Создание landing page на конструкторе
Обновлено: 02.05.2024
Любой современный конструктор лендингов – это система для создания сайта, не требующая знаний языка программирования. Сам по себе инструмент – штука достаточно сложно устроенная, но только внутри.
Пользовательский интерфейс в нем довольно прост, освоить может даже человек с минимальными знаниями. Поэтому в статье расскажу, чем пользоваться для создания лендинга и покажу полезный функционал.
КОНСТРУКТОРЫ ЛЕНДИНГА
Я собрал для Вас ТОП самых популярных и свёл всю информацию в одну таблицу для удобного сравнения. К тому же расположил сервисы для создания одностраничных сайтов от более популярных к менее, так что тестируйте с первых пяти.
| Сервис | Стоимость (в месяц) | Пробный период | Встроенная СRM | Аналитика |
| PlatformaLP | 790 ₽ | 14 дней | Есть | Есть |
| Ukit | 350 ₽ | 14 дней | Есть | Есть |
| Flexbe | 750 ₽ | 14 дней | Нет | Есть |
| Bloxy | 690 ₽ | 7 дней | Есть | Нет |
| Tobiz | 189 ₽ | 14 дней | Есть | Есть |
| Mottor | 790 ₽ | 7 дней | Есть | Есть |
| Tilda | 750 ₽ | 14 дней | Есть | Есть |
| LP Generator | 799 ₽ | 7 дней | Есть | Есть |
Больше сервисов для создания лендингов находится здесь
Как выбрать конструктор Одностраничного сайта
Конечно, я Вам не скажу, берите вот этот landing page конструктор, и сможете слепить супер пупер сайт. Все зависит от Ваших потребностей, бюджета, особенностей бизнеса и т.д. Но есть основные критерии, на которые нужно обратить внимание при выборе в любом случае.
1. Оплата
Не надейтесь на бесплатный конструктор лэндингов. Хорошего мы не нашли. Все свободные тарифы обрезаны, то есть возможности для создания одностраничника ограничены в любом случае, просто у кого-то больше, у кого-то меньше. Если хотите изучить вопрос подробнее, жмите сюда.
Если Вам нужен реально работающий ресурс для бизнеса, не жалейте каких-то 500-1 000 руб в мес. Тем более Вам достанется продвинутый функционал, а он необходим, если планируете развивать сайт, создавать там дополнительные страницы, ставить какой-нибудь внешний скрипт или форму захвата и т.д.
2. Модель монетизации
На ресурсах с прямой моделью пользователь платит за сам функционал сервиса. Обычно при этом можно выбирать из нескольких тарифов от “Эконом” до “Безлимит”. При таком варианте основной продукт, который получает пользователь – это сам конструктор лендинговых страниц. Примеры таких сервисов – Тильда и ucraft.

Сайт, говорят, забирайте, а вот всё остальное наше
Однако существуют площадки, которые служат своего рода приманкой для пользователей. Например, все услуги в одном окне: сделал сайт, тут же запустил на него контекстную рекламу, поисковое продвижение заказал и т.д. Звучит вроде неплохо, но есть один нюанс.
Я не хочу грести всех под одну гребёнку, но почти у всех сервисов, выбравших непрямую монетизацию, проскакивают в прайс-листе какие-нибудь услуги из серии “Подключение ssl-сертификата всего за 990 рублей”.

На Platformalpssl-сертификат подключают бесплатно
Ssl-сертификат, конечно, нужная в наше время вещь. Но ведь необязательно платить за то, что можно получить бесплатно на площадке.
Мой совет: если будете выбирать из перечисленных в статье платформ, то присмотритесь лучше к тем, где разработчики либо совсем не предлагают Вам доп. услуги по продвижению с их помощью, либо делают это мягко и ненавязчиво.
3. Ограничения тарифа
Если Вам нужно больше одной страницы, или Вы планируете собрать на онлайн конструкторе лэндингов блог с множеством страниц, то сразу ознакомьтесь с ограничениями в этой части. Обычно такая информация содержится в разделе “Тарифы”.

На базовом тарифе можно создать только 10 страниц
Обратите внимание, что в софте готовые сайты размещаются на хостинге, который предоставляет сама платформа. При этом многие разработчики заявляют, что Вы можете забрать у них сделанный проект и разместить на своём.
На практике это не всегда просто, да и не очень оправданно. Перенесете сайт, и придется все изменения вносить руками. Так что если у Вас нет навыков программирования, то не стоит искать сервис строго с выгрузкой кода.
4. Интеграции
Чем их больше, тем лучше. Удобство landing page конструкторов в том, что вся работа по интеграции со сторонними сервисами за Вас уже проделана разработчиками. Нужно сделать буквально несколько кликов. Но обратите внимание на этот момент до оплаты подписки.
Как правило, в списке готовых интеграций должны быть системы веб-аналитики, сервисы email-рассылки (если планируете этим заниматься), несколько популярных СRM и платёжных систем.
Базовый функционал конструктора лендинга
Подбирать платформу для самостоятельного создания одностраничника нужно исходя из стоящих перед Вами задач. Одно дело, если Вам хватит сделать его с понятной админкой на русском языке – лишь бы побыстрее и попроще. Для этого подойдет практически любой сервис.
Поэтому разберем функции, которые Вам наверняка понадобятся, а какие вряд ли будут востребованы. О том, как создать лендинг пейдж, читайте в статьях:
1. Шаблоны
Если Вы новичок и сомневаетесь в своих силах, то эта функция очень пригодится. Используйте готовый шаблон с минимальными доработками. Потом его можно будет облагородить – написать больше текста, загрузить интересные фото, добавить новых блоков и т.д.

Шаблоны на Platformalp
У лучших платформ для создания лендингов обычно 50-100 готовых шаблонов, бывает и больше. Но в моей табличке выше есть два забавных исключения: LPTrend предлагает 6 шаблонов и Setup обещает более 7 000 готовых решений (насколько это вообще имеет смысл – не ясно).
Кстати, если среди шаблонов не нашлось подходящего, поищите варианты в разделе “Примеры сайтов, собранных на нашем конструкторе”.

В галерее Тильды можно подглядеть много интересного
2. Zero-блок
Zero-блок – специальный блок, внутри которого можно нарисовать почти всё что угодно.
В обычном блоке возможности редактирования ограничены: заменить текст или картинку можно, а превратить квадратную кнопку в треугольную, скорее всего, не получится.
А вот в зеро-блоке такие фокусы проворачивать реально. Здесь можно редактировать всю площадь блока или, как в случае с лендингами LPGenerator, всю посадочную страницу. Это очень удобно, но только в случае, если у Вас есть какие-то минимальные представления, как делать дизайн веб-страницы.

Внутри зеро-блока все элементы можно свободно перемещать
Кстати. Интересные фишки для дизайна лендинга можете подсмотреть в статье “Дизайн лендинга: 99 фишек + 37 примеров“.
3. Собственный домен

Подключить собственный домен можно из раздела “Настройки”
4. Приём заявок с сайта
Очевидно, что одностраничник Вы будете создавать ради заявок, заветных лидов. И если на нём будет много разных форм захвата, то обязательно протестируйте их все, а ещё лучше, делайте это периодически.
А чтобы заявки вдруг не угодили куда-то в спам, сразу посмотрите, куда и как они будут уходить. В конструкторе для одностраничных сайтов должна быть возможность настроить получение заявок с него на электронную почту.

SMS, естественно, будут платные
5. Интеграция со сторонними системами
Удобство landing page конструкторов в том, что вся работа по интеграции со сторонними сервисами за Вас уже проделана разработчиками. Нужно сделать буквально несколько кликов. Но обратите внимание на этот момент до оплаты подписки.

У Platformalp интеграции настроить совсем не сложно
Как правило, в списке готовых интеграций должны быть системы веб-аналитики, сервисы email-рассылки (если планируете этим заниматься), несколько популярных СRM и платёжных систем.
На другие интеграции, например, с платформами управления контекстной рекламой, можно особо не обращать внимание. Это больше интересно самим разработчикам, чем пользователю.
6. Аналитика и статистика
Если говорить о какой-то базовой аналитике, например, просто учитывать число заявок и их источник, то встроенная аналитика вполне подойдёт. Более того, во многих конструкторах можно отслеживать и некоторые другие показатели, например, конверсию и т.д.

Три ключевых показателя: посетители, заявки, конверсия
Однако тем, кто хочет работать со статистикой более глубоко (а именно так и нужно работать, если хочешь добиться каких-то ощутимых результатов), обрезанного функционала будет недостаточно.
Поэтому лучше ставьте на свой сайт код Яндекс.Метрики или Google Analytics (я рекомендую и то и другое) и не слишком обращайте внимание на внутренний функционал конструктора. Тем более, что интеграция с Метрикой и Analytics очень проста и предусмотрена на всех приличных сервисах.
Важно. Если Вы настраиваете контекстную рекламу или только собираетесь это сделать, то обязательно используйте сервис Click. Он поможет c настройкой и сэкономит бюджет. К тому же в нем есть плюшки, увеличивающие конверсию и привлекающие больше клиентов. Кликайте и изучайте сервис -> Click
7. A/Б тесты
Тестирование необходимо в работе с лендингами, и оно тесно связано с предыдущим разделом про аналитику. Очень упрощённо А/Б-тестирование работает так: допустим, Вы думаете, что если поменять картинку на первом экране, то посетители начнут оставлять больше заявок. Тогда создаём копию лендинга с новой картинкой и начинаем распределять посетителей между старой и новой страницей.
Важно. У процедуры А/Б-тестирования очень много нюансов и подводных камней. Здесь мы не будем углубляться в детали, поэтому если хотите узнать больше по теме, почитайте эту статью.
Преимущество некоторых конструкторов в том, что процедуру А/Б-тестирования можно запустить без особых сложностей.

Например, у platformalp это выглядит вот так
Создайте бесплатный лендинг в конструкторе. Получите готовую платформу и первых клиентов уже сегодня.

Unisender Business — это не просто конструктор лендингов
Здесь все, что нужно для продаж в интернете.
Создайте лендинг на базе лучшего шаблона для вашей отрасли. Выберите уникальное доменное имя сайта. Используйте готовые инструменты Unisender: шаблоны страниц, встроенные email-рассылки, чат-боты, онлайн-запись, аналитику.


Настройте приём онлайн-платежей. Сделайте покупки простыми для пользователей и удобными для вас.

Онлайн-запись не даст потерять потенциальных клиентов. Чат-боты разгрузят ваш директ. Email-рассылки вернут покупателей.

Устраивайтесь поудобнее. Смотрите, как растут ваши продажи
30 минут — и ваш бизнес в онлайне
Чтобы сделать лендинг в конструкторе Unisender, вам не нужно быть дизайнером или программистом.
Выберите один из вариантов создания сайта.
Ответьте на 3 простых вопроса — и система сгенерирует прототип лендинга. Сервис предложит шаблон страниц, который подойдёт именно вашему бизнесу. Вы сможете его отредактировать и довести до идеала.

Мы создали 30+ шаблонов для разных сфер бизнеса, чтобы вы потратили минимум времени на запуск сайта. Забирайте готовый дизайн, наполняйте своим контентом.

Соберите лендинг с нуля в удобном конструкторе. Используйте готовые блоки: перетаскивайте в рабочее поле, меняйте местами на странице, редактируйте контент. Вы можете удалить блоки в любой момент и заменить их на новые.

Соберите лендинг и нажмите кнопку «Опубликовать» — ваш сайт уже работает на вас.
Контент, дизайн, реклама, аналитика, полезные ресурсы и примеры сайтов – постарались кратко раскрыть самые важные моменты.
В конце статьи доступна ссылка на PDF версию.
Вам подоидет эта инструкция, если планируете запустить тест новои услуги, продукта, направления или хотите проверить эффективность рекламных каналов. Материала хватит для запуска, и вы получите какое-то количество конверсии. Не относитесь к документу, как к инструкции по запуску полноценного лендинга. Для этого нужно глубокое погружение и раскрытие фактов, преимуществ и характеристик продукта или услуги.
Чтобы разработать лендинг, вам нужно составить структуру, наполнить блоки информациеи (написать тексты), составить прототип (схематично нарисовать, как и где будет распологаться информация), разработать дизаин, сверстать саит, установить аналитику.
Основная задача – чтобы человек оставил заявку или сделал целевое деиствие. Для этого нужно доверие к компании, а ваше предложение должно совпасть с его потребностью. Это два важных фактора, которые вы должны помнить при разработке лендинга.
Какая информация поможет создать доверие к компании:
1. Информация о компании:
- Достижения, чем занимаетесь и почему.
- Факты.
- Команда.
2. Сертификаты и награды.
4. Ответы на часто задаваемые вопросы.
5. Список клиентов и партнеров.
Эта информация раскроет продукт и предложение:
- Уникальное торговое предложение (УТП).
- Какие задачи вы решаете.
- Кеисы, результаты, ассортимент,.
- Преимущества компании и продукта, относительно конкурентов, для потребителя.
- Цены, решения, тарифы.
- Алгоритм, процесс работы, этапы работы.
Мы рекомендуем создать и расположить блоки в такои последовательности:
- УТП
- Какие задачи вы решаете
- Преимущества продукта
- Кеисы, ассортимент, результаты
- Форма захвата
- Ваши клиенты, партнеры
- Как работает продукт, процесс, этапы, алгоритм
- Цена, решения, тарифы
- Форма захвата
- Сертификаты
- Отзывы
- Вопросы и ответы
- Форма захвата
Добавляите Формы захвата через 2-3 блока.
Стараитесь формулировать заголовки нетривиально, но не ради креатива, а чтобы заинтересовать клиента и за счет заголовка рассказать интересные факты. Например, не «Наши кеисы», а «Разработали 59 логотипов».

Современные конструкторы и CMS-системы позволяют создавать качественные лендинги не только профессионалам, но и людям, которые не специализируются на разработке сайтов. В этой статье мы пошагово расскажем о том, как сделать лендинг на платформе WordPress, какие плагины для этого понадобятся и как с ними работать.
Выбор хостинга, регистрация домена, установка WordPress
Далее вам нужно связать домен и хостинг, прописав хостинговые DNS-серверы у регистратора домена. Подробнее об этом почитайте в справке в процессе регистрации домена.
Переходим к установке WordPress. Сделать это можно одним из двух путей: автоматически (воспользовавшись бесплатной услугой развертывания CMS у хостера) или вручную. Наиболее предпочтителен, особенно для новичков, первый вариант. В этом случае вам достаточно указать основные параметры и запустить процесс установки. Рассмотрим, как это делается на хостинге Beget:
Разрабатываем стратегии продвижения бизнеса в онлайне с пошаговым планом действий, и обеспечиваем его реализацию. Проектируем, реализуем, поддерживаем и развиваем сайты, приводим на сайт целевой трафик (реклама, SEO, email-рассылки), расширяем присутствие компании на сторонних площадках, настраиваем аналитику и проводим постклик анализ.

Выбираем пункт CMS

Нажимаем на нужную CMS

Заполняем все поля
Поиск и установка шаблона лендинга на WordPress
Огромное количество шаблонов посадочных страниц можно найти на специализированных сайтах. Шаблоны бывают платными и бесплатными. Бесплатные шаблоны — это, как правило, урезанные версии платных. Несмотря на это, зачастую их функционала достаточно для создания качественного лендинга.
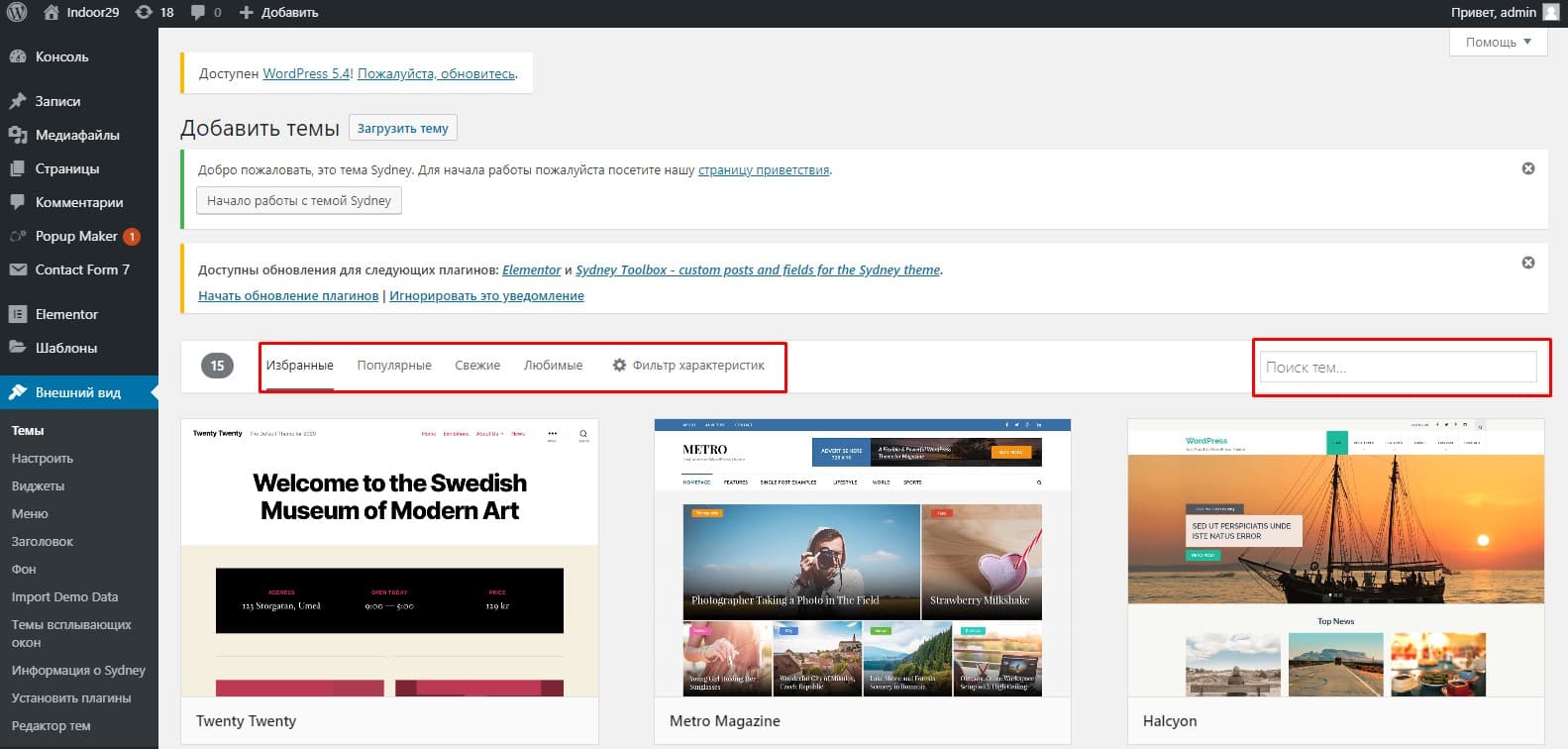
Поиск шаблона можно начать непосредственно в админке WordPress в меню слева: «Внешний вид» => «Темы» => «Добавить новую».

Добавляем тему

Настройка фильтра
Далее настраиваем фильтр и выбираем среди популярных или свежих. Также можете оттолкнуться от своей тематики и указать ее или синонимы на английском языке в поле поиска, например, medicine или medical (медицина). Выбрав шаблон, зайдите в него, ознакомьтесь с описанием и перейдите на демоверсию сайта.

Демоверсия сайта
Если тема вам подходит, устанавливайте и активируйте ее.
Плагины для создания лендинга на WordPress
Использование плагинов — идеальный вариант для новичка. Они позволяют собрать страницу практически любого вида путем перемещения элементов в визуальном редакторе. Далее рассмотрим наиболее популярные конструкторы страниц для WordPress.
Elementor
Один из самых популярных конструкторов, разработчики которого активно его развивают и в каждую новую версию добавляют все больше интересных возможностей. При этом у него есть бесплатная версия, которой в большинстве случае достаточно. Кроме самого конструктора, к нему прилагаются дополнительные плагины, расширяющие функционал. В начале 2020 года цена за базовую лицензию составляла $49 в год. В нее входит возможность создания одного сайта, более 50 доступных виджетов и 300 готовых шаблонов. Цена версии Expert — $199 в год. Она позволяет создать 1000 сайтов на одной лицензии, так что этот вариант подходит компаниям, занимающимся веб-разработкой.
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Функционал данного конструктора позволяет создавать страницы, адаптированные под mobile, а также настраивать те или иные элементы в зависимости от устройства.
Beaver Builder
Этот конструктор также поставляется в двух версиях — бесплатной и платной (Standart — $99 в год, Pro — $199 в год, тариф для агентств — $399 в год). Имеет функцию сетевой настройки для нескольких проектов. Она облегчит жизнь разработчикам, у которых создание сайтов поставлено на поток.
Thrive Architect
Вместе с плагином поставляется набор из 334 шаблонов, которые с легкостью можно кастомизировать. Данный конструктор довольно прост в использовании, но на фоне конкурентов выделяется только тем, что у него нет бесплатной версии.
OptimizePress
В платную версию входят более 60 шаблонов, кроме того, доступен магазин тем. Конструктор имеет простой функционал и подходит для решения легких задач. На фоне других выделяется возможностью интеграции с CRM, а также возможностью создания страниц с платным доступом (подходит для обучающих ресурсов) и страницей регистрации.
Выбираем плагин
Из всего многообразия конструкторов сегодня явно выделяется Elementor. О его функциональности, простоте и надежности говорят количество скачиваний (более 4 млн.) и средняя оценка (4,8 балла из 5). В числе преимуществ также доступность и большое количество разнообразных инструментов даже в бесплатной версии. Кроме того, у разработчика Elementor есть множество полезных видеороликов на собственном YouTube-канале (на английском языке).
Создаем лендинг на WordPress с помощью конструктора Elementor
Далее подробно разберем, как установить плагин и создать несколько наиболее сложных блоков. Все остальные блоки вы сможете делать по аналогии. Главное на данном этапе — понять основной принцип работы с инструментами Elementor.
Установка Elementor
Для установки плагина кликните «Плагины» => «Добавить новый» в левом меню админки. В поиске вбейте "Elementor", нажмите кнопку «Установить», а после активируйте конструктор.

Установка Elementor
Выбор темы
Не все шаблоны хорошо сочетаются с данным конструктором, поэтому мы рекомендуем выбирать из тех, которые предназначены специально для него:
- Monstroid2;
- Luxor;
- BuildWall (для компаний, специализирующихся на строительстве);
- FitPeople (спорт);
- DentalCare (стоматология);
- Tourizto (туризм);
- Soothery (спа-салоны);
- 4News (новостные порталы);
- ProMotionic (рекламные агентства).
В число универсальных тем входят:
- Phlox,
- Astra Theme,
- GeneratePress,
- OceanWP,
- Sydney,
- Tesseract.
Допустим, наша цель — создать лендинг для агентства наружной рекламы. В качестве примера будем использовать тему Sydney. Скачиваем ее через админку и активируем.
После установки и активации шаблона в настройках темы задаем статичную страницу в роли главной. Ее мы и будем редактировать.

Нажимаем «Настройка главной страницы»

Задаем статичную страницу в роли главной
Редактирование холста в Elementor

Заходим в список страниц

Выбираем шаблон

Нажимаем «Редактировать в Elementor»

Список инструментов Elementor
По умолчанию верхняя часть лендинга (первый экран) будет представлять собой фоновое изображение, в левой части разместятся логотип, название и краткий слоган, справа — форма обратной связи.

Так будет выглядеть лендинг
Теперь рассмотрим основные возможности и инструменты Elementor.
Принцип создания страницы достаточно прост: формируем на рабочей области структуру блока (от 1 до 6 колонок), перетаскиваем в нее необходимые элементы из левой панели инструментов и редактируем.

Нажимаем на значок «Добавить»

Выбираем структуру

Задаем нужные параметры
Далее устанавливаем фон страницы на вкладке «Стиль» => режим «Классический»

Установка фона
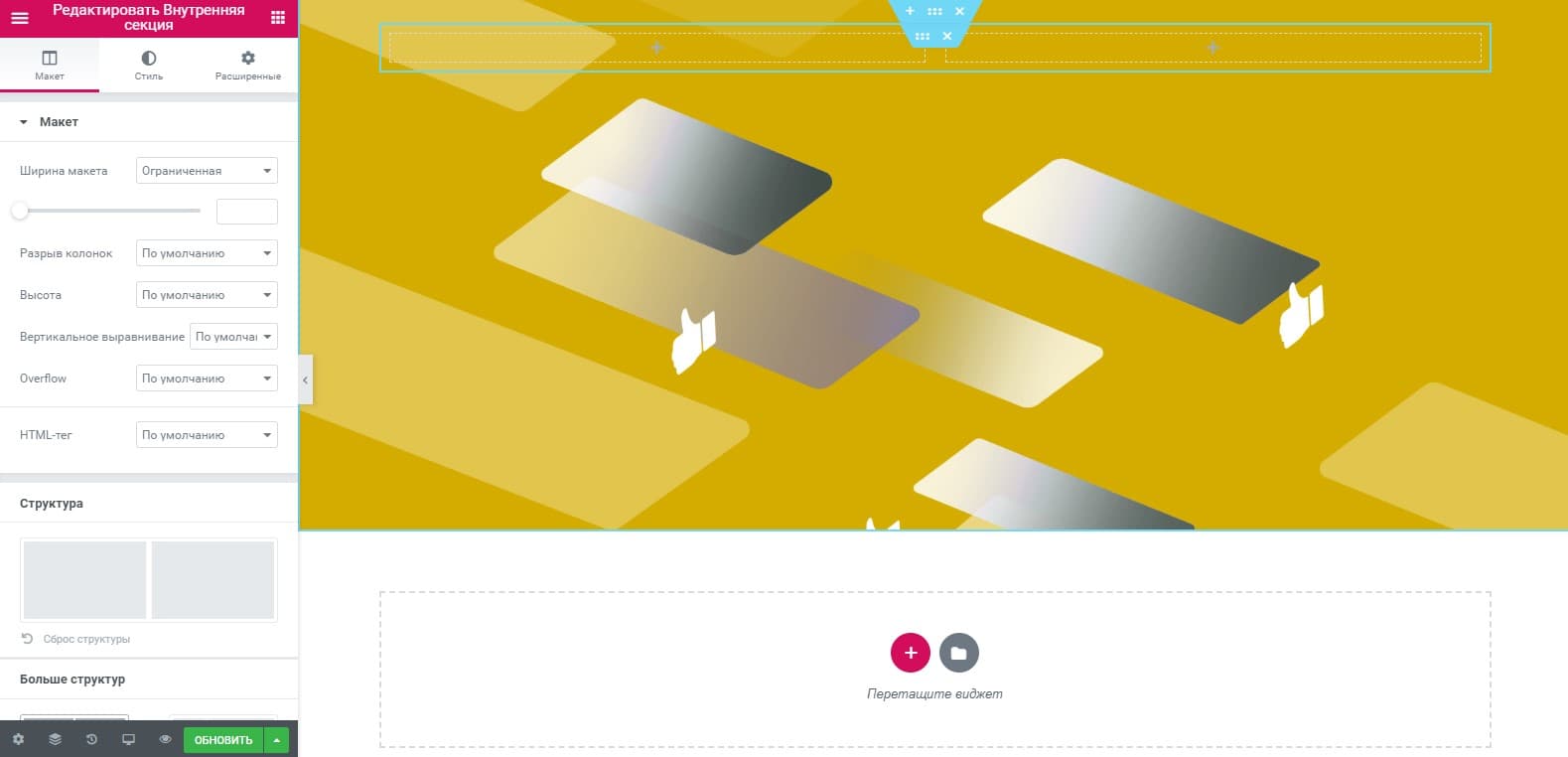
Перетаскиваем элемент «Внутренняя секция» на рабочую область блока. Автоматически создаются 2 колонки.

Перемещаем элемент на рабочую область

Добавляем секции

Результат
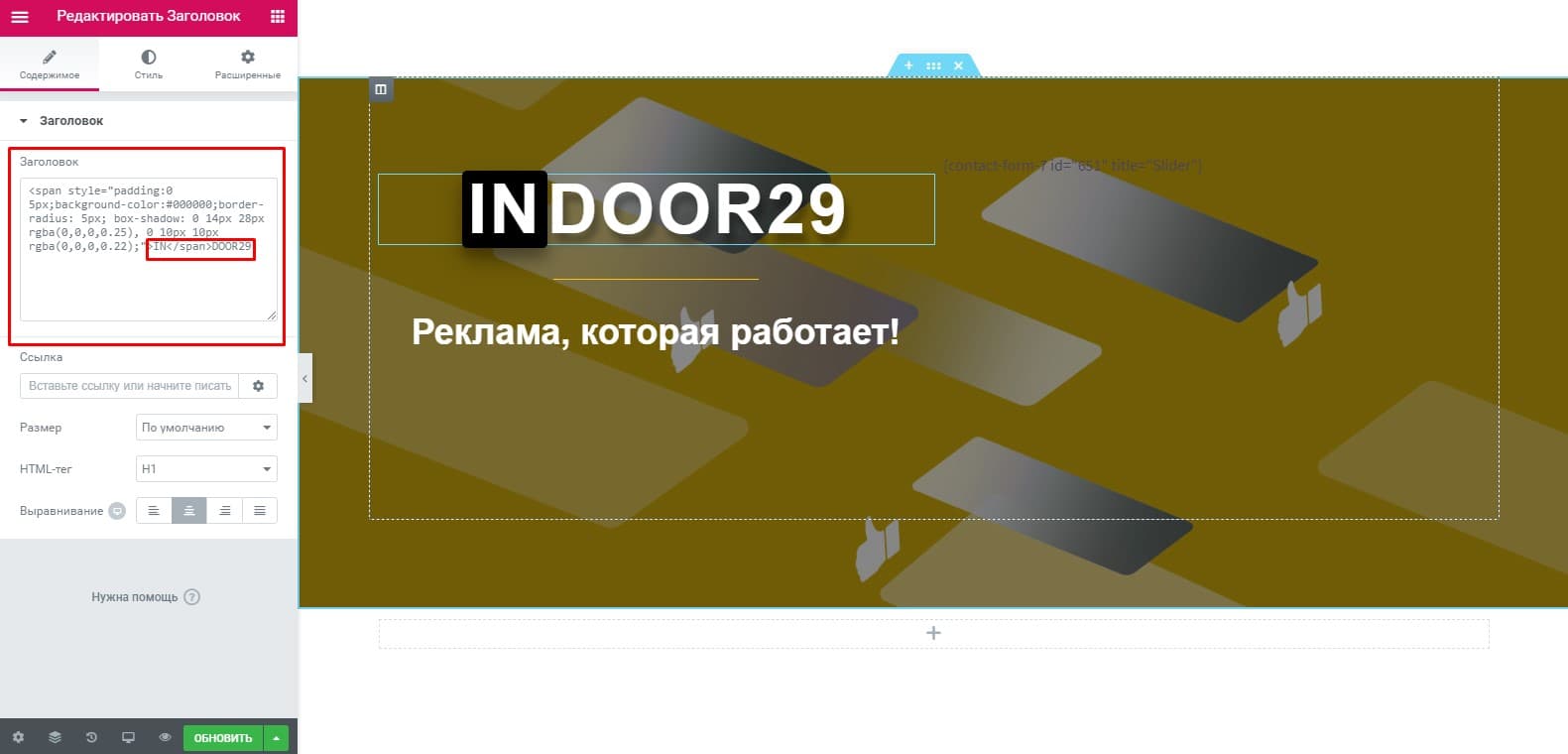
Размещаем здесь 2 заголовка: первый — название компании (h1), второй — слоган или призыв к действию (h2).

Прописываем заголовки
Колонка справа отведена под форму заказа обратного звонка. Здесь нам понадобится сторонний бесплатный плагин Contact Form 7. Оформлением формы следует заняться внутри плагина, а затем просто вставить шорткод в блок в Elementor.

Размещение шорткода
Название компании оформляется непосредственно в редакторе Elementor кодом CSS. Новичкам этот вариант может не подойти, поэтому заголовок можно сделать и в виде обычной надписи, нужно лишь подобрать шрифт и его цвет.
Elementor — в первую очередь визуальный редактор, хотя при наличии знаний CSS вы можете кастомизировать элементы как вам угодно. Каждый элемент имеет свои настройки, например, у заголовков можно менять типографику, отступы, применять многочисленные эффекты появления (исчезновения) и т.д. Но самое главное — любой текст, изображение, иконки можно позиционировать простым перетаскиванием.
Вот что получилось у нас буквально за несколько минут (если не брать в расчет время на настройку формы):

Пример лендинга
Точно таким же образом создаются блоки с преимуществами компании, описанием услуг, отзывами и т.д.
Теперь обратите внимание на сектор «Потребность клиента». Он состоит из 6 блоков. При наведении на каждый появляется тень и создается так называемый 3D-эффект.

Оформляем блок «Потребность клиента»

Настраиваем стиль
Внутри каждого блока по центру размещена иконка из стандартного набора Elementor (их там тысячи на любую тематику), она кастомизирована под общую стилистику и цветовую гамму шаблона.

Выбираем иконки

Настраиваем стиль иконок
Конструктор позволяет создавать счетчики, которые удерживают внимание пользователя и, как правило, положительно влияют на конверсию лендинга. Так, вы можете сделать счетчик обратного отсчета, к примеру, до конца какой-либо акции.

Настройка счетчика в Elementor
По окончании редактирования следует сохранить созданную страницу, нажав на кнопку «Опубликовать».
Резюмируем возможности Elementor
О всех возможностях Elementor никак нельзя рассказать в одной статье. Как видно из описанных выше примеров, на этом конструкторе можно собрать практически любой лендинг.
Вот некоторые элементы и возможности, о которых мы пока вам не рассказали:
- вставка изображения в рабочую область. Изображения, как прочие элементы, можно всячески редактировать, задавать эффекты, накладывать фильтры и т.д.;
- кнопки, содержащие гиперссылки или сторонние скрипты;
- слайдер с большим количеством настроек;
- вкладки, которые открываются в рамках одного блока;
- аккордеон или спойлер. Этот элемент экономит место на странице; подходит, например, для раздела с частыми вопросами;
- иконки соцсетей;
- меню. Чтобы создать его, в настройках атрибутов страницы следует выбрать «Холст Elementor». Каждый пункт меню можно сделать ссылкой на «якорь» в тексте. При нажатии на определенный пункт страница будет автоматически пролистываться до заданного текста;
- сайдбар;
- интерактивные карты и т.д.
Создание лендинга на WordPress через Elementor мы рекомендуем начинать с построения прототипа страницы. После этого вам останется лишь разместить и настроить элементы.
Встроенные шаблоны Elementor
В базе конструктора есть бесплатные шаблоны, которые устанавливаются в пару кликов. Их обычно используют, когда не хотят создавать структуру лендинга с нуля.

Шаблоны Elementor

Пример встроенного шаблона для лендинга
Когда шаблон подгрузится, у вас будет полностью готовая основа для лендинга, на которой нужно будет лишь поменять информацию и изображения.

Меняем текст
Если бесплатные шаблоны не подходят, на специальной бирже вы можете купить любой другой, более сложный шаблон.
Кратко о минусах
Основной минус любого конструктора сайтов заключается в том, что на странице генерируется слишком громоздкий код. Это может негативно сказаться на весе странице и скорости ее загрузки. Поэтому, добавляя на лендинг какие-либо эффекты и изображения, всегда отталкивайтесь от их целесообразности.
Конструктор Landing Page mottor идеально подходит для того, чтобы создать лендинг пейдж самостоятельно с нуля. Удобный визуальный редактор Landing Page и множество готовых шаблонов лендингов помогут вам запустить свой сайт всего за один вечер .
Создайте
свой лендинг самостоятельно
Вам не потребуются специальные знания, чтобы создать лендинг пейдж самостоятельно. Создавайте профессиональные продающие Landing Page без привлечения программиста и дизайнера.
Визуальный конструктор
В визуальном конструкторе лендинг пейдж с помощью готовых секций вы сможете создать первый вариант Landing Page уже
за 20 минут. Остальное время уйдет на доработку сайта, настройку
и оптимизацию. В итоге через 2 часа сайт готов к запуску!
В визуальном конструкторе лендинг пейдж с помощью готовых секций вы сможете создать первый вариант Landing Page уже за 20 минут. Остальное время уйдет на доработку сайта, настройку
и оптимизацию. В итоге через 2 часа сайт готов к запуску!
Свободная секция
Если вы хотите создавать продвинутый дизайн лендинга, используйте свободную секцию. В ней объекты не прикреплены к сетке — размещайте контент свободно
в любом месте секции. Любые объекты можно увеличивать, уменьшать, вращать, накладывать друг на друга.
Прямо как в «Фотошопе».
Если вы хотите создавать продвинутый дизайн лендинга, используйте свободную секцию. В ней объекты не прикреплены к сетке — размещайте контент свободно в любом месте секции. Любые объекты можно увеличивать, уменьшать, вращать, накладывать друг на друга.
Прямо как в «Фотошопе».
Шаблоны сайтов
В конструкторе лендингов mottor уже готовы сотни шаблонов лендингов. Шаблоны разбиты
на категории, чтобы вы могли быстрее найти готовый дизайн сайта по вашей тематике, внести небольшие правки и запустить ваш лендинг.
В конструкторе лендингов mottor уже готовы сотни шаблонов лендингов. Шаблоны разбиты на категории, чтобы вы могли быстрее найти готовый дизайн сайта по вашей тематике, внести небольшие правки и запустить ваш лендинг.
Встроенная CRM
С помощью встроенной CRM вы сможете обрабатывать заявки с вашего лендинга в удобном интерфейсе. Сортируйте всех клиентов по категориям с помощью канбан-доски.
Аналитика
Получите полную статистику вашего сайта.
Вы увидите сколько посетителей заходило
на ваш сайт в разные дни, сколько человек оставили заявки. Встроенная аналитика покажет источники посещений и автоматически выстроит воронку конверсии.
Получите полную статистику вашего сайта. Вы увидите сколько посетителей заходило на ваш сайт в разные дни, сколько человек оставили заявки. Встроенная аналитика покажет источники посещений и автоматически выстроит воронку конверсии.
Оплаты на лендинге
Принимайте оплаты прямо на посадочной странице. В несколько кликов подключите популярные платёжные расширения
из панели управления лендинга. Все оплаты
с лендинга вы в реальном времени сможете отследить в отдельном разделе «Оплаты».
Принимайте оплаты прямо на посадочной странице. В несколько кликов подключите популярные платёжные расширения из панели управления лендинга. Все оплаты
с лендинга вы в реальном времени сможете отследить в отдельном разделе «Оплаты».
Посмотрите видео и создайте свой landing page в mottor!
Как создать
лендинг пейдж самостоятельно?
Стандартный Landing Page состоит из смысловых секций.
Внутри секций размещаются блоки: текст, картинки, формы
обратной связи, видео, кнопки, слайдеры и другие объекты.
В зависимости от задачи лендинг пейдж может состоять
из 5-10 секций. Посмотрите примеры секций Landing Page:
Стандартный Landing Page состоит из смысловых секций. Внутри секций размещаются блоки: текст, картинки, формы обратной связи, видео, кнопки, слайдеры и другие объекты.
В зависимости от задачи лендинг пейдж может состоять из 5-10 секций. Посмотрите примеры секций Landing Page:
Читайте также:

