания сайта WordPress вам понадобятся следующие три вещи:
Цена зависит от того, какой именно сайт хотите создать. Типичный бизнес-сайт может стоить от 50 и до 3000 долларов.
Мы рекомендуем начинать с простого и бесплатного, а затем добавлять функционал на сайт по мере развития бизнеса. Это позволит сэкономить бюджет и свести к минимуму возможные затраты.
В этом обзоре мы расскажем, как создать сайт визитку менее чем за 50 долларов и за 10 шагов. И расскажем, как сделать его более совершенным, добавив к нему дополнительные функции в будущем.
У вас будут расходы на домен и хостинг, а это стоит денег.
Ниже найдете пошаговое руководство о том, как создать сайт визитку. Оно разбито на десять простых шагов. Следуйте инструкциям, и в ближайшее время у вас будет профессиональный сайт визитка.
1. Доменное имя и деловая почта

2. Что будет предлагать ваш сайт визитка
Для компании очень полезно присутствие в Интернете. Но знаете ли, какие цели стоят перед вашей фирмой?Дифференцируйся или умри: проанализируйте своих конкурентов и предложите потенциальным клиентам уникальную услугу или сервис.
Следующим шагом будет планирование того, что будет включать вебсайт. Начните со структуры! Продумайте какие страницы будут статическими, а какие разделы буду динамическими. На верхний уровень выведите информацию об услугах или сервисе.
Нужен ли раздел новостей компании? Нужна ли опция электронной коммерции для осуществления продаж? Нужна ли контактная форма, мессенджер или контакты в шапке? Составьте список функционала и возможностей, которые понадобятся.
3. Бренд

Первым делом задумайтесь о логотипе. Вам повезло, в интернете найдете множество бесплатных онлайн сервисов по созданию логотипов. А если знаете фотошоп или другие графические редакторы, то вам повезло еще больше.
Вторым шагом будет выбор цвета для всех элементов сайта. Посмотрите какие цвета входят в логотип и постарайтесь использовать такую же гамму для палитры элементов на сайте. Выбор цвета – это целая наука. Для каждой ниши присущи свои цвета. Например, самый популярный цвет на медицинских сайтах – это голубой. Этот цвет больше всего вызывает доверие.
Яркие цвета присущи для развлекательных тематик. Теплые цвета подойдут для ниш связанных семьей и домом. Если не можете самостоятельно определится с цветом, тогда посмотрите на ресурсы конкурентов.
4. Как будете создавать сайт визитку
Сайт визитку благодаря WordPress можно создать самостоятельно, но если хотите сэкономить свое время, то лучше зафрахтовать разработчика.
Если ваши знания в области кодирования сводятся к базовым HTML и CSS, можете создать свой сайт визитку с помощью конструктора страниц Вордпресс. Конструкторы страниц позволяют настроить большую часть без необходимости самостоятельно писать сложные коды. Например, есть еще бесплатный популярный конструктор Elementor с большим функционалом и возможностями.

5. Где будет размещаться сайт визитка
Все вебсайты нуждаются в хостинге для хранения файлов. Это будет домом для сайта визитки в Интернете.
Перед выбором хостинга, особенно международного, промониторьте независимые отзывы. В первую очередь обращайте внимание на безотказное время работы серверов и русскоговорящую поддержку.
6. Внешний вид сайта визитка
Благодарю функционалу Вордпресса, внешний вид поменять легко и быстро. Достаточно подобрать подходящий готовый шаблон в цветах вашей компании и установить его. Обязательно обращайте внимание на мобильную версию шаблона. Точнее, начинайте свой выбор, просматривая шаблоны на мобильном. И уже затем смотрите как он будет выглядеть на ПК.

На нашем проекте собрана огромная коллекция бесплатных шаблонов WordPress с переводом на русский язык. А по премиум темам подготовлены нишевые обзоры.
Если ваш бюджет ограничен, тогда начните с бесплатного шаблона WordPress. Средняя стоимость премиум темы 70 долларов.
7. Какой контент добавить на свой сайт
На сайт добавляйте обязательно только уникальный контент. Ни в коем случае не копируйте его у конкурентов. Поисковики очень не любят копипаст и сайт может получить пенальти с блокировкой. В идеале пишите контент самостоятельно, потому что вы профи в своей области. Затем отдайте его на проверку корректору.
8. Сайт визитка в индексе поисковиков

Создать сайт это пол дела. Теперь весь мир должен узнать о нем. И вот могут помочь поисковики гугл и яндекс.
Разработка надежной стратегии поисковой оптимизации (SEO) является жизненно важной. Следуя стратегии SEO, вы поможете потенциальным клиентам найти ваш сайт через поиск в Интернете, что в свою очередь может улучшить конверсию продаж и повысить узнаваемость бренда.
Существует два пути увеличения поискового трафика: платный и органический.
Платный поиск предполагает рекламный бюджет для увеличения результатов поисковой системы, когда кто-то набирает слово или фразу. Органический поиск основан на публикации контента с использованием хороших методов SEO.
Эффективным способом органической оптимизации результатов является исследование “длинных хвостовых ключевых слов”. Для примера, обувная компания, как и тысячи других фирм, может захотеть занять первое место по запросу “обувь”. Учитывая популярность ключевого слова “обувь”, вам придется потратить много денег, чтобы занять первое место по этому конкретному запросу.
Лучшим вариантом было бы нацелиться на длинные ключевые слова, например, “женские белые кроссовки 2022”. Ключевое слово “обувь” будет иметь больше поисковых запросов, но потребители, набравшие “женские белые кроссовки 2022”, с гораздо большей вероятностью совершат покупку. Если ваша стратегия поисковой системы включает оплату рекламы Google Ads, то платить за длинные ключевые слова может быть дешевле, чем за ключевое слово “обувь”.
Реклама Google
После того как спланировали ключевые слова, можете также спланировать, как они связаны друг с другом. Карта URL (также известная как сопоставление ключевых слов) может помочь:
- посетителям в их путешествии по сайту
- стимулировать посетителей к изучению материалов
- помочь поисковым системам в определении полезности информации, страниц и постов
- помочь вам в разработке нового контента и возможностей продвижения.
Карты могут помочь определить, на какие другие страницы следует ссылаться, а также ключевые слова, которые используете на разных страницах.
9. Может ли сайт визитка масштабироваться
Теперь, когда спланирована SEO-стратегия, необходимо убедиться, что вебсайт способен поддерживать потребности в ее реализации.
Плагины WordPress похожи на приложения, которые можете использовать для добавления новых функций и возможностей на сайт. Плагины нуждаются в регулярном обновлении для получения новых функций и обеспечения безопасности сайта визитки.
SEO-плагины
Первым шагом может стать установка SEO-плагина, который поможет поддерживать SEO путем:
- оптимизации контента
- предоставления большего контроля над хлебными крошками (навигационные пути, которые появляются в верхней
- части страницы и помогают поисковым системам понять структуру
- позволяет задавать SEO-метаинформацию для страниц и архивов.

На скриншоте выше показаны примеры плагинов, которые можете использовать на WordPress для повышения SEO.
10. Как оптимизировать свой сайт визитку
Вся эта тяжелая работа по привлечению клиентов на сайт может быть сведена на нет, если он работает плохо. Пользователи часто готовы уделить всего несколько секунд своего времени, прежде чем покинуть веб-страницу.
Вот лишь некоторые из проверок, которые можете сделать, чтобы вебсайт работал без сбоев:
- проверьте размер и количество изображений, чтобы пользователям не приходилось долго ждать загрузки страницы
- установите защиту от взломов и вредоносных программ, которые могут замедлить работу ресурса
- спросите, может ли хостер добавить сертификат SSL, чтобы помочь защитить пользователей, если используете обратные формы и собираете личные данные
- определить плагины WordPress, проверенные для мониторинга или улучшения производительности вебсайта
- избегайте большого количества ненужных плагинов, которые негативно влияют на время загрузки
- выясните, как посетители с потребностями в доступности используют ваш сайт, и сделайте его более удобным для них.
Если у вас нет опыта в веб-разработке, можете обратиться к профессиональному веб-разработчику, который поможет оптимизировать производительность вебсайта.
Почему лучше доверить создание сайта визитки профессионалам
Несмотря на относительную легкость создания сайта визитки на WordPress довериться профессионалам все-таки проще. Хотя бы потому, что сэкономите личное время, которое будет потрачено на освоение платформы и деньги.
Ведь профессионалы пойдут по проторенной дорожке создания эффективного сайта-визитки:
Следуя вводным 10 шагам, сможете привлечь внимание новой аудитории и клиентов к своему бизнесу. Используя WordPress, после создания сайта визитки вы сможете добавить дополнительные функции и контент, чтобы расширить свое присутствие в Интернете.
Начните работу сегодня, загрузив WordPress, и наслаждайтесь созданием своего нового бизнес сайта визитки.

Несомненно, мир после развития Интернета очень сильно поменялся в разных направлениях, однако некоторые вещи перешли в своем неизменном виде и в цифровую среду. Возьмем для примера купоны. Даже учитывая тот факт, что их физически нельзя было вырезать из веб-сайта, многие все равно стараются вывести вокруг них пунктирную линию, словно это можно осуществить. Пунктирная линия вызывает интерес к соответствующему предложению или скидке.

Визитные карточки, как и купоны, являлись частью нашей обычной жизни так долго, что было бы странно, если бы они отсутствовали и в онлайн-варианте. Благодаря специальному плагину, мы можем создавать визитки и добавлять их к своему сайту.
Плагин Business Card
Новый плагин Business Card позволяет создавать собственную цифровую визитку прямо в панели администратора. Ниже представлена визитка, которую я создал буквально за пару минут.

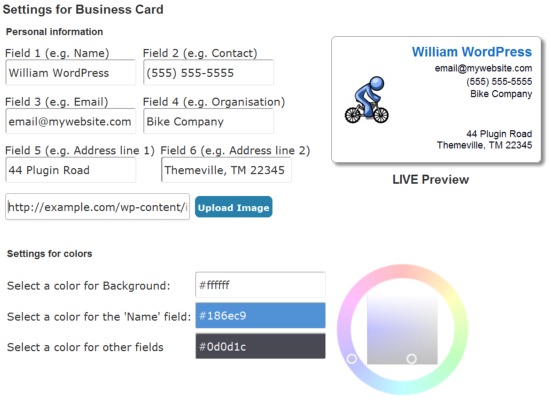
Вы можете управлять видом своей карты. Как только плагин будет установлен и активирован, перейдите к странице его настроек и установите те значения, которые вам требуются. Вы можете выбирать цвет фона и текста визитки, загружать логотип или свою фотографию.

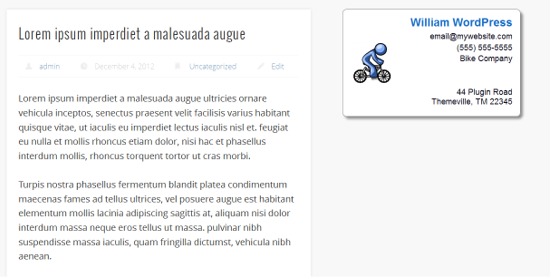
Вывод визитки на экран
Как только вы закончите с настройкой визитки, вы можете вывести ее в любом месте своего сайта, используя специальный шорткод:
Если ваш сайдбар достаточно широкий, вы можете вставить этот шорткод в текстовый виджет, как показано в следующем примере:

Также вы можете вставить визитку в любое место файла шаблонов – для этого достаточно добавить к нему следующий код:
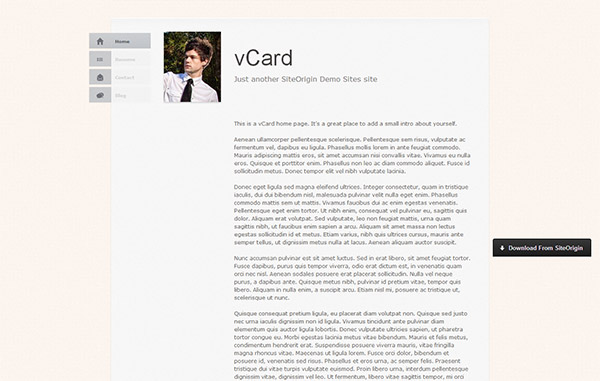
Мы продолжаем радовать вас отличными подборками бесплатных тем! Сегодня мы отобрали 15 бесплатных тем WordPress для сайта-визитки или резюме. Под каждым изображением есть ссылки на демонстрацию, описание и загрузку темы. Выбирайте на свой вкус! Смотрите остальные наши подборки интересных тем оформления и уникальных WordPress сайтов в рубрике Темы.
1. VCard

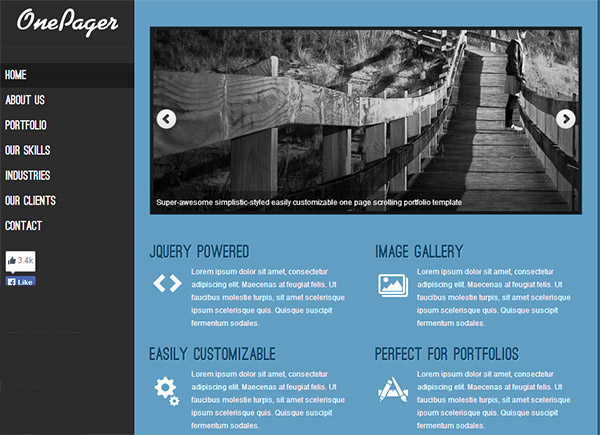
2. OnePager

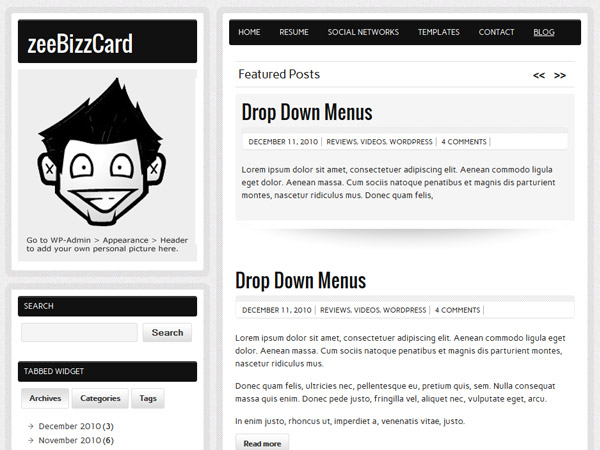
4. ZeebizzCard

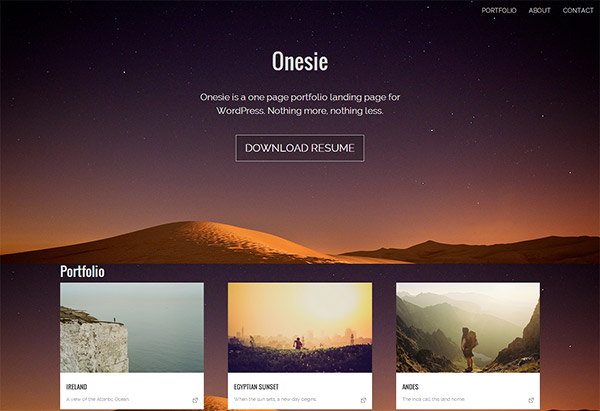
5. Onesie

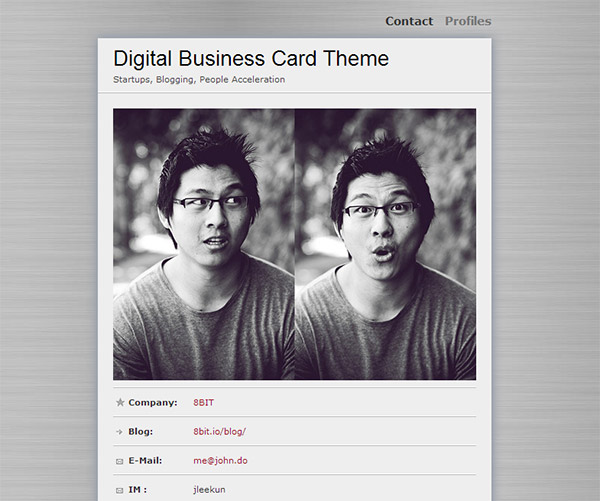
6. Digital Business Card

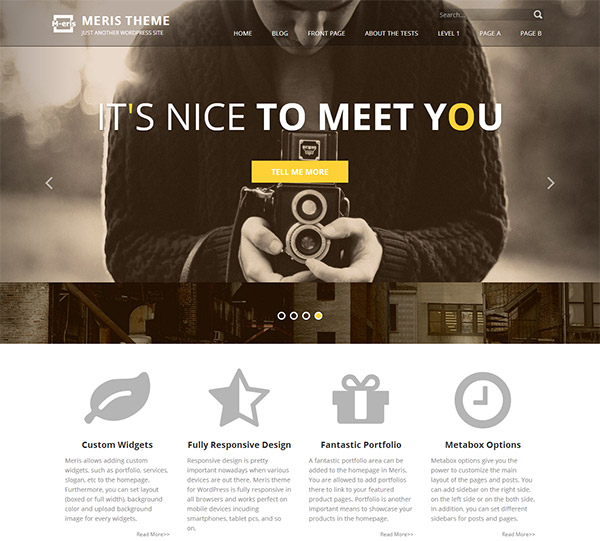
7. Meris

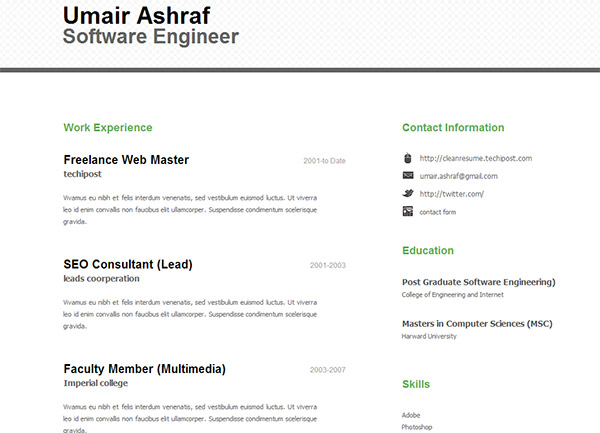
8. Clean Resume

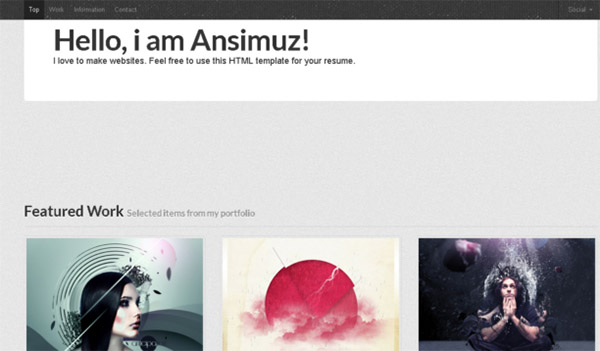
9. Resume Responsive

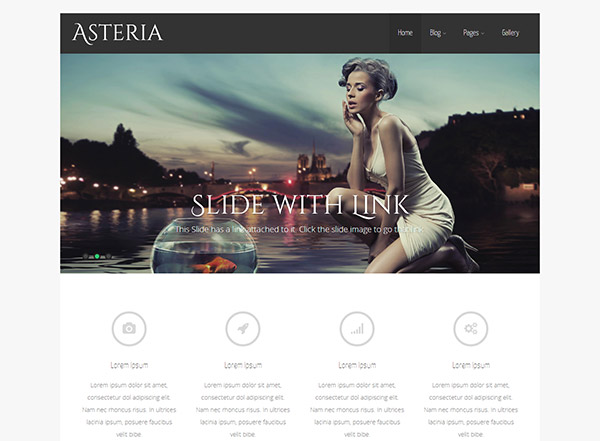
10. Asteria

Cardstyle ' rel='nofollow'>![]()
Blogstream ' rel='nofollow'>![]()
Readspec ' rel='nofollow'>![]()
Motioner ' rel='nofollow'>![]()
Simple Glassy ' rel='nofollow'>![]()
Indite ' rel='nofollow'>![]()
Personalblogily ' rel='nofollow'>![]()
Placid ' rel='nofollow'>![]()
Bloggerz ' rel='nofollow'>![]()
Slanted ' rel='nofollow'>![]()
SinglePage ' rel='nofollow'>![]()
Wix ' rel='nofollow'>![]()
typefocus ' rel='nofollow'>![]()
Editor ' rel='nofollow'>![]()
Fictive ' rel='nofollow'>![]()
Independent ' rel='nofollow'>![]()
Journal Lite ' rel='nofollow'>![]()
SKT Full Width ' rel='nofollow'>![]()
vCard ' rel='nofollow'>![]()
Veecard ' rel='nofollow'>![]()
zeeBizzCard ' rel='nofollow'>![]()

Фильтр
Топ дня
Рубрики
-
(70) (55) (1 135) (9) (259) (21) (36) (44) (96) (28) (10) (48) (38) (76) (37) (31) (38) (414) (54) (29) (25) (1 279) (250) (169) (507) (80) (14) (31) (41) (18) (22) (194) (59) (85) (41) (78) (189) (47) (4) (35) (37)
© 2022 Русские шаблоны WordPress
Наш сайт помогает подобрать шаблон, взамен мы размещаем на сайтах, скрытые-видимые ссылки.
Читайте также:


