После добавления нескольких блоков в конструкторе tilda как переместить блок вверх
Обновлено: 02.05.2024
Zero Block — встроенный редактор для веб-дизайна внутри Тильды. Позволяет с чистого листа нарисовать собственное оформление сайта или изменить существующие блоки. Если вы профессиональный дизайнер, вы можете создавать сайты на заказ, дополняя их своим уникальным дизайном.
Контроль каждого элемента. Вы можете контролировать каждую деталь блока (текст, изображения, кнопки, плашки): в каком месте, какого размера и на экранах с каким разрешением она будет находиться.
Слои. Удобный инструмент для создания глубины на странице с помощью наложения элементов друг на друга и теней.
Привязка к краям экрана или сетки. Каждый элемент сайта можно позиционировать относительно сетки или экрана.
Сложная типографика. У дизайнеров есть полная свобода в создании нестандартных типографических решений.
Прозрачность. Задавайте прозрачность элементам и теням под ними. Индивидуальная настройка адаптивности. Меняйте все в зависимости от разрешения экрана: композицию, набор видимых элементов.
Плашки. Добавляйте цветные плашки, карточки для контента или загружайте изображения внутрь геометрических форм.

Видео. Добавляйте на сайт видео из youtube или vimeo. В Zero Bock вы сможете регулировать его пропорции и положение на странице.
Вставка HTML. Добавляйте любые элементы в Zero Block при помощи вставки HTML кода и настраивайте позиционирование этих элементов на каждом экране.
Tooltip. Используйте этот интерактивный инструмент, чтобы добавить всплывающие подсказки. Вы можете настроить цвет, тень, размер, выбрать или загрузить иконку, которая будет отображаться внутри кружка, а также загрузить изображение, которое будет всплывать при наведении.
Форма обратной связи. Вы можете добавить поля для ввода, подключить сервисы приема данных, задать стиль формы и применить к ней анимацию.
Анимация появления элементов. Добавляйте анимацию при появлении элементов: через прозрачность, увеличение, появление снизу, сверху, справа или слева экрана.
Пошаговая анимация. Используйте пошаговую анимацию, чтобы сделать страницу интереснее и динамичнее. Анимацию можно добавить по клику, по скроллу, при наведении на элемент и при появлении элемента на экране.
Параллакс. Применяйте к элементам параллакс при скролле и параллакс при движении курсора мышки.
Фиксация при скролле. Применяйте к элементам фиксацию во время скролла. Вы можете задать расстояние, во течение которого элемент будет зафиксирован, и его расположение.
«Нулевой» блок (Zero Block) — это профессиональный редактор внутри Тильды, который позволяет реализовать любую идею, создавая блоки с собственным дизайном. Это как популярные графические редакторы. Только в Тильде.
Как автоматически импортировать макет из Figma в Zero Block
Чтобы добавить «Нулевой блок» на страницу, нажмите кнопку Zero внизу страницы. Либо выбeрите его в библиотеке блоков — он находится в самом низу, после категории «Другое».

Zero Block сохраняет основные функции обычного блока — его можно копировать, перемещать, удалять, прятать. У него есть настройки. Только вместо кнопки «Контент» кнопка «Редактировать блок». Ее нужно нажать, чтобы начать редактирование блока, откроется редактор.

В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.

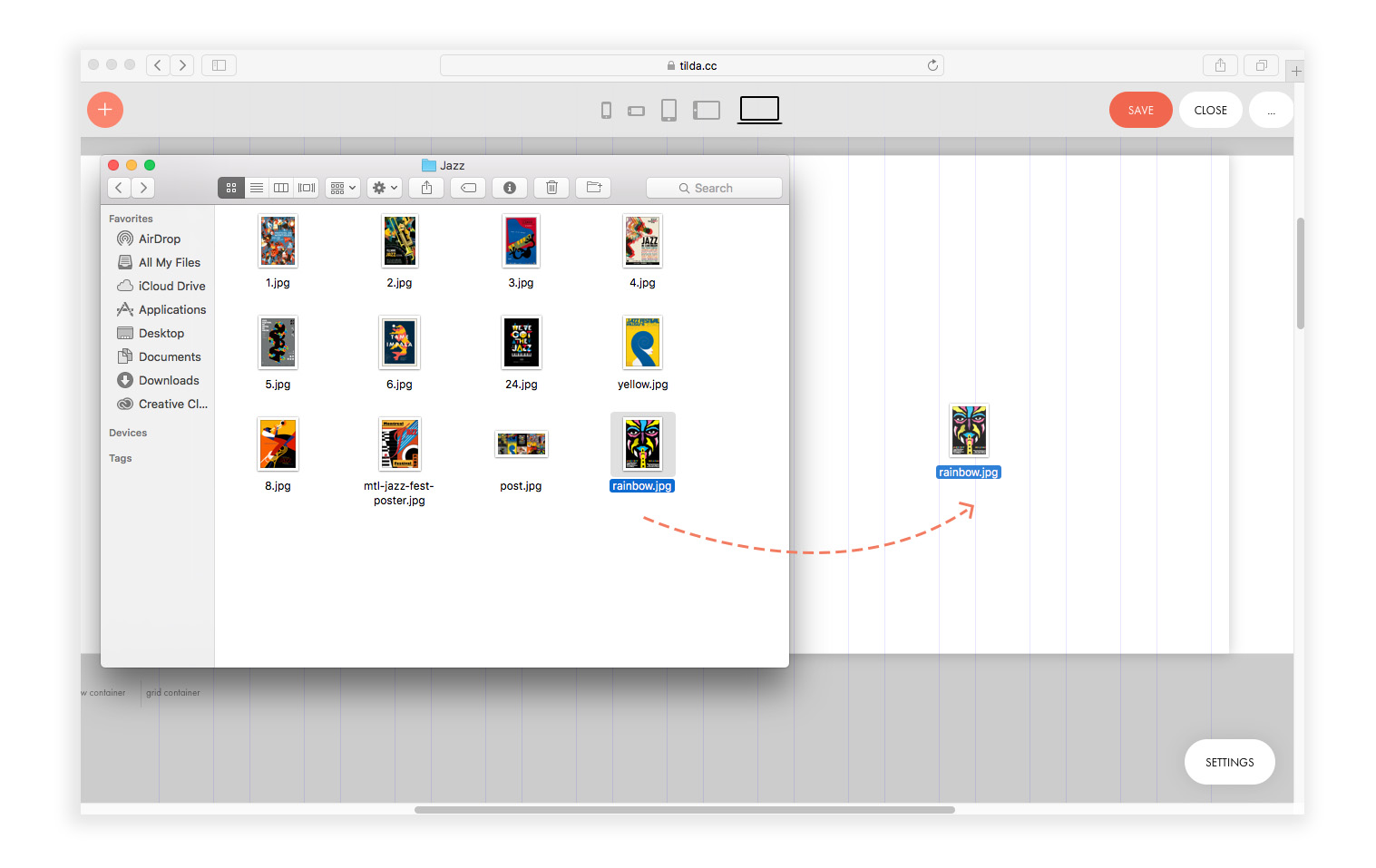
Чтобы добавить элемент на страницу, нажмите «плюс» в левом верхнем углу. Вы можете добавить текст, изображение, объект, кнопку, видео, тултип, блок кода, форму или галерею.

В Zero Block поддерживаются все основные манипуляции, выполняемые с помощью мышки: элементы можно перемещать, менять размер, копировать (зажав клавишу Alt), выделять несколько объектов.
В элементах с изображением можно поменять размер, но пропорции исходной картинки всегда сохранятся .
В элементах с текстом высота меняется автоматически , в зависимости от объема текста.
Размер кнопки и фигуры меняется во всех направлениях.
Для операций с несколькими объектами нажмите: Cmd+A (выделить все объекты), либо, удерживая Shift, выделите мышкой те объекты, с которыми нужно работать.
Когда выделено несколько объектов, их можно выровнять по горизонтали и по вертикали относительно друг друга или относительно контейнера
Редактирование с клавиатуры значительно ускоряет работу, поэтому мы рекомендуем пользоваться горячими клавишами.
Поменять тип экрана
Спрятать сетку
Спрятать настройки
Спрятать управляющие элементы
Отмена последнего действия
Сохранить
Копировать элемент
Вставить элемент
Переместить элемент
Удалить элемент
Изменить прозрачность
Заблокировать элемент
Изменить размер шрифта
Изменить межстрочное расстояние
Изменить межбуквенное расстояние
Выделить все
Показать/спрятать слои
Добавить горизонт. направляющие
Добавить верт. направляющие
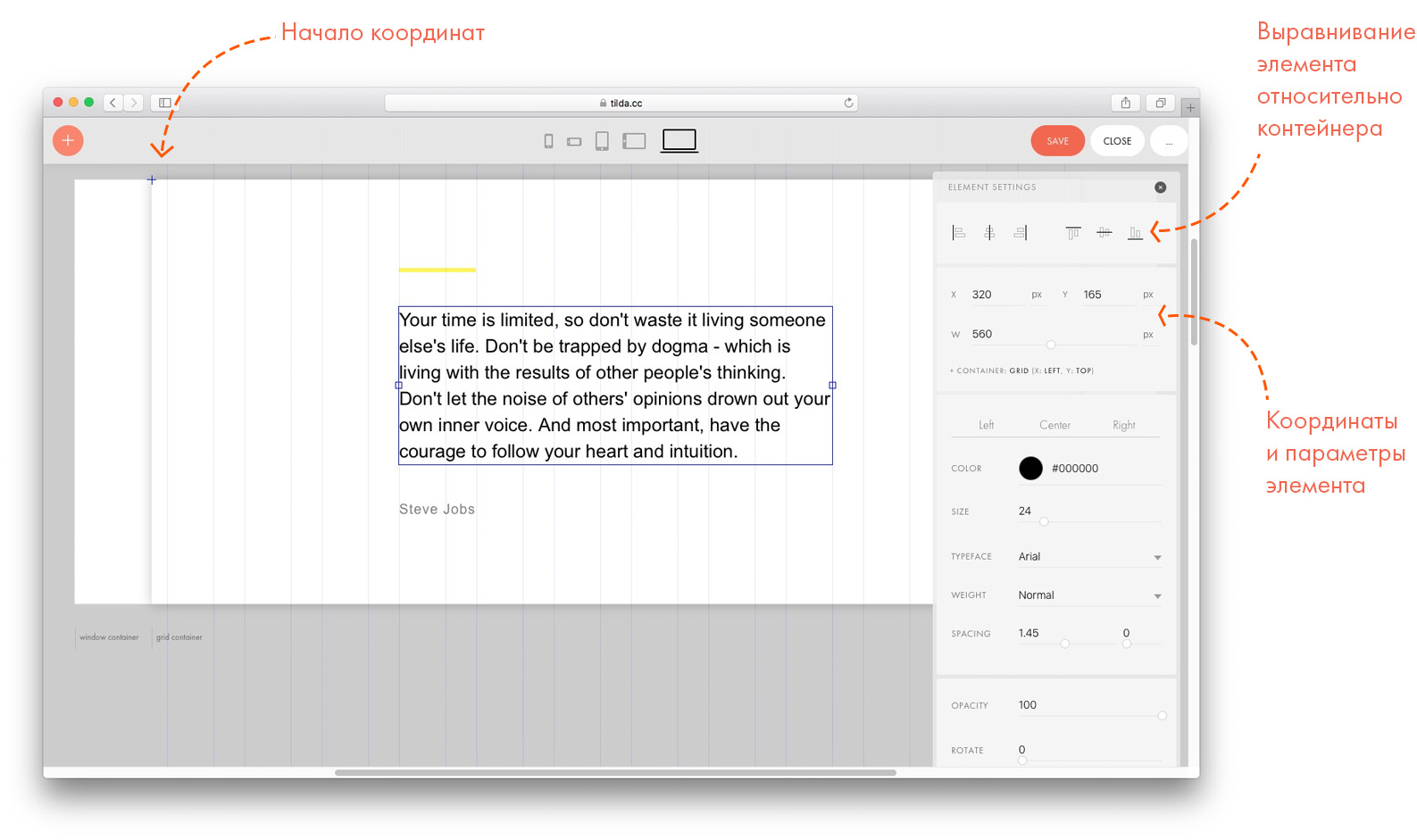
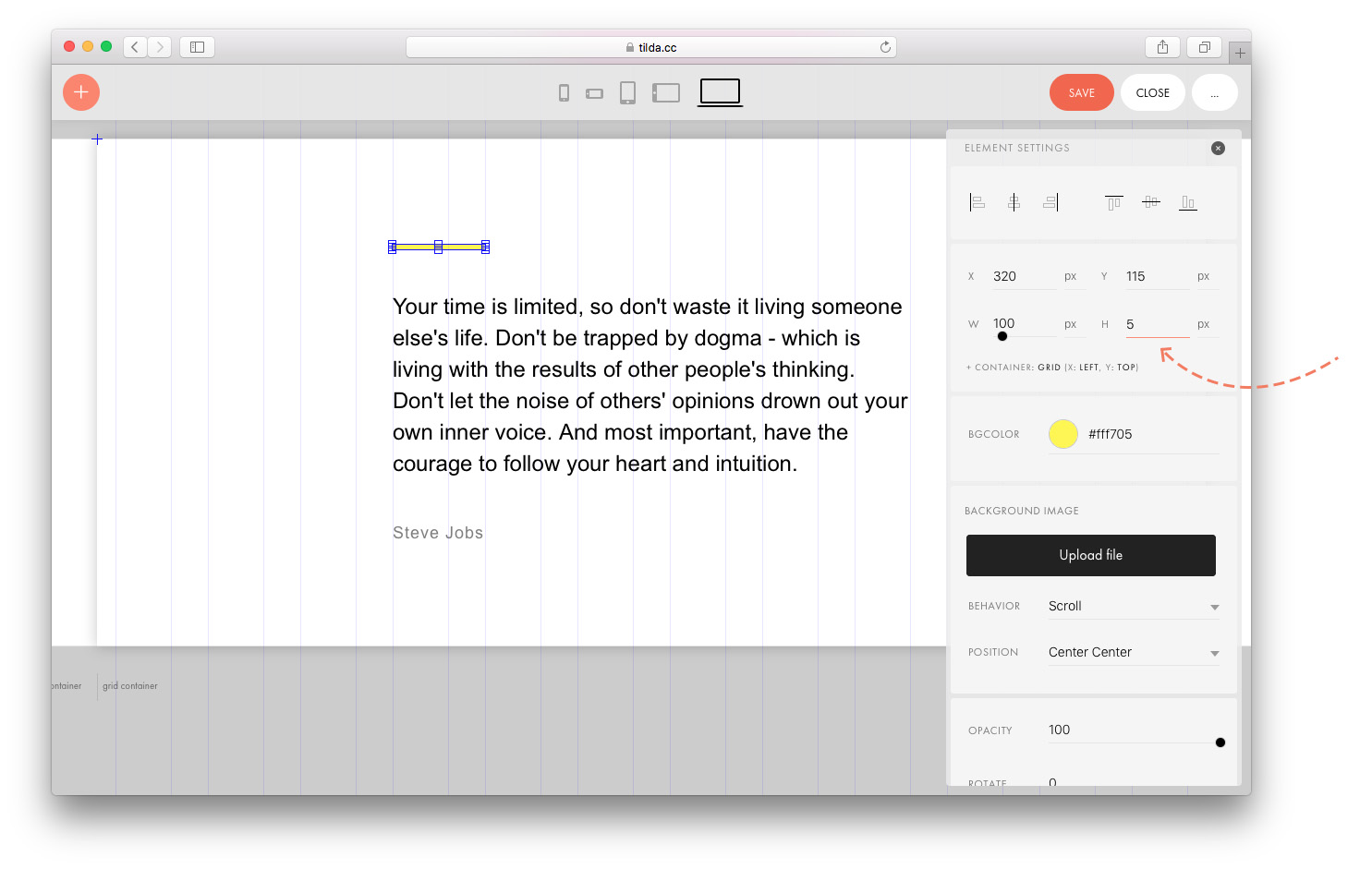
Верхний ряд кнопок служит для быстрого выравнивания элемента относительно контейнера по вертикали и горизонтали .
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Начало координат обозначено синим крестиком .
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.

Cmd+стрелки вверх-вниз меняют межстрочное расстояние.
Cmd+стрелки влево-вправо меняют межбуквенное расстояние.


При загрузке картинка принимает размер фрейма, в который она загружается. Кнопка Original size в настройках возвращает изображению исходный размер.
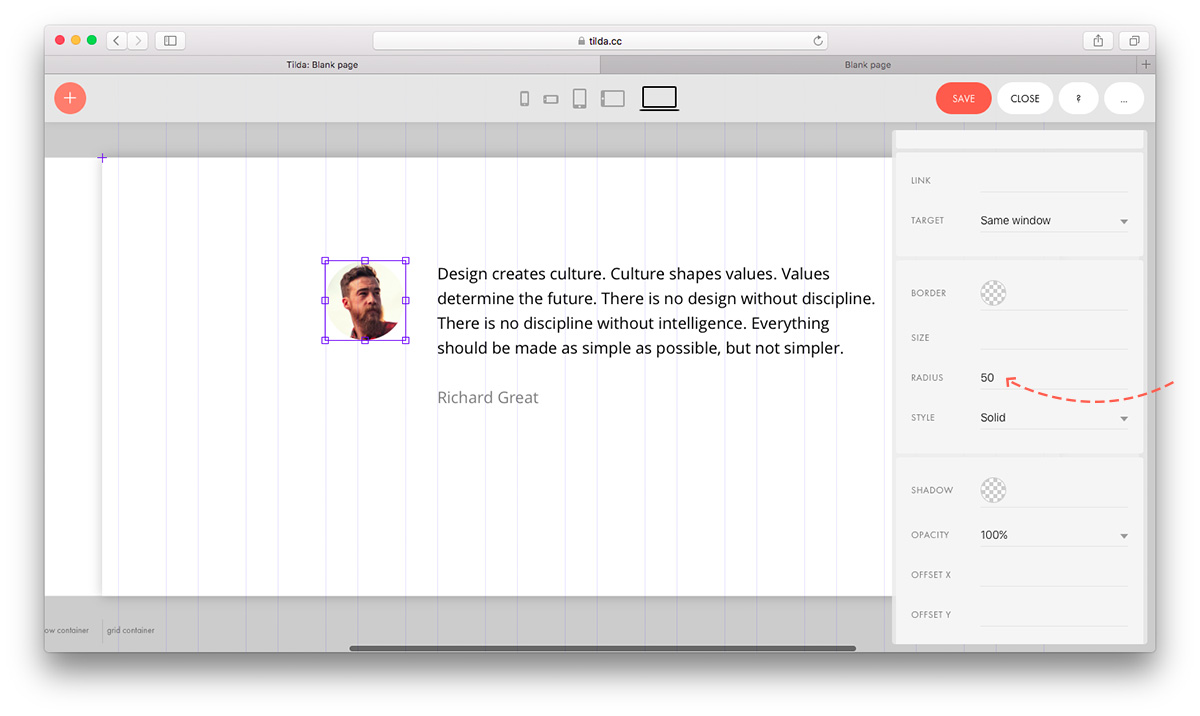
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
Чтобы получился ровный круг, исходное фото должно быть квадратным, а радиус скругления равен половине длины стороны . То есть если у картинки размер 100×100 px, задайте радиус 50.

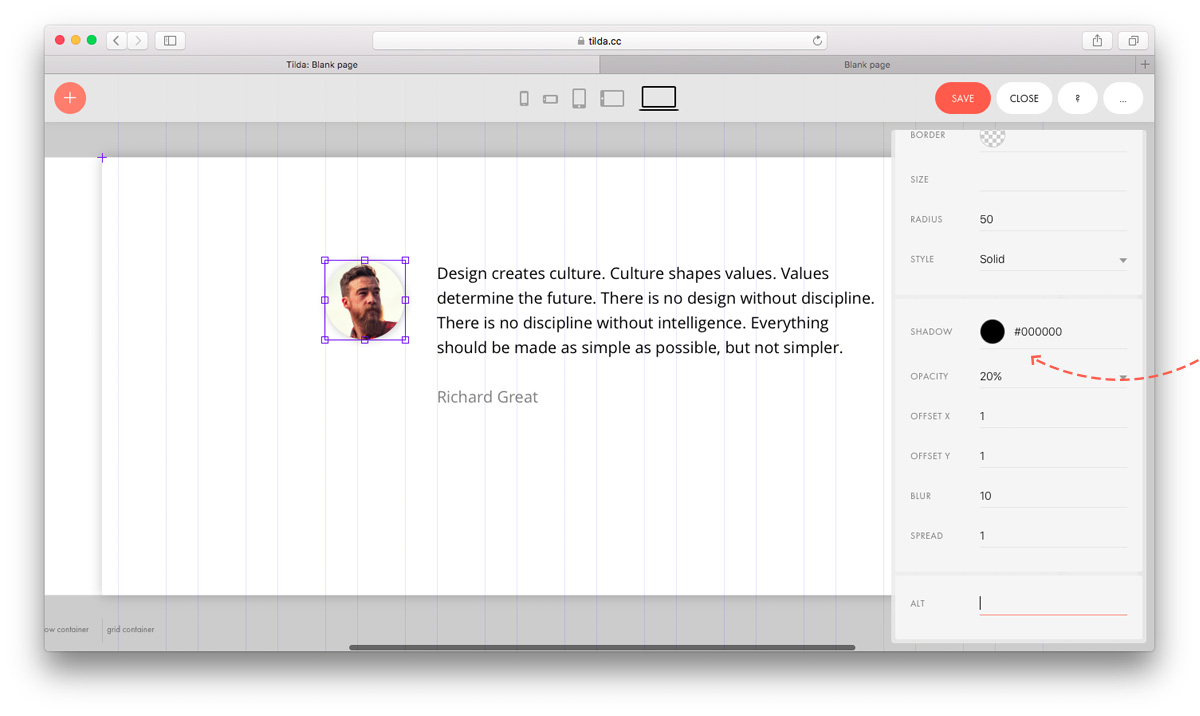
Для изображения можно добавить тень. Для этого в настройках выберите цвет тени, прозрачность, смещение по оси x и y, степень размытия и рассеивания.

Каждому изображению можно задать aльтернативный текст (тег alt) . Поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации. Напишите текст таким образом, чтобы он был релевантен содержанию сайта в целом и отражал содержание картинки.
Любое изображение можно сделать ссылкой — чтобы при клике на него пользователь переходил на другую страницу. Укажите в настройках ссылку и назначение: открывать в том же окне или в новом.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
Окружность. Чтобы получился круг, задайте в настройках радиус скругления, равный половине длины стороны квадрата.


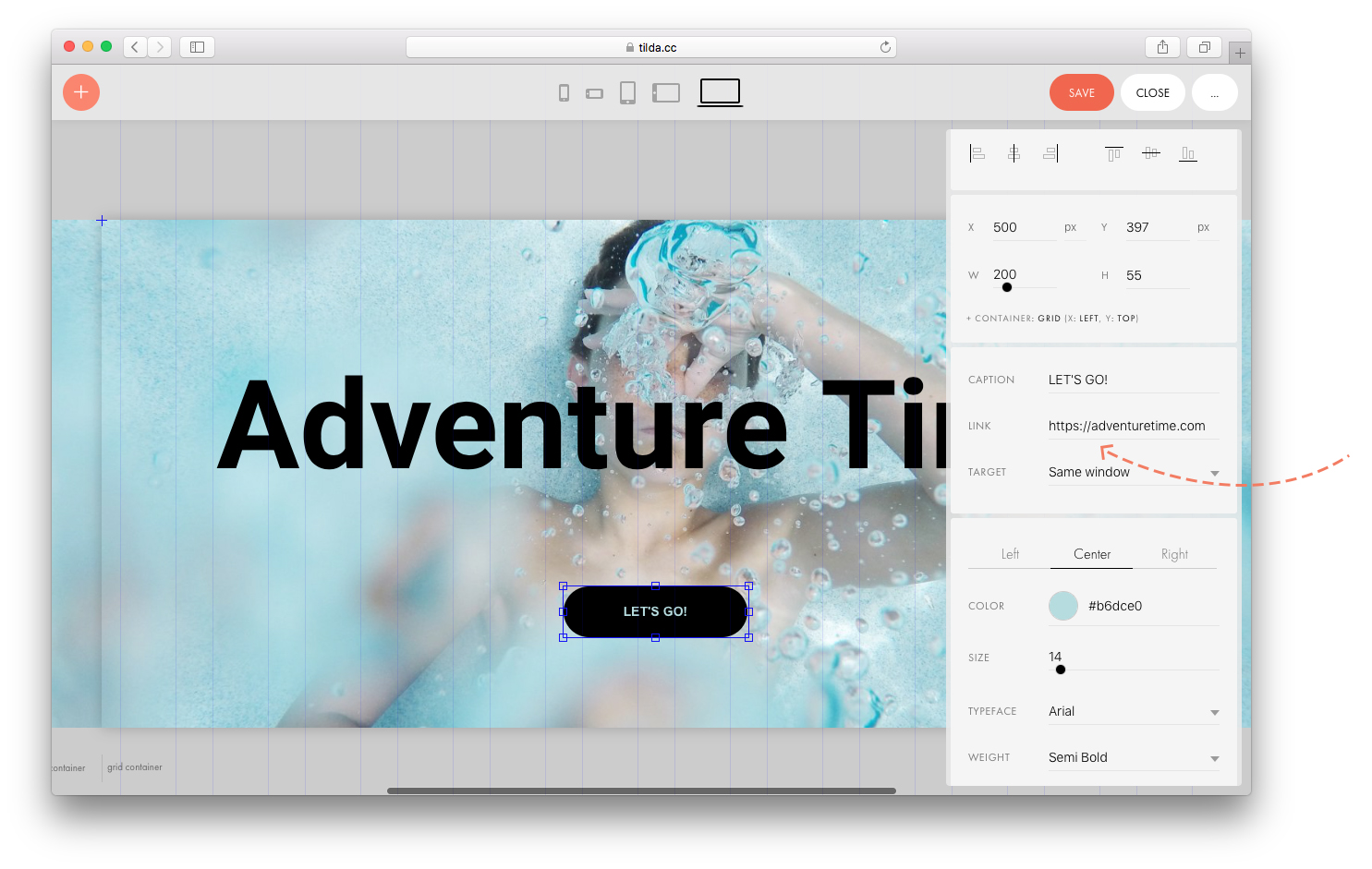
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Надпись на кнопке и ссылка задаются в настройках . Там же настраивается типографика: размер, тип, насыщенность и цвет шрифта.

Кнопке можно задать реакцию: при наведении мышкой на кнопку она будет менять цвет фона, текста или обводки.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Нулевой блок (Zero Block) — редактор в Тильде, позволяющий реализовать разнообразные концепты и идеи, создавать блоки для индивидуального адаптивного дизайна сайта и редактировать каждый элемент в них. По функциональности не уступает популярным профессиональным графическим редакторам.
Можно собрать полноценный сайт на Tilda только из нулевых блоков или миксовать их с обычными блоками Тильды. Теперь подробнее рассмотрим интерфейс зеро блока и разберем его функционал.
Создание Zero Block
Переходим в меню блоков, в самом конце меню под вкладкой «Другое», находим «Нулевой блок».
Вот так выглядит добавленный зеро блок. По умолчанию в нем уже содержится ряд элементов – это шейп-файлы и блоки с текстом.
Главные функции стандартного блока сохраняются: вырезать, удалить, копировать, скрыть или переместить. Присутствуют привычные «Настройки», но кнопка «Контент» заменена кнопкой «Редактировать блок», при нажатии на нее открывается рабочая область — артборд, состоящий из 2 рабочих областей: Grid Container и Window Container.
Первая — это основная рабочая область, сетка, состоит из 12 колонок, как и в Тильде.
Вторая область — обозначает границы окна браузера. Ширина Grid Container фиксированная – 1200 px, регулировать высоту можно при помощи мышки, или прописав в настройках нужное значение. При клике на пустую область, отобразятся настройки артборда, можно поменять цвет блока или добавить фоновое изображение.
Набор инструментов
Переходим в режим редактирования, нажав в левом верхнем углу экрана кнопку «Плюс». Открывается инструментарий нулевого блока. Состоящий из следующих элементов:
Text – текстовый блок, можно выбрать шрифт, поменять цвет, настроить межстрочное или межбуквенное расстояние и т.д.
Image – добавляет изображение, редактирует размер и форму, может задать ссылку на изображении, кликнув посетитель попадает на адресную страницу.
Shape – объект (по умолчанию квадрат) трансформируемый в другие геометрические фигуры (окружность или прямоугольник). На фигуры можно ставить ссылки, менять цвет, обводку или тень.
Button – кнопка, меняется ее внешний вид (форма, размер, цвет, настраивается типографика), добавляется текст и ссылка, устанавливается реакция при нажатии или наведении (цвет надписи или фона меняются).
Video – размещает на страницу видео-файлы с популярных видеохостингов (Youtube, Vimeo). Расположение и размеры плеера настраиваются.
HTML – добавляет сервисы, виджеты и другие элементы на страницу сайта с помощью HTML-кода.
Tooltip – всплывающая при нажатии или наведении курсора интерактивная подсказка (текст или изображение), настраиваются анимация, цвет, тень и размер.
Form – форма обратной связи с функцией подключения сервисов приема данных.
Gallery – устанавливает слайдер фотографий, количество изображений, размер и положение настраиваются. Воспроизводится по клику или автоматически.
Для доступа ко всему функционалу настроек, нажмите кнопку «Settings» в правом нижнем углу экрана или клавишу Tab на клавиатуре, откроется панель настроек. Изначально она свернута, чтобы визуально освободить рабочее пространство.
Адаптация дизайна для экранов
Настроить адаптив можно переключив точки адаптации, расположенные вверху экрана. Проверяем, корректность отображения на устройствах с разным размером экрана.
Горячие клавиши
По словам разработчиков и дизайнеров, использование горячих клавиш заметно ускоряет работу, их список можно увидеть на фото выше или непосредственно в контекстном меню нулевого блока. На Windows вместо «Command» используйте Ctrl. Запомнив сочетания клавиш, сможете выполнять работу быстрее и продуктивнее, не прибегая к помощи мыши. Они позволяют сохранять, вставлять, копировать и перемещать элементы. Отменять последнее действие, изменять межстрочные и межбуквенные расстояния, размер шрифта и др.
Итак, приступаем к созданию меню нашего лэндинга. Для этого идем в каталог блоков, находим вкладку «Меню». Выбираем из появившегося списка подходящий вариант. Возьмем, например блок «МЕ203А» (рис. 1а). Он наиболее информативный и хорошо подходит для демонстрации возможностей. Вы можете реализовать на своем сайте любой другой.
Выбранный блок скорее всего появится под обложкой. Переместим его на самый вверх сайта, где ему и место. Для этого воспользуемся настройками отображения блока, которые находятся в его правом верхнем углу (см. рис. 1б). На этой мини-панели, также можно скрыть блок, копировать, вырезать или удалить его.
Так, меню у нас на месте. Теперь можно адаптировать его под нужды проекта. Заходим в «Контент» и видим несколько вкладок, назначение которых, в принципе, интуитивно понятно. Пройдемся по ним по-порядку.
Открываем «Список пунктов меню» . Поскольку у нас не многостраничный сайт, а лэндинг, то пункты меню будут ссылаться на его определенные блоки. Давайте организуем навигацию и продумаем, на какие части страницы будет попадать пользователь при нажатии.
На нашей странице будут следующие тематические блоки:
- О компании;
- Преимущества;
- Услуги;
- Команда;
- Контакты.
Прописываем их названия в соответствующих полях (см. рис. 2а). Чуть позже мы пропишем напротив каждого из них ссылки. Жмем кнопку «Сохранить и закрыть» или лучше «Сохранить» и двигаемся дальше.
Открываем вкладку «Дополнительно» . Здесь добавляется информация, которая будет выводиться в левой и правой частях блока. Допустим это будет слоган компании (слева) и номер телефона с email (справа). Вводим свои данные и сохраняемся (см. рис. 2б).
Аналогичным образом добавляем значки и ссылки на социальные сети, если у Вас таковые имеются. Открываем вкладку «Ссылки на соц. сети» и вставляем их в соответствующие поля (см. рис. 2в). Сама ссылка, как мы помним берется из строки браузера. Например открываем ВКонтакте, копируем ссылку (см. рис. 2г) и вставляем ее в поле для VK.

Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.

При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».



Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.

Сделать меню на одностраничном сайте
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.

Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».


Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.

В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.


Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.


Показать процесс загрузки и прокрутки страницы
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.
Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.
Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.


Выделить кнопку с более важным действием
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.
Читайте также:

