Конструктор страниц html css
Обновлено: 26.07.2024
HTML-верстальщик — это человек, который делает из графического макета работающий сайт. В работе верстальщика много рутины, к тому же важно не упустить различные мелочи и сделать работу максимально быстро. Чтобы облегчить эту задачу, разработчики придумали множество инструментов. В статье мы рассказываем про некоторые из них — выбирайте по вкусу.
Без редактора кода не сверстать сайт. Это основной инструмент верстальщика. Он позволяет писать код на десятке языков программирования, подсвечивать синтаксис, выравнивать код, тестировать его (иногда прямо в редакторе), пушить в репозиторий гитхаба. Какой из редакторов выбрать - дело вкуса. Самые популярные: VSCode, Sublime Text, Brackets, Atom. Все современные редакторы кода обладают примерно одинаковым функционалом, позволяют работать с Git и устанавливать дополнения. А вот плагины к редакторам могут сильно облегчить жизнь верстальщику.
Работает практически с любым редактором кода. В VSCode, например, его даже не надо специально устанавливать: он уже встроен в его функционал.
Этот плагин способен значительно сократить разработчику количество написанного текста. Эммет превращает короткие аббревиатуры в куски кода html. С ним можно быстро построить структуру страницы, написать список из множества элементов, таблицу, несколько вложенных друг в друга блоков вместе с классами. И никаких больше потерянных закрывающих скобок! Все закрывающие теги появятся автоматически.
Также Эммет может написать префиксы для кроссбраузерной верстки и даже сгенерировать “Lorem ipsum” нужной длины.
Аккуратный и хорошо читаемый код — признак мастерства, но выравнивать его муторно и скучно, особенно, если проект насчитывает уже не одну тысячу строк кода. На помощь придут плагины для выравнивания кода. Один из них - Prettier. Надо всего лишь выделить кусок кода и нажать на комбинацию клавиш, и вуаля — ваш код аккуратно выстроен в соответствии с шаблоном. Конечно, все правила выравнивания можно при желании настроить.
Плагин позволяет не перезагружать страницу браузера каждый раз, как вы внесли изменения в код html. Он будет следить за всеми изменениями в ваших файлах, и мгновенно показывать результат в браузере. Очень удобно, когда надо внести незначительные изменения в стилях или, наоборот, перестроить структуру блоков и принять решение, стоит ли оставлять изменения.
Браузер — еще одна вещь, без которой работа верстальщика немыслима. Естественно, у вас должно быть несколько браузеров для проверки кроссбраузерности верстки. Удобнее всего пользоваться Google Chrome или Mozilla Firefox: во-первых, это самые популярные браузеры, и во-вторых, к ним существует множество интересных дополнений, в том числе для разработчиков.
Инструмент для генерации css-кода для некоторых небольших, но трудоемких задач. CSS3 Generator может трансформировать цвет из одного формата в другой, создать css-код для тени, градиента, фильтра картинки. С его помощью можно написать код трансформации блока и сделать простую анимацию.
Цветовая пипетка. Позволяет узнать цветовой код выбранного участка любого сайта. Код можно получить в любом из цветовых форматов, используемых в разработке сайтов, сохранить его в истории и вернуться к нему еще раз в любой момент.
Еще одна полезная фича — доступ в один клик на страницу генератора градиентов от Колорзиллы. Этот сайт позволяет быстро и легко создать кроссбраузерный код для градиента любой сложности.
Разработчики придумали множество инструментов, доступных онлайн. Некоторые из них незаменимы для работы, другие облегчают работу, некоторые служат просто для развлечения или вдохновения.
Лучший бесплатный каталог шрифтов, насчитывает около 100 шрифтов на разных языках. В интерактивном каталоге можно детально изучить символы шрифта, оценить, как он будет выглядеть в разных размерах и начертаниях. Выбранный шрифт можно скачать и подключить локально, а можно сгенерировать код для подключения его с сервера Гугла.
Незаменимый инструмент, если на ваш сайт нужно добавить иконки.
Font awesome - коллекция векторных иконок, которые можно вставить на сайт, как шрифт. Иконки векторные, это значит, что их можно масштабировать до любого размера. И значит, что они будут отлично выглядеть и на retina-дисплеях, требующих высокого разрешения графики. Их легко подключить и легко настроить: размер, цвет, тень - все свойства можно прописать в css, как для обычного шрифта.
Песочницы — это площадки для тестирования и демонстрации фрагментов кода HTML, CSS и JavaScript. Другие языки программирования они тоже поддерживают, как и некоторые библиотеки и фреймворки, но этот функционал нас сейчас не интересует.
Важный этап в работе — проверка работы написанного вами кода. Необходимо проверить, как открывается сайт в разных браузерах и при разной ширине экрана. Соответствует ли он дизайнерскому макету. Все ли его интерактивные элементы: кнопки, форма связи, ссылки работают как задумано.
Популярный инструмент для проверки качества верстки и соответствия ее макету. Существует как дополнение для любого браузера.
Perfect Pixel позволяет добавить на страницу jpg с макетом отдельным полупрозрачным слоем. Таким образом, можно сравнить точность вашей верстки и ее соответствие замыслу дизайнера.
Проверяет разметку html и css на наличие ошибок и соответствие стандартам Консорциума World Wide Web. Этот сервис не напишет за вас хороший и правильный код, но укажет на места, в которых возможны проблемы при работе кода в реальности.
В валидаторе можно проверить код по ссылке, можно загрузить файл целиком или фрагмент кода. В результате вы получите список из ошибок и предупреждений. Ошибки могут навредить работе сайта, а предупреждения показывают код, не соответствующий стандартам, с избыточными или бессмысленными элементами. Участки кода с предупреждениями могут навредить положению сайта в поисковиках.
Ещё больше об инструментах верстки — на нашем шестимесячном курсе «Профессия: Программист» 👉 Узнать подробности!

Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
Your browser does not support HTML5 video.




What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.

All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.

7000+ Free HTML Page Templates
Meet our best multi-purpose templates hand-picked by professional designers. All page templates look great on all modern devices. Select any template and customize it with the powerful webpage editor.



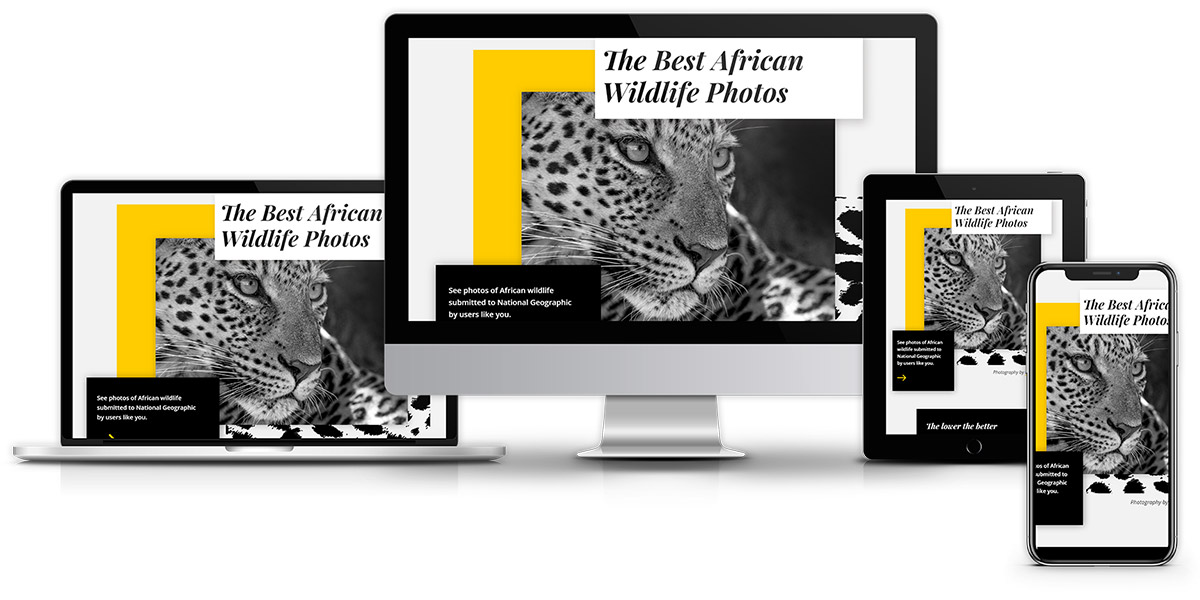
Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.


Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.

Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
Your browser does not support HTML5 video.




What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.

All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.

7000+ Free HTML Page Templates
Meet our best multi-purpose templates hand-picked by professional designers. All page templates look great on all modern devices. Select any template and customize it with the powerful webpage editor.



Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.


Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.
Скачайте базовый шаблон HTML5 и дополните его сотнями готовых блоков для сайта. Раньше Вы покупали весь шаблон, с бесполезными элементами. Теперь Вы можете выбрать только самые необходимые. По сути это конструктор лэндингов


Включайте в шаблон действительно полезные компоненты
Сотни уже готовых бутстрап (bootstrap) блоков, просто подберите те, что вам нравятся, все совместимы между собой и имеют адаптивный дизайн под все разрешения экрана.
Кастомизация
Каждый предлагаемый модуль - это простой компонент из HTML/CSS/JS файлов, который Вы сможете настроить под себя.
Композиция
Добавляйте модули на страницу и смотрите, как они будут сочетаться вместе. Можно подобраться все: от шапки до страницы ошибки 404.
Интеграция
Если у Вас уже есть проект и он использует связку Bootstrap 4 и jQuery, то Вы сможете легко внедрить любой наш модуль.
Компетенция
Для работы с шаблоном потребуются базовые навыки работы с HTML-документом: подключение стилей/скриптов и копирование разметки.


Кому это может быть интересно:
1. Верстальщики и frontend-разработчики
Каждый модуль - это изолированная система разметки, стилей и скриптов. Ее можно интегрировать в любой сайт / приложение.
2. Сайтостроители и студии
Конкурентная цена позволяет покупать модули десятками. Убедитесь в этом сами :)
3. Кто только учится создавать сайты
Онлайн-инструкция подробно опишет каждый шаг, который Вам необходимо сделать в настройке шаблона.
Простой и понятный интерфейс
Удобно добавлять / удалять / перемещать модули. Выбирайте и компонуйте по своему усмотрению.



Как это работает
Сам визуальный конструктор html шаблонов не создаёт сайт или шаблон, а просто даёт возможность визуально подобрать и купить блоки из которых будет состоять ваш лендинг.

Работа с конструктором лендингов
Выбираете модули, оцениваете их содержимое и полезность.

Оформление заказа
Оплачиваете выбранные модули через наш магазин.
Формируете шаблон по инструкции
Благодаря онлайн-инструкции Вы легко сможете разобраться с настройками.
Видеообзор HTML конструктора лендингов
Конструктор можно использовать имея самые минимальные познания HTML
Используемые инструменты


плагины

web api

Попробуйте построить шаблон прямо сейчас!
Сервис
Готовые шаблоны
Информация
1. Скачиваете бесплатный базовый шаблон (все наши блоки совместимы с ним).
2. Потом в онлайн конструкторе лендингов подбираете себе блоки из которых будет состоять сайт, и покупаете их.
3. Копируете код блоков в тело общего шаблона + копируете файлы блоков в шаблон.
We are pioneers in the web design industry providing products used by millions of free and thousands of premium users. Our most popular services include the free online tools listed in the main navigation. These code generators, tutorials and other resources are designed to make web publisher's lives easier even if they're professionals or they have just started to familiarize with web technologies.

We started with an online HTML Cleaner and soon we became the most popular HTML editor software provider. The only reason you might not have heard about us is that we never advertise our services. We are harder to find because we don't do search engine optimization so make sure you save this address if you wish to come back later. Thanks to our returning users and to those who pass on the word to their friends we managed to survive and even increase our traffic.
Most popular pages on our site
Most of our visitors come to our site to use the online CSS editor, composer and cleaner. This free online tool helps you to tidy up the messy style sheets. Paste your code in the big text field, select the desired options and click the Organize button. Our CSS code generator and HTML generator wizards are also very popular. Look around in the navigation or browse the tiles above to explore HTML-CSS-JS, the website made for the client-side of the web.
HTML is the core of every website. It contains every element a page contains: images, paragraphs, titles and other tags. We have a free tutorial series that will help you get started learning this essential markup (not programming) language. The lessons contain articles about tags, tag attributes, a list of important tags, links or anchor tags, images, tables, forms, text formatting and characters.
Use the HTML tag list to find the correct use of each element or use the code generators and grab the markup with a minimum amount of clicks.
Cascading Style Sheets give the look of you web pages. They specify the color and size of each element. They position the sections on the page and specify other design attributes. They are placed in .css file extensions and linked to the documents. The CSS cheat sheet will give you an idea about what this really means and will help you easily generate the desired styles.
Make sure to check out our text shadow gallery, gradient generator, table styler, border creator, RGB color picker and others in the navigation.
JavaScript (JS)
Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive.
We have JS editor and compressor and even a blog about the topic. Check them out and use them on a daily basis to make your life easier.
We are experts in HTML, CSS and JavaScript. Nobody knows better them than we do. They together provide the client-side of the web and we're going to make your life easier if you're going to use our online tool collection. We've spent countless hours to become the very best in the field.
I hope you'll like what we've accomplished. Share it with your friends if you do.
Читайте также:

