Конструктор карт яндекс группировка объектов
Обновлено: 27.04.2024
Вы можете создать карту со своими объектами, например схему проезда до вашего дома, дачи или офиса.
Чтобы создать или отредактировать свою карту:
Нажмите на изображение профиля. Если вы не авторизованы, нажмите кнопку и авторизуйтесь.
Чтобы открыть Конструктор карт, в боковом меню выберите Мои карты .
На карте вы сможете нарисовать:
Метки — подъезды, пункты встречи и т. д.
Линии — улицы, маршруты, границы и т. д.
Многоугольники, в том числе с внутренним контуром — дома, коттеджные поселки, озера и т. д.
Созданную вами карту вы можете:
Также вы можете сохранить объекты вашей карты в виде файла, который можно использовать, чтобы:
импортировать нужные точки в программы-навигаторы;
использовать совместно с API Яндекс Карт;
просматривать и сохранять данные в других программах (например, в Google Earth).
Подробнее об этом инструменте см. в справке Конструктора карт.
Вы можете создать карту со своими объектами, например схему проезда до вашего дома, дачи или офиса.
Чтобы создать или отредактировать свою карту:

Нажмите на изображение профиля. Если вы не авторизованы, нажмите кнопку и авторизуйтесь.
Чтобы открыть Конструктор карт, в боковом меню выберите Мои карты .
На карте вы сможете нарисовать:
Метки — подъезды, пункты встречи и т. д.
Линии — улицы, маршруты, границы и т. д.
Многоугольники, в том числе с внутренним контуром — дома, коттеджные поселки, озера и т. д.
Созданную вами карту вы можете:
Также вы можете сохранить объекты вашей карты в виде файла, который можно использовать, чтобы:
импортировать нужные точки в программы-навигаторы;
использовать совместно с API Яндекс Карт;
просматривать и сохранять данные в других программах (например, в Google Earth).
В примере показано как создать элемент управления, который представляет из себя список для просмотра расположения офисов Яндекса на карте. При выборе названия офиса из списка центр карты плавно перемещается в точку его местоположения, а в самой точке открывается балун с адресом офиса.
Подготовьте объекты, которые будут отображаться на карте при выборе элемента управления и добавьте их на карту.
Функция createPlacemark отвечает за создание отдельной метки.
Определите обработчики для двух методов класса YMaps.IControl: onAddToMap(), вызываемого при добавлении элемента управления на карту и onRemoveFromMap(), вызываемого при удалении элемента.
В метод onAddToMap() передается указатель на карту и расположение элемента управления на карте (в примере - верхний правый угол). Для указания расположения элементов управления используйте класс YMaps.ControlPosition:
При вызове метода onRemoveFromMap() необходимо удалить созданный элемент управления с карты и обнулить значения созданных полей:
Реализуйте внутреннюю логику работы элемента управления и создайте обработчики для всех связанных с ним событий.
По щелчку на элементе списка, карта будет плавно сдвигаться в точку положения выбранного офиса и открывать балун.
Как изменить отображение ломаной
Пример ниже создает ломаную, отрезки которой имеют направление (ломаную-вектор). Направление отображается стрелками, что удобно при отображении маршрутов.
Класс ломаной-вектора наследуется от стандартного класса ломаной YMaps.Polyline и переопределяет только необходимые методы.
Стрелки имеют треугольную форму и отрисовываются с помощью многоугольников определенного стиля.
Острие стрелки располагается в центре каждого отрезка ломаной, а ее основание отстоит от центра отрезка на фиксированное количество пикселов (в зависимости от длины ломаной).
Чтобы создать ломаную-вектор, выполните следующие действия:
Например, с помощью функции extend():
Примечание. Чтобы сохранить функциональность ломаной, в переопределенных методах необходимо вызывать методы родительского класса.
Создайте группу для хранения стрелок (многоугольников) и добавьте обработчик события перерисовки ломаной.
Все стрелки хранятся в группе. Для перерисовки стрелок после каждого обновления линии обрабатывается событие ломаной PositionChange. Указатель на это событие хранится в переменной listener .
Добавьте действия, необходимые для отрисовки стрелок при добавлении, обновлении или удалении ломаной с карты.
При добавлении на карту создается обработчик события PositionChange, затем группа стрелок добавляется на карту и стрелки отрисовываются. При обновлении карты обновляются и стрелки. При удалении ломаной с карты удаляются и стрелки, и обработчик события PositionChange.
Управление группами объектов с помощью меню
Пример демонстрирует как создать элемент управления в виде меню, позволяющий добавлять и скрывать группы объектов с карты.
В функцию создания метки передаются координаты точки, к которой должна быть привязана метка, ее имя и описание:
В функцию создания группы меток передается название группы (так же будет называться соответствующий пункт меню), массив меток и стиль группы.
Перед разработчикам, которые используют API Яндекс.Карт, довольно часто встаёт задача отобразить много объектов на карте. Действительно много — порядка 10 000. Причем эта задача актуальна и для нас самих — попробуйте поискать аптеки на Яндексе. На первый взгляд кажется: «А в чем собственно проблема? Бери да показывай». Но пока не начнешь этим заниматься, не поймешь, что проблем на самом деле целый вагон.



Мы сами внутри Яндекса до недавнего времени советовали смежным командам различные «хаки» и приемы для показа множества точек через API. Яркие примеры – Яндекс.Недвижимость и Яндекс.Такси.

Пункт 1. В чем собственно проблема?
Чтобы прочувствовать на себе всю тяжесть поставленной задачи, нужно попробовать ее решить. Для начала давайте поймем, как показать карту на странице вашего сервиса. Рассмотрим простую схему:

Теперь усложняем задачу. У нас есть база данных, в которой хранятся адреса болельщиков «Зенита». И мы хотим показать на карте адреса этих болельщиков.
- Делаем выборку из базы данных, получаем 1 млрд адресов.
- Дописываем в файл index.html массив, содержащий весь миллиард адресов.
- Передаем этот файл на клиент.
- На клиенте перебираем данные массива и рисуем для каждого элемента метку на карте.
- Вес файла index.html увеличится до нескольких Мб и у пользователя страница будет открываться по несколько секунд.
- Зачем передавать на клиент ВСЮ базу, если нужно показать только метки для Москвы?
- Зачем рисовать на карте ВСЕ метки, если человек увидит только десятую их часть?
- Если на карте нарисовать около 100-200 меток обычным способом, карта будет тормозить.
- Можно загружать метки постепенно, пачками, чтобы канал не забивался и браузер успевал эти метки отрисовывать?
- Нужно уметь определять, какие данные видит пользователь и запрашивать только нужное.
- Когда это нужное пришло, его надо оптимально отрисовать.
Кратко – вы генерируете на сервере прозрачные картинки с метками плюс текстовое описание меток. Клиент может следить за видимой областью карты и запрашивать данные, которые нужны для текущей видимой области карты.

У этой технологии есть несколько существенных минусов
1. Очень сложная серверная часть. Попробуйте на досуге написать модуль, который генерирует вот такие картинки и их геометрические описания, и вы все поймете.

2. Абсолютная негибкость. Невозможно «приподнять» метку при наведении на нее курсора. Невозможно быстро поменять на клиенте внешний вид меток. Короче – на любой чих надо просить сервер перегенерировать картинку.
Поэтому пользователи крутились, как могли, без хотспотов – передавали наборы единичных объектов на клиент пачками, через таймаут. При этом на клиенте их снова ждали проблемы. Если вы передали на клиент 1000 точек, как их отрисовать?
Из каждой точки нужно было сгенерировать объект ymaps.Placemark и добавить его на карту. Можно было добавить метки в кластеризатор ( ymaps.Clusterer ) и добавить откластеризованные метки на карту. Тут надо обратить внимание, что при кластеризации 10 000 точек нужно сначала эти 10 000 точек инстанцировать, а потом передать в кластеризатор. То есть метка может не показаться на карте, так как войдет в кластер, но мы все равно потратим время на ее инициализацию.

- Быстро и легко отрисовать на клиенте большое количество точек.
- Избежать лишних инициализаций при работе с точками на клиенте.
- Загружать данные на клиент строго по требованию.
Пункт 2. Рисуем метки быстро
- Он умеет рисоваться на карте.
- У него есть свой менеджер балуна placemark.balloon.
- У него есть свой менеджер хинта placemark.hint.
- У него есть редактор, который позволяет перетаскивать метку и фиксировать ее координаты placemark.editor .

А нужна ли вся эта программная мощь для случая, когда разработчику просто нужно показать много однотипных меток на карте? Правильно, не нужна.

Поэтому первое озарение заключалось в следующем: а давайте вынесем все вспомогательные модули меток в один общий компонент и для каждого отдельного объекта будем создавать только программную сущность, которая непосредственно отвечает за отрисовку.

Второе озарение пришло, когда мы думали над проблемой лишних программных инициализаций. Вспоминаем рассказ выше, где-то в районе вот такой картинки.

Нам захотелось избавиться от лишних программных инициализаций, и мы придумали гениальное. Садитесь поудобнее, сейчас будет откровение: если вам мешают лишние программные инициализации – не делайте их.
Мы решили, что будем хранить пользовательские данные об объектах (по факту в JSON), а программные сущности для объектов будут создаваться только тогда, когда какой-либо объект нужно будет отрисовать на карте.

После комбинации этих идей и некоторой разработки родился новый модуль API для отображения большого количества точечных объектов – ymaps.ObjectManager.
На вход этого менеджера скармливается JSON-описание объектов.
Менеджер анализирует, какие метки попадают в видимую область карты и либо рисует метки, либо кластеризует эти метки и показывает результат на карте.
Для отрисовки меток и кластеров на карте мы взяли только часть объекта ymaps.Placemark (а именно ymaps.overlay.*), которая отвечала только за отображение метки на карте. Всю инфраструктуру типа балунов и хинтов мы вынесли в единый общий компонент.
Эти приемы позволили нам неплохо продвинуться в вопросе отрисовки большого числа меток на клиенте. Вот какие мы получили приросты по скорости:

График 1. Скорость создания и добавления объектов на карту с последующей асинхронной отрисовкой их видимой части
- Создание 1000 меток и добавление их на карту, все метки видны.
- Создание 1000 меток и добавление их на карту с кластеризацией, все метки видны.
- Создание 10000 меток и добавление их на карту с кластеризацией, все метки видны.
- Создание 50 000 меток и добавление их на карту с кластеризацией, все метки видны.
- Создание 50 000 меток и добавление их на карту с кластеризацией, видны 500 объектов.
- Создание 50 000 меток и добавление их на карту без кластеризации, видны 10 000.

График 2. Скорость создания и добавления объектов на карту с последующей синхронной отрисовкой их видимой части
- Создание 1000 меток и добавление их на карту, все метки видны.
- Создание 1000 меток и добавление их на карту с кластеризацией, все метки видны.
- Создание 10000 меток и добавление их на карту с кластеризацией, все метки видны.
- Создание 50 000 меток и добавление их на карту с кластеризацией, все метки видны.
- Создание 50 000 меток и добавление их на карту с кластеризацией, видны 500 объектов.
- Создание 10 000 меток и добавление их на карту без кластеризации, видны 2000.
- Создание 5000 меток и добавление их на карту без кластеризации, видны 1000.
Важное замечание. Вся эта статистика справедлива для современных браузеров. IE8 к числу этих браузеров не относится. Поэтому для него цифры будут значительно хуже, но думаю для большинства это не имеет значения.
У нас получилось ускорить непосредственно создание и отрисовку объектов, вдобавок к этому мы максимально оптимизировали инициализацию программных сущностей. Теперь вы можете, например, откластеризовать на клиенте 50 000 точек, и работать с картой будет комфортно.
Почитать подробно про модуль можно в нашем руководстве разработчика, а посмотреть вживую примеры работы модуля — в песочнице.
Итак, мы научились быстро-быстро рисовать и кластеризовать точки на клиенте. Что дальше?
Пункт 3. Оптимально подгружаем данные
- У человека на сервере много данных, он хочет показывать их на клиенте, но подгружать данные по мере надобности.
- Разработчик подготавливает данные на сервере (например, реализует серверную кластеризацию) и хочет показывать на клиенте результаты этой обработки.
Для решения этих кейсов были написаны модули LoadingObjectManager и RemoteObjectManager соответственно.Оба модуля основаны по сути на реализации ObjectManager, но имеют ряд различий в алгоритме загрузки и кеширования загруженных данных.

В итоге по мере работы пользователя с картой ему будут приходить данные из вашей базы. В какой-то момент все или необходимая часть данных будут подгружены и запросы на сервер вообще перестанут отправляться.
Данные хранятся на клиенте в pr-дереве, поэтому выборки даже для большого количества данных делаются довольно шустро.
Теперь обсудим вариант номер два – отображение на клиенте результатов серверной кластеризации. Допустим, вы написали серверную кластеризацию меток. Также вы написали скрипт, который по запросу от клиента умеет отдавать кластеры и единичные метки, не вошедшие в состав кластера.
Вам остается только создать инстанцию RemoteObjectManager и прописать в нем путь до этого чудо-скрипта. RemoteObjectManager будет работать почти так же, как и LoadingObjectManager. Разница будет только в том, что мы будем перезапрашивать данные с сервера при каждой смене зума.
Поскольку данные кластеризуются на сервере, то сервер и только сервер может знать, какие данные нужно, а какие не нужно показывать в данный момент на карте. Поэтому информация об объектах хранится на клиенте только до первой смены зума, а потом все запрашивается заново.
Если с сервера передается описание метки-кластера, то на клиенте эти метки подцепят всю инфраструктуру из API – для кластеров нарисуются специальные значки, для них будут работать все стандартные поведения и так далее и тому подобное.
Пункт 4. Размышления на тему серверной реализации
В этом разделе мы хотим перечислить концепции хранения и обработки данных на сервере, которые мы предполагали при проектировании клиентской части. Пойдём от простого к сложному.
1. Хранение информации об объектах на сервере в статических файлах
Клиентский код оперирует данными исключительно потайлово. Тайл – это некоторая нумерованная область на карте. Подробнее про нумерацию тайлов можно прочитать в нашей документации.

Когда на странице показывается некоторая область карты, клиентский модуль вычисляет, какие тайлы попали в эту видимую область, проверяет наличие нужных данных и отправляет запросы за данными по необходимости.
У клиентского модуля есть настройки, которые заставляют отправлять запросы за каждым новым тайлом по отдельности. Чем это ценно? Да тем, что мы получаем конечное число вариантов запроса клиента на сервер.
zoom=0, tile=[0, 0]
zoom=1, tile=[0, 0]
zoom=1, tile=[0, 1]
zoom=1, tile=[1, 0]
zoom=1, tile=[1, 1]
zoom=2, tile=[0, 0]
…
Поскольку запросы известны заранее, ответы на запросы тоже можно сгенерировать заранее. Организуем на сервере какую-то такую файловую структуру.

В файлах будет храниться примерно такой код:
При загрузке такого файла на клиенте будет вызван JSONP-callback, прописанный в файле. Данные попадут в недры LoadingObjectManager, закешируются и отрисуются в нужном виде.
В результате на сервере можно хранить просто статические файлы с наборами данных, а клиентская часть сама решит, что ей когда запросить и показать.
2. Динамическое формирование ответа из статических файлов
Существенным минусом вышеописанного решения является большое количество запросов за данными от клиента к серверу. Намного целесообразнее отправлять запрос сразу за несколькими тайлами, чем запрашивать данные для каждого тайла по отдельности.Но для обработки запросов за группами тайлов уже придется написать некоторый серверный код.
3. Динамическое формирование ответа с использованием базы данных
Самый верный, на наш взгляд, путь – реализовать серверную часть с использованием какой-либо базы данных, умеющей индексировать геопривязанные данные. Для любой базы, не поддерживающей пространственные индексы, можно создать подобный индекс самостоятельно, используя концепцию пространственных ключей.
Вообще хранение геопривязанных данных на сервере и их кластеризация – тема отдельной беседы. Так что обсудим в другой раз.
В этом репозитории живет пример реализации серверной части с серверной grid-кластеризацией, написанный на node.js + mongo.db. может кому-то пригодится (Демо).
Заключение
Сравнительная таблица новых модулей.
Отрисовка производится только тех объектов, которые попадают в видимую область карты.
Позволяет фильтровать объекты при их отображении.
Данные загружаются для всех объектов сразу (даже для тех, которые не попадают в видимую область карты).
Сохраняет загруженные данные. Для каждого объекта данные загружаются только один раз.
Кластеризация объектов производится на стороне клиента.
При изменении коэффициента масштабирования данные загружаются заново (даже для тех объектов, для которых данные уже были загружены).
Необходимо реализовывать собственную кластеризацию.
На данный момент мы поддерживаем работу только с точечными объектами. Поддержка полигонов, полилиний и прочих прекрасных фигур стоит у нас в планах и появится в будущих релизах.
Когда стоит задуматься об использовании этих модулей? Почти в любой ситуации, когда вам надо отрисовать на карте много точечных объектов.
Размещая маркеры на карте, Вы можете столкнуться с тем, что на ней окажется очень много маркеров (меток) и они будут закрывать друг друга.
Одним из способов решения данной проблемы, использовать разбиение маркеров на группы, которые можно отображать и убирать с карты по мере необходимости.
Для этого в API Яндекс.Карт есть специальный класс YMaps.Group.
Он позволяет объединять в группы объекты любого типа.
Рассмотрим ее использование на реальном примере.
Создадим новую карту с меню, позволяющего отображать или скрывать определенную группу меток.
У нас будут четыре группы маркеров: кинотеатры, театры, гостиницы и вокзалы.
Сначала, мы отобразим карту, зададим ее центр и разместим на ней элементы управления.
var map = new YMaps.Map(document.getElementById("YMapsID")); map.setCenter(new YMaps.GeoPoint(43.99150,56.31534), 11); map.addControl(new YMaps.TypeControl()); map.addControl(new YMaps.ToolBar()); map.addControl(new YMaps.Zoom());
После определим стили отображения значков для каждой группы меток .
Определяем элемент меню для управления группами:
var groups = new GroupList(map, document.getElementById(‘menu’));
После определяем первую группу – кинотеатры
Для каждой метки мы задаем название, описание и координаты.
Аналогичным образом задаем содержание и для других трех групп: театров, гостиниц и вокзалов.
Закрываем функцию инициализации карты.
Затем мы формируем две функции: GroupList и createGroup
Функция GroupList служит для управления отображением меню групп.
При щелчке мышью по названию группы ссылка на данную группу становиться активной и на карту добавляется связанная группа меток.
Если ссылка была активной, то после щелчка мыши по ней она перестает ей быть и связанная с ней группа удаляется с карты.
Функция createGroup служит для задания свойств отображения группы меток и соответствующих балунов.
В цикле мы обходим все метки конкретной группы и формируем необходимые параметры для ее отображения на карте – саму метку placemark в точке с координатами objects[i].point[0] и objects[i].point[1], а также содержимое балуна placemark.setBalloonContent.
Работу примера в действии и полный код можно посмотреть здесь.
В пример еще добавлены стили для отображения ссылок и окна карты.
Расскажу еще об одном способе управлять выводом групп меток на карту.
В этом случае все – параметры, свойства и координаты меток будут храниться в файлах формата YMapsML.
У нас будут четыре файла: kinonn.xml , teatrnn.xml, hotelsnn.xml и vokzalnn.xml.
Содержащие координаты точек и параметры для кинотеатров, театров, гостиниц и вокзалов соответственно.
Чтобы ее использовать, необходимо в разделе head разместить следущий код:
— для первого варианта, библиотека расположена на Вашем сервере.
Посмотрим пример в действии и исходный код – здесь.
Поясняю , на что необходимо обратить внимание.
По щелчку мыши по соответствующей ссылке изменяются ее CSS-свойства (font-weight: bold) и на карту добавляется содержимое связанного xml-файла.
Например, мы щелкаем по ссылке Кинотеатры и на карту добавляется содержимое файла kinonn.xml, а сама ссылка становиться жирной.
Если еще раз щелкнуть по данной ссылке, то метки кинотеатров с карты удаляются и ссылка становиться обычной.
Для каждого YMapsML-файла указывается полный путь, используя переменную xml_path.
После мы отслеживаем возможные ошибки,, возникающие при загрузке YMapsML-документа.
А добавление или удаление на кату реализуется я функциями map.addOverlay и map.removeOverlay соответственно.
Здесь мы также используем специальный метод JQeury toggle().
Метод toggle() принимает два аргумента, каждый из которых является функцией. Первый клик по элементу выполняет первую функцию (добавления меток и изменение стиля ссылки), следующий клик – вторую (удаление меток и также изменение стиля отображения ссылки).
Эти две функции соответственно чередуются по каждому клику.
Распознавание элемента происходит по его идентификатору id.
API Яндекс.Карт Работаем с группой маркеров : 5 комментариев
Проблема была в том, что картинки содержаться в версии API 1.1., а в примере используется версия 1.0
Написал специальный пост по этому поводу API Яндекс.Карт Работаем с группой маркеров – версия 2
Чегота 2-й пример не работает ни в Опере ни в IE… ошибки JS сыпятсо!
Добрый день, подскажите пожалуйста, почему такое может быть, скрипт без проблем работает в firefox а вот IE не отображает метки
Здравствуйте! Благодарю Вас за ведение блога. Очень доступно и информативно.
Подскажите, как можно в данном примере
определение координат , например point:[44.023432,56.329737]>
задавать не в координатах а в адресе

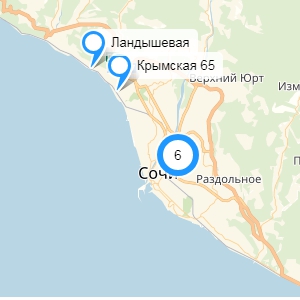
Кластер на Яндекс Карте
Привет всем! Близко расположенные друг к другу метки создают пользователю проблему, ведь кликнуть по каждой из них не получится. Нажатие возможно только по той метке, которая окажется выше остальных.
Подробнее, как всегда, можно и обязательно нужно прочитать в документации: кластеризатор.
Кластеризатор реализуется классом Clusterer. В качестве параметров конструктору можно передать опции кластеризатора: стиль отображения значка кластера, размер его ячейки и т. д. Список доступных опций можно посмотреть в официальном разделе справочника.
Для добавления геообъектов в кластеризатор используется метод add. В качестве параметра может быть передан как отдельный геообъект, так и массив геообъектов.
Понаблюдайте за поведением кластеров, в зависимости от масштаба карты, и нажмите на кластер для просмотра меток:
В центре кластера появляется цифра — это число попавших в нее меток.
При нажатии на кластер, открываются закладки-переключатели, — это ссылки на метки, при клике по которым открывается их содержимое.
И еще добавила круг — так можно совмещать метки с выделенной областью. Например, требуется показать клиентам территорию охвата вашими услугами, тогда выделение их на карте таким способом просто замечательная идея.
JavaScript
About some options Clasterer
Clusterer
Кластеризатор геообъектов. Кластеризует объекты в видимой области карты. Если объект не попадает в видимую область карты, он не будет добавлен на карту.
options.gridSize
Значение по умолчанию: 64.
Размер ячейки кластеризации в пикселях. Значение должно быть равно 2^n (в область 256 на 256 пикселей должно умещаться ровное количество ячеек).
options.groupByCoordinates
Значение по молчанию: false
Специальный режим работы кластеризатора, при котором кластеры образуются только из геобъектов с одинаковыми координатами.
options.hasBalloon
Значение по умолчанию: true
Флаг наличия у кластеризатора поля .balloon. Если при клике на кластер не нужно открывать балун, рекомендуется установить эту опцию в значение false, чтобы избежать лишних инициализаций;
options.hasHint
Значение по умолчанию: true
Флаг наличия у кластеризатора поля .hint. Если при наведении на кластер не нужно показывать всплывающую подсказку, рекомендуется установить эту опцию в значение false, чтобы избежать лишних инициализаций.
options.margin
Значение по умолчанию: 10
Число или массив чисел, задающие отступ для центра кластера относительно ячеек кластеризации. Если задано одно число — оно применяется ко всем сторонам. А если два — то это вертикальные и горизонтальные отступы соответственно. Массив из 4х чисел подразумевает отступы top, right, bottom, left.
options.maxZoom
Значение по умолчанию: Infinity
Максимальный коэффициент масштабирования карты, на котором происходит кластеризация объектов. Даже если кластеризация отключена, будут показаны только объекты в видимой области карты.
options.minClusterSize
Значение по умолчанию: 2
Минимальное количество объектов, образующих кластер.
options.showInAlphabeticalOrder
Значение по умолчанию: false
Показывать метки в балуне в алфавитном порядке при нажатии на кластер. Геообъекты кластера сортируются по специальным полям в данных этих геообъектов — clusterCaption (или balloonContentHeader, если предыдущее поле не определено). По умолчанию геообъекты показываются в порядке добавления в кластеризатор.
options.viewportMargin
Значение по умолчанию: 128
Отступ для области, в которой производится кластеризация. Кластеризация проводится для видимой области карты. С помощью данной опции область кластеризации расширяется по отношению к видимой области карты.
options.zoomMargin
Значение по умолчанию: 128
Отступы от границ видимой области карты, которые соблюдаются при приближении карты после клика на кластере. Рекомендуется устанавливать значение опции в соответствии с размером иконок кластеров и меток. Например, если метка попадает в видимую область карты только нижним концом ножки, стоит выставить ненулевой отступ top, чтобы метка оставалась полностью видна после того, как кластер распался. Одно число применяется ко всем сторонам. Два — это горизонтальные и вертикальные отступы соответственно. Массив из 4х чисел — это отступы top, right, bottom, left.
Справочник с описанием программного интерфейса JavaScript API последней версии 2.1.72.
Кластеризация решает проблему близко стоящих меток, объединяя их в группы (кластеры) при изменении масштаба карты. Это очень удобно.
А как насчет обратной функции кластеризации — не объединения, а рассредоточения меток с заданным отступом? Недавно я получила запрос с такой задачей и смогла предложить только кластеризацию.
Есть ли у вас интересные решения с метками на карте? Напишите в комментариях! Удачи! 🙂
P.S.: Ну как, вы готовы сами установить такую карту на сайт? Если нет — обращайтесь 😉
Читайте также:

