Шаблоны с конструктором для юкоз
Обновлено: 12.05.2024
Novostink для uCoz - это современный адаптивный новостной шаблон, который имеет множество различных блоков для вывода различной информации и разных категорий .
Адаптивный шаблон FDLE для сайта uCoz
Адаптивный шаблон FDLE для сайта на uCoz. Отличный и современный, двухколоночный шаблон под тематику новостей, софта и прочего. Ничего лишнего шаблон не имеет, .
Адаптивный кино шаблон KinoHit для uCoz
Адаптивный кино шаблон KinoHit для uCoz — это современный шаблон для сайта, выполненный в классическом стиле. Данный шаблон имеет две цветовые гаммы, темную и .
Адаптивный кино шаблон MovieTor для uCoz
Адаптивный и современный шаблон MovieTor для сайта uCoz на тематику кино порталов, но с возможностью не только смотреть онлайн, но и скачать фильм через .
Светлый кино шаблон KinoSlide для uCoz
Шаблон KinoSlide для uCoz - это светлый дизайн для сайтов тематики кино. Шаблон не использует различных плюшек, поэтому загрузка страниц происходит очень .
Адаптивный кино шаблон LordFilms для uCoz
Адаптивный кино шаблон LordFilms для uCoz - это современный и для всех знакомый шаблон. Наверняка многие встречали этот шаблон в сети и знаете его сильные .
Адаптивный кино шаблон KinoProfi Ultra для uCoz
Отличный адаптивный кино шаблон KinoProfi Ultra для uCoz, который функционален по своей классической структуре. Ведь сама структура имеет свои плюсы, это .
Светлый блоговый шаблон Hyper для uCoz
Светлый блоговый шаблон Hyper для uCoz идет по тематике под новостной портал, где присутствует адаптивный стиль дизайна. Где пользователи или гости сайта могут .
Красивый новостной шаблон Municipal v2 для uCoz
Красивый новостной шаблон Municipal v2 для uCoz, который по своему формату отлично подойдет под заданную тематику, где основа идет в светлом формате, а блоки в .
Адаптивный андроид шаблон Play-APK для uCoz
Адаптивный андроид шаблон Play-APK, который выполнен в светло зеленом оттенке, что идет под систему uCoz, с понятной конструкцией дизайн и навигации. Шаблон .
Изменить дизайн на сайте можно несколькими способами:
После того как шаблон установлен на сайт, его можно изменять. Т.е. дизайн (шаблон) сайта uCoz, независимо от способа создания, это гибкий продукт, который в процессе функционирования проекта может изменяться в соответствии с потребностями администратора и аудитории проекта.
Далее рассмотрим особенности, плюсы и минусы каждого из способов.
Стандартный шаблон
Сразу после создания сайта вам доступно около 258 шаблонов из 18 тематик. Каждый из этих шаблонов можно установить бесплатно в течение нескольких минут. Еще одним плюсом стандартных шаблонов является их адаптированность под все существующие модули и расширения uCoz.

Чтобы установить стандартный шаблон, перейдите к инструкции «Как изменить стандартный шаблон сайта?»
Магазин шаблонов
Магазин шаблонов uTemplate — это отличный способ получить современный, а в некоторых случаях и уникальный, дизайн для сайта. Количество шаблонов уже перевалило за полтысячи, и их число неуклонно растет. В магазине можно найти бесплатные шаблоны.

Маркет
Магазин шаблонов доступный вам с панели управления сайтом. Вы можете не ходить по сторонним веб-студиям или биржам фриланса и купить любой понравившийся шаблон напрямую с панели управления.
Для выбора, вам доступно более 20 категорий разнообразных тематик шаблонов, вы можете подобрать шаблон для (блога, портала, форума, лендинга и магазина).

После оплаты купленного шаблона, вам не нужно заказывать платную установку у фрилансера, или покупать отдельную услугу по установке. Перейдите в вкладку "Мои шаблоны":

Напротив купленного вами шаблона будет кнопка "Установить", жмем ее и устанавливаем шаблон. Важно, перед установкой шаблона не забыть и создать резервную копию текущего вашего дизайна. Копия вам пригодится на тот случай, если вас что-то не устроит в новом шаблоне и вы захотите вернуть старый.
В результате, в течение нескольких секунд вы сможете откатить все изменения и пользоваться дизайном который у вас был ранее.
Шаблон на заказ
Можно обратиться на биржу фриланса uPartner или же в Веб-студию Divly, чтобы заказать уникальный шаблон для своего сайта. Будьте готовы четко описать свои ожидания от нового дизайна. Помните, что наличие технического задания позволит сократить сроки и стоимость работ.

На разработку шаблона уйдет приличное количество времени.
Среди плюсов данного подхода отметим следующие:
- уникальность дизайна сайта
- учет потребностей вашей аудитории
- получение готового продукта
Самостоятельная разработка шаблона
Преимуществом данного способа также является то, что сайт будет адаптирован под потребности вашей целевой аудитории. Кроме того, вы будете отлично знать свой шаблон и сможете без особых затруднений вносить изменения в любой момент, когда это потребуется.
Минусом является высокий порог входа в разработку. Необходимо иметь серьезный багаж знаний. Чтобы разработать шаблон самостоятельно, вам требуется:
Один из самых важных вопросов, которые задают не только новички системы uCoz, но и достаточно опытные пользователи. На нашем сайте мы стараемся прикреплять инструкции по установке шаблона для uCoz в архив. Поскольку вопрос наиболее острый и часто задаваемый, было принято решение вынести его в отдельной статье, и описать как можно подробнее. Примите во внимание, что эта инструкция для тем, устанавливаемых через конструктор шаблонов.
Ранее я писал о том, как сделать шаблон для uCoz, вернее как его сделал я. Прикреплено видео.
Есть несколько способов установки шаблона:
- Через конструктор шаблонов (главный способ, большинство шаблонов устанавливаются так);
- Через резервную копию (о нем мы тоже напишем).
Больше внимания следует уделить установки через конструктор, такие шаблоны подойдут для всех активных модулей.
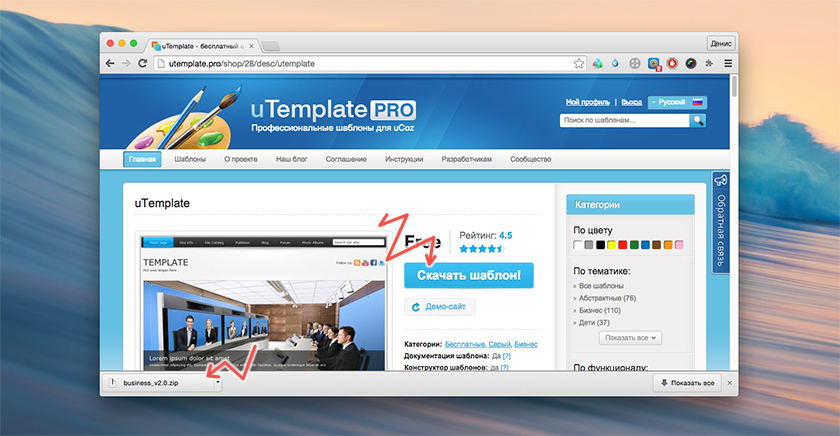
Во-первых нужно найти шаблон, обычно это набор файлов в архиве, скачать этот архив на свой компьютер и распаковать.
Лучшие источники шаблонов:
- Официальный магазин шаблонов uCoz – uTemplate
- Категория с шаблонами на Урааа
- Качественные и красивые темы для uCoz на uThemes
- Адаптации шаблонов от Dizoff

Внутри архива обычно находятся папки со скриптами («scripts», «js»), изображениями («img», «images»), стилями («styles», «css») код для конструктора шаблонов («tmpl.txt», «Конструктор.txt»), код для таблицы стилей («style.css», «css.txt», «style.txt», «Таблица стилей.txt») и другие текстовые коды. Также архив обычно включает инструкцию («ReadMe.txt», «Инструкция.txt»).
В качестве примера для установки взят шаблон uTemplate с одноименного ресурса.
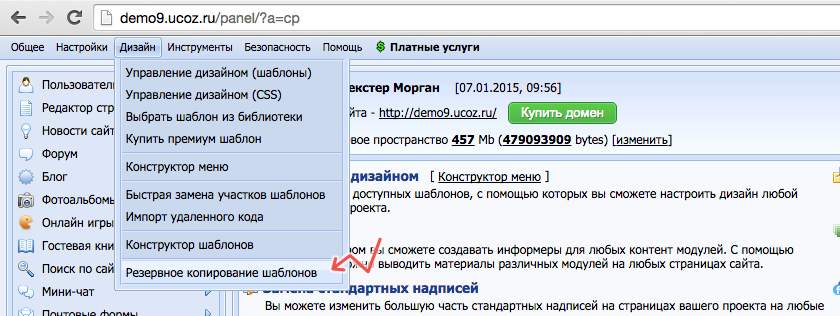
2. Резервное копирование шаблона
Если вы боитесь рисковать, устанавливая шаблон, то на этот случай предусмотрена функция резервного копирования. Если что-то пойдет не так, старый дизайн можно будет восстановить.

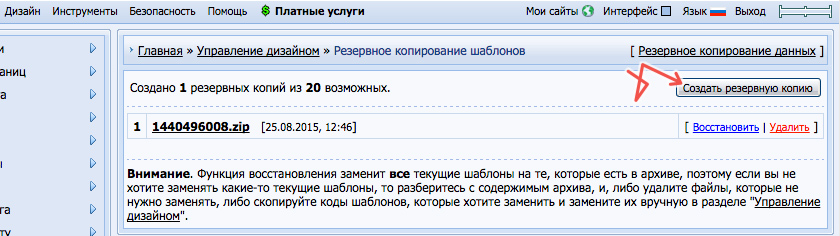
Просто нажмите «Создать резервную копию», в дальнейшем можно будет все вернуть нажатием на «Восстановить».

Этот шаг лишь предостережение, его можно смело пропустить, если шаблон устанавливается на новый только что созданный сайт.
3. Активация модулей
Активируйте все модули, которые хотите использовать (Каталог статей, Форум, Фотоальбомы и т.д.). Дело в том, что после установки шаблона вновь активированные модули будут иметь стандартный дизайн, тот, который вы выбрали при создании сайта.
4. Загрузка файлов
В архиве примера имеется 2 папки, которые нужно установить «img» и «js». Есть 2 способа загружать файлы на сайт:
- FTP-менеджер (сторонняя программа);
- Файловый менеджер в Панели управления.
FTP-менеджер позволяет быстро загрузить на сайт папки с файлами, стандартный «Файловый менеджер» в Панели управления позволяет загружает не больше 10 файлов за раз. FTP – это отдельная тема для материала, здесь мы разберем способ без установки сторонних программ.
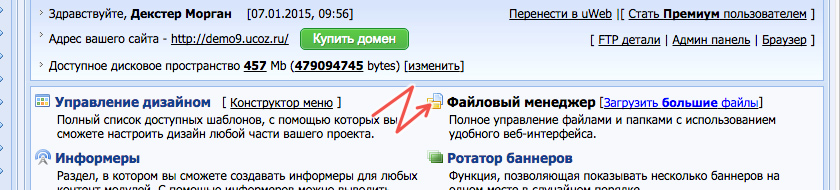
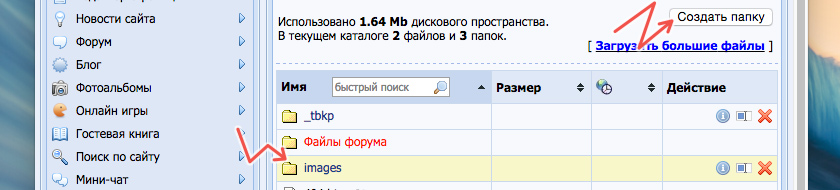
Перейдите в Файловый менеджер:

Создайте нужные папки:

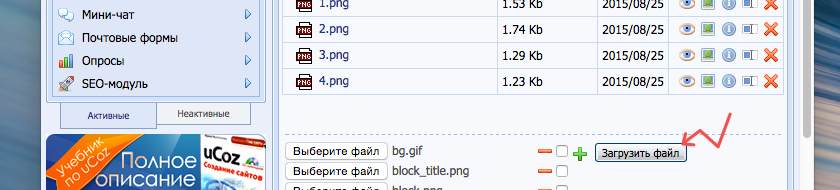
Поочередно выберите и загрузите в них файлы из архива:

Файлы для загрузки могут быть в папках, а могут быть в корневом каталоге. В некоторых архивах шаблонов бывает отдельная папка под названием «Файловый менеджер», ее-то содержимое нам и нужно. Если есть сомнения, что именно загрузить на сайт, загрузите на сайт все.
5. Установка таблицы стилей
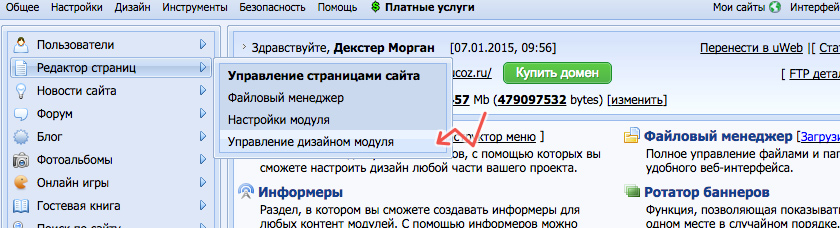
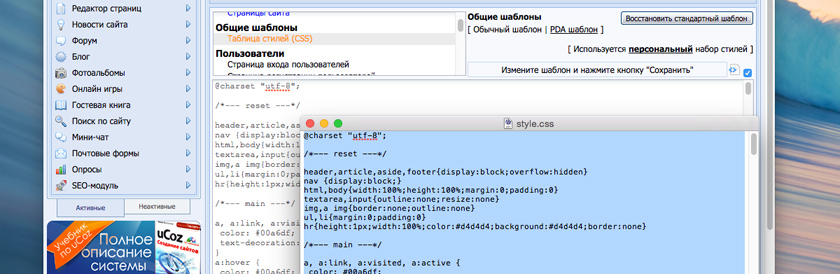
Перейдите в «Управление дизайном», там откройте «Таблицу стилей (CSS)»:

Имеющийся код замените на код из файла «style.css» или «Таблица стилей (CSS).txt», здесь все просто скопировать (CTRL+C) и вставить (CTRL+V):

6. Установка каркаса
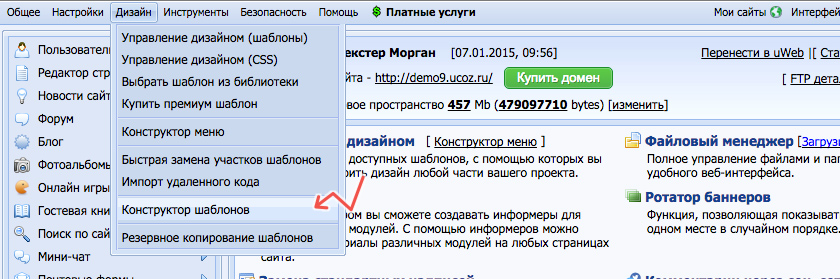
Перейдите в «Конструктор шаблонов»:

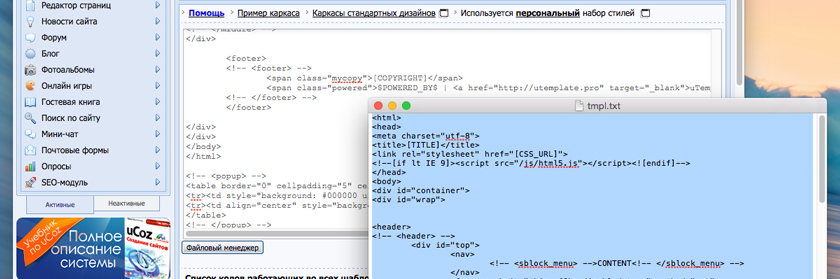
Здесь вставьте код из файла «tmpl.txt» или «Конструктор.txt»:

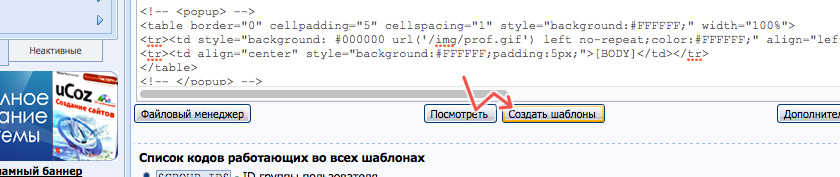
Нажмите «Создать шаблоны»:

7. Установка кода для отдельных модулей и информеров
Также могут быть и коды для «Информеров». Перейдите в Панели управления – Инструменты – Информеры, там создайте нужный информер и вставьте его код шаблона. Тонкости настройки информеров и модулей должны быть описаны в приложенной к архиву инструкции.
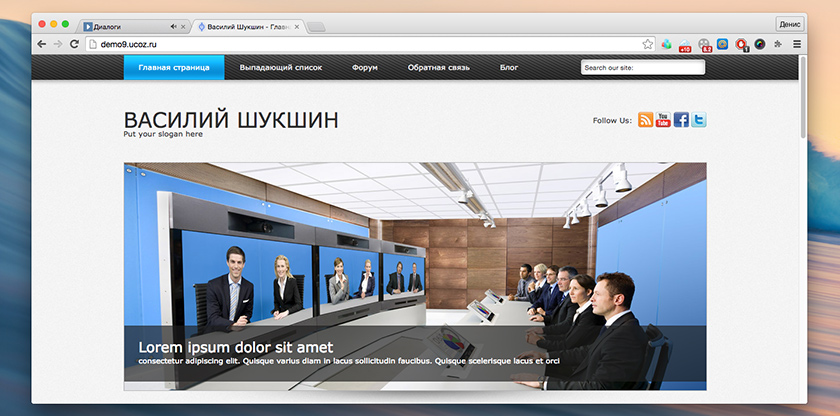
Шаблон для uCoz успешно установлен:

Универсальной инструкции для всех шаблонов быть не может, но в общем-то нужно лишь знать какой код и куда вставлять.
Об установке с помощью резервной копии.
Если вы увидели в архиве шаблона папку «_tbkp» или файл с названием вида «1279268078.zip», значит это резервная копия.
Загрузите на сайт файлы также, как описано выше, затем создайте папку, если ее нет, с названием «_tbkp», и загрузите архив «1279268078.zip», не распаковывая его.
В пункте «Резервное копирование шаблонов» в Панели управления нажмите «Восстановить» на появившейся копии.
Видеоурок
Много текста, не понятно? Посмотрите видео с примером установки шаблона. В нем как раз описывается способ загрузки файлов через FTP-менеджер.
После установки шаблона, зайдя на сайт, вы заметили, что шаблон не установился или «встал криво», попробуйте обновить страницу с помощью клавиши F5 или почистить кэш в браузере.
Покупая шаблоны на сайте uTemplate, можно воспользоваться платной услуги установки шаблона на uCoz, стоимость 10$. В течении нескольких рабочих дней, на вашем сайте будет установлен шаблон.
Информация на сайте (сами статьи и прикрепленные к ним изображения) при установки не пропадут, вопрос о том, потеряются ли данные, достаточно часто задается на форумах по системе uCoz.

Сегодня мне хотелось бы поделится с вами своим опытом внедрения на сайте конструктора дизайна. Так как у меня используется нестандартный дизайн - мне нужно внести изменения таким образом, чтобы можно было работать с сайтом при помощи конструктора.
Что мне это даст?
Во-первых - удобный способ управлять дизайном сайта и блоками, не заходя в панель управления.
Во-вторых - быстрое добавление нужных мне блоков, которые уже будут оформлены в нужном мне дизайне.
В-третьих - возможность использовать в блоках предоставляемые системой возможности - например гаджеты и виджеты.
В-четвертых - самое важное преимущество. При создании каркаса система сама сгенерирует все шаблоны для всех модулей - и мне не нужно будет менять их руками, для каждого используемого мною модуля. Полезность очевидна - вооружусь терпением и начну вносить изменения.
Для начала нужно убедится, что конструктор активирован - это можно проверить, зайдя в Панель управления, Главная » Общие настройки. Если нужна опция активирована, переходим к настройке дизайна. Для этого нужно зайти в Панель управления, Управление дизайном » Конструктор шаблонов, и в при помощи подсказок оформить будущий каркас должным образом. Принцип создания каркасов прост - существующая структура страницы делится на определенные зоны по смыслу и назначению. Например, мой трехколоночный дизайн, разбитый на подобные зоны для создания каркаса, схематически будет выглядеть так:
Итак, как можно видеть на рисунке, каркас состоит из таких основных частей:
- в этом блоке я размещу верхнюю часть (шапку) сайта.
- здесь будет вся средняя часть сайта, в том числе левая и правая колонки и средняя часть, в которой будет отображаться основной контент. - здесь будет нижняя часть сайта - счетчики, копирайты и прочее. Отдельно бы хотелось остановится на описании кода
В использовании этого кода есть определенные ньюансы, которые необходимо знать. В частности, это связано с использованием модуля "Форум". В моем случае, если мне понадобится использовать этот модуль - моя структура каркаса предполагает, что модуль будет располагаться на всю ширину страницы, так как блоки container у меня включены в блок middle. При генерации шаблона для модуля "Форум" система смотрит, как расположен блок middle и всю область, которую он занимает, отводит под вывод форума. В случае если я вынесу код container правой колонки за границы блока middle - то форум будет занимать место левой и центральной колонки, а правая останется на месте. Если я вообще не использую код middle - то форум будет размещен в том же месте, где выводится остальной контент.
Результат: дизайн разбит на три больших части, каждая из которых имеет свое значение. Но - для того чтобы я мог управлять блоками и сгенерировать шаблоны для всех модулей мне нужно рассказать системе о том, как будут выглядеть блоки, и где они будут расположены.
Так как основная часть сайта (колонки) размещена в блоке
- добавим в него нужные коды.
При помощи кода я определяю в моем дизайне область, в которой будут содержаться блоки, например "Опросы", "Календарь", "Поиск" и другие. При помощи этих кодов я точно указываю системе, где разрешено размещать новые блоки. В моем случае это левая и правая колонка средней части страницы. Прописываем коды в дизайн, например вот так:
Теперь мне нужно как то рассказать системе, как будет выглядеть мой будущий блок. При генерации шаблонов система сгенерирует шаблоны с учетом этой информации, и все новые блоки будут сразу же добавляться в нужном мне дизайне. Самое замечательное в этом то, что мне достаточно описать дизайн блока только один раз - все остальное система сделает сама. Добавляю блок в контейнер:
Если дизайн блоков во всех контейнерах будет одинаковый, то достаточно сформировать лишь один блок, а второй контейнер создать пустым. Блок имеет два зарезервированных кода "TITLE" и "CONTENT", которые соответственно означают "Заголовок" и "Содержимое" блока.
Отдельно хотелось бы остановится на зарезервированных кодах каркаса. Их несколько - вот они:
- [TITLE] : заголовок страницы
- [CSS_URL] : путь к файлу с css-стилями
- [BODY] : основная часть страницы
- [COPYRIGHT] : копирайт системы uCoz
Настоятельно рекомендую использовать эти коды для правильной генерации каркаса.
Последнее что нужно указать в каркасе - это внешний вид для всплывающих окон.
Для этого предусмотрен такой код: У меня всплывающие окна по стилю будут такими же, как и блоки - поэтому добавляю такой код:
Этот код желательно размещать в коде в самом конце, например после закрывающего тега - это поможет избежать лишней путаницы при создании каркаса.
Обратите также внимание на то, что в коде всплывающих окон [TITLE] пишется в квадратных скобках, тогда как в коде блока TITLE пишется без скобок. Это сделано специально, чтобы была возможность различать эти два кода.
После того как все готово - просмотрю результат работы. Выглядит все нормально - поэтому сохраню сделанное, нажав на кнопку "Создать шаблоны". Система сгенерирует шаблоны для всех активных на данный момент модулей.
Подведу итог. Доработка своего уникального дизайна, для того, чтобы на сайте работал режим конструктора - довольно несложное и быстрое занятие, которое, однако, способно принести массу удобств в будущем. Уже сейчас создание собственного каркаса сэкономило мне массу времени на настройку дизайна для всех нужных мне модулей.
Напомню, в данной статье речь шла о нестандартных дизайнах (созданных вами). Режим конструктора поддерживают все стандартные шаблоны для uCoz.
Эта статья входит в цикл статей блога "Делаем проект с нуля".
Ознакомиться с полным циклом можно по ссылке.

Скрасим серые рабочие будни новыми шаблонами для сайтов uCoz! Сегодня мы представляем свежую подборку из 10 дизайнов самых разнообразных тематик.
Все дизайны полностью поддерживают конструктор шаблонов uCoz и доступны для бесплатной установки. Заметили баг? Обязательно напишите об этом в комментариях!










От старого — к новому
На этой неделе мы прекращаем поддержку старой панели управления. Что это означает? Для всех новых регистраций по умолчанию будет доступна только новая версия панели.
Что будет с опытными пользователями, которые привыкли работать через старый интерфейс? Возможность использовать старую панель управления никуда не пропадает, однако основная часть апдейтов (кроме критических) будет внедряться только для новой панели управления.
Мы хотим сосредоточить все силы на развитии системы и потому вынуждены отказаться от параллельной поддержки сразу двух интерфейсов.
До будущих апдейтов! :)
6 Спам
1 Написал nomid 13 Сентября 2017, 16:32
-4
2 Написал olepav 13 Сентября 2017, 16:33
1 Спам
3 Написал nomid 13 Сентября 2017, 16:35
однако основная часть апдейтов (кроме критических) будет внедряться только для новой панели управления.
0
4 Написал olepav 13 Сентября 2017, 16:40
2 Спам
9 Написал TriOWinner 13 Сентября 2017, 20:22
Как можно работать в новой панели, если допустим в старой при редактировании CSS, можно легко пользоваться функцией поиска через CTRL+F, а в новой панели в данном случае поиск не работает. т.е. вызоп панели поиска есть, но при введении допустим нужного селектора, он ничего не находит. В старой панели такой проблемы нет.
-2
10 Написал $Vladimir$ 13 Сентября 2017, 23:44
1 Спам
12 Написал TriOWinner 14 Сентября 2017, 10:36
На сайте перейдите в "Таблица стилей (CSS)" и через поиск текста CTRL+F введите любой элемент или селектор, который есть у вас в списке CSS. Когда этот искомый объект есть в поле зрения, он его находит, но если нет в поле зрения - он его не находит. Если вы меня не поняли, тогда я не знаю, как по другому объяснить.

-1
11 Написал dmaok 14 Сентября 2017, 10:24
1 Спам
13 Написал TriOWinner 14 Сентября 2017, 10:37
Зачем придумывать колесо? Я уже больше 5 лет пользуюсь поиском CTRL+F во всех редакторах и нет никаких проблем, а сейчас из-за новой
версии админки, мне нужно мышкой тыкать на поиск, потом вписывать
искомый объект и опять мышкой нажимать "Найти". Когда можно просто
CTRL+F + Enter

-1
14 Написал dmaok 14 Сентября 2017, 10:49
в старой ПУ поиск Ctrl+F работает аналогично. Если искомая строка находится не в пределах видимой части+-40% - браузерный поиск ее не найдет.
0 Спам
15 Написал TriOWinner 14 Сентября 2017, 11:21
Доказательства в студию. Только что протестировал в нескольких популярных браузеров, никаких проблем нет, все работает четко, как часы. Находит все варианты, хоть по первой букве, или любой цифре.

-2
17 Написал dmaok 14 Сентября 2017, 11:45
0 Спам
18 Написал Drinko 14 Сентября 2017, 12:25
Причем здесь этот кривой и тормозной говноредактор на JS с подсветкой?
Хотя он конечно подтверждает тот факт, что кодеры в uCoz делают из всего абсолютно не юзабельные решения в стиле "мы пойдем своим путем, на котором никого нет - ни спереди, ни сзади".
1 Спам
19 Написал TriOWinner 14 Сентября 2017, 12:48
Проблема у вас в том, что вы используете функцию "Подсветка синтаксиса". Отключите её и будет вам счастье.

0
20 Написал dmaok 14 Сентября 2017, 12:53
проблем у меня нет. Я использую ide с автозагрузкой файлов по фтп. Редактировать код в браузере еще то "счастье".
0 Спам
21 Написал TriOWinner 14 Сентября 2017, 12:59
У меня тоже нет проблем и я тоже использую другой редактор. Первоначально весь "сыр бор" начался из-за того, что ucoz переходит на новую панель, в котором не работает элементарный поиск, который я привел в пример.
0 Спам
25 Написал -SAM- 19 Сентября 2017, 15:18
Или взять вот новую "умную" идею по реверсу списка созданных бекапов в редакторе шаблона: кому-то понадобилось, а страдают потом все, что вопреки здравому смыслу свежая архивная копия - всегда под номером 1 теперь. это уже не архивный список получается, а какая-то лента обновлений - самой колонке порядковых номеров нужно делать реверс значит (к примеру, сделано 10 архивных копий: у самой свежей, которая в списке сверху, номер 10, а еще одна созданная - окажется над 10 и под номером 11 будет. удалив одну из копий - номера переназначать по убыванию. сейчас же порядковые номера особой смысловой нагрузки не несут, а приходиться на дату создания смотреть. и суть архивного списка утрачена, раньше было всё более чем обоснованно - самая последняя созданная копия находилась в самом низу и соответственно порядковый номер был больше, так как ранее созданные свои позиции в архивном списке заняли, очередность была соблюдена).
UPD.: Из новой записи в блоге по поводу ПУ понял, что в случае чего - будут только критические баги и ошибки исправляться. вот и получается, что поломав чего-то - вы тем самим будете людей заставлять переходить на новую ПУ эту (а из опроса ясно - половина за старую), а степень критичности багов - вы определяете сами. посему исправлений можно ждать бесконечно долго (если вообще дождаться, ибо "не поддерживается". что не поддерживается, исправление того, что до этого работало и после усилии разработчиков было сломано?). И тут уж сразу вспоминается история с uID, как и в прошлый раз писал, что как-то на полпути всё делается. что не сделали нормально всё, тем самым свели на нет и то, что было ранее (имею в виду Вебтоп), что после переключились на что-то другое. Вот и не нужно рекламировать новую ПУ и силком подталкивать людей к переходу на нее, сами пользователи пусть увидят достоинства ее и перейдут.
6 Спам
16 Написал Drinko 14 Сентября 2017, 11:35
Новая панель абсолютно не юзабельна и сделана исключительно ради рюшечек, которые на 3 буквы никому не нужны и только мешают работать.
0 Спам
26 Написал Oleg_Khan 08 Октября 2017, 10:10
Ваша новая панель сильно не доработана, часто приходится переключаться в старую панель что бы найти нужное. С каждый годом все растут кроме Юкоз, все делают что-то новое и новый функционал, у одного Юкоза все что новое, работает хуже старого! А про новый функционал, про это пользователи Юкоза уже дано забыли. что это такое и как это выглядит. Потихоньку Юзеры расползаются на другие решения, держаться только те кто с Юкозом уже много лет, но и они рано или поздно распрощаются с Юкозом.
0 Спам
5 Написал morda0776 13 Сентября 2017, 16:41
0
6 Написал olepav 13 Сентября 2017, 16:42
Зафиксировать меню можно правкой буквально одной строчки в CSS Если я верно понял, о чем вы, конечно же.
0 Спам
7 Написал A15 13 Сентября 2017, 18:29
Подскажите, новая версия это имеется ввиду новая упрощенная версия для админки? Или же стилевое оформление?
И просьба к Вам уже давно. Вы можете подумать о продвинутых пользователях? Делаете ukit и т.д. Сделайте (условной разделите) тот же юкоз, но для опытных людей. Чтобы мы могли как Ваши партнеры (партнеры студии) развивать платформу, делать коммерческие проекты компаниям, чтобы не было слова Конструктор. Сделать uPage к примеру
1 Спам
8 Написал Prochtenniy 13 Сентября 2017, 19:04
Новые шаблоны - это хорошо, давно пора Но учитывая время анонса их, думал будет что-то боле серьезное. В итоге как обычно, очень простенько. Хотя 1717 и 1719 наверно самые эффектные, по крайней мере главные страницы точно!
То что старая версия панели управления останется, хоть и без поддержки - правильно! Как не пробовал пользоваться новой панелью. увы для меня она медлительна и не удобна.
0 Спам
22 Написал zarim 15 Сентября 2017, 22:27
0 Спам
23 Написал borschaga 16 Сентября 2017, 16:22
Спасибо за шаблоны, прикольно, просто и понятно
Поддерживаю всеми руками за старую панель, новая не по душе
С другой стороны для новичка проще наверно новая )

0 Спам
24 Написал -PRIZRAK- 18 Сентября 2017, 09:21
0 Спам
27 Написал SkachatKino 13 Октября 2017, 23:04
0 Спам
28 Написал akula-z 21 Октября 2017, 19:26
Читайте также:

