Конструктор лендинга для wordpress
Обновлено: 26.07.2024
Создайте адаптивный макет страницы используя знакомые виджеты и простой drag and drop конструктор.
Page Builder Gutenberg Blocks – CoBlocks
CoBlocks — это набор блоков WordPress для конструктора страниц для Gutenberg, с более чем 10…
Unyson
Простой и легкий способ создать мощный веб-сайт.
Gutenberg Blocks by Kadence Blocks – Page Builder Features
Пользовательские блоки для Gutenberg, которые помогут расширить возможности редактирования.
Page Builder: Pagelayer — Drag and Drop website builder
The most advanced frontend drag & drop page builder. Pagelayer is a light weight but…
Beaver Builder — WordPress Page Builder
The best drag and drop WordPress Page Builder. Easily build beautiful home pages, professional landing…
Elementor Custom Skin
Create new skins for Elementor PRO 3.x page builder. Design your own skins for Post…
Colibri Page Builder
Colibri Page Builder adds drag and drop page builder functionality to the ColibriWP theme.
Make Column Clickable Elementor
Просто: разрешите пользователям нажимать на весь столбец, а не на отдельные элементы.
Post and Page Builder by BoldGrid — Visual Drag and Drop Editor
Post and Page Builder is a standalone plugin which adds functionality to the existing TinyMCE…
Livemesh Addons for Elementor
Коллекция аддонов или модулей премиум качества для использования в конструкторе страниц Elementor. Elementor должен быть…
AnyWhere Elementor
Insert Elementor created content anywhere using shortcode. Insert Elementor created content anywhere using shortcode.
Brizy — Page Builder
Быстрый и простой конструктор веб-страниц Brizy — это конструктор нового поколения, который может использовать каждый.…
Visual Composer Website Builder, Landing Page Builder, Custom Theme Builder, Maintenance Mode & Coming Soon Pages
[New] Easy drag and drop page builder that gives the freedom to design WordPress websites,…
Stackable — конструктор страниц блоками Gutenberg
Универсальное решение для создания потрясающих сайтов с помощью Gutenberg.
Bold Page Builder
Free Page Builder and Visual Composer — Build stunning responsive post and page layouts with…
Genesis Blocks
A collection of content blocks, sections, & full-page layouts for the block editor.
Небольшой обзор популярных плагинов для создания посадочных страниц, одностраничников, лендингов в Вордпресс.
Сейчас существует много разных сервисов, которые предлагают визуальные онлайн-конструкторы лендингов. Среди них встречаются действительно полезные и удобные, способные существенно упростить решение многих повседневных задач маркетологов. Такие сервисы позволяют сосредоточиться на контенте, обойтись без дизайнеров и программистов. Ну, или задействовав их минимально.
Как обычно, все достойные сервисы имеют один существенный недостаток — высокую стоимость. Та же Тильда, которая, собственно, и побудила меня к написанию этого поста, обойдется в среднем в 750 р. в месяц за один сайт.
В качестве альтернативы вполне может сгодиться Вордпресс с каким-нибудь хорошим визуальным конструктором страниц.
Премиум-плагины
Коммерческих решений не так много, но среди них есть очень интересные варианты.
Cornerstone — The WordPress Page Builder

Новый визуальный конструктор страниц, который позволяет простым перетаскиванием элементов создавать в Вордпресс потрясающие страницы с уникальным дизайном.
Cornerstone за полтора года после своего релиза успел понравиться многим пользователям. Только на Codecanyon его приобрели уже более двух тысяч раз. Cornerstone на фоне конкурентов сильно выделяется очень стильным, отзывчивым и интуитивным интерфейсом. Весь процесс конструирования страниц происходит на фронтенде, что позволяет видеть изменения в реальном времени. Плагин включает в себя огромный выбор реально полезных модулей и элементов, а также готовых макетов страниц для использования.
Кстати, разработчиком этого плагина Cornerstone является известная студия THEMECO — разработчик известной темы для Вордпресс — X | The Theme. Все покупатели темы получают плагин бесплатно.
Cornerstone вполне может составить конкуренцию многим коммерческим онлайн-сервисам.
Parallax Gravity — Landing Page Builder

Parallax Gravity, конечно, намного проще, чем Cornerstone, однако, тоже позволяет создавать неограниченное количество сложных целевых страниц. На каждую страницу можно добавить несколько разделов, для каждого раздела можно установить фон, добавить любой тип контента, в том числе шорткоды и многое другое.
Плагин снят с продажи.
Parallax One Page Builder WordPress Plugin

Потрясающий плагин Вордпресс для быстрого создания неограниченного количества одностраничных сайтов с очень широкими возможностями и множеством различных модулей, эффектов и настроек.
Visual Composer — Page Builder for WordPress
Хотел с него начать, но, пожалуй, им закончу, потому что не все так однозначно. Про Visual Composer я подробно рассказывал пару лет назад. Это прекрасный визуальный конструктор, который абсолютно заслуженно является лидером ниши. Я сам очень часто пользуюсь этим плагином. Visual Composer позволяет внедрить визуальный конструктор страниц практически на любой сайт. Что сильно ускоряет, упрощает и удешевляет процесс разработки и эксплуатации сайта.
Почему не однозначно?
Потому что в Visual Composer нельзя просто так взять и создать лендинг.
Как минимум, не с каждой темой это будет работать. Первые вопросы, которые могут возникнуть: как убрать сквозные шапку, подвал, добавить для страниц свою навигацию. Сделать это не сложно, я как-нибудь расскажу как можно грамотно доработать тему. А пока отмечу, что скрывать лишние элементы с помощью CSS, как предлагают некоторые — это не решение.
Тему можно и не дорабатывать, а воспользоваться дополнениями для Visual Composer. Например, Visual Composer One Page Builder — Addons for Visual Composer, который позволяет создавать лендинги, использовав всю мощь Visual Composer. Плагин включает в себя более 25 готовых макетов страниц и более 23 дополнений для самого конструктора, импорт осуществляется в один клик.

Еще есть плагин Smart One Page Navigation — Addon For Visual Composer, с помощью которого можно создавать разные красивые меню для ваших лендингов в Visual Composer.

Бесплатные плагины
Для создания лендингов в Вордпресс существует целый ряд и бесплатных решений.
- WordPress Page Builder – Beaver Builder — гибкий конструктор страниц, который позволяет забыть про шорткоды и HTML. — продвинутый визуальный конструктор страниц, позволяет создавать лендинги во фронтенде простым перетаскиванием элементов. — визуальный конструктор отзывчивых посадочных страниц. — создавайте красивые целевые страницы на Вордпресс. — самый мощный автономный конструктор целевых страниц. — визуальный конструктор отзывчивых целевых страниц и макетов. — позволяет за считанные минуты создавать красивые и высококонверсионные целевые страницы без кода — конструктор целевых страниц, имеется возможность размещения страниц в собственных доменах и поддоменах.
Как привязать страницу к поддомену
Очень часто лендинги выносят из основного домена в поддомены или даже в отдельные домены. Это очень удобно, позволяет работать с лендингом как с самостоятельным сайтом со своей аналитикой, рекламными кампаниями и т.д.
Существует несколько способов привязки страниц к поддоменам.
Можно настроить зеркала с помощью mod_rewrite. Я не буду подробно останавливаться на нем, в интернете очень много примеров его использования. Не забываем, что работоспособность многих инструкций зависит от конфигурации конкретно взятого сервера.
Иногда бывает целесообразнее переключить Вордпресс в режим мультисайт и воспользоваться штатными средствами маппинга. На мой взгляд, мультисайт — это лучшее, что можно было придумать для лендингов в Вордпресс .
Можно воспользоваться каким-нибудь из специализированных плагинов.
В общем, вариантов много.
В заключение
В заключение предлагаю посчитать в какую общую сумму обойдётся покупка и продление сайта с конструктором страниц на Вордпресс.
Пусть будет два варианта: недорогой и оптимальный.
Недорогой
-
, тариф «Year+» (1 сайт, 10 Гб) — 1548 р. — 199 р.
- Бесплатная тема — 0 р.
- Бесплатный конструктор — 0 р.
Итого
- Старт — 1747 р. / 1 год
- Продление — 1747 р. / 1 год ( 145 р. / 1 месяц )
Оптимальный
-
, Тариф «Host-1» (10 сайтов, 15 Гб) — 3447 р. — 199 р. — 59$ (3481 р.) — 39$ (2301 р.)
Итого
- Старт — 9428 р. / 1 год
- Продление — 3646 р. / 1 год ( 304 р. / 1 месяц )
Делаю сайты на Вордпресс с 2008 года, в том числе уникальные инструменты для решения сложных бизнес‑задач.
Вордпресс не плохой конструктор сайтов, но мне было в нем тяжело ориентироваться. Я выбрала другой конструктор для создания сайта.
Мне нравится на Тубизе простота добавления блоков и их редактирования. Было дело пользовалась Виксом и Тильдой, но что-то не очень мне
Colibri Page Builder adds drag and drop page builder functionality to the ColibriWP theme.
Landing Page Builder — Lead Page — Optin Page — Squeeze Page — WordPress Landing Pages
Landing Page Builder By PluginOps is a powerful page builder with 90+ free templates to…
Instapage WordPress Plugin
Instapage plugin — the best way for WordPress to seamlessly publish landing pages as a…
Style Kits — Advanced Theme Styles for Elementor
Style Kits extends the flexibility of Elementor Theme Styles and introduces the first library of…
Easy Coming Soon
Easy coming Soon plugin allows you to quickly create a launch / under construction page…
Ankit Agarwal, Priyanshu Mittal 9 000+ активных установок Протестирован с 5.0.16 Обновлен 3 года назад
Form Builder | Create Responsive Contact Forms
Form builder is a user friendly drag & drop plugin. This Form Builder will let…
Coming Soon Chop Chop
An elegant Coming Soon page in just a few clicks.
SKT Page Builder
SKT Page Builder has been designed and developed to assist anyone in creating pages using…
Kubio Page Builder
Kubio is an innovative block-based WordPress website builder that enriches the block editor with new…
LadiPage — Landing Page Builder
Landing Page Builder for WordPress. Connector to access content from LadiPage service.
Borderless
Design tools made for WordPress sites by WordPress experts. Elementor Widgets, WPBakery Elements, Custom Post…
Landingi Landing Pages
Create landing pages without any programming skills and import them to your WordPress site using…
Very Simple Splash Page
Add a fully responsive image or video splash or landing page to your existing theme.
Launchpad — Coming Soon & Maintenance Mode Plugin
Deploys a beautiful, responsive Coming Soon or Down for Maintenance page for your site. Collect…
Aitasi Coming Soon
Aitasi Coming Soon — A fully Responsive coming soon landing page and install in your…

Современные конструкторы и CMS-системы позволяют создавать качественные лендинги не только профессионалам, но и людям, которые не специализируются на разработке сайтов. В этой статье мы пошагово расскажем о том, как сделать лендинг на платформе WordPress, какие плагины для этого понадобятся и как с ними работать.
Выбор хостинга, регистрация домена, установка WordPress
Далее вам нужно связать домен и хостинг, прописав хостинговые DNS-серверы у регистратора домена. Подробнее об этом почитайте в справке в процессе регистрации домена.
Переходим к установке WordPress. Сделать это можно одним из двух путей: автоматически (воспользовавшись бесплатной услугой развертывания CMS у хостера) или вручную. Наиболее предпочтителен, особенно для новичков, первый вариант. В этом случае вам достаточно указать основные параметры и запустить процесс установки. Рассмотрим, как это делается на хостинге Beget:
Разрабатываем стратегии продвижения бизнеса в онлайне с пошаговым планом действий, и обеспечиваем его реализацию. Проектируем, реализуем, поддерживаем и развиваем сайты, приводим на сайт целевой трафик (реклама, SEO, email-рассылки), расширяем присутствие компании на сторонних площадках, настраиваем аналитику и проводим постклик анализ.

Выбираем пункт CMS

Нажимаем на нужную CMS

Заполняем все поля
Поиск и установка шаблона лендинга на WordPress
Огромное количество шаблонов посадочных страниц можно найти на специализированных сайтах. Шаблоны бывают платными и бесплатными. Бесплатные шаблоны — это, как правило, урезанные версии платных. Несмотря на это, зачастую их функционала достаточно для создания качественного лендинга.
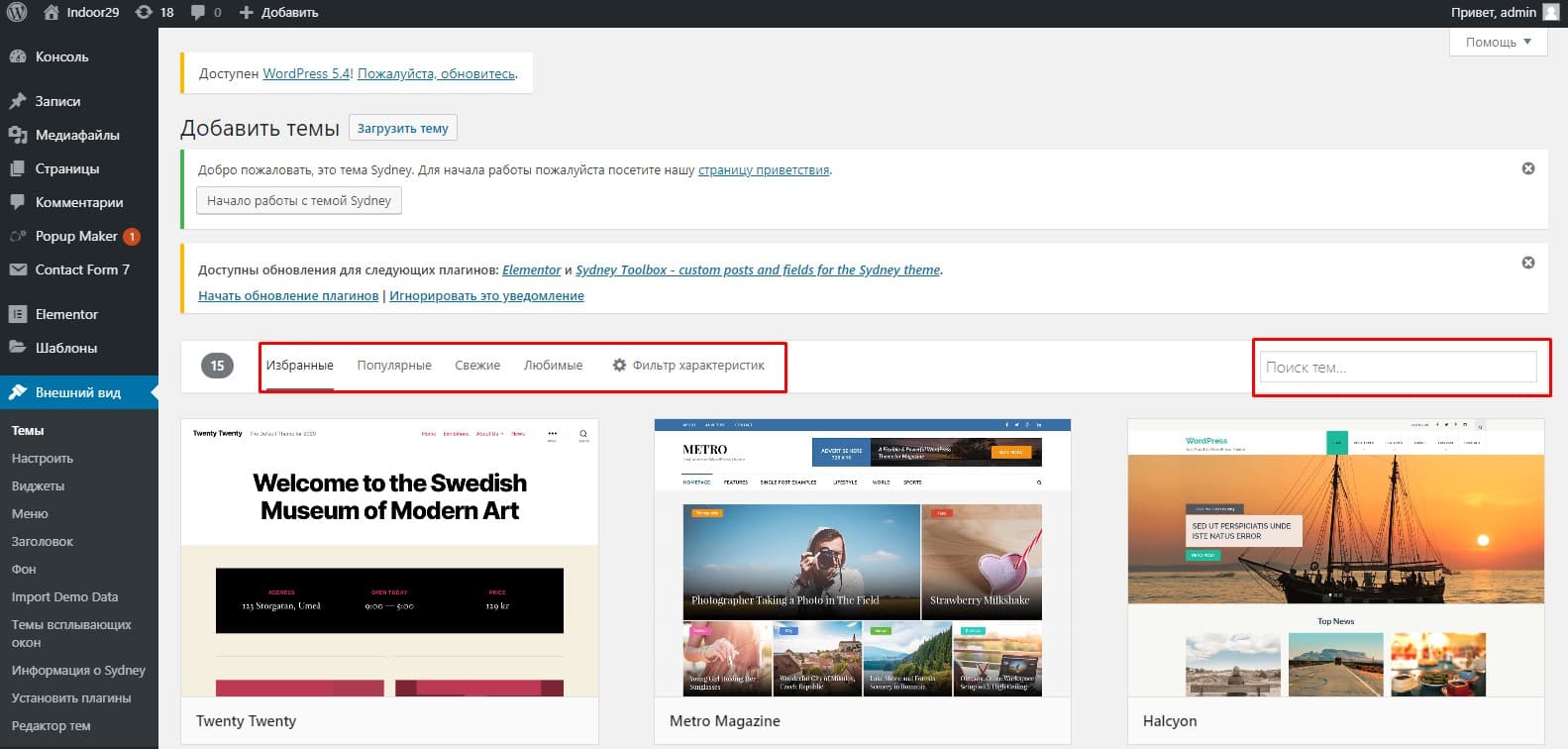
Поиск шаблона можно начать непосредственно в админке WordPress в меню слева: «Внешний вид» => «Темы» => «Добавить новую».

Добавляем тему

Настройка фильтра
Далее настраиваем фильтр и выбираем среди популярных или свежих. Также можете оттолкнуться от своей тематики и указать ее или синонимы на английском языке в поле поиска, например, medicine или medical (медицина). Выбрав шаблон, зайдите в него, ознакомьтесь с описанием и перейдите на демоверсию сайта.

Демоверсия сайта
Если тема вам подходит, устанавливайте и активируйте ее.
Плагины для создания лендинга на WordPress
Использование плагинов — идеальный вариант для новичка. Они позволяют собрать страницу практически любого вида путем перемещения элементов в визуальном редакторе. Далее рассмотрим наиболее популярные конструкторы страниц для WordPress.
Elementor
Один из самых популярных конструкторов, разработчики которого активно его развивают и в каждую новую версию добавляют все больше интересных возможностей. При этом у него есть бесплатная версия, которой в большинстве случае достаточно. Кроме самого конструктора, к нему прилагаются дополнительные плагины, расширяющие функционал. В начале 2020 года цена за базовую лицензию составляла $49 в год. В нее входит возможность создания одного сайта, более 50 доступных виджетов и 300 готовых шаблонов. Цена версии Expert — $199 в год. Она позволяет создать 1000 сайтов на одной лицензии, так что этот вариант подходит компаниям, занимающимся веб-разработкой.
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Функционал данного конструктора позволяет создавать страницы, адаптированные под mobile, а также настраивать те или иные элементы в зависимости от устройства.
Beaver Builder
Этот конструктор также поставляется в двух версиях — бесплатной и платной (Standart — $99 в год, Pro — $199 в год, тариф для агентств — $399 в год). Имеет функцию сетевой настройки для нескольких проектов. Она облегчит жизнь разработчикам, у которых создание сайтов поставлено на поток.
Thrive Architect
Вместе с плагином поставляется набор из 334 шаблонов, которые с легкостью можно кастомизировать. Данный конструктор довольно прост в использовании, но на фоне конкурентов выделяется только тем, что у него нет бесплатной версии.
OptimizePress
В платную версию входят более 60 шаблонов, кроме того, доступен магазин тем. Конструктор имеет простой функционал и подходит для решения легких задач. На фоне других выделяется возможностью интеграции с CRM, а также возможностью создания страниц с платным доступом (подходит для обучающих ресурсов) и страницей регистрации.
Выбираем плагин
Из всего многообразия конструкторов сегодня явно выделяется Elementor. О его функциональности, простоте и надежности говорят количество скачиваний (более 4 млн.) и средняя оценка (4,8 балла из 5). В числе преимуществ также доступность и большое количество разнообразных инструментов даже в бесплатной версии. Кроме того, у разработчика Elementor есть множество полезных видеороликов на собственном YouTube-канале (на английском языке).
Создаем лендинг на WordPress с помощью конструктора Elementor
Далее подробно разберем, как установить плагин и создать несколько наиболее сложных блоков. Все остальные блоки вы сможете делать по аналогии. Главное на данном этапе — понять основной принцип работы с инструментами Elementor.
Установка Elementor
Для установки плагина кликните «Плагины» => «Добавить новый» в левом меню админки. В поиске вбейте "Elementor", нажмите кнопку «Установить», а после активируйте конструктор.

Установка Elementor
Выбор темы
Не все шаблоны хорошо сочетаются с данным конструктором, поэтому мы рекомендуем выбирать из тех, которые предназначены специально для него:
- Monstroid2;
- Luxor;
- BuildWall (для компаний, специализирующихся на строительстве);
- FitPeople (спорт);
- DentalCare (стоматология);
- Tourizto (туризм);
- Soothery (спа-салоны);
- 4News (новостные порталы);
- ProMotionic (рекламные агентства).
В число универсальных тем входят:
- Phlox,
- Astra Theme,
- GeneratePress,
- OceanWP,
- Sydney,
- Tesseract.
Допустим, наша цель — создать лендинг для агентства наружной рекламы. В качестве примера будем использовать тему Sydney. Скачиваем ее через админку и активируем.
После установки и активации шаблона в настройках темы задаем статичную страницу в роли главной. Ее мы и будем редактировать.

Нажимаем «Настройка главной страницы»

Задаем статичную страницу в роли главной
Редактирование холста в Elementor

Заходим в список страниц

Выбираем шаблон

Нажимаем «Редактировать в Elementor»

Список инструментов Elementor
По умолчанию верхняя часть лендинга (первый экран) будет представлять собой фоновое изображение, в левой части разместятся логотип, название и краткий слоган, справа — форма обратной связи.

Так будет выглядеть лендинг
Теперь рассмотрим основные возможности и инструменты Elementor.
Принцип создания страницы достаточно прост: формируем на рабочей области структуру блока (от 1 до 6 колонок), перетаскиваем в нее необходимые элементы из левой панели инструментов и редактируем.

Нажимаем на значок «Добавить»

Выбираем структуру

Задаем нужные параметры
Далее устанавливаем фон страницы на вкладке «Стиль» => режим «Классический»

Установка фона
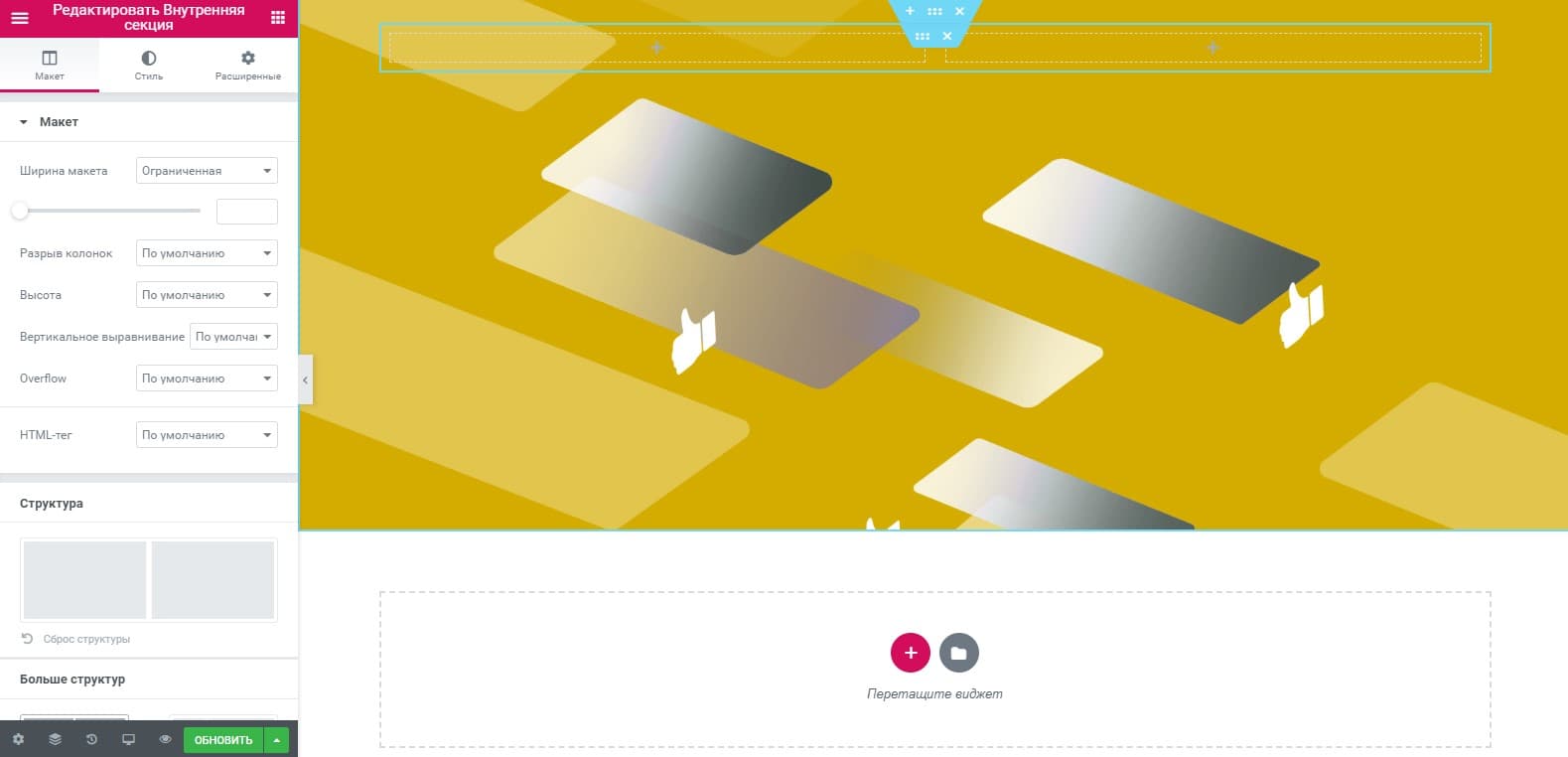
Перетаскиваем элемент «Внутренняя секция» на рабочую область блока. Автоматически создаются 2 колонки.

Перемещаем элемент на рабочую область

Добавляем секции

Результат
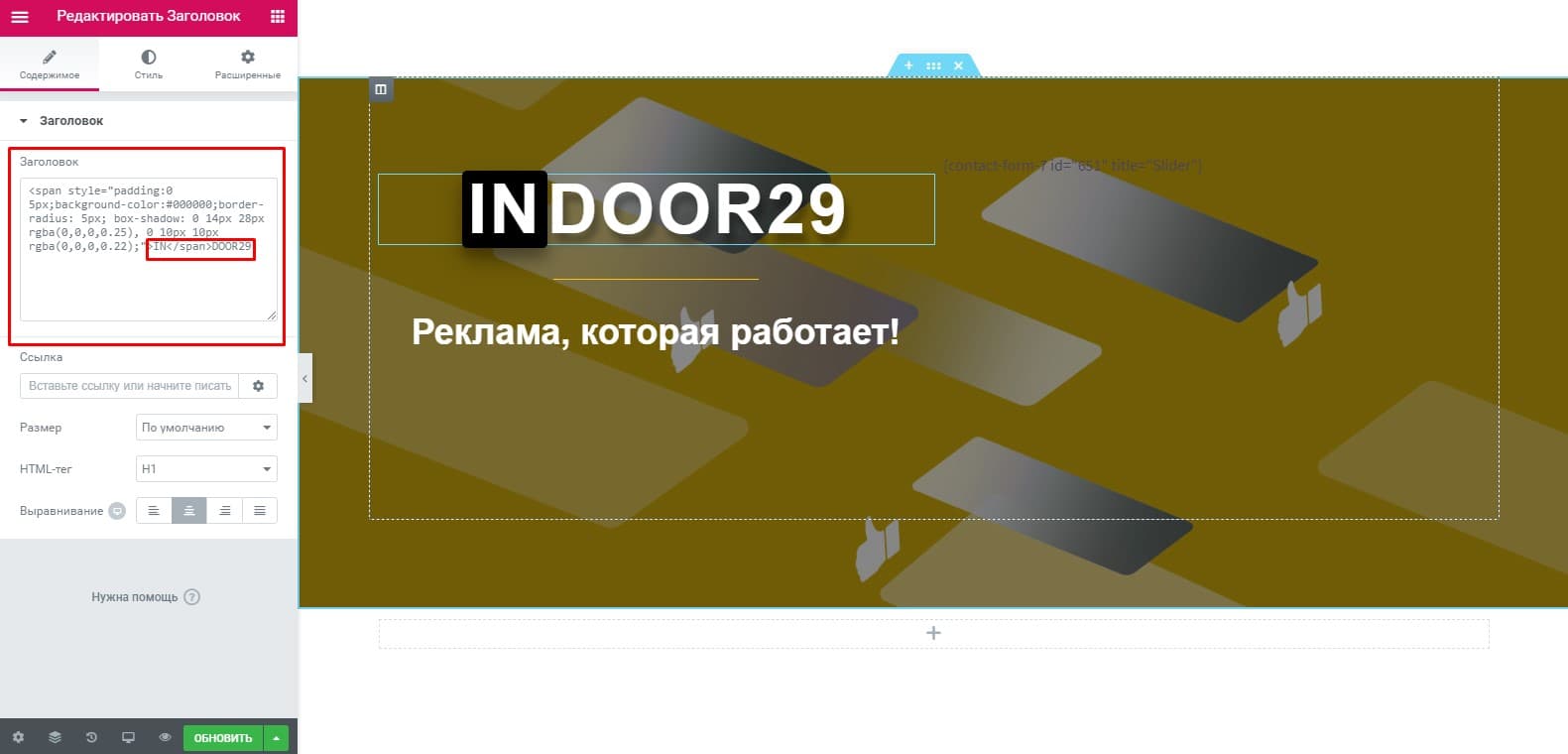
Размещаем здесь 2 заголовка: первый — название компании (h1), второй — слоган или призыв к действию (h2).

Прописываем заголовки
Колонка справа отведена под форму заказа обратного звонка. Здесь нам понадобится сторонний бесплатный плагин Contact Form 7. Оформлением формы следует заняться внутри плагина, а затем просто вставить шорткод в блок в Elementor.

Размещение шорткода
Название компании оформляется непосредственно в редакторе Elementor кодом CSS. Новичкам этот вариант может не подойти, поэтому заголовок можно сделать и в виде обычной надписи, нужно лишь подобрать шрифт и его цвет.
Elementor — в первую очередь визуальный редактор, хотя при наличии знаний CSS вы можете кастомизировать элементы как вам угодно. Каждый элемент имеет свои настройки, например, у заголовков можно менять типографику, отступы, применять многочисленные эффекты появления (исчезновения) и т.д. Но самое главное — любой текст, изображение, иконки можно позиционировать простым перетаскиванием.
Вот что получилось у нас буквально за несколько минут (если не брать в расчет время на настройку формы):

Пример лендинга
Точно таким же образом создаются блоки с преимуществами компании, описанием услуг, отзывами и т.д.
Теперь обратите внимание на сектор «Потребность клиента». Он состоит из 6 блоков. При наведении на каждый появляется тень и создается так называемый 3D-эффект.

Оформляем блок «Потребность клиента»

Настраиваем стиль
Внутри каждого блока по центру размещена иконка из стандартного набора Elementor (их там тысячи на любую тематику), она кастомизирована под общую стилистику и цветовую гамму шаблона.

Выбираем иконки

Настраиваем стиль иконок
Конструктор позволяет создавать счетчики, которые удерживают внимание пользователя и, как правило, положительно влияют на конверсию лендинга. Так, вы можете сделать счетчик обратного отсчета, к примеру, до конца какой-либо акции.

Настройка счетчика в Elementor
По окончании редактирования следует сохранить созданную страницу, нажав на кнопку «Опубликовать».
Резюмируем возможности Elementor
О всех возможностях Elementor никак нельзя рассказать в одной статье. Как видно из описанных выше примеров, на этом конструкторе можно собрать практически любой лендинг.
Вот некоторые элементы и возможности, о которых мы пока вам не рассказали:
- вставка изображения в рабочую область. Изображения, как прочие элементы, можно всячески редактировать, задавать эффекты, накладывать фильтры и т.д.;
- кнопки, содержащие гиперссылки или сторонние скрипты;
- слайдер с большим количеством настроек;
- вкладки, которые открываются в рамках одного блока;
- аккордеон или спойлер. Этот элемент экономит место на странице; подходит, например, для раздела с частыми вопросами;
- иконки соцсетей;
- меню. Чтобы создать его, в настройках атрибутов страницы следует выбрать «Холст Elementor». Каждый пункт меню можно сделать ссылкой на «якорь» в тексте. При нажатии на определенный пункт страница будет автоматически пролистываться до заданного текста;
- сайдбар;
- интерактивные карты и т.д.
Создание лендинга на WordPress через Elementor мы рекомендуем начинать с построения прототипа страницы. После этого вам останется лишь разместить и настроить элементы.
Встроенные шаблоны Elementor
В базе конструктора есть бесплатные шаблоны, которые устанавливаются в пару кликов. Их обычно используют, когда не хотят создавать структуру лендинга с нуля.

Шаблоны Elementor

Пример встроенного шаблона для лендинга
Когда шаблон подгрузится, у вас будет полностью готовая основа для лендинга, на которой нужно будет лишь поменять информацию и изображения.

Меняем текст
Если бесплатные шаблоны не подходят, на специальной бирже вы можете купить любой другой, более сложный шаблон.
Кратко о минусах
Основной минус любого конструктора сайтов заключается в том, что на странице генерируется слишком громоздкий код. Это может негативно сказаться на весе странице и скорости ее загрузки. Поэтому, добавляя на лендинг какие-либо эффекты и изображения, всегда отталкивайтесь от их целесообразности.
Что такое лендинг пейдж лендинг пейдж становится понятно из перевода оригинала «Landing Page», это «страница приземления» она же посадочная страница, она же страница входа или опорная страница.
Статическая страница WordPress
На сайте WordPress есть инструмент «Статическая страница WordPress», который позволяет показывать на главной странице сайта вместо блога последних записей любую созданную страницу сайта. Читать Всё про страницы сайта.
Активация статической страницы находится на вкладке Настройки>>>Чтение>>>На главной странице отображать.


Важно! Данная настройка сработает только тогда, когда на сайте создана и опубликованная хотя бы одна страница.
По умолчанию, на системе стоит демонстрационная страница «Привет мир!». Если вы её удалили, то настройка активации статической страницы показываться не будет.
Общая идея создания лендинг пейдж на WordPress
Идея создания лендинг пейдж на WordPress проста. Для создания опорной страницы, страницы входа нужно создать красивую страницу (page) сайта и активировать настройку «статическая страница WordPress», выбрав созданную страницу, как главную.
Идея проста, но … простыми инструментами создать красивую страницу, будет сложно. Что делать?
Я нашел выход в плагине «Beaver builder lite version». С припиской «lite version» этот плагин бесплатный. Плагин постоянно обновляется, имеет боле 300-х тысяч скачиваний и идеально подходит для создания уникальной лендинг пейдж на WordPress.
Примечание: Конечно это не единственный подобный плагин, аналоги списком в конце статьи. Этим плагином я хочу продемонстрировать саму возможность создания лендинг страниц на WordPress.
Плагин Beaver builder
Если вы забыли, как установить плагин, читаем статью тут. Считаем, что плагин установлен и активирован.
Плагин отлично переведен, что лично мне, очень нравиться, и отличает его от других аналогичных расширений.
Конструктор Beaver builder работает по технологии drag-and-drop – перетаскивание нужных модулей в рабочее поле страницы. Для примера я создам несложную страницу с фото .

Шаг 1 Создаем страницу


Шаг 2
Конструктор работает по технологии drag-and-drop, интуитивно понятен. Просто собираете свою страницу из предлагаемых модулей: HTML, Фото, Аудио, Видео, Текстовой редактор.

Шаг 3
После сборки страницы жмём «Готово»;

Далее сохраняем страницу как черновик или сразу публикуем.
![сохраняем страницу]()
Шаг 4

Под названием страницы видим ссылку «Конструктор», по которой можно вернуться в конструктор для редактирования страницы.
Шаг 5
Идем в настройки сайта на вкладку «Чтение» и выбираем созданную страницу, как главную.

Шаг 6
Смотрим результат. Я показал создание самой простой страницы, которую можно создать редактором, для демонстрации работы плагина. В платной версии плагина возможностей гораздо больше, но и бесплатная версия позволит проявить творческие способности.

Другие плагины Landing Page
Лендинг пейдж на WordPress можно сделать другими плагинами:
Elementor — конструктор веб-сайтов
Живой конструктор без ограничений возможностей. Плагин отлично переведен, максимальные возможности на бесплатной версии. Рекомендую попробовать.

Landing Page Cat
Этот плагин WordPress Landing Page позволяет создавать красивые, простые и высокопроизводительные целевые страницы. Очень прост в управлении.
Landing Page Builder
Плагин посадочной страницы позволяет создавать красивые и высокопроизводительные целевые страницы за считанные минуты без написания кода. С помощью шаблонов целевых страниц ваша целевая страница будет работать из коробки и мгновенно увеличивать коэффициенты конверсии. Есть готовые шаблоны.
Конструктор страниц: Live Composer
Live Composer отличный инструмент для веб-дизайнеров, специалистов по цифровому маркетингу, разработчиков тем WordPress и консультантов-фрилансеров. Изучите конструктор страниц один раз и сократите время создания своего сайта при каждом следующем проекте. Создайте исключительную целевую страницу, портфолио или полнофункциональный веб-сайт для своего клиента.
WordPress Landing Pages
Был отличный конструктор, но перестал обновляться после версии 4.8.6.
Общий вывод
Как видите конструкторов лендинг пейдж на WordPress не мало, выбор за вами. Остается вспомнить, что заказ платной посадочной страницы обойдется вам 25000-75000 рублей, есть повод самостоятельно поработать с WordPress. Используя WordPress, и конструктор страниц не обязательно создавать сайты, можно ограничиться одной целевой страницей.
Еще статьи
Похожие посты:
Один комментарий к “Лендинг пейдж на WordPress: конструктор статической страницы”
Спасибо за статью! Подскажите, пожалуйста, какой из упомянутых плагинов позволяет исключить показ шапки и сайдбара сайта на лендинг пейдж?
Добавить комментарий Отменить ответ
Этот сайт использует Akismet для борьбы со спамом. Узнайте, как обрабатываются ваши данные комментариев.
Читайте также:


