Конструктор дополненной реальности в браузере
Обновлено: 25.04.2024
AR.js — это библиотека для создания опыта Web-AR. Она очень проста в использовании и может стать вашей площадкой для экспериментов. Мы подготовили перевод отличной статьи, которая поможет вам изучить эту библиотеку быстрее и сделать первый проект Web-AR.
Дополненная реальность (AR) прямо сейчас задает тренды в техническом пространстве и многие крупные компании, такие как IKEA, Coca-Cola и ZARA внедряют AR-технологии в свои продукты и маркетинг. Как веб-дизайнер/разработчик из Webpuppies я был чрезвычайно очарован количеством возможностей, которые может предложить AR. Однако у меня было очень мало знаний касаемо того, как они были разработаны.
Я хотел найти самое простое решение, позволяющее отображать хотя бы трехмерный объект с помощью камеры моего телефона. Я не хотел полагаться на сторонние приложения, не говоря уже о самоличной разработке громоздких AR-приложений. И в этом мне помогла библиотека AR.js.
Я хорошенько поискал и нашел ответ; AR на базе веб-технологий с использованием библиотеки AR.js. Для тех, кто хочет окунуться в пространство дополненной реальности, но боится того, что будет сложно, хочу уверить — сложно не будет. Вам нужно всего лишь написать несколько строк HTML-кода и вуаля! Вы можете создать свой самый первый AR-проект менее чем за 10 минут!
Как следует из названия, AR на базе веб-технологий в основном позволяет пользователям запускать специализированную камеру, которая может обнаруживать и отображать AR-объекты, просто перейдя по ссылке. Создавая AR в web, пользователям не нужно загружать дополнительные приложения для того, чтобы просто увидеть AR в действии.
AR.js — это облегченная библиотека для AR, созданная Jerome Etienne и поддерживаемая Nicolò Carpignoli. Она построена на основе библиотеки three.js и jsartoolkit и объединена с A-frame (библиотекой для разработки VR в web) для AR экспириенса. Тут используются маркеры, чтобы камера могла обнаруживать и отображать AR объект. В этом методе создания дополненной реальности замечательно то, что он:

Этот сайт сделан с технологией дополненной реальности. Скачай бесплатное приложение ARvis и посмотри на изображения через камеру смартфона.
— если видишь этот значок, то просканируй контент прилоожением ARvis
Люди теряют интерес к печатным изданиям

На бумаге ты не можешь разместить видео или аудио. Но людей уже перестал цеплять текст. Им нужна динамика и эмоции. Поэтому всё больше читателей уходят в онлайн и перестают покупать бумажные издания.
Конкуренция за внимание читателей и деньги рекламодателей только усиливается.
Выделяться стало сложнее.
Затраты на производство печатных изданий растут. Постоянно приходится «резать» тексты и выбирать одну фотографию из 100.
Мы можем дать тебе инструмент, который позволит размещать гораздо больше контента на том же объёме печати (а то и на меньшем)

Измени подход к подаче информации и стань лидером рынка. Теперь ты будешь задавать новые тренды на рынке, а не следовать существующим.



С нашей технологией люди будут перечитывать твои издания и сметать новые книги с полок. Дополненная реальность - это новая технология. Это твоя возможность наполнить свое издание эмоциями и динамикой.


Посмотри это видео в дополненной реальности. Для этого открой приложение ARvis на смартфоне и наведи камеру на обложку видео :)
технология совмещения реального мира с виртуальным. К реальным объектам «привязываются» виртуальные, которые можно увидеть просто через камеру смартфона.

Читатель наводит камеру смартфона на страницы твоего издания и на экране видит как фотографии «оживают» или может скачать pdf-файлы, которые ты прикрепишь.
Вместо одной картинки и колонки текста он увидит целое слайдшоу со звуковым сопровождением или видео. Может переходить по ссылкам, кликать на кнопки.
Наша технология считывания дополненной реальности может рабоать без QR-кодов. Это значит, что читатель видит дополненную реальность на экране своего телефона, наводя камеру прямо на картинку или объект.
И это удобно, потому что маркер дополненной реальности не будет занимать места


На сегодняшний день уже более 810 миллионов активных пользователей технологии дополненной реальности по всему миру. Рынок растет и сейчас пока ты можешь стать первым и внедрить технологию дополненной реальности быстее своих конкурентов.
На сегодняшний день уже более 810 миллионов активных пользователей технологии дополненной реальности по всему миру. Рынок растет и сейчас пока ты можешь стать первым и внедрить технологию дополненной реальности быстее своих конкурентов.

Бесплатный конструктор для создания AR-объектов уже в твоем браузере.Не нужно знать программирование или владеть 3D моделированием. Мы написали инструкцию и сняли видео с объяснением, чтобы тебе было проще. По всем вопросам можешь в любое время написать в поддержку и мы обо всем расскажем.
А если захочешь добавить 3D на свой маркер, то мы тебе поможем и настроим AR с твоей моделью.
Бесплатное приложение для сканирования AR-объектови QR-кодов.
Приложение ARvis может скачать любой через Google Pay или AppStore. Нужно только навести камеру на изображения и ты увидишь на экране смартфона дополненную реальность уже через 5 секунд.
Открой приложение ARvis на смартфоне и наведи камеру на изображения, чтобы увидеть дополненную реальность :)

Открой приложение ARvis на смартфоне и наведи камеру на изображения, чтобы увидеть дополненную реальность :)





Загрузи в онлайн-конструктов маркер: картинку или объект, при наведении камеры на который на экране смартфона будет появляться дополненная реальность.
Добавь к изображению дополненную реальность. Это могут быть: видео (можно загрузить свое или вставить ссылку на YouTube), изображения, текст, аудио, PDF, GIF, слайдшоу или интерактивные кнопки или напиши нам и мы добавим твою 3D-модель в дополненную реальность.
Скачай бесплатное приложение ARvis и наведи камеру на изображение или объект, который был выбран в качестве маркера.

Кстати, наше приложение может не только считывать дополненную реальность, но и обычные QR коды. Попробуй отсканировать этот нашим приложением)

Смотри видео как создать дополненную реальность через дополненную реальность!

Легко говорить «Нам доверяют несколько сотен или тысяч клиентов» потому, что очень сложно проверить эти цифры.
Другое дело — истории реальных людей и результат,
к которому мы пришли.

Дополненная реальность – это спасение для издательств в современном мире. Я об этом писал статью в журнале «Печатный двор».
Удобный и простой инструмент для работы с дополненной реальностью мы нашли только у ARVIS.
Мы с ними сделали юбилейное издание для Управления ФСБ и сейчас в работе ещё три больших проекта: Книга к 100-летию юридического института МВД РФ, учебные пособия для слушателей института и почтовые открытки с «оживающими» видами красивейших мест Востока России, которые мы делаем совместно с трэвел-блогером Дмитрием Куликовым. Это только начало!

Идея совместить напечатанный текст с аудио-записью с моим чтением стихов родилась сразу, а вот размещать эти записи в книге постепенно предложили ребята из сервиса ARVIS.
Это стало главной «фишкой» сборника!
Получилась «живая» книга и она заинтриговала и продолжает интриговать читателей.
Создавать оживающие фото и картинки всего за пару кликов?
Да, такое возможно.
Вместе с ARVIS каждый может стать волшебником.
Как работает
Смотри как разработать дополненную реальность самостоятельно
и оживи картинку своими руками за 3 минуты
Загрузи
в конструктор изображение (картинку, фото, маркер)
Добавь
изображению нужный контент (видео, аудио, текст, PDF, GIF, слайд-шоу, интерактивные кнопки)
Смотри
через приложение ARVIS
Проверь прямо сейчас
Сканируйте QR-код и наше скачивайте бесплатное
приложение ARVIS в App Store и Google Play


Откройте приложение ARVIS и смотрите на купюры 100, 500 и 5 000 рублей



Возможности
В нашем конструкторе вы можете прикрепить к изображению или AR-коду
следующие виды контента
Хотите ЕЩЁ БОЛЬШЕ возможностей?
Или заполните форму и мы свяжемся с Вами:
Специальная возможность
КОМБО-AR
Размещайте на одной картинке сразу несколько видов контента,
например: видео, текст, PDF и интерактивные кнопки.

Сделать AR бесплатно








От создателей
Больше 40 000 лет люди передавали информацию с помощью изображений и использовали для этого только графику, цвет и сюжет.
В XXI веке дополненная реальность дала людям возможность превращать привычные изображения в мультимедиа каналы с возможностью мнгновенной и разнообразной коммуникации.
А мы хотим сделать дополненную реальность полезной и доступной всем!

Сделать AR бесплатно

Сотрудничество Станислав Лукьянов



Резидент Технопарка Якутия

Резидент Технопарка Русский

Open innovations startup tour

Поддержка Александр Борусяк
2021 © ARVIS. ВСЕ ПРАВА ЗАЩИЩЕНЫ

Поддержка Александр Борусяк

Сотрудничество Станислав Лукьянов

Виртуальная и дополненные реальности активно развиваются и начинают предъявлять права на захват мира. Причем применение этих технологий разнообразно и не ограничивается только играми. А с появлением инструментов для работы с VR/AR технологиями в браузере интерес возрос еще больше. Уже сейчас можно экспериментировать и создавать MVP(Minimum Viable Product) веб-проекты с помощью JavaScript API, которое так и называется — WebVR. Давайте разбираться, что это и как с этим работать. И можно ли обойтись без этого самого WebVR API?
Эта статья носит ознакомительный характер, и она является первой в серии статей про WebVR API и Web AR реализации, которые я планирую. Если тема зайдет, то продолжу развивать ее, показывая уже более конкретные примеры с использованием различных техник и фреймворков. Я хочу поделиться своим личным опытом и обсудить в статье базовые принципы работы с WebVR, как сделать Web AR, что делать если у вас iOS, и рассмотрим устройства, под которые можно все это разрабатывать уже сегодня.
В Туту.ру я работаю в должности системный архитектор подразделения Frontend. Занимаюсь различными RnD (Research and Development ) задачами. Тема VR/AR — не пересекается напрямую с моей работой, но мы уже думаем в компании над применением данной технологии в контексте туристического бизнеса. Меня всегда манят технологии будущего и мне очень нравится Frontend стек. Скорее мне нравится сама идея того, что все можно делать в браузере. Пусть пока это и накладывает ряд ограничений и доставляет некоторые трудности. Но они все решаемы, а через какое-то время и вовсе нивелируются.

Откуда ноги растут
Саму спеку начали писать еще в 2014 году, но первая версия была представлена в начале 2016 года компанией Mozilla. Тогда была представлена первая полноценная черновая спецификация WebVR API. Эта спецификация описывает программный интерфейс для работы с различными VR устройствами типа Oculus Rift и им подобным (собственно данная спека и писалась изначально под окулус). Данная спецификация разработана при участии Брэндона Джонса (Brandon Jones) из компании Google и Джастина Роджерса (Justin Rogers) из Microsoft.
Поддержка новой спецификации WebVR уже реализована в Firefox и мобильном Chrome (точнее про степень реализации и нюансы будет сказано далее). А это значит, что уже сегодня можно свободно экспериментировать и пробовать технологию завтрашнего будущего. Если ваш браузер стар, странен или не обновляется — для всего этого есть полифилы.
Зачем нужен WebVR API?
WebVR API — это программный интерфейс для работы с устройствами. Он ничего не знает про 3D графику. Работа с графикой, отрисовка сцены, установка источников света и все прочее лежит на суровых плечах программистов. WebVR API всего лишь позволяет абстрагировать доступ к устройствам. Данное API предоставляет инструменты для рендеринга картинки, для получения информации об устройстве, его возможностях и технических характеристиках, но саму картинку и 3D мир нужно рисовать, используя уже ставшие привычными веб-технологии, такие как: HTML, CSS, WebGL, Canvas, etc…
WebVR API предоставляет нам несколько основных объектов для работы:
- Navigator — позволяет получить список девайсов, определить активный;
- VRDisplay — сообщает одет ли хедсет на голову, информация о кадрах, глазах;
- VRPose — информация о позиции и ориентации девайса, скорости передвижения и направления;
- VREyeParameters — информация о том, как рендерить видео в каждый отдельный глаз;
- VRFrameData — информация о кадре сцены для проекции на отдельный глаз.
Hello VR world

Простой код бойлерплейта для работы с VR устройством на JavaScript выглядит так:
Данный код должен дать представление, как выглядит работа с использованием WebVR API. Более подробные примеры рассмотрим далее, а сейчас давайте поговорим про поддержку браузерами и про устройства.
С какими устройствами работать?

Когда говорят про VR, то вспоминают Oculus Rift и им подобные. Если мы говорим про WebVR, логично предположить, что мы рассчитываем на разработку под браузеры.
Самые доступные и популярные на сегодня устройства — это так называемые Cardboard девайсы (или еще их называют VRBox’ы). Мобильный VR список устройств можно перечислить по пальцам:
- Google Cardboard;
- Google Daydream (новое исполнение Cardboard устройств);
- различные китайские VRBox’ы под все модели смартфонов;
- Samsung GR VR (на мой взгляд, удачное сочетание возможностей VR шлема и Cardboard устройства, да еще и с доступом в Oculus Store).
Noname VRBox
Просто бокс с линзами. Бывают в очень разных исполнениях, вплоть до копий Samsung GR VR, но с подключением через Bluetooth любой модели телефона. Делаются в разных форм факторах и разных исполнениях. Можно докупить Bluetooth джойстик, который будет работать с любым смартфоном на любой ОС. Качество очень даже хорошее, к линзам нет претензий. Вся соль кроется в смартфоне, размере дисплея и разрешении экрана.

Xiaomi VRBox
Особенности: наличие механической кнопки-манипулятора, работающей по принципу стилуса, который тапает в “слепую зону” экрана в области переносицы (инженеры жгут :)). Застежка на молнии.

Samsung GR VR
Особенности: подключается к боксу через USB, наличие сенсорной панели и кнопок на шлеме. В момент подключения активируется функционал Oculus, и телефон прикидывается Oculus-совместимым устройством.

Google Cardboard
Особенности: наличие кнопки, выполненной в виде небольшого круглого магнита. В приложении считывается изменение магнитного поля встроенным магнитометром, и данное изменение засчитывается как действие по кнопке в Cardboard-совместимых устройствах.

Google Daydream
Особенности: основное отличие от Cardboard — более основательный и удобный хеадсет и наличие геймпада. Это уже полноценный VRBox, не из картона :)

Вот про них мы и будем говорить. Если у вас есть смартфон с браузером Chrome и какая-то вариация VRBox’a, то вы уже сможете проверить в действии WebVR. Лучший вариант — Chrome Canary или Samsung Internet. Конечно, надо сказать про исключение — это iOS. Но там VR можно использовать через полифилы, поэтому демки также будут доступны и с iOS устройств (зависит от реализации). Опять же, надо понимать, что WebVR API — это не про 3D графику, и сделать WebVR мир можно и под iOS без использования этого самого VR API (ну или с полифилами).
Взглянуть на VR мир можно и через окно десктопного браузера, с которым обычно происходит разработка. Сначала мир строится без шлемов, а затем уже добавляются возможности разбиения картинки под оптическую пару. Для этого используем либо Firefox Nightly, либо Chrome вот с таким вот плагином: WebVR API Emulation. Либо Chrome Canary с включенной поддержкой, либо специальную сборку Chromium… Ну вы поняли :)
Что с поддержкой в браузерах?
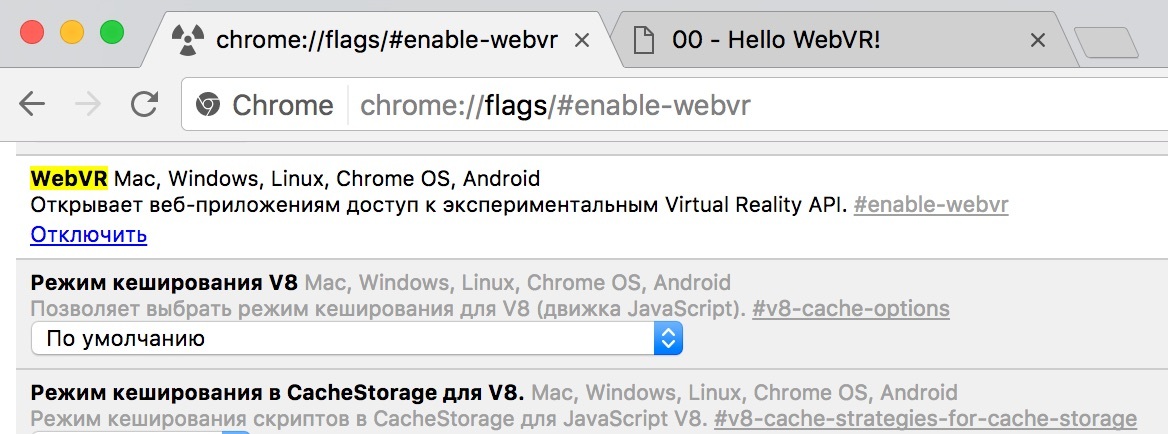
Итак, на сегодня WebVR API в той или иной мере поддерживается в следующих браузерах:

Не забываем включить поддержку WebVR API.
Полифилы и вспомогательные библиотеки

WebVR API Emulation for Chrome
Про этот плагин стоит сказать пару слов отдельно. Он не просто добавляет эмуляцию WebVR API, но также позволяет делать различные манипуляции и интегрируется в DevTools.
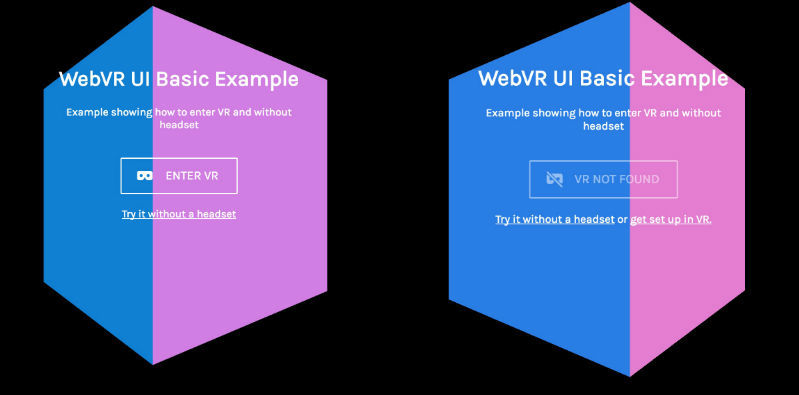
WebVR-UI
Добавив несколько строк кода:
Эта библиотека совместима с фреймворком A-Frame, что очень классно. Вам достаточно добавить всего лишь атрибут в ваш код:
И у вас будет доступен удобный VR интерфейс. Если будет доступен WebVR, то будет предложено перейти в VR режим, иначе будет предложено попробовать запустить ваше веб-приложение в режиме демонстрации без VR режима.

Данная библиотека гибко настраиваемая, так что вы можете делать свои кастомные кнопки.

Чем нам мир построить?
Чтобы влиться в мир VR, нужно научиться работать с 3D-графикой. Это кажется сложной задачей, если вы будете осваивать WebGL с нуля. Но проще всего взять готовые библиотеки, такие как Threejs, D3.js или специализированные фреймворки для работы с VR (такие, как A-Frame от команды Mozilla). Уже даже есть превью релиз React VR для поклонников React и всего, что выходит из недр FB. Но это тема отдельной статьи.
Верстаем VR мир
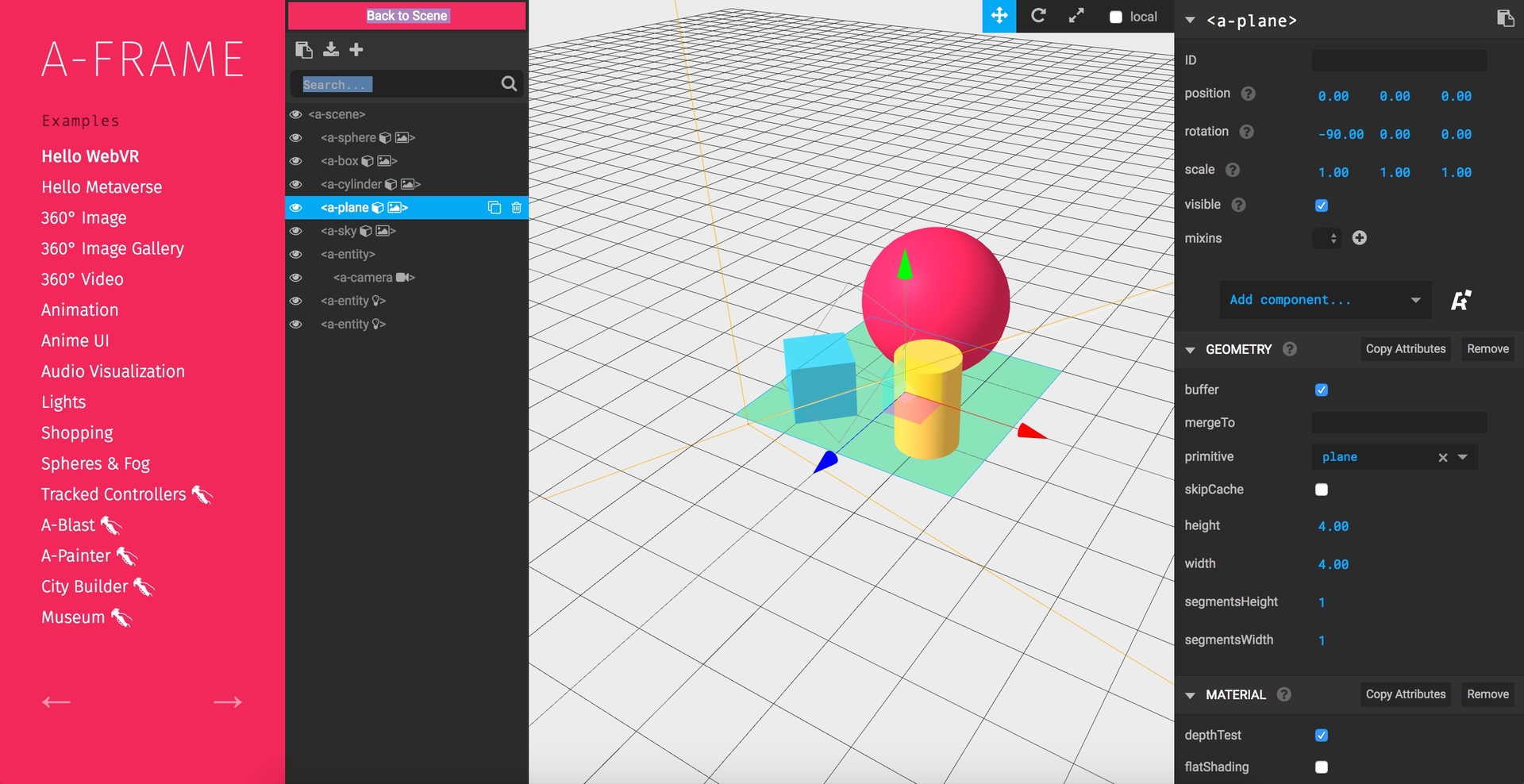
Используя фреймворк A-Frame, можно сверстать VR мир с минимальными усилиями. A-Frame — это HTML-фреймворк для создания веб-приложений и сайтов под виртуальную реальность. Если смотреть на результат в браузере, то это выглядит как веб-страница, которая представляет 3D- изображение с возможностью навигации и взаимодействия с объектами. Вся картинка отрисовывается при помощи WebGL, а основная задача фреймворка — это предоставить простой инструмент, который бы позволил создавать трехмерный мир привычным для фронтендеров, похожим на HTML-разметку, способом. Сам фреймворк базируется на Threejs и является более высокоуровневой надстройкой.
Фреймворк A-Frame создает 3D-сцену через набор геометрических примитивов. Вы можете также добавлять более сложные компоненты и даже дописывать свои, если базовых вам уже не хватает. Для объектов сцены доступны типичные геометрические свойства, такие как: местоположение, вращение, масштабирование, кроме того, можно описывать расположение камер и источников света.
У A-Frame есть хороший инспектор, позволяющий делать отладку 3D мира.

Много хороших примеров можно посмотреть тут.
Они просты для понимания и, изучив их, можно очень быстро сделать свой первый «Hello VR world». A-Frame можно также использовать и для AR разработки. Если углубляться в A-Frame, то тут опять же можно наговорить на целую отдельную статью (которая появится, если будет интерес к данной тематике).
React VR
ReactVR — это фреймворк, базирующийся на Reactjs. Если будет интерес и пост наберет хороший рейтинг, сделаю отдельно статью про это… Пока просто оставлю ссылку:
Если статья наберет хороший рейтинг, тем самым показав что читателям интересна эта тема, то я сделаю отдельно статью про это.
Можем ли обойтись без WebVR?
Как уже было сказано выше, сам WebVR API нужен только для работы с VR устройствами, а точнее, для получения характеристик о дисплеях и для рендеринга картинки. Но если мы говорим про Mobile VR, то физически мы работаем с 1м экраном. Но мы можем эмулировать стереопару, и WebVR API нам может помочь абстрагироваться и инкапсулировать работу с экраном таким образом, что мы будем как бы работать с двумя физическими дисплеями. При этом наш код будет кроссплатформенным, и мы сможем наше WebVR приложение запускать на Oculus в браузере Carmel, к примеру.
Пример 3D мира на Threejs с использованием WebVR API
Здесь покажу пример работы с бойлерплейтом, благодаря которому можно делать WebVR проекты, которые заведутся на всех браузерах. Даже в iOS.
А что там с Web AR ?
Web AR(Augmented Reality) — также возможно создавать в браузере. Но «WebAR API» не существует, это просто обозначение дополненной реальности, реализованной на веб-технологиях.
Технически вся работа точно такая же, как и работа с WebVR, но дополнительно вы получаете видеопоток с веб-камеры, используя WebRTC. Дополнительно пишите логику покадровой обработки, для поиска нужных объектов. А далее, как и в случае с WebVR — уже рисуете 3D сцену на фоне видеопотока. И, надо сказать, что AR не обязательно подразумевает наличие хеадсета. Вспомним “Pockemon GO!” — это AR проект, но без VR шлема. Отсюда следует, что, чтобы создать AR проект, не обязательно иметь VR шлем. Но при этом VR и AR понятия могут пересекаются по некоторым параметрам и технологиям.

Что с поддержкой?
Здесь все упирается, в первую очередь, в поддержку WebRTC. Поэтому можно сказать, что Web AR можно реализовать на всех Android устройствах. В iOS — нет, но если очень хочется, то…
Как быть с iOS устройствами?
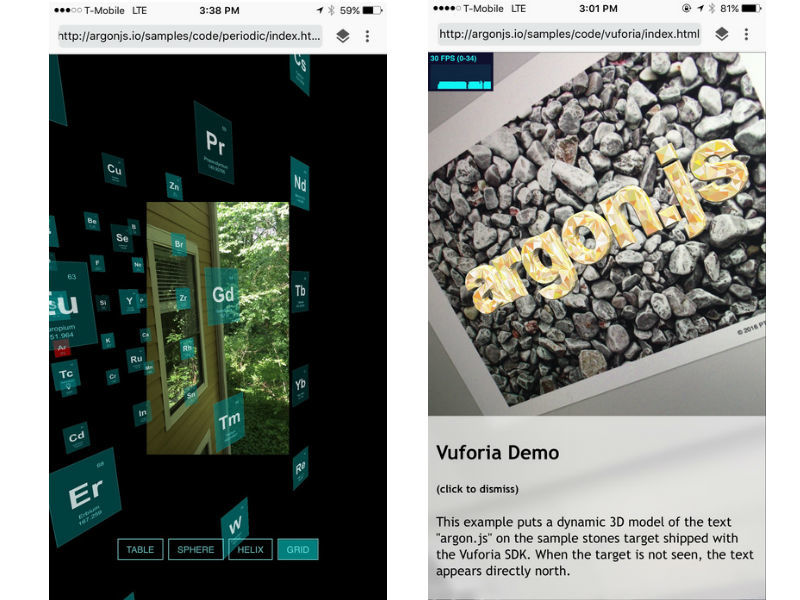
Если речь идет о WebVR — то в iOS устройствах все можно реализовать через полифилы (или вовсе обойтись без WebVR API, описывая все самостоятельно и реализуя отслеживание действий через акселерометр и прочие датчики, самому бить картинку и эмулировать два дисплея). Если говорить про AR, тут все плохо, так как нет поддержки WebRTC. Но есть такой проект как Argonjs. Это проект, который состоит из фреймворка, базирующегося на A-Frame, и, внимание, специального браузера.

Argon 4 by Georgia Tech
Суть работы браузера проста: есть два слоя. Один слой — это Webkit движок, второй слой (подложка) — это вывод видеопотока с камеры. В браузере есть свой API, чем-то похоже на работу самых первых версий PhoneGap (если кто-то пробовал на заре развития этого проекта, году эдак в 2008, тогда это был специальный браузер под iPhone с расширенным JS API).
При этом Argonjs можно использовать и для VR разработки под iOS. Точнее для обкатки MVP. Если все же нужно разрабатывать кроссплатформенное приложение под VR/AR на JS, то можно смотреть в сторону React Native вкупе с React VR либо попробовать упаковать все в PhoneGap.

Важно! В AppStore есть несколько версий браузера. На данный момент надо качать версию 4, не ниже, иначе фреймворк не заведется:
А что там с геймпадами?
Это дополнительная тема для изучения. Разбираемся с Bluetooth API и Gamepad API. Они есть в браузерах и поддерживаются как на десктопе так и на мобильных устройствах (опять же есть нюансы и список фаворитов среди браузеров). Изучаем документацию и учимся с ними работать. Про геймпады и взаимодействие с VR миром — это тема отдельной статьи (или даже нескольких), в двух словах не рассказать.
Юзкейсы и применение
Если говорить про Туту.ру, то у нас уже есть идеи юзкейсов для применения VR/AR на практике. К примеру, это 3D галереи для проекта Туры. Галереи 360 с небольшой доработкой можно адаптировать под VR шлемы, и все, у кого дома есть VR Box, могли бы “осмотреть” будущий отель и пляж с эффектом присутствия. Такую же технику можно применить и к 3D галереям для проекта Поезда, где можно посмотреть вагон изнутри и выбрать место прямо из VR шлема в Сапсане. Таким же образом, в будущем, можно было бы сделать и для междугородних автобусов. А для проекта экскурсии, который у нас также имеется, можно было бы делать демо-превью будущей экскурсии.
Еще один кейс — это развлечение туристов в оффлайн офисе. Пока турист ждет своей очереди к турменеджеру, вместо журналов и брошюр можно было бы положить Samsung GR VR шлемы и сделать опять же каталог путешествий, что могло бы способствовать выбору нужной турпутевки. Если развивать тему AR, то в оффлайн офисе можно было бы разместить информационные стенды и различные плюхи-приколюхи, для развлечения клиентов. Если брошюру клиент может пропустить, потому что реакция на рекламную макулатуру не всегда позитивна, то ту же рекламу, показанную через призму новых технологий, клиент может с удовольствием воспринять и остаться доволен.
В общем, есть полет для фантазии. Это я рассказал юзкейсы именно в контексте нашей компании, и они не все здесь перечислены. Если же говорить глобально, то юзкейсов можно придумать с вагон и маленькую тележку :)

Привет! Недавно мы осознали, что доросли до корпоративного блога на Хабре, хотя на рынке разработки трудимся уже десять лет. За это время успели набить множество шишек и поднакопить жизненного опыта. В нашей команде сейчас есть энтузиасты, которые готовы делиться экспертизой и обсуждать здесь свои любимые темы с коллегами.
Мы планируем рассказывать в нашем блоге про:
- дополненную реальность;
- блокчейн и все, что с ним связано;
- высоконагруженные сайты и сервисы (наш любимый раздел);
- мобильную разработку;
- опыт создания ИТ-продуктов на заказ.
Большинство запросов наших клиентов было связано с распознаванием изображений (постер, обложка, страница и т.д.) и наложением какого-либо описания или сопровождающего видео. Таким образом, обычно нам нужно было: распознать целевое изображение и сделать рендеринг объекта.
Мы протестировали такие AR-фреймворки:
| Фреймворк | Цена | ||
| Free | One time | Periodical | |
| Wikitude | Only trial | - | 2490/2990/4490€ per year |
| EasyAR | + | 499$ | - |
| ARToolkit | Open source | ||
| Vuforia | + | 499$ | 99$ per month |
Wikitude
Данный фреймворк оставил самое лучшее впечатление, вероятно, поэтому он и стоит дороже остальных. Начнем с того, что они предоставляют онлайн-студию для наложения простых статичных объектов дополненной реальности. Для этого нужно загрузить целевое изображение в студию, добавить объекты AR, сгенерировать JavaScript код и вставить в свой проект. Таким образом весь рендеринг ложится на ArchitectView от Wikitude JS SDK. Студия выглядит следующим образом:

Для размещения простых статичных объектов достаточно в нашем UI компоненте инициализировать ArchitectView с license key разработчика и передать путь к сгенерированному студией JS AR environment. В самом простом случае, это все, что нужно для распознавания Image targets и наложения дополненной реальности. В таком случае Wikitude JS Android SDK берет на себя всю работу, связанную распознаванием и рендерингом.
При необходимости можно из JS кода передавать json-объекты в нативный код. Для этого нужно имплементировать ArchitectJavaScriptInterfaceListener и добавить слушателя в ArchitectView.
Но, что делать, если мы хотим взять на себя рендеринг и добавить динамику нашей AR или как-то кастомизировать поведение? Для этого можно написать свой JS код, используя Wikitude JS SDK или же, если нам нужна производительность и полный контроль над рендерингом, то Wikitude предоставляет Native SDK.
Для работы с данным расширением нам потребуется передать wikitudeSdk реализацию интерфейса ImageTrackerListener, который содержит коллбэки распознавания объекта, потери и т.д. и ссылку на наш кастомный рендеринг (это может быть InternalRendering или Externalrendering). По сути это означает, что в internal реализация GLSurfaceView предоставляется Wikitude SDK, а в external весь openGL ложится на плечи разработчика. Студия в таком случае используется только для генерации wtc базы целевых изображений, которые мы потом отслеживаем.
Также данный фреймворк поддерживает работу с unity и интеграцию C++ плагинов.

EasyAR
EasyAR, к сожалению, не предоставляет никаких инструментов, облегчающих жизнь разработчику. Все что мы имеем — это SDK, инструкции по запуску их примеров, небольшая документация, описывающая базовые принципы распознавания объектов и документация для С++, ее впринципе достаточно для знакомства с классами SDK, потому что весь environment — это обертка над плюсами.
Целевые объекты из себя представляют картинки и их описание в формате json. Для работы нам нужны CameraDevice для предоставления доступа к камере, CameraFrameStreamer для передачи данных из камеры в трекер и сам ImageTracker. Для отслеживания целевых объектов мы непрерывно опрашиваем статус трекера.
В предоставляемом примере у них есть некая сущность, назовем ее AREnvironment, содержащая в себе инициализацию SDK и трекеров, работу с камерой, инициализацию OpenGL. Также данный класс описывает, что и где рендерить (получился некий God object, в котором намешано большинство работы). Это AR окружение агрегирует GLView, GLView в свою очередь вызывается из активити в onResume и onPause:
Документация содержит только базовые принципы и спецификацию классов. Всеохватывающих полноценных гайдов на текущий момент нет, поэтому чтобы разобраться в том, как впилить фреймворк в свой проект нужно разобраться в их примерах. В примерах код перемешан: рендеринг зависит от стандартного OpenGL и от их внутренних структур данных, также он жестко привязан к целевым изображениям и камере.
ARToolkit
Хотелось взглянуть на существующие open source проекты, после гугления выбор пал на ARToolkit. Скачал их примеры и первое что вызвало удивления это версия сборщика:
classpath 'com.android.tools.build:gradle-experimental:0.2.1'.
Experimental версия градла при том, что последний стабильный релиз библиотеки был в марте 2016? Выглядит немного странно, возможно, они просто не обновляли samples. Окей, пробуем сбилдить проект, падает. Вероятно, нужно покопаться в градле, но времени на это выделять не стали, все-таки от open source многого не ожидалось. Если диагонально пробежаться по коду проекта, то становится видно, что вся работа с AR происходит в C++ коде, а в нативе — рендеринг.
Данное решение, вероятно, юзабельно, но нам оно не подошло из-за более высокого порога вхождения. Однако, если у вас есть желание покодить на плюсах или рассмотреть фреймворк изнутри, то изучите его более подробно.
Vuforia
Vuforia как и Wikitude является довольно мощным инструментом. У них тоже есть онлайн студия, но она может только генерировать базу целевых изображений и показывать точки, по которым происходит распознавание:

Но в отличие от Wikitude здесь можно загрузить в качестве целей: изображение, кубоид, цилиндр или 3D-объект.
В целом их примеры похожи на примеры EasyAR, но здесь есть разделение между рендерингом, AR окружением и компонентами приложения. Поэтому разобраться в их коде проще, а выпилить какие-либо компоненты и сразу использовать в своем проекте, не углубляясь в детали реализации, не составит труда. К тому же, у данного фреймворка более обширная документация в сравнении с EasyAR, но они ее обобщили для всех платформ и примеры сделали на сиподобном псевдокоде, чего не было у Wikitude (те ребята заморочились на полноценные гайды для каждой платформы). Поэтому samples в помощь.
ARCore
Следует упомянуть об ARCore. Google сразу предупреждает о том, что на текущий момент это preview версия: ARCore is currently in preview. There might be breaking changes before the 1.0 release.

Таким образом, если вы хотите делать что-то простое с минимальным порогом входа, то выбирайте Wikitude, если вы планируете сами рендерить объекты, дешевле будет Vuforia или EasyAR, а если вы хотите покопаться на более низком уровне и разобраться с тем, как работает фреймворк внутри — ARToolkit неплохой вариант.
Заметим, что решения рассматривались в первую очередь для распознавания целевых объектов и наложения AR. В данной работе не рассматривались многие другие функции фреймворков: SLAM, cloud и т.д. Для более подробной информации смотрите официальные сайты.
Читайте также:

